なんとか今年もMVP Award(Visual Studio ALM 改め Visual Studio and Development Technologies ← 長いw)を受賞させていただけることとなりました。
「この1年は本業が多忙だったのであまり情報発信できなかったと反省しております。」と昨年度に書かせていただいたのですが、さらに輪をかけて情報発信できておらず、さすがに今年はダメかなと諦めていたような次第でして。
正直情報発信できていない分立ち遅れているなぁと多々感じており、少しでも取り戻すべく頑張りますので、今後ともよろしくお願いいたします。<(_ _)>
vstsAgentとGradleをAnsibleで入れてみる
いつの間にか、VSTS/TFSのLinux/OSX用ビルドエージェントの名前が「vsoAgent」から「vstsAgent」に変わってたので、改めて入れてみようと思い立ち、やるなら巷で噂のAnsibleも使ってみようとしました。
前回のGitBucketに続き、環境はCentOS7、Ansible:2.0.2.0になります。
古いAnsibleのバージョンでのサンプルが結構あったので、新しいバージョンでどう変わったかも確認してみました。
とりあえず作ってみたレベルなので、vstsAgentの設定変更やRoles分けはできてません。
<hosts>
[buildagent-servers]
192.168.xxx.xxx
[buildagent-servers:vars]
ansible_ssh_user=ansiuser
ansible_ssh_pass=xxxxxxxx
ansible_sudo_pass=xxxxxxxx
<playbook>
—
– hosts: buildagent-servers
remote_user: ansiuser
vars:
download_agent_archive: vsts-agent-rhel.7.2-x64-2.101.1.tar.gz
base_dir: "{{ ansible_env.HOME }}/buildagent"
tasks:
– name: Create base directory
file:
args:
path: "{{ base_dir }}"
state: directory
mode: 0755
– name: Create download directory
file:
args:
path: "{{ base_dir }}/download"
state: directory
mode: 0755
– name: Download vstsAgent
get_url:
args:
url: "http://github.com/Microsoft/vsts-agent/releases/download/v2.101.1/{{ download_agent_archive }}"
dest: "{{ base_dir }}/download"
force: no
– name: Deployment vstsAgent
unarchive:
args:
copy: no
src: "{{ base_dir }}/download/{{ download_agent_archive }}"
dest: "{{ base_dir }}"
creates: "{{ base_dir }}/run.sh"
– name: Download gradle archive
get_url:
args:
url: "https://services.gradle.org/distributions/gradle-2.13-bin.zip"
dest: /tmp
force: no
– name: Deployment gradle
unarchive:
args:
copy: no
src: /tmp/gradle-2.13-bin.zip
dest: /opt
creates: /opt/gradle-2.13
become: yes
– name: Create gradle symbolic link
file:
args:
src: /opt/gradle-2.13
path: /opt/gradle
state: link
become: yes
– name: export GRADLE_HOME
lineinfile:
args:
dest: /etc/profile.d/gradle.sh
line: export GRADLE_HOME=/opt/gradle
create: yes
become: yes
– name: export gradle path
lineinfile:
args:
dest: /etc/profile.d/gradle.sh
line: export PATH=$PATH:$GRADLE_HOME/bin
become: yes
<補足>
・相手先ホストでssh接続を設定する必要がある
・相手先ホストが複数の場合、ssh接続ユーザ/rootのパスワードを揃えた方が楽。(まとめて指定できる)
・OS環境変数は「ansible_env:~」で参照可能
・「Create ~ directory」は、pathに指定されたディレクトリが存在したらスキップ
・get_urlでforce: noの場合、ダウンロード対象が存在したらスキップ
・unarchiveでCopy: noとすることで、相手先ホスト内のファイルを解凍対象にできる
たしか、古いバージョンだとAnsibleのホストサーバから強制ダウンロードだったはず
