“Express(node.js)とMySQLを使用したREST APIサービスをAzureに展開してみる:概要” の続きを読む
VSTSがEast Asiaで稼働&リージョン変更してみました
また更新間隔が開いてしまいました・・・(;´Д`)
気を取り直して、11/10にVSTSの稼働リージョンとしてEast Asia(香港)が追加されたというアナウンスがありました。
MacやXcodeを知らないやつが始めるXamarinアプリ開発 – 目次1
Xamarinアプリ開発(iOS)でのVSTS+Xamarin Test Cloud+HockeyApp関連についての目次です。
・前準備:http://blackssi.cocolog-nifty.com/blog/2016/11/macxcodexamarin.html
・証明書発行 その1:http://blackssi.cocolog-nifty.com/blog/2016/11/macxcodexamar-1.html
・証明書発行 その1.1:http://blackssi.cocolog-nifty.com/blog/2016/12/macxcodexamarin.html
・証明書発行 その2:http://blackssi.cocolog-nifty.com/blog/2016/11/macxcodexamar-2.html
・証明書発行 その3:http://blackssi.cocolog-nifty.com/blog/2016/11/macxcodexamar-3.html
・開発ツールインストール:http://blackssi.cocolog-nifty.com/blog/2016/11/macxcodexamar-4.html
・VSTSエージェント環境作成:http://blackssi.cocolog-nifty.com/blog/2016/11/macxcodexamar-5.html
・VSTSビルド定義作成:http://blackssi.cocolog-nifty.com/blog/2016/12/macxcodexamar-1.html
・HockeyAppとは:http://blackssi.cocolog-nifty.com/blog/2016/12/macxcodexamar-2.html
・VSTSとHockeyAppの連携:http://blackssi.cocolog-nifty.com/blog/2017/01/macxcodexamarin.html
・HockeyAppからのアプリ展開:http://blackssi.cocolog-nifty.com/blog/2017/01/macxcodexamar-1.html
・HockeyApp SDKの使い方:http://blackssi.cocolog-nifty.com/blog/2017/01/macxcodexamar-2.html
・VSTSとXamarin Test Cloudの連携 その1:http://blackssi.cocolog-nifty.com/blog/2017/01/macxcodexamar-3.html
・VSTSとXamarin Test Cloudの連携 その2:http://blackssi.cocolog-nifty.com/blog/2017/01/macxcodexamar-4.html
MacやXcodeを知らないやつが始めるXamarinアプリ開発 – VSTSとXamarin Test Cloudの連携 その2
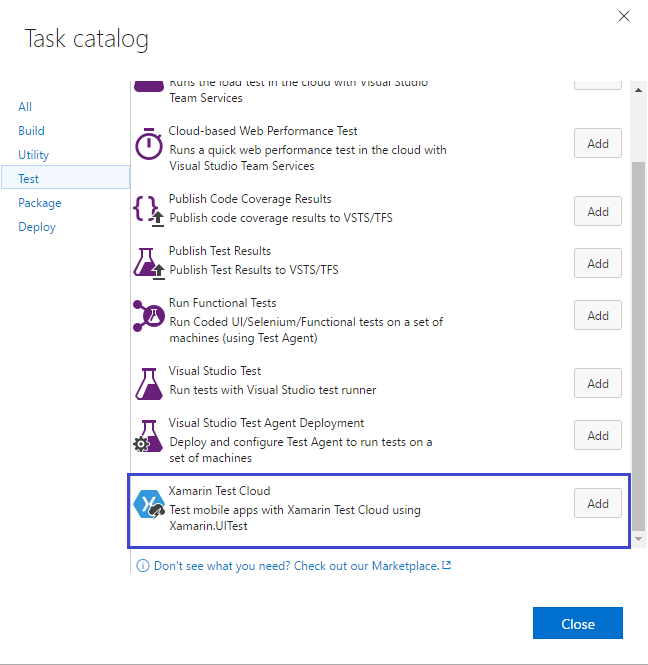
VSTSのビルド時にXamarin Test CloudでのUIテストを実行させるには、Xamarin Test Cloudタスクを追加します。

