MSのブログに以下の記事が投稿されていました。
「MS クラウド ニュースまとめ – HockeyApp の Visual Studio App Center への移行 他 (2018 年 11 月 28 日)」
MacやXcodeを知らないやつが始めるXamarinアプリ開発 – 目次1
Xamarinアプリ開発(iOS)でのVSTS+Xamarin Test Cloud+HockeyApp関連についての目次です。
・前準備:http://blackssi.cocolog-nifty.com/blog/2016/11/macxcodexamarin.html
・証明書発行 その1:http://blackssi.cocolog-nifty.com/blog/2016/11/macxcodexamar-1.html
・証明書発行 その1.1:http://blackssi.cocolog-nifty.com/blog/2016/12/macxcodexamarin.html
・証明書発行 その2:http://blackssi.cocolog-nifty.com/blog/2016/11/macxcodexamar-2.html
・証明書発行 その3:http://blackssi.cocolog-nifty.com/blog/2016/11/macxcodexamar-3.html
・開発ツールインストール:http://blackssi.cocolog-nifty.com/blog/2016/11/macxcodexamar-4.html
・VSTSエージェント環境作成:http://blackssi.cocolog-nifty.com/blog/2016/11/macxcodexamar-5.html
・VSTSビルド定義作成:http://blackssi.cocolog-nifty.com/blog/2016/12/macxcodexamar-1.html
・HockeyAppとは:http://blackssi.cocolog-nifty.com/blog/2016/12/macxcodexamar-2.html
・VSTSとHockeyAppの連携:http://blackssi.cocolog-nifty.com/blog/2017/01/macxcodexamarin.html
・HockeyAppからのアプリ展開:http://blackssi.cocolog-nifty.com/blog/2017/01/macxcodexamar-1.html
・HockeyApp SDKの使い方:http://blackssi.cocolog-nifty.com/blog/2017/01/macxcodexamar-2.html
・VSTSとXamarin Test Cloudの連携 その1:http://blackssi.cocolog-nifty.com/blog/2017/01/macxcodexamar-3.html
・VSTSとXamarin Test Cloudの連携 その2:http://blackssi.cocolog-nifty.com/blog/2017/01/macxcodexamar-4.html
MacやXcodeを知らないやつが始めるXamarinアプリ開発 – HockeyApp SDKの使い方
今回は、HockeyApp SDKの使い方についてです。
SDKはHockeyAppサイト(https://hockeyapp.net/releases/)に対象OSごとに分かれてダウンロードできるようになっています。
Xamarinの場合、安定版(Stable)は他のOSと同様で個別ダウンロードですが、PreRelease版はNuGetに対応しています。
PCLプロジェクトと個別プロジェクト(Android/iOS/UWP)プロジェクトのそれぞれに対して、"HockeySDK.Xamarin"をインストールします。
次は個別機能の使い方です。若干使いずらいところですが、対象プラットフォームごとに記述が微妙に異なります。
とりあえずはCrash Report/User Metric/Custom Eventsの3点についてまとめてみます。
※今回、UWPについては省略します。
[iOS]
〇Crash Report
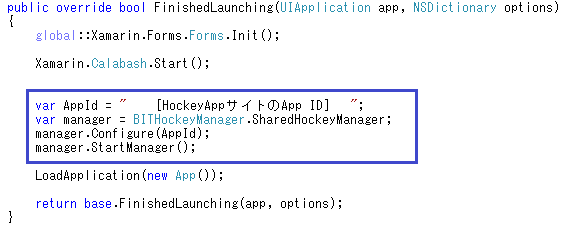
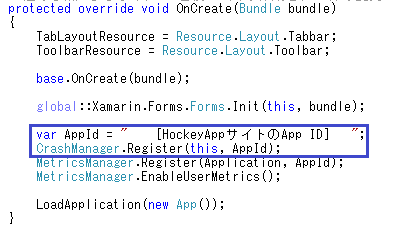
AppDelegate.csに「using HockeyApp.iOS」と、FinishedLaunching()に以下のロジック(青枠部分)を追加します。
(Xamarin Test Cloud関連がありますが、ここでは無視してください(;^ω^))
これだけで、クラッシュ時のレポートがHockeyAppサイトに上げれるようになります。
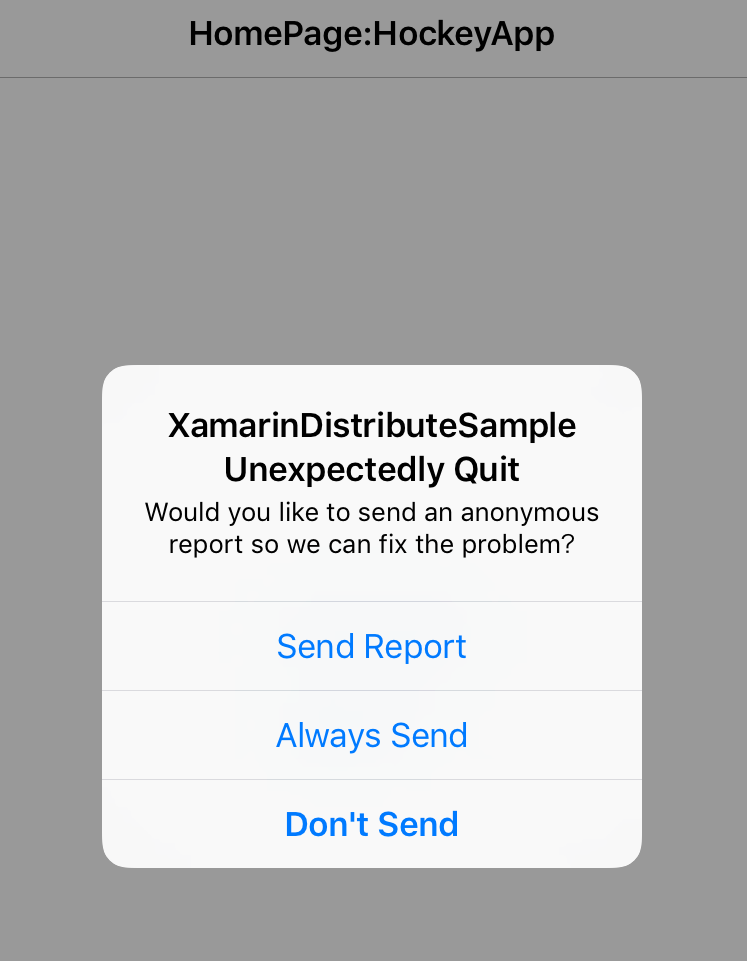
(クラッシュ後の再起動時に、こんな画面が表示されます)