・unarchiveでcreates:~に指定したファイルが存在したらスキップ
解凍後のファイルを指定すれば、再解凍せずにすむ
・sudo実行時は「become: yes」 ← 昔のバージョンだと「sudo: yes」
・gradleの実行パスは、バージョン切り替えできるようにsymbolic linkを使ってみた
・環境変数の変更は、CentOSだと「etc/profile.d」ディレクトリにあるシェルスクリプトを自動で取り込んでくれるので、今回は「gradle.sh」を個別作成した
Ansibleを全然使ったことがなかったので四苦八苦しましたが、一度作成したら離れられませんね。あとは接続先ホストでAnsibleが使えるようになるまでの初期設定(ホスト名/ネットワーク設定/ssh設定など)をどうにかできないかなと。それとWindows対応か・・・。
あ、yumを使うパターンがないw
ちなみに、相手先ホストはHyper-V仮想マシン、Playbookは前回書いたGitBucketでバージョン管理させてるので、「動かしてみてダメだったら戻してしまえ」ができるのは大きいです。
CentOS7にGitbucketをインストール
結構いろいろ悩んだのでメモとして。
<対象バージョン>
CentOS:7
Apache httpd:2.4.6
Java:OpenJDK 1.8
GitBucket:4.1
<手順>
毎回sudo打ちたくないので、suでrootで実行。
※自ホストを「server1.local」にしてますが、実際に作成したホスト名に変えてくださいね。
○アプリのインストール
# yum -y install java-1.8.0-openjdk java-1.8.0-openjdk-devel
# yum -y install tomcat
# yum -y install httpd
# cd /var/lib/tomcat/webapps
# wget https://github.com/takezoe/gitbucket/releases/download/4.1/gitbucket.war
○サービス化/起動
# systemctl enable httpd
# systemctl start httpd
# systemctl enable tomcat
# systemctl start tomcat
ここまでで、自ホスト内で「http://server1.local:8080/gitbucket」でアクセスできるが、他ホストからは接続できない。
○ポート変更
「http://server1.local/gitbucket」でアクセスできるように変更します。
# vi /etc/tomcat/server.xml
・ServerNameを自ホストに変更します。
ServerName server1.local:80
・httpdの8080ポートを閉じます。
以下の部分を「<!– –>」でコメントアウト。
<Connector port="8080" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" />
#vi /etc/httpd/conf.d/gitbucket.conf
・AJPを使ったProxyPassを設定します。
ProxyPass /gitbucket ajp://server1.local:8009/gitbucket
# systemctl restart httpd
ここまでで、自ホスト内で「http://server1.local/gitbucket」でアクセスできるが、他ホストからは接続できない。
○Firewallの設定変更
他ホストから接続できるようにhttpポートを通すようにします。
# firewall-cmd –add-service=http –permanent
# firewall-cmd –reload
ここまで変更すると、他ホストからも「http://server1.local/gitbucket」でアクセス可能。
<補足>
○デフォルトでAJPのConnectorは有効になっています。
(<Connector port="8009" protocol="AJP/1.3" redirectPort="8443" />)
○ネットで検索すると、「LoadModule proxy_module modules/mod_proxy.so」とかをhttpd.confに追加する手順がよく出てくるのですが、デフォルトだとhttpd.confに「Include conf.modules.d/*.conf」があって、「conf.modules.d/00-proxy.conf」に「LoadModule proxy_module modules/mod_proxy.so」「LoadModule proxy_ajp_module modules/mod_proxy_ajp.so」があるので追加しなくても大丈夫。
○ProxyPassの設定で、VirtualHostディレクティブを使うパターンとLocationディレクティブを使うパターンがよく出てくるのですが、バーチャルホストしないのであればVirtualHostは指定したくないですし、Locationディレクティブは公式ドキュメントを見ると「<Location>ディレクティブは ファイルシステム外のコンテンツにディレクティブを適用するときに 使用してください。」とあるのでこれも指定したくないということで、今回は両方とも使わず、直接ProxyPassディレクティブを使ってます。