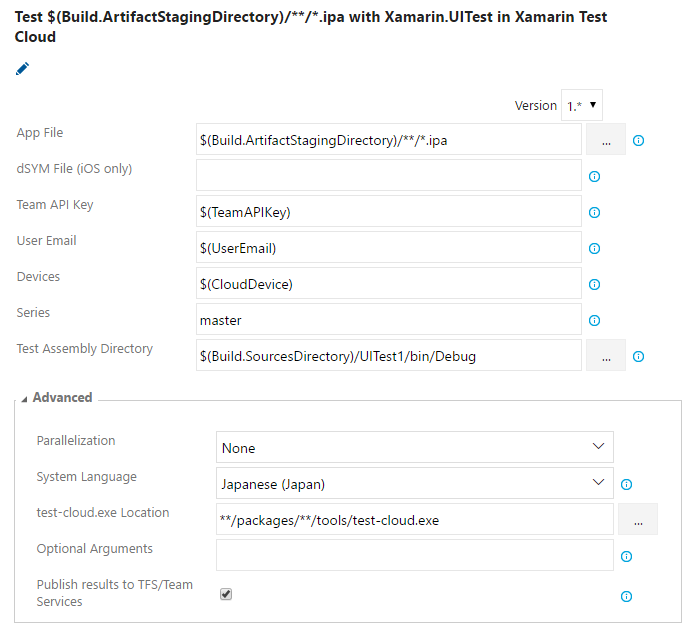
今回設定した項目は以下の通りです。

・App File
Copy Toタスクの後であれば、"$(Build.ArtifactStagingDirectory)/**/*.ipa"で問題ありません。
・Team API Key
その1(http://blackssi.cocolog-nifty.com/blog/2017/01/macxcodexamar-3.html)でテストデバイス設定時にコマンドラインが表示されてたと思います。
→mono packages/Xamarin.UITest.[version]/tools/test-cloud.exe
submit yourAppFile.ipa [~(1)~]
–devices [~(2)~] –series "master" –locale "ja_JP"
–user [~(3)~]
–assembly-dir pathToTestDllFolder
Team API Keyは[~(1)~]の内容を設定します。ベタで指定しても動作しますが、一応キー情報ですので、Variableにシークレット状態で登録した変数を使用してます。
・User Email
先ほどのコマンドラインの[~(3)~]の内容を設定します。こちらもシークレット状態にしています。
・Devices
先ほどのコマンドラインの[~(2)~]の内容を設定します。こちらもシークレット状態にしています。
・Test Assembly Directory
"$(Build.SourcesDirectory)/[UIテストのプロジェクト名]/bin/Debug"で問題ないはずです。
・System Language
"Japanese (Japan)"を選択します。
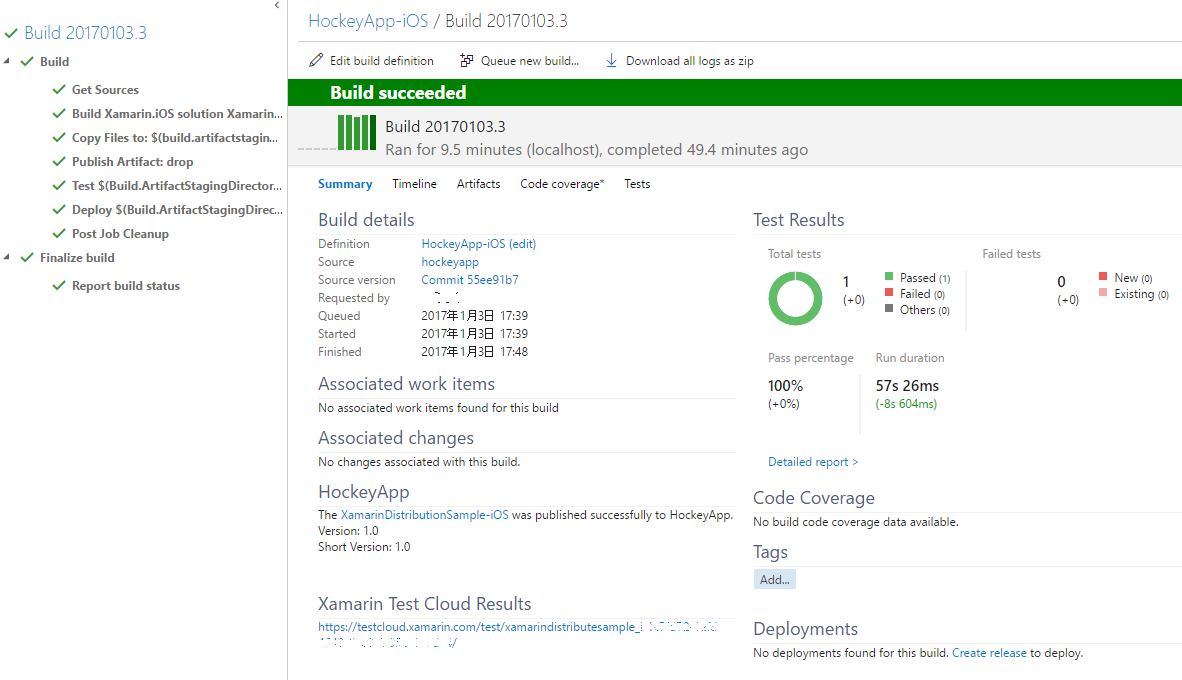
あとは、ビルドを実行すれば、Xamarin Test Cloudでテストが実行されますが、アプリ転送と実機の空き待ちで時間が多少かかります。