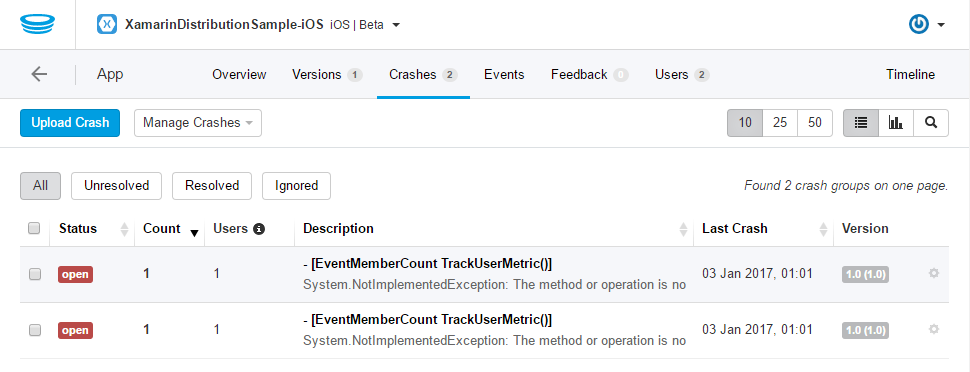
HockeyAppサイトでは、こんな感じで取得されます。

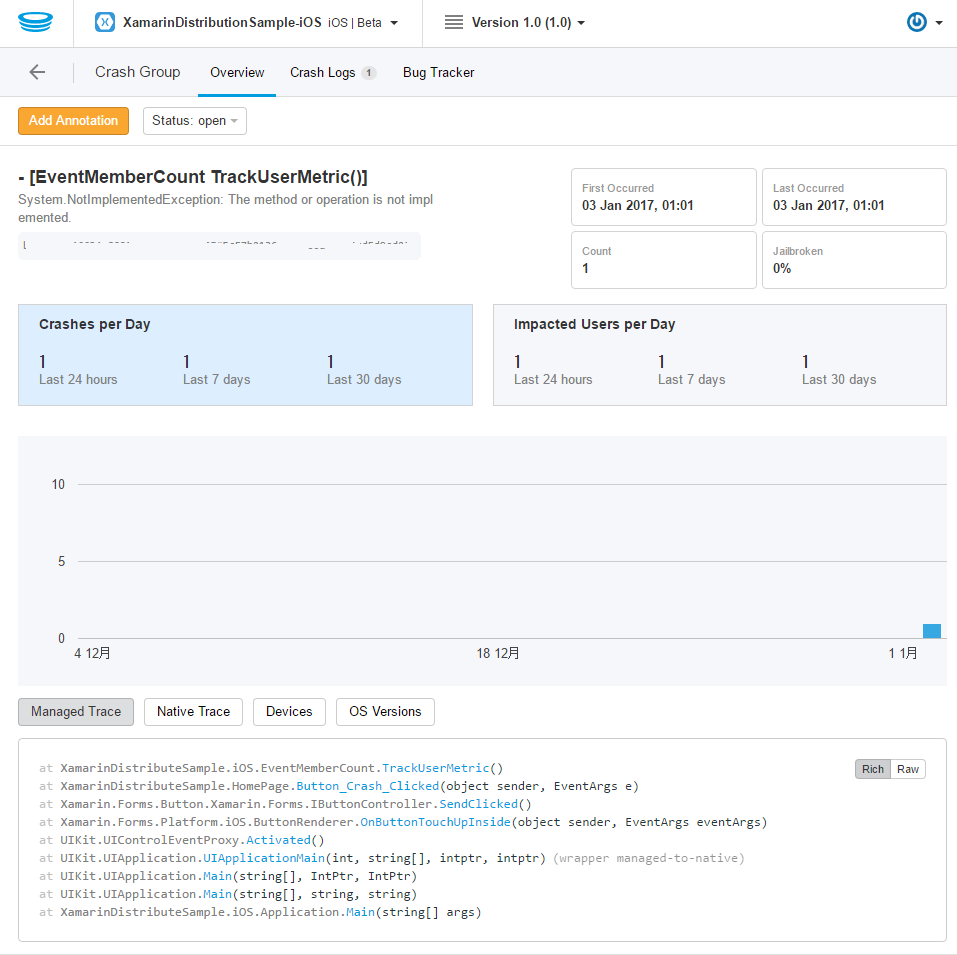
クラッシュイベントをクリックすると、以下のような詳細情報が表示されます。

〇User Metrics
Crash Reportのロジックで自動的に取得されます。取得したくない場合は、StartManager()の前に「manager.DisableMetricsManager = true;」を追加します。
〇Custom Events
基本的にPCLプロジェクト側にロジックを実装することになると思います(「何かのボタンをクリックした」とか)。
イベントを発生させたい部分に「using HockeyApp」と「MetricsManager.TrackEvent("[イベント名]")」を追加します。
※イベント名に日本語を使うとうまく動かなかったので、英数字のみで指定したほうがよさそうです。
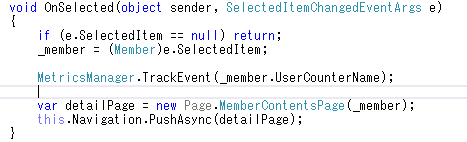
例えば、ListViewでグループのメンバーリストを表示し、どのメンバーがクリックされたかを取得したい場合、OnSelected()にTrackEvent()を実装します。


ここでは、リスト内の下段にあるローマ字での名前(MemberクラスのUserCounterNameに格納)をカスタムイベント名としています(例:「二村春香」をクリックするとイベント名は"Futamura Haruka")。
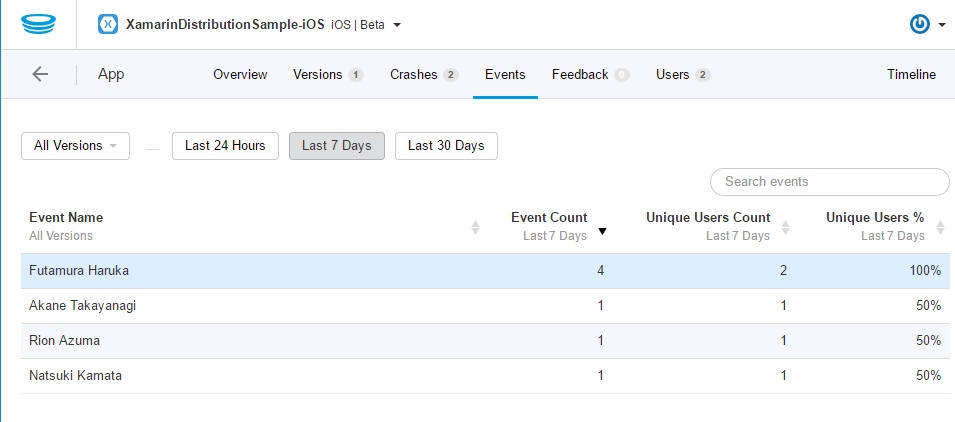
HockeyAppのサイトでは、こんな感じで集計されます(「Event Name」に"Futamura Haruka"があります)。

[Android]
〇Crash Report
MainActivity.csに「using HockeyApp.Android」と、OnCreate()に以下のロジック(青枠部分)を追加します。
※青枠以外はXamarin Test CloudやMetric用なので(略

〇User Metrics
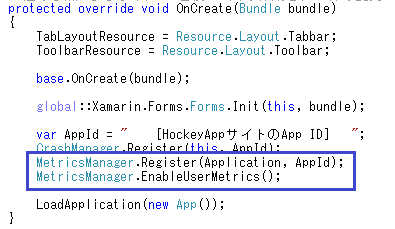
MainActivity.csに「using HockeyApp.Android.Metric」と、OnCreate()に以下のロジック(青枠部分)を追加します。