de:code 2016に行ってきました:感想
感想ですが、
・DevOps関連としては最強(過去のMSイベント/OSS系イベントと比較して)
これだけ有名な方々が勢ぞろいしてセッションを行ってくれるのは記憶にありません。
人数制限で入れなかったのですが、25日の最終セッションで「DevOps 第一人者のガチトークバトル」もあり、
そちらには日本トップのスクラムコーチである@ryuzeeこと吉羽さんやMS高添さんなども交えたセッションもありました。
・DevOpsとは
よく「1日10回デプロイすればDevOps」「テストやデプロイを自動化すればDevOps」とか聞きますが、今回のイベントでは「文化」「継続」「計測可能」というキーワードがよく出てました。
「スピードを出すための自動化」ではなく、「やったことを(ビジネス価値として)計測して、それに基づいて改善するプロセスを継続して実施する文化」ができないとDevOpsではないということかと。
・最近のMSはいい方向に進んでる(気がする)
自分ごときが言える立場ではないですが、スタンスが昔の「MSテクノロジーだけで」から「いいものは他社のものでも使って。でもMSもいいものあるでしょ」に変わってます。
MSのテクノロジーもOSS化されているものも多々あるので、本当の意味でオープンになってきているなと感じます。
DevとOpsの両方をサポートできるMSなので、プラットフォーム/開発の両方を高い融合レベルで使えるメリットは高いと思います。
・セッション大杉
たくさんセッションがありすぎて、同一時間帯で聞きたいセッションが被ることがありました。
首都圏の会社なら複数人で手分けして聞けるのでしょうが、地方からではその手は使えないので。
・会場(動線)悪すぎ
昨年からも言われてますが、会場独特の通路(コの字)とキャパシティの小ささが相まって、セッション間の移動がカオスです。
中々大箱がないのと、大箱は年単位で予約されているのでなんともし難いのも分かるのですが・・・。
まぁ、生存確認できた方もいらっしゃいましたし、全体的には楽しいイベントでした。
イベント関係者の方々お疲れ様でした。
de:code 2016に行ってきました:Day2
さて、2日目についてのメモです。
☆楽天でのDevOps実践事例とAzureベストプラクティス
前半はEnterprise AgileやDevOpsをどうやって全社に広めるか、後半はAzureでの実装実例でした。
今日の定義:アジャイル開発手法をチームを超えて適用する取り組みの総称
各チームに部分的にアジャイルを適用→組織全体をアジャイルに
変化に強い
課題:チーム運営/チーム外との調整/組織全体
チーム解散→ノウハウ/暗黙知が失われる「記憶喪失」
SmallTeamの維持/勉強会・コミュニティ/自動化・リポジトリ
チームの熟成不足:ビルディングに時間がかかる/計画制度が悪くなる→研修/スキル分析/定期的な計画と振り返り
・スキルとプロセス合意の不足:
自動テストが書けないなど
研修/テストコーディングの研修/勉強会
・チーム外
・職能別組織:開発チームとの協働のために時間がかかる
事業別組織:情報共有が起こりにくい→調査などの予算や教育が部門ごとに分かれているので
明確なPO/関係者への成果物のデモとFB
・承認プロセス
事前チェックで速度が落ちる
POをチームの中に置く/マネージメントからの支援/関係者への成果物のデモとFB
・What’s Devps?
Faster Feedback for Business
・Why DevOps
どうやって勝つか?
引継ぎをやめる、SmallTeam、Automation
Cross Functional Cover All Skillsets
・Team Tools Services Data Analysis Process
・Delevlopers QA Devps Product Manager Project Manager
・Real time Reporting
・4拠点に分散
・コードレビューも自動化
・SonarQube StyleCop PatchCOnfig
・TeamCity
・Blue/Green -> Rollback
・Performance Test
・Application Insightsで監視→エラーがあれば一旦エラーテーブルに格納して対応/対応が終わったらエラー情報のクリーニング
・自動実行部分はAzure Functionを使用
・AWSのログによく似ている←エラーテーブル
・これらの確認が完了したサイトをAutoSwapでリリース
・Traffic ManagerでStagingとProductの割り振りを制御
・EFを使っていないものもある
・DBSchemaを変えると他の処理でエラーになる→Microservice
・週1回エラー内容のレビューを行い、問題と思われるものについては改善を行う
☆赤間さん:拝啓「変わらない開発現場」を嘆く皆様へ
キャッチーなタイトルです。社内でも議論になったようです。
聴講対象は「Excel設計書・打鍵フルパステストに親近感がある方」だそうですww
・いろいろなデバイスに対するUXの追及
・MSのアナウンスに響くのは技術者(協力会社)まで。アーキテクト以上のプロパーには響きにくい
○SI開発手法の変化←10年間で大きく進化した
・Agility→軽量化
・課題が多くあるにも関わらず、やり方そのものの改善が進んでいない
・開発文化が違う→良いところを取り入れる。全部を輸入するのは難しい
・決定的に異なるポイント:無駄なことを徹底的にそぎ落とす