長々と書いてみましたが、Xamarinアプリを開発するにあたって、「Xamarin Test Cloud/HockeyAppってたまに聞くけど何者?」とか「VSTSと連携できるの?」といった疑問を持たれてる方には、ざっくりとしたイメージはつかんでいただけるかなと思います。
さて、続いては、「Connect(); // 2016」で発表された「Visual Studio Mobile Center」についてまとめてみます。
基礎は「VSTS+Xamarin Test Cloud+HockeyApp」ですので、今回の一連の内容を見ていただいても損はないと思います。
MacやXcodeを知らないやつが始めるXamarinアプリ開発 – VSTSとHockeyAppの連携
VSTSとHockeyAppを連携させるためには、以下の3つの作業が必要です。
・HockeyAppでアクセス用Tokenを生成
・VSTSでHockeyAppアクセス用のサービスエンドポイント作成
・VSTSのビルド定義にHockeyAppタスクを追加
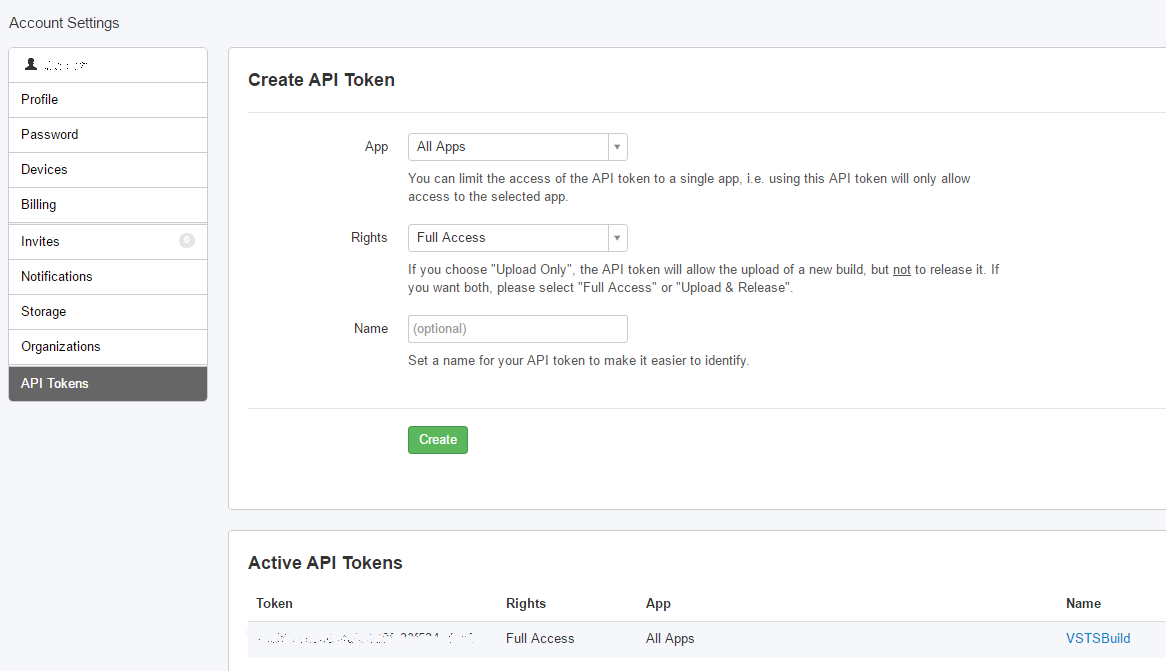
最初にHockeyAppアクセス用Tokenを生成します。
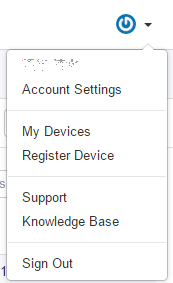
HockeyAppのサイトで、右上のアイコン部分をクリックし、「Account Settings」をクリックします。