〇Custom Events
iOSと同じです。
簡単なロジック追加で、HockeyAppの機能(クラッシュレポート/メトリック取得など)が使えるようになるのが実感できるかと思います。
次は、Xamarin Test Cloudとの連携についてです。
MacやXcodeを知らないやつが始めるXamarinアプリ開発 – HockeyAppからのアプリ展開
今回はアプリ使用ユーザにどうやってアプリが展開されるかについて書いてみます。
最初に、ユーザをHockeyAppに登録する必要があります。
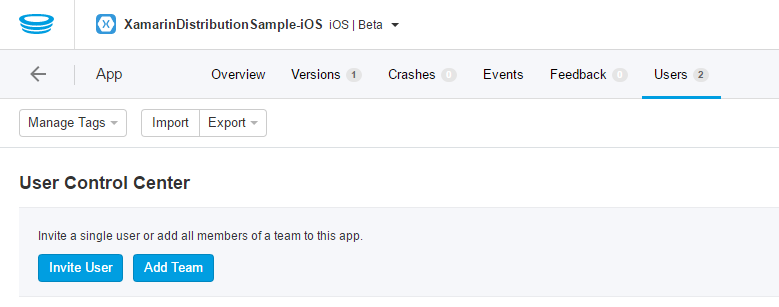
HockeyAppサイトから、「Users」タブにある「Invite User」ボタンをクリックします。

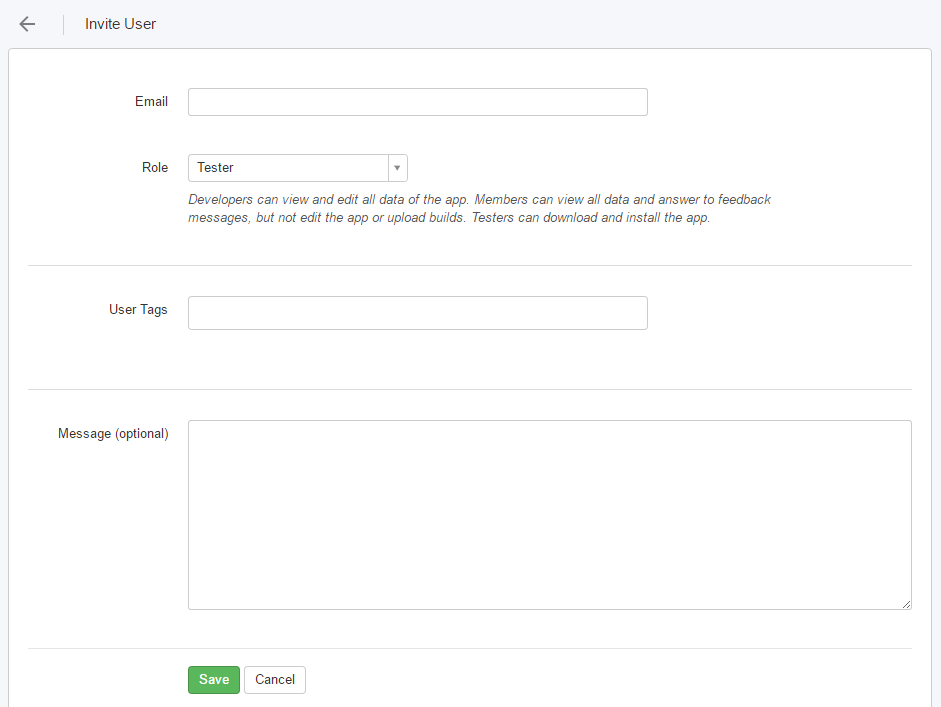
招待するユーザ情報を入力する画面になるので、各項目を入力し「Save」ボタンをクリックすると、ユーザ情報が登録されます。

・Email
招待するユーザのメールアドレスですが、実行対象とする実機で受信できるアドレスが望ましいです。
・Role
Deleloper/Member/Testerから選択します。
・User Tags
ユーザをグルーピングするときに使います(「(optional)」がありませんが任意項目です)。
・Message(optional)
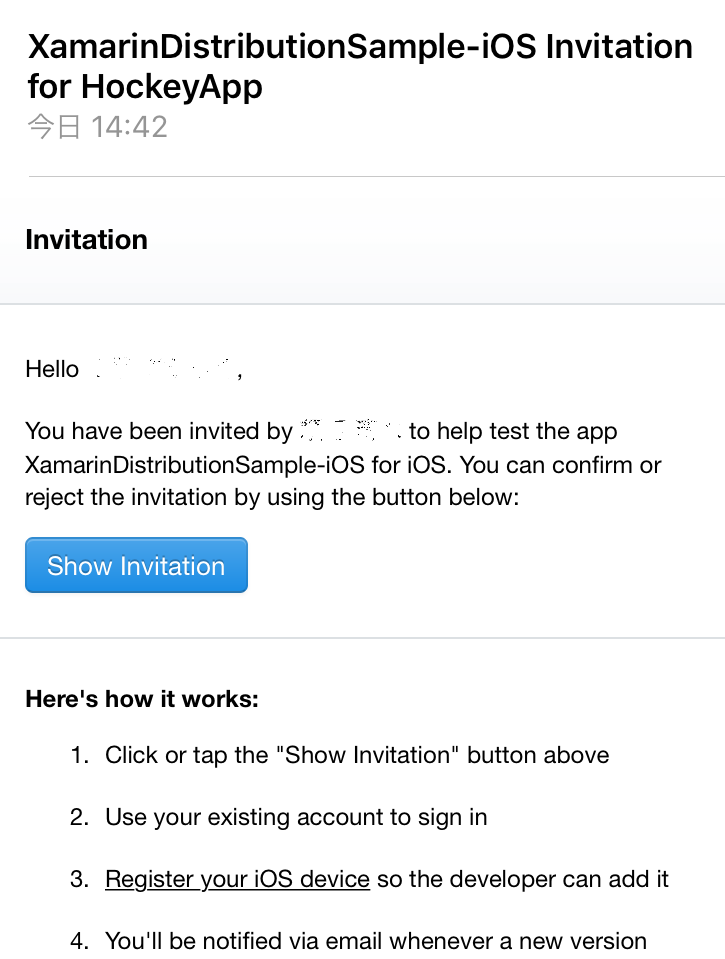
ここに入力した内容が招待メールで展開されます。
ユーザ登録が完了するとユーザ一覧に追加されますが、対象ユーザが承認しない状態ではユーザ名の前に「Pending:」と表示されます。
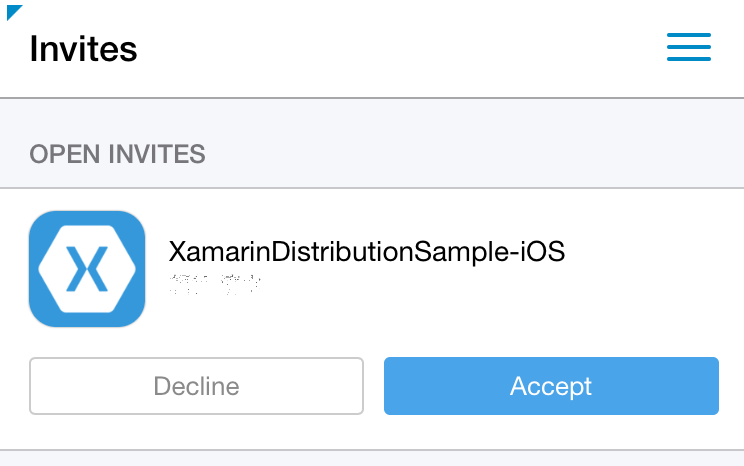
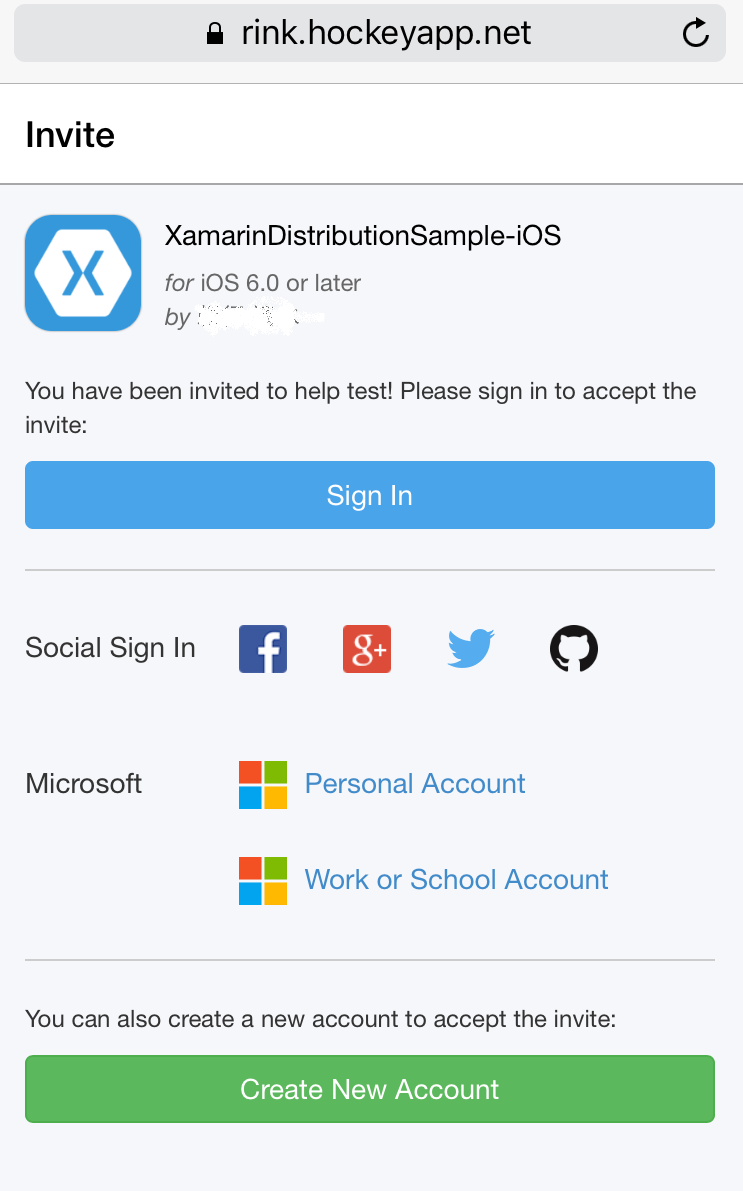
「Show Invitation」ボタンをクリックすると、HockeyAppサイトへのログイン画面が表示されますのでログインします。