日本の「良き文化」「美徳」が悪い方法に作用している可能性がある
→設計作業の最適化/テストの最適化/開発状況の見える化/近代的なプロマネ技術の会得
・無駄な設計書を書かない/手戻りを減らす
当たり前のことを書かない:ex.キャンセルボタンを押すと処理がキャンセルされる
コードで自明なことは書かない
内部設計作業の先取りをしない:コントロール名・イベントハンドラのつづりの一覧
→現在の開発技術は開発生産性が高い→設計書でワンクッションを置く必要がない
・外部設計書:誰が。いつどんなときに、何のために使うのか
・Excelで最初から描くのは「手戻り」を考えていない→100%の設計書を1回で作成するのは無理
・後工程を完全に想像するのはできない→プロトタイプを作成する/設計の意図を共有する
→タブレット/スマホアプリでは、すべての操作を描き切れない
・プロパー~協力会社間で「きれいな境界線」
協力会社のリーダーに「意図の共有」「実装可否の確認」「プロトタイピング」
・技術が進化→プロセスも改善しないと対応できない
・テストの効率化<>テストの自動化
・テストの自動化はコストメリットが出にくい:5~15倍程度
ソフトウェアベンダーがテストの自動化を行っている理由:構成テストの必要性/長期サポートの必要性
・テスト設計の効率化
テストケース設計の良しあしで大きく左右される
・UT:モジュール単位、IT:業務シナリオベースの機能テスト
ST:非機能要件の品質特性に対するテスト ※日本ではシステム間の連動テストを指すことがある
・STは後付けで実施するものではない
設計段階からの実施が必要
・UT/ITに非効率なテスト重複が多い
協力会社から納品されたアプリをどこまで再検査すればよいか?
・プログラム構造を考える(MVVMなど)で、テストパターンを減らす/一部を自動テストに回す
「ユーザがやりそうなこと」をITで確認
・UT:入力パターン網羅/IT:UT完了を前提としたシナリオ網羅
・MSでITである一定のUT不良が発生したら差し戻し
・DevとTesterを分けない←効率が良い
昔に戻るんじゃ?→UT/iTの作りこみを最適化するには変更が必要
・濃淡をつけずにテストを実施→効率が悪い
「バグの抽出」が目標→バグのありそうな場所を重点的にテスト
・テストケースの排除の判断は、過去の経験からしか推測できない
→テストインフラを使用して、データの管理と蓄積、分析が重量
→Excelでは分析が難しくなる
・テストの実施効率化は、結果的にWaaS(Windows as a Service)になる
○まとめ
・作れなくてもよいが勘所は知らないといけない
・設計やテストにも技術が存在する
・基礎理論をおろそかにしない
・ツールや手法の背後に存在する「意図」を理解する
・最初からパッチ当てを考えない→最終的にどこを目指すか
・「根拠のある作業」「根拠のあるSI」
・木こりのジレンマ
「刃を研ぐ時間なんてないよ」
時間は有限→自分たちを改善(斧→チェーンソー)
・日々の作業を見直し「やり方」を改善
・最新技術の背後にある「意図」をくみ、現場に取り込む
・魔法の杖はない
☆Jenkins 川口さん:Dockerコンテナによる継続的デリバリのおすすめと新機能の紹介
ちょうとJenkins2.0が出たばかりだったので聞いてみました。
前説がなんとJavaエバの寺田さんでした。寺田さんのリクエストに快諾してくれたとのこと。
○Jenkinsがミッションクリティカルか?→2015年度は92%
○ビルドの自動化→テストの自動化→デプロイスクリプトの共有→継続的デリバリ
○継続的デリバリ 素直で単純な反復可能なプロセスが欠かせない
○デプロイの現実:手順書、深夜作業、2週間に1回 ← 嫌ですよねw
○継続的デリバリへの道のり:自動化、エラーに耐えるアーキテクチャ、エラーを検知するパイプライン・エラーを許容するインフラ
全体の底上げが必要
○フィーチャーフラグ・ダークラウンチ・マイクロサービス
○エラー検知パイプライン:ブランチごとで検知 Dev→QA→Production
○コードレビューの自動検査、信頼できるテスト・ブランチの活用・複数の検問(例:ブランチ毎にテスト実施)
○テストのサイズ、内容が適切なところで実施されているか
○インフラ:Bule/Green Deploy、カナリアリリース、不死鳥サーバ(0から構築しなおし)、Immutableインフラ → クラウドだと簡単にできる
○共通する目標を設定することが重要
○現状、3割はどこかで手動が入るデプロイ、1割は完全自動デプロイ
○Jenkinsをコンテナ上で→アップデート、将来の引っ越しが簡単
○Azure Slaveプラグイン:負荷に応じて自動伸縮、いつも新築、Win/Linuxの両方
○Labelを使ってビルド環境の対応付け、Init Scriptで初期設定を実施←時間がかからない程度であれば
Init Scriptで時間がかかるのなら、イメージから展開
○30~60分のRetention Timeを設定する
○Dockerプラグイン(with Docker swarm)
利点:ビルド環境の作成・管理・利用が簡単、いつも新築
欠点:ワークスペースの再利用なし、AutoScaleNG、Docker in Docker
○Pipeline as Code:Jenkinsfileに記述、ソースリポジトリに保存できる、パイプライン実行中にJenkinsを再起動できる、とか
○Jenkinsfileを拡張してDRYにできる
○Organization Follder:プロセステンプレートの事前登録、自動適用?