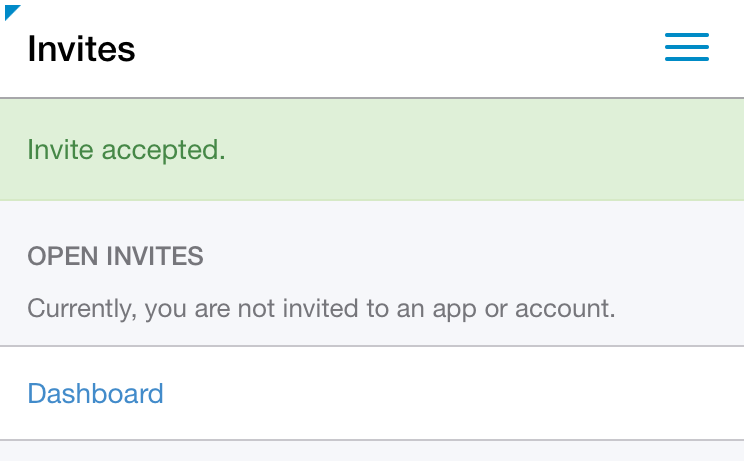
承認すると、HockeyAppのダッシュボードへのリンク(「Dashboard」)が表示されるのでクリックして移動します。

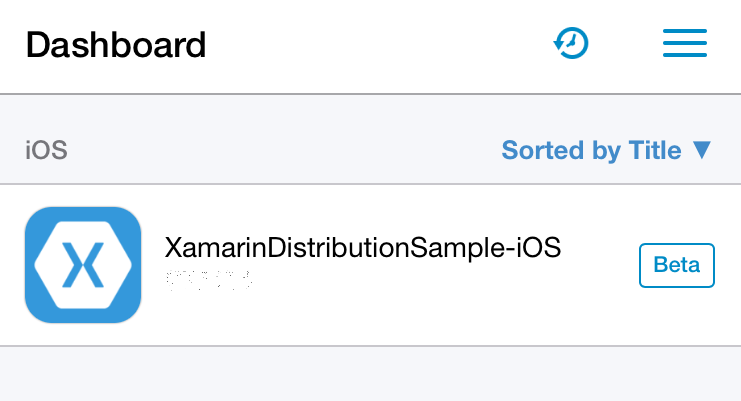
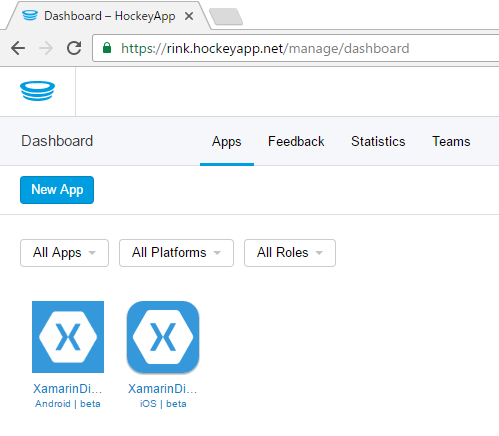
アプリ一覧が表示されるので、使用対象アプリをクリックします。

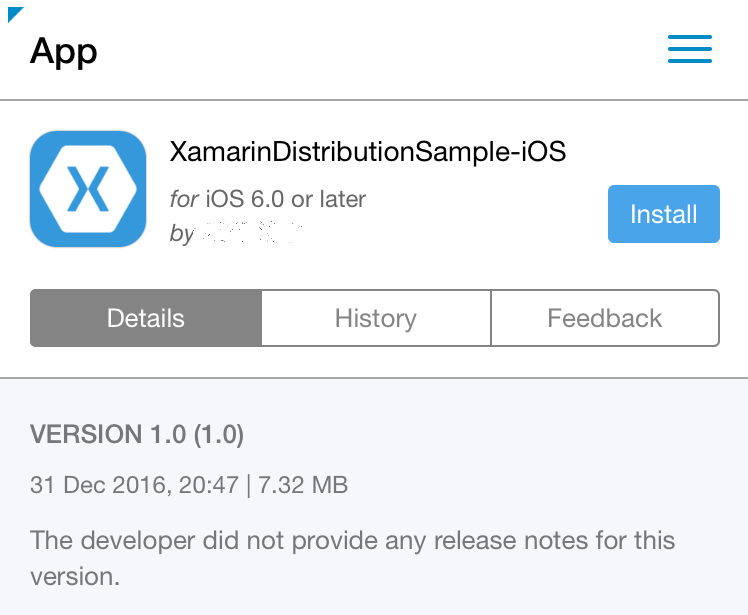
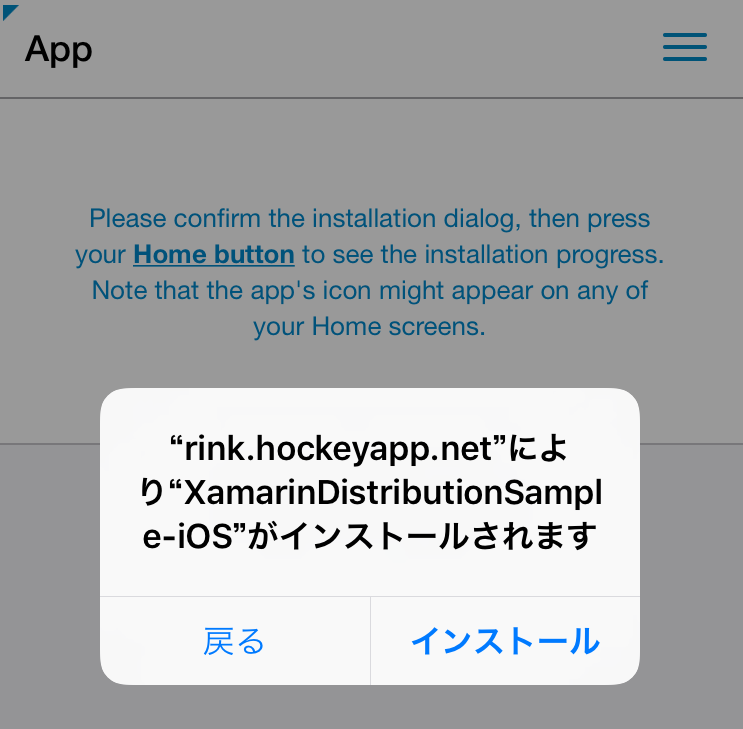
アプリの概要が表示されるので、「Install」ボタンをクリックすると、アプリがインストールされます。