・利点:設定は1度だけ、Jenkinsfileをコミットするだけ、ブランチ別のビルド履歴、プルリクの自動ビルドと履歴
・使うツールの依存関係までは自動解決しない(Jenkinsufile内で「~がなければインストール」と記述。
そのツールの前提となるソフトも全て記述)
○Jenkins管理者に個々のツールまで管理させたくない
○チームから全社へ/一家に一台Jenkins→中央集権化
○運用の効率化、ベストプラクティスの開発と普及、計算機資源のプール
○Private SaaS Edition(PSE)で、開発者にサービスとしてJenkinsに必要なものを提供
チームごとに「Jenkinsが欲しい」と言われたらサービスとして提供。器(ハード)はさっきの中央集権で集約
自動的なフェイルオーバー、マルチテナント、個々のマスター配置に悩まない
☆マグナムさん:Azure Resource Managerを利用したIaC
ちょうとAzure上に確認環境が欲しくて、テンプレートから生成するところまでやってみたいと思ってたところでした。
○300個を超えるARMテンプレートがあるので、自分で1から作成する必要はない
○ポータルサイトで自分が作成したリソースのテンプレート出力が可能
○azuredeploy.json内のparametersの設定内容はazuredeploy.parameters.jsonのparametersから取得する
○variableは同一テンプレート内で利用する変数を定義
○Windows以外だとAzure CLIでデプロイ可能
○最低限覚えておいた方がいいもの
文字列連結:concat
リソースID取得;resourceId→dependsOnとの併用で多用
ロケーション指定:resourceGroup().location()
ループ関連(複数のVMを作成するときとか):copy, copyindex()
○AzureRmResourceGroupDeployment でテンプレートチェックができる、-Debugで結果を出力してくれる
○定義ファイルを編集したときは、キャッシュがきいてるので、編集した直後は反映されないときがある
○管理ポータルの監査ログでもエラー内容を確認できる
☆Chef社James Casey氏:Powering High Verocity Development for your Infrastructure
ここの前説は牛尾さんでした。(DevOps系セッションは前説デフォルト?)
ここでも「Chef!」コール発動w
内容は自社(Chef社)での事例、設計思想っぽいものとかでした。
○7割はリモートで作業
○インフラとアプリを同等に扱う
○「安全に」スピードを持って→Cloud, Automation, Culture
○早くインフラが使用可能になると、いろんな実験ができるようになる
○手作業では無理(時間がかかる)→自動化。今までのやり方を巻き込む(バージョン管理、CI/CDとか)
○ミスが起こっても前に進む。
○ミスの分析→より早く動ける
○広めるために:事実と数字。美地熱的な数字につながってる
○ツールとしてのChef, ワークフローとしてのChef Delivery、DevのためのChef DevelopmentKit、コンプライアンスのためのChef Compliance(テスト)
○MS Ecosystemとの統合:ハイブリッド(クラウドとオンプレミス)への対応
○ChefはAzureポータルから導入可能、PowerShellにも対応
○LinuxもWindowsもフルサポート
ここからはChef社が他社にコンサル/サポートした事例
○買収などで複数企業のシステムを稼働させる→サイロ化→DevOpsでの最適化
○いくつかの企業で使ってたChefのベストプラクティスを他の企業にも展開
○opensshのパッチ適用対応:1person・15minと156persons・9day
ここからはDevOpsの進め方とか
○データの可視化が重要
○インフラ構築でもTDDを採用する
○TDDでスピードと品質に対応する
○Rubocop:Static Code Analyzer
○FoodCritic:CookBookのスタイルチェック
スタイルチェックは「わかりやすさ」優先
○ChefSpec:ローカルでのテスト
○Test Kitchen:テスト環境を設定し、実際にテストを実行
○たくさんのCookBookが公開されてるので、それを使うこと
○Chef Complianceから作成した環境のテストを実施、結果をComplianceで確認