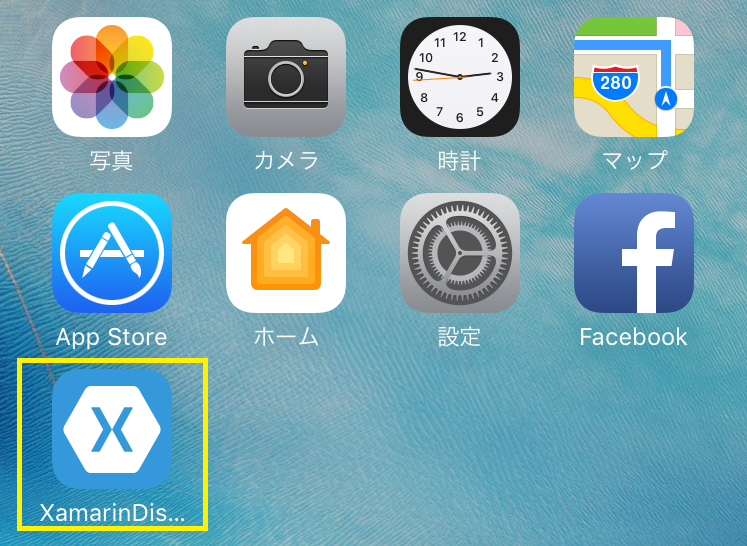
こんな感じでアプリが使えるようになります。
なお、Androidでは関係ありませんが、iOSの場合Provisioning Profileに登録されていない実機ではアプリを起動できませんので、アプリ配布前に対象機器のUUIDを登録したProfileでアプリをビルドする必要があります。
次は、HockeyAppの機能を使うためにアプリに組み込むSDKの概要についてです。
MacやXcodeを知らないやつが始めるXamarinアプリ開発 – VSTSとHockeyAppの連携
VSTSとHockeyAppを連携させるためには、以下の3つの作業が必要です。
・HockeyAppでアクセス用Tokenを生成
・VSTSでHockeyAppアクセス用のサービスエンドポイント作成
・VSTSのビルド定義にHockeyAppタスクを追加
最初にHockeyAppアクセス用Tokenを生成します。
HockeyAppのサイトで、右上のアイコン部分をクリックし、「Account Settings」をクリックします。

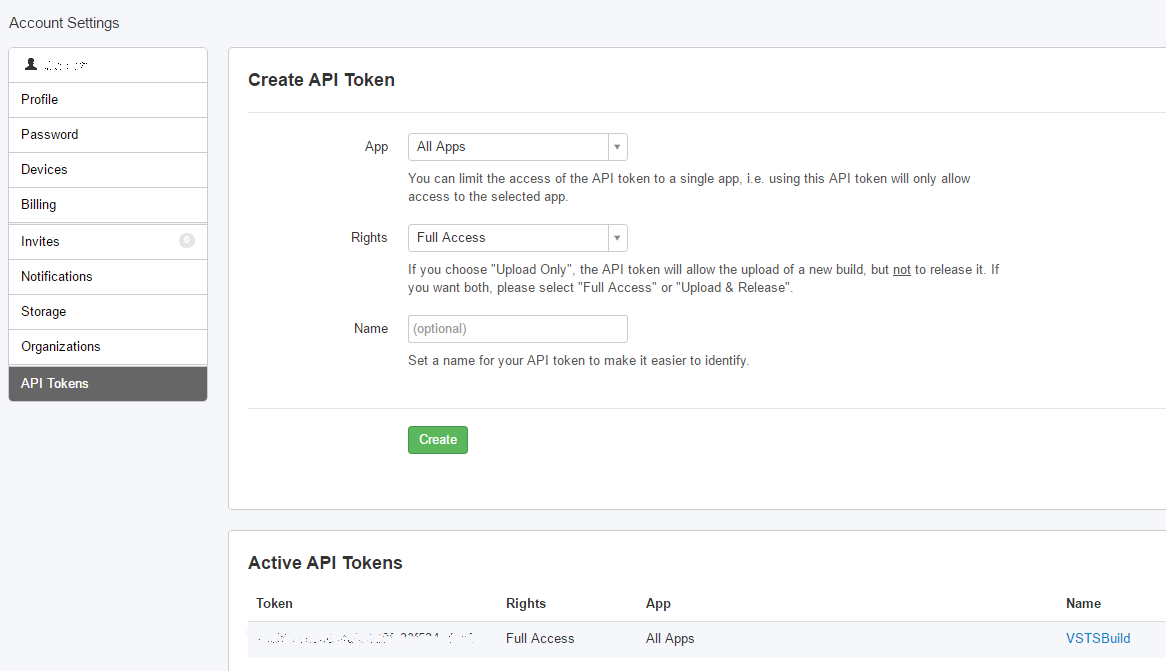
右側のメニューにある「API Tokens」をクリックすると、Tokenの生成画面になります。

・App
Tokenの対象とするアプリを選択します。"All Apps"を選択すると、すべてのアプリで使用できるTokenになります。
・Rights
権限を選択します(選択肢はFull Access/Upload & Release/Upload Only/Read Onlyの4種類)。
今回は実機転送まで行うので"Full Access"か"Upload & Release"を選択します。
・Name
管理用の名称を入力します。
入力後、「Create」ボタンをクリックすると、下側の「Active API Tokens」に生成したTokenが追加されます。
次にHockeyAppにアクセスするためのサービスエンドポイントを追加します。
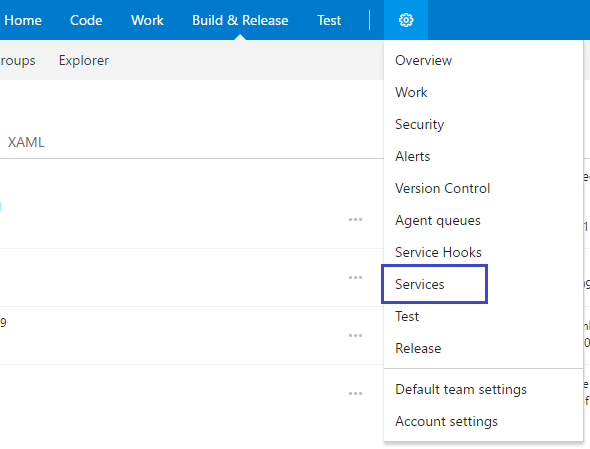
VSTSのサイトで、Settingsアイコン(歯車っぽいアイコン)から「Services」を選択します。

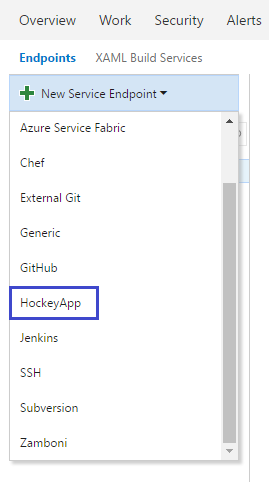
画面左側にある「New Service Endpoint」から「HockeyApp」をクリックします。

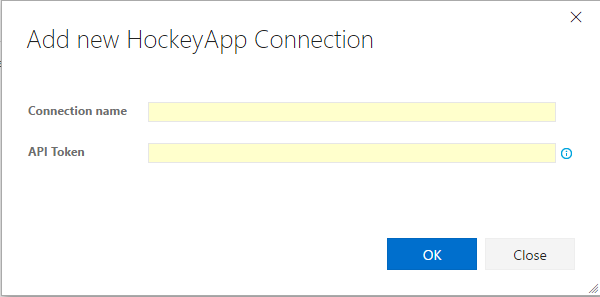
接続情報を入力する画面になるので、VSTS管理用の接続名(「Connection name」)と、先ほど生成したTokenを「API Token」に入力し、「OK」ボタンをクリックすると登録が完了します。

最後にVSTSのビルド定義にタスクを追加します。
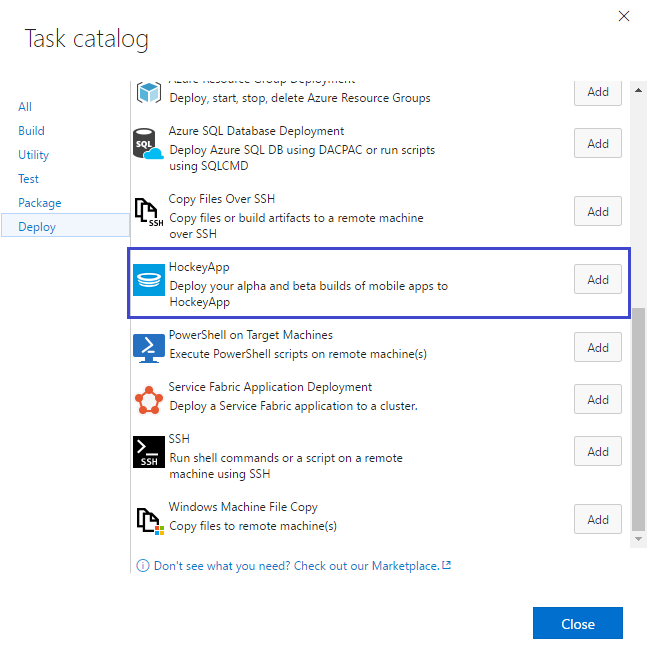
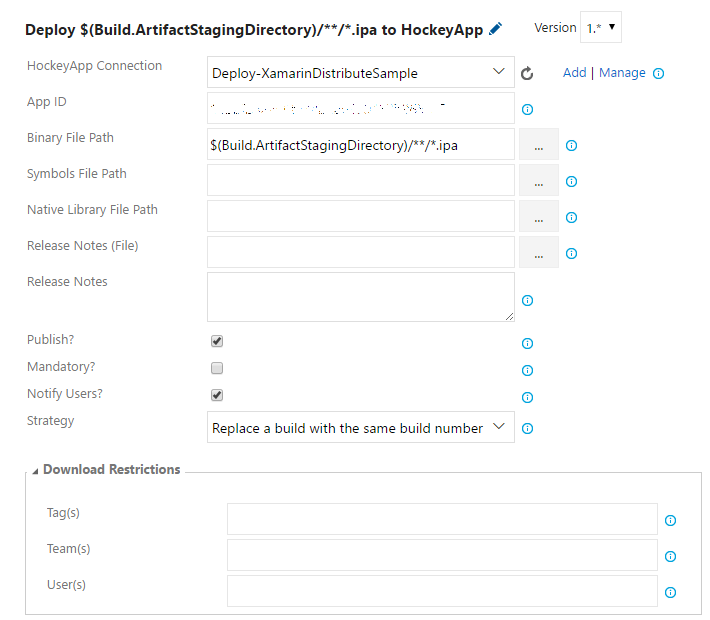
ビルドタスクの追加画面から「Deploy」-「HockeyApp」を追加します。

次の項目がとりあえず設定しておく対象かなと思います(これだけ設定すれば動作します)。

・HockeyApp Connection
先ほど作成したサービスエンドポイント名称を選択します。
・App ID
HockeyAppサイトでアプリを登録したときに表示されていたApp ID(32桁の16進数)を入力します。
・Binary File Path
テンプレートから作成したビルド定義であれば、「Copy Files to」タスクで"$(Build.ArtifactStagingDirectory)"にバイナリファイルをコピー済のはずですので、ここでは"$(Build.ArtifactStagingDirectory)/**/*.ipa"としておきます。
・Publish
ONにしておいて、HockeyAppからユーザがアプリをダウンロードできるようにします。
・Notify Users
ONにしておくと、HockeyAppに登録したユーザに対してアプリのダウンロード通知メールが配信されます。
・Strategy
ビルドを実行するたびに、HockeyApp側で管理しているビルド番号をインクリメントするかどうかを指定します。
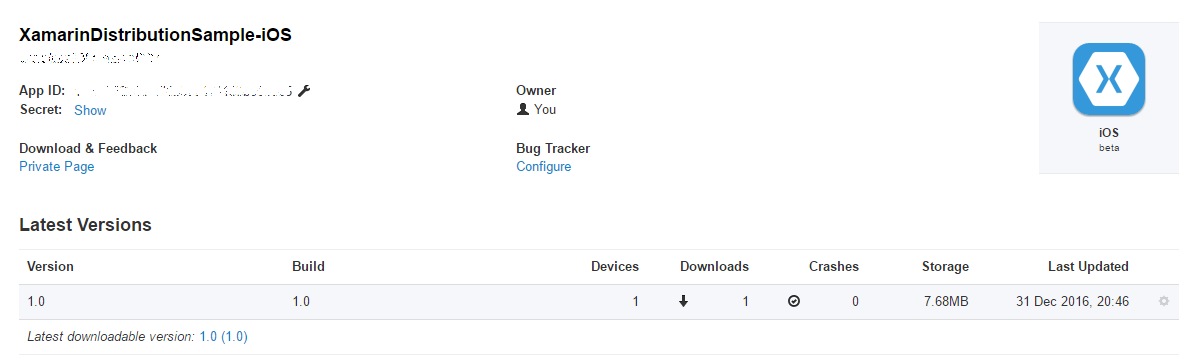
ビルド定義を保存して実行すれば、HockeyAppのサイトにアプリケーションが転送されているはずです。
(「Latest Versions」の「Last Updated」にアプリケーションが登録された(=最終ビルドが実行された)時刻が出力されます)