○PowerShellをCookBookの中に入れることが出来る
長くなったので、全体的な感想は次に書きますw
de:code 2016に行ってきました:Day1
今年もde:codeに行くことができました。
早速ですが、自分が聞けたものについて残したメモを簡単にまとめたいと思います。
☆Keynode
なんかいろいろあった気がしますw
非常にOpenになった、and今年はかつらさんのお話しにもありましたがグローバルレベルでのスピーカー陣だなと思います。
(ナデラのスピーチを筆頭に。まぁ、壇上で踊ったり「DevOps」Jenkins」「HashiCorp」「Chef」「Mesosphere」とかのCall&Responce求めたりする方もいらっしゃいましたが)
とりあえず、(アンチMSであっても)今のMSが提供する技術・情報を拒絶する必要は全くないなと感じました。
個人的には非常にワクワクするものばかりです。
(また、自分がTFSでJavaやってるのもありますが)
☆世界DevOpsトップ企業×MSによるトークセッション
スピーカーが強力すぎます!!これほどのスピーカーがそろうことはOSS系のイベントでも中々ないのでは?
MS:Sam Guckenheimer, 牛尾さん
HashiCorp:Michell Hashimoto
Chef:James Casey
Mesosphere:Aaron Williams
クリエーションライン:鈴木逸平氏
英語だったので綺麗には聞けてないのですが、概要/出てくる単語はこんな感じです。
○DevOpsのキーワード:Cloud、Automation、Culture
○Agileの導入しずらさ ワースト1は日本w
https://t.co/18jZhbOAFs ← 牛尾さんのTweetで、「文化の違いによるAgile導入難度」のスライド
○黒船とか鎖国とかちょんまげ(ウォーターフォールと形が似てる)とか・・・w
○ScrumのDone:出荷可能
DevOpsのDone:出荷可能ではないが展開可能+測定可能←評価可能
○継続的にデリバリー可能+計測可能 継続的なフィードバック
○ソフトウェア駆動型企業に代わるための活動
○組織変革
○どこにどのような問題点があるのか/本当に変わろうとする意識があるのか
○経験を大事に
○DemoDays
カイゼンの進捗を見せれば、他の人も変わりたいと思う
CI, 見える化, Release Automation
許可を求めるな、後で謝れw
Value Stream Mapping
利害関係者を巻き込め
○この製品が面白いと思ってもらって、サポートや拡張機能が欲しいと思ってもらうことが重要
☆安納さん:ハイブリッドなAD設計 Windows Server 2016版
安定の安納さんです。立ち見でした。
○認証は「生産性向上」のため。安全性を確保する条件。→できないことはさせない
○利用者/デバイス/アプリに対する認証
○IdPは統一しないといびつな作りになり、セキュリティホールを生む元にもなる
○パスワード:サーバに渡す(ネットワークを流れる)
PIN:ネットワークに流れない、PC内にある
スマートカード証明書:展開が面倒
PINの代わりとしてWindows Helloが使える
○.NET PASSPORTはユーザとデバイスの組み合わせが正しいことを証明
※デバイスに秘密鍵
○PASSPORTのリモートアンロック ※Preview
PCとスマホをBlueToothで接続し認証。PCにプロファイルを残さない?
○PASSPORT for Work
○AADに組織アカウントを登録することでAAD用PRTを取得(Windows 10でAD用PRTと併存可)
○Azure AD Connect
○Windows Server 2012 R2だとKerberosを使えばAAD連携可能
☆高添さん&小塚さん:Windows系インフラエンジニアのためのDevOps
どうも、Dev系と仲が悪いそうですw(パフォーマンスですよw
○Containerの分離レベル ← Docker
Windows Container:Registty/Files/Apps
Hyper-V Container:Windows Container+Process
※一旦停止する必要があるが、相互に切り替え可能
○特権アクセス管理
・特定の時間帯のみ特定の処理を実現
○通常SSDとNVMe SSDも認識して記憶域の管理を行える
CPUボトルネックが出始めている
○25Gbpsネットワーク市販開始
☆SysinternalsやOS標準ツールの徹底活用術
ちょっとしたおすすめツールの紹介です。目指せ脱初心者!