次は少し視点を変えて、テストユーザにどんな感じでがアプリを取得したり、バージョンアップ通知がくるかについてまとめます。
MacやXcodeを知らないやつが始めるXamarinアプリ開発 – HockeyAppとは
アプリの動作を実機で確認したい場合、個人レベルならVSから実機に接続してのリモートデバッグでも十分ですが、ある程度の規模で開発している場合(例えば、複数種類の実機で確認するなど)、実機展開に手間がかかったり、平行で確認するとなるとその台数分デバッグ環境が必要になります。
また、利用状況(「アプリがどんな環境で実行されているか」「利用者からフィードバックが欲しい」など)とか、アプリがクラッシュしたときのデバッグ情報が欲しいということもあります。
こういった内容をサポートしてくれるサービスとして、HockeyApp(https://www.hockeyapp.net/)というものがあります。
単体で利用することもできますが、VSTSのビルドと連携させることも可能です。
2つのアプリケーションまでは無料で利用できますので、個人でも気軽にお試しできます。
VSTSとの連携を行う前に、HockeyApp側にアプリ登録が必要になります。
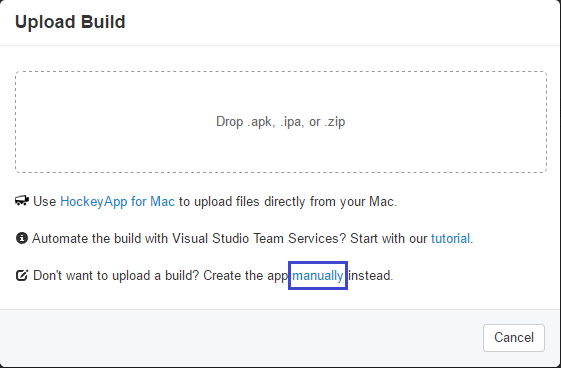
初期画面(Dashboard)にある「New App」をクリックすると、アプリの登録画面が表示されます。


ここにアプリのファイルをドロップすることで登録できるようになっていますが、今回はVSTSとの連携なので、一番下の「manually」部分をクリックします。
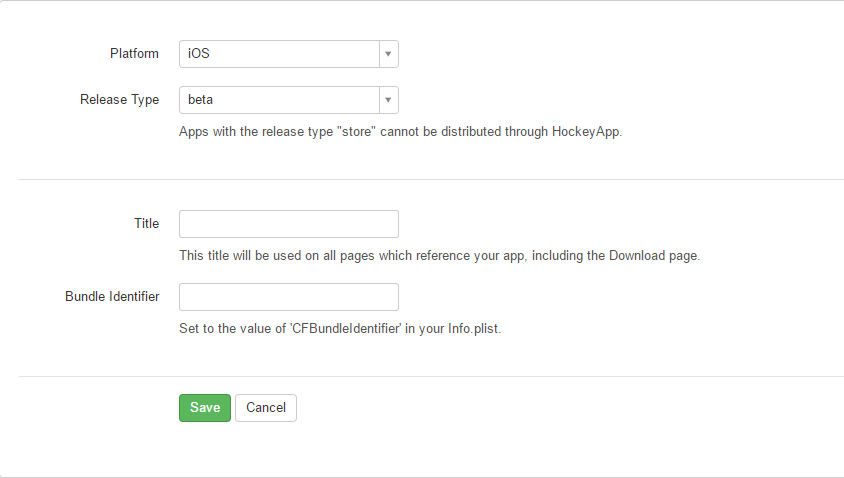
次の画面でアプリ情報を入力します。

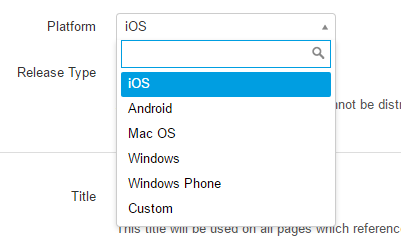
・Platform
アプリの実行環境を選択します。

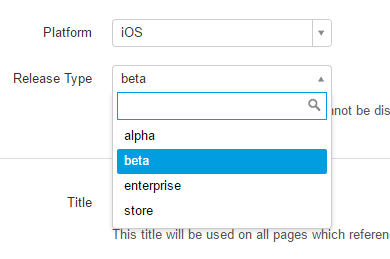
・Release Type
リリースの扱いを選択します。但し選択肢に「store」がありますが、さすがにここからはstoreに展開はできませんw。

・Title
HockeyApp内での表示名を入力します。
・Bundle Identifier
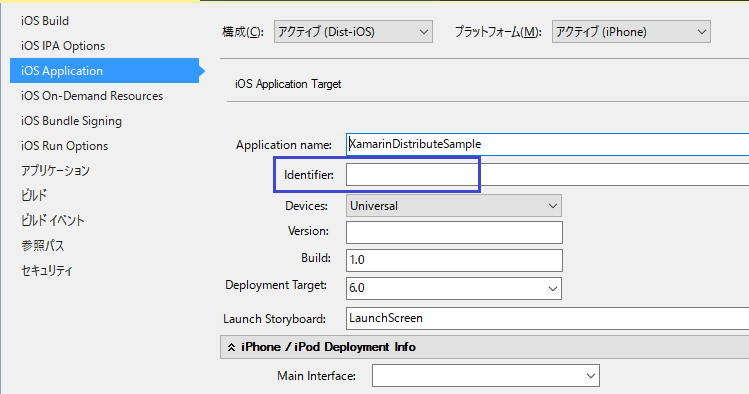
ビルド時に指定するIdentifierですが、「証明書発行 その2」(http://blackssi.cocolog-nifty.com/blog/2016/11/macxcodexamar-2.html)でBundle IDに指定した内容を入力します。
(VSのプロジェクト設定だと、「iOS Application」にある「Identifier」の内容(青枠のところ)になります)

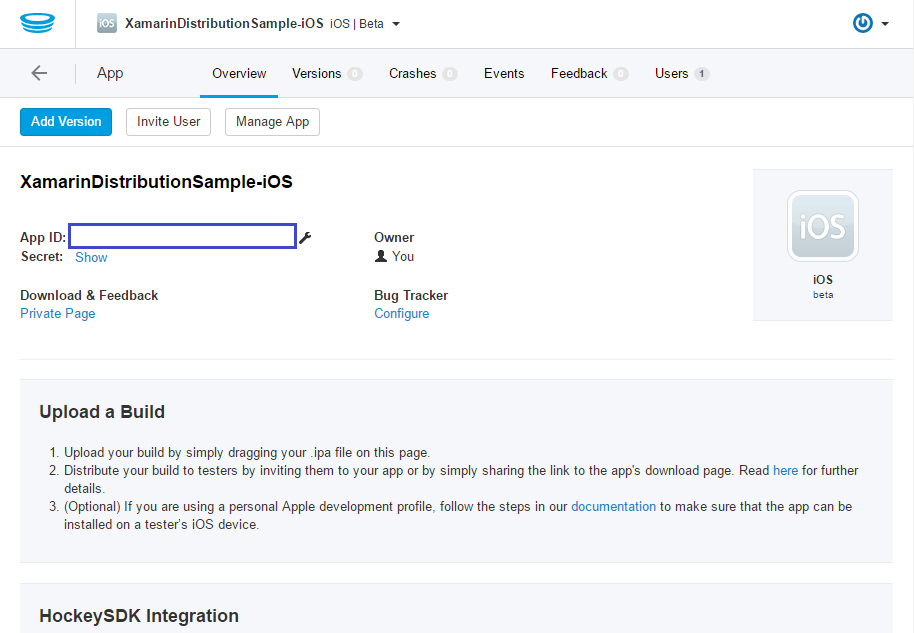
すべて入力したら、「save」ボタンをクリックします。すると、登録アプリの概要を表示する画面に移ります。