○イベントファイル形式と、その他の形式の2種類でイベントログは取得する
evtx形式は、メッセージ内容をDLLから取得している
○パフォーマンスモニタで複数のマシンをまとめて監視
○ベースライン取得のためなら、取得間隔は10~15分、取得対象:Processor, Memory, Disk, Network
○ProcessExplorer:SpaceとF5でプロセスの増減を簡単に確認できる(色がつく)
○NotMyFault←自分の好きな色に設定できる
○Symbolファイルも入れておく(オフライン用にDL可能)
○WinDBGで、「! Analyze -v」で簡易解析
セッションの後に参加者パーティがあったのですが、人が多すぎて途中で帰りましたw
セッション間も入室待ちや移動で人が集中するので大変でした。
一日目はこんな感じで。
ヒーロー島 バレンタインスペシャルに参加させていただきました
これも随分昔なのですが、2/27に開催されたヒーロー島 バレンタインスペシャルに参加させていただきました。
トップバッターで1時間セッションでしたが、初めて触った機能だったので、スライドができるまでが難産でした。
タイトル:「Application Insightsで簡単に始めるサービス監視」
今回の資料はSlideshareとDocs.comで公開しています。
重要ポイントは「広島在住
」です!
ちょっと前にApplication Insightsを触ってみて、とても簡単に導入できることに感激し、セッションネタにしてみたのですが、欲張って
・ASP.NETプロジェクトのBuild
・Release Managerでデプロイ
・本番リリースとしてRelease Managerから承認プロセスを経てAzure Webサイトのスワップを実行
・Web Test+Load Testでわざとログインエラーを発生させて、Application Insightsでログインエラーが発生している状況を確認(独自テレメトリの取得)
までを全部デモしようとしたら、まぁ分からないことだらけでして・・・(;´∀`)
最近、周りでもApplication Insightsのお話しをよく耳にするので、今回はいいタイミングでお勉強させていただきました。
今年もありがとうございました。
まずはアクセス数TOP5.。
1.TFS2013インストール(できるだけコマンドで) その4:SharePoint Foundation 2013必須コンポーネント
2.TFS2013インストール(できるだけコマンドで) その5:SQL Server 2014のインストール
3.TFSでの分岐について:基本的な考え方
4.TFSの分岐について:ワークスペースの作成
5.Hyper-Vで「開始中」のままになったら
インストール系は多分TFSに関してではなく一般的な検索でアクセス数を稼いだかなとw
意外なのは分岐に関するネタがここに入ってきたことですね。最近はGitが主流になってきたのですが、TFVCで分岐を使うときの特有の考え方であるワークスペースについてあまり情報がないのかなと推測してます。
あと、今年もMVP Awardを受賞させていただくことができました。ありがとうございます。<(_ _)>
今年は本業のプロジェクトが重複していたので去年以上に活動ができてないのと、VS2015/TFS2015/VSTSが面白い感じに仕上がっているので、来年はもう少しOUTPUTを増やしたいです。
(なんせ、このブログも出張先から書いてるぐらいです( ;∀;))
今年もお世話になりありがとうございました。来年もよろしくお願いします。
CLR-Hさんのカソウ化祭りに参加しました
12/11(土)に開催された、毎年恒例のカソウ化祭りに今年も参加してきました。
今回はちゃんと事前に申し込みを行い、真っ当に参加です。w
セッション内容も
・あまり事例を聞かないExpress Route
・エンドユーザサポートのあるある話
・ジニアスの安定したセッションデモ
・「アリス」のAzure Resource Manager
と面白いネタがたくさんあったのですが、極めつけは某社長のプロジェクションマッピング。
「あれが1日でできるのか!!!」というクオリティで、あのジニアスも大絶賛。
あのデモはまた見たいです!「どこか」で見せてください!!
ついでですが、LT枠飛び入りでConnect()の概要についてお話しさせていただきました。
※作りかけのスライド、かつLT枠のくせして30分も使っちゃいました<(_ _)>
スライドはこちらに上がっています。
(デモだけで説明させてもらったRelease Managementの画面も入れています)
Visual Studio Online(VSO)改めVisual Studio Team Services(VSTS)の新機能についてもっと知りたい方は、直近・東京で申し訳ないのですが、12/16(水) 19:00からTFSUGが開催する「VSTSの新機能」でスペシャリストがたくさん説明してくれますので、ご都合がつけばぜひ参加してみてください。(URLはこちら→https://tfsug.doorkeeper.jp/events/33311)
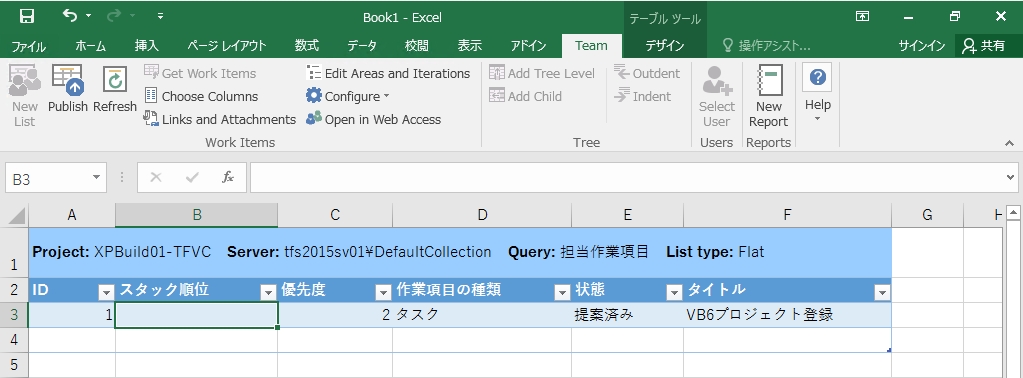
TFS2015のOffice連携
VS2015/TFS2015が登場してしばらく経ちましたが、以前から気になることが1つあったのですが、ようやく確認できたのでメモ。
※この情報は、これを書いた2015/10/20時点の情報ですので、必ず最新の情報を確認するようにしてください。
以前のTFSでは、Visual Studioをインストールしない環境でOffice連携を使用する際はOffice Professionai+Team Explorer(無償)をインストールすれば使用できていましたが、VS2015/TFS2015では単体のTeam Explorerが提供されなくなっています。
→TFS2010以降のシステム要件や互換性が記述されているページ(Requirements and compatibility)にも、Visual Studio 2015版のTeam Explorerの記述はありません。
いろいろ調べてみましたが、結論はBrian Harryのブログに書いてある内容になります。
※というか、書いてあるのは認識していたのですが、ブログの記載内容が公式見解と思ってませんでしたよ
「Licensing and packaging changes for TFS 2015」の「Team Explorer」のところに記載されているのですが、「Team Explorer 2015の単体版は出す気ないから、VS2015の製品版とかTeam Explorer EverywhereとかWebポータル使ってねん」ということです。
となると、Office連携環境をどう作成すればいいか?ということになるのですが、現時点では「Team Explorer 2013を使う」ということになります。
ただし、TFS2015 Update1に合わせて、Office連携機能「だけ」をインストールするインストーラーが提供される予定です。
→こちらもBrian Harryのブログにあります。(TFS Office Integration Installer)
Visual Studio 2015 Update 1 CTP版と合わせて、英語版Office連携機能のインストーラーもRC版として公開されていて、ブログの記事にある「TFS Office Integration Installer」のリンクからダウンロードできます。
お試しで入れてみましたが、今までと何も変わらず使えます。
英語版ですが、日本語のTFSに接続して日本語データを取り出すこともできます。

なお、Visual Studio 2015 Expressを入れても機能的には連携できるのですが、ライセンス条項に「マイクロソフトへの登録を行わない場合は30日の試用期間後に実行を停止する」と記載されているので、登録をしたくないという人はライセンス的に使えないということになります。
→「Visual Studio 2015 Expressのライセンス条項」に試用版の記載があります。
また、Visual Studio Communityは、ライセンス的にTFSに接続することができないようなので使えません。
→「Visual Studio 2015製品の比較」のTeam Foundation Serverへの比較項目で、Communityに対しては何も印が付いていませんが、Visual Studio Onlineには一部付いています。通常TFS/VSOへの接続は接続先のURLが違うだけなので、機能的にTFSだけ接続できないということではなく、ライセンス的に接続できないという制約と思われます。
ちなみに、Visual Studio 2015 Professional以上を使う人は何の問題もなくOffice連携できます。