この画面に表示されている「App ID」(32桁の16進数:キー情報なので、ここでは消してます)をVSTSでHockeyAppとの連携で使用します。
続いてはVSTSとの連携についてです。
VSTSでビルドしたXamarin.Androidアプリが起動しないとき
Visual Studio Team Services(VSTS)でXamarinの自動ビルドとかHockeyAppとかについて確認しているところですが、すぐにまとめられるネタが出てきたのでちょっと公開します。
(今回のネタはAndroidですが、りんごさん系は全くの初心者なこともあり、ハマリ続けてます(;´Д`))
Xamarinで簡単なアプリを作成して、とりあえずVisual StudioからAndroidエミュレータでちゃんと動くことを確認。→VSTSのビルド定義でビルド成功まで確認。→HockeyApp経由でアプリをインストールして起動したところ、一瞬画面が生成されたあとにアプリが終了。
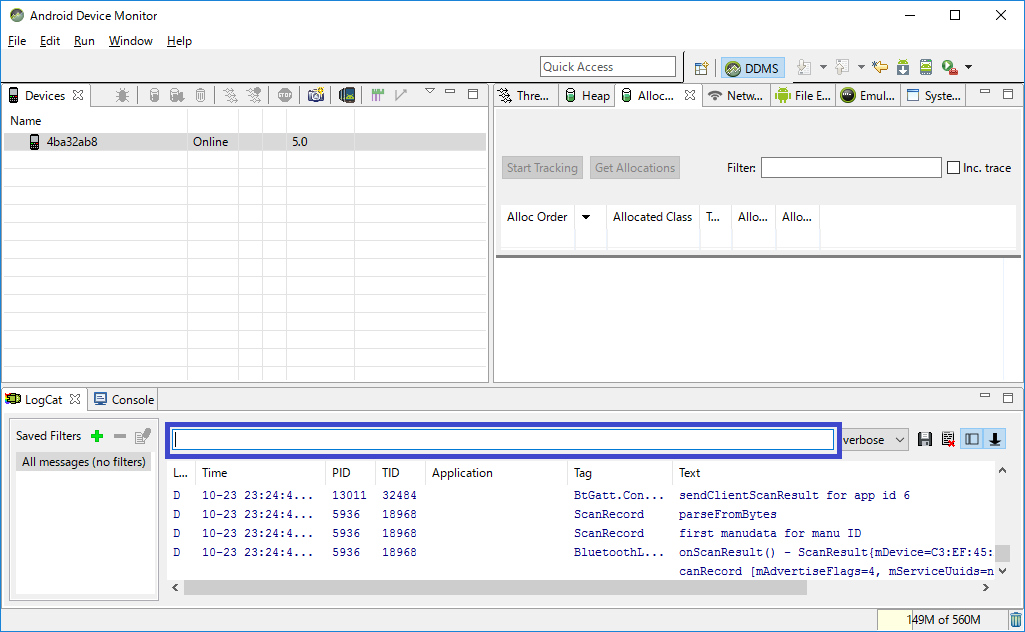
再度エミュレータで実行してもちゃんと動作するし、VSから実機デバッグしても動作するという状態。Xamarin初心者(というか、スマホアプリ初心者)なのに・・・と頭を抱えてましたが、「Android Device Monitor」という便利な機能に出会いました。
トレース情報や、Thread/Heap/ネットワーク状態/システム情報/ファイル一覧などいろんな情報が確認できるデバッグツールなのですが、自分はエミュレータだけで動作するものだと思い込んでましたが、実機に対しても使えるツールです。
とりあえず、Device Montorを起動して、HockeyApp経由でインストールしたアプリを実機で実行してみました。 ※画面下側にトレースログが出力されるのですが、システム全体の情報が出力されるので、青枠のところにフィルタする単語(アプリ名とか)を入れないと収拾がつきません。

すると、赤い文字でこんな怪しいログが・・・。
Assembly ‘assemblies/[アプリ名].dll’ is located at a bad address 0xa16f6bb7
どうも、DLLをローデングするアドレスの調整がうまくできてないようです。「こんなの初心者の領域を完全に超えてるよ・・・」と思いながら、インターネット様のお力をお借りすると、「VSTSでのビルド時に、zipalignを有効にすればいい」とのこと。
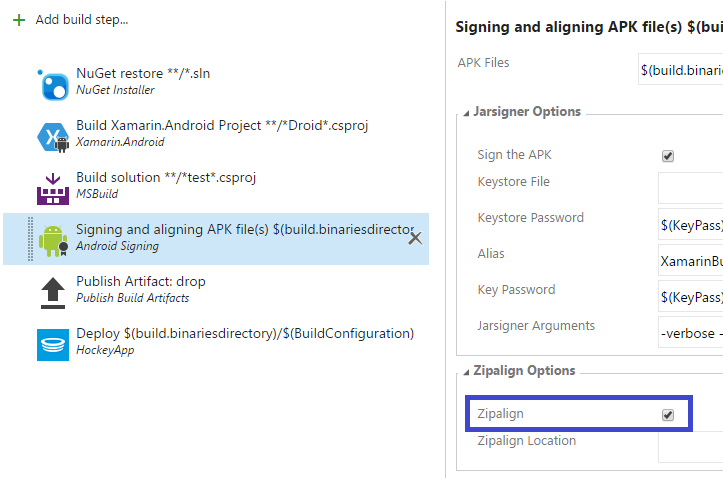
VSTSのビルド定義で、APKファイルへの証明書埋め込みタスクで「Zipalign Option」枠に「Zipalign」があるので、有効にしてビルドを再実行です。

・・・今度はビルドがエラーに(;´Д`)

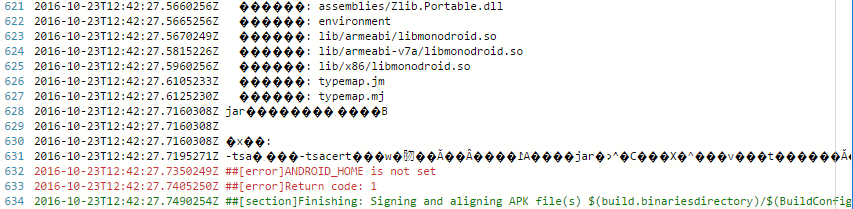
(ログ出力が化けてるのはご愛嬌ということで)
「ANDROID_HOME」が定義されていないということなので、環境変数にandroid sdkへのパス(64bitOSのデフォルトだと「C:\Program Files (x86)\Android\android-sdk」)をセットして、VSTSのビルドエージェントを再起動(※コマンドプロンプトから起動している場合は、コマンドプロンプト自身も再起動しないと、変更した環境変数が反映されません)して、ビルドを再実行です。
・・・同じエラーが(;´Д`)
もう一度インターネット様のお力をお借りすると、「PATHに%ANDROID_HOME%\toolsが設定されていないとだめだよ」とのこと。「エラーメッセージおかしい!」と思いながらPATHに追加して、ビルドエージェント再起動→ビルド再実行すると、ようやく正常にビルド完了。
実機にインストールして起動すると、ちゃんと実行できるようになりました。
Xamarin.iOSでもいろいろハマってるので、後でVSTS+Xamarin+HockeyApp全体を通した環境構築の概要とかをまとめてみたいなと思います。(ハマってるところが解決できるのがいつになるかが怪しいので、まとめられる時期も不明です(;´Д`))