右側のメニューにある「API Tokens」をクリックすると、Tokenの生成画面になります。

・App
Tokenの対象とするアプリを選択します。"All Apps"を選択すると、すべてのアプリで使用できるTokenになります。
・Rights
権限を選択します(選択肢はFull Access/Upload & Release/Upload Only/Read Onlyの4種類)。
今回は実機転送まで行うので"Full Access"か"Upload & Release"を選択します。
・Name
管理用の名称を入力します。
入力後、「Create」ボタンをクリックすると、下側の「Active API Tokens」に生成したTokenが追加されます。
次にHockeyAppにアクセスするためのサービスエンドポイントを追加します。
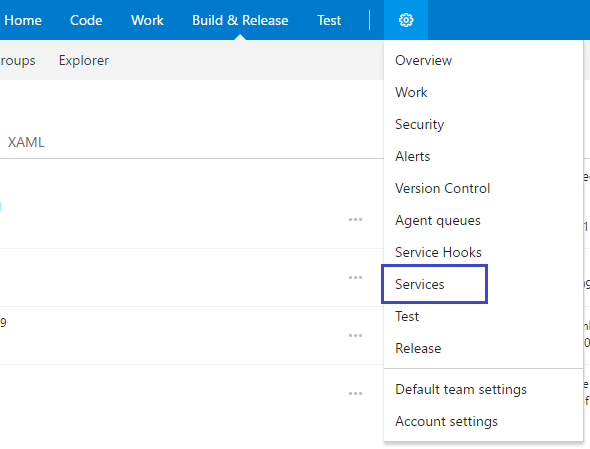
VSTSのサイトで、Settingsアイコン(歯車っぽいアイコン)から「Services」を選択します。

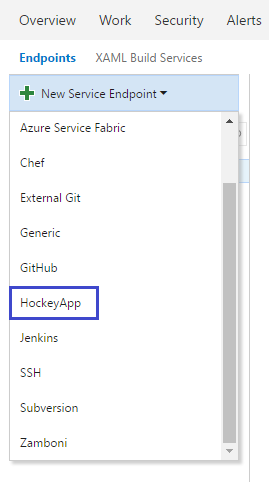
画面左側にある「New Service Endpoint」から「HockeyApp」をクリックします。

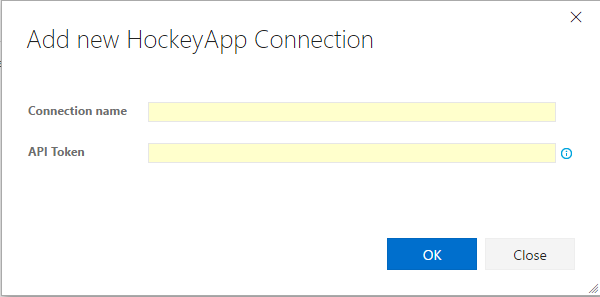
接続情報を入力する画面になるので、VSTS管理用の接続名(「Connection name」)と、先ほど生成したTokenを「API Token」に入力し、「OK」ボタンをクリックすると登録が完了します。

最後にVSTSのビルド定義にタスクを追加します。
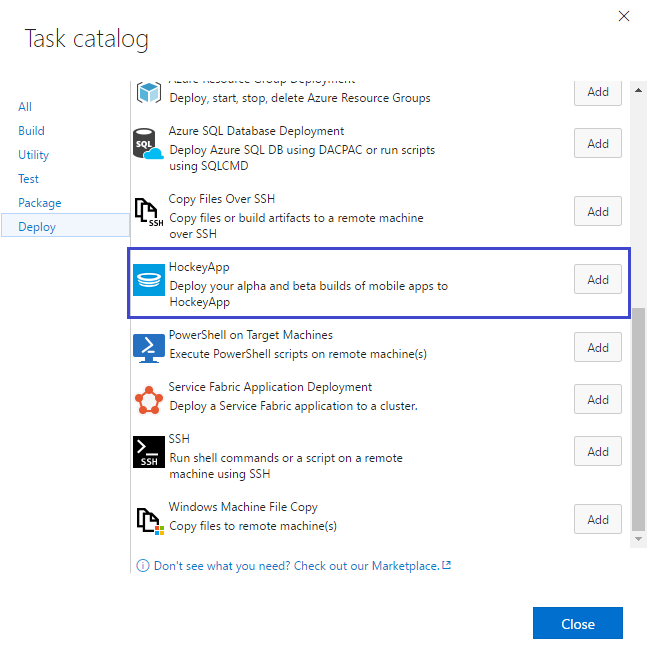
ビルドタスクの追加画面から「Deploy」-「HockeyApp」を追加します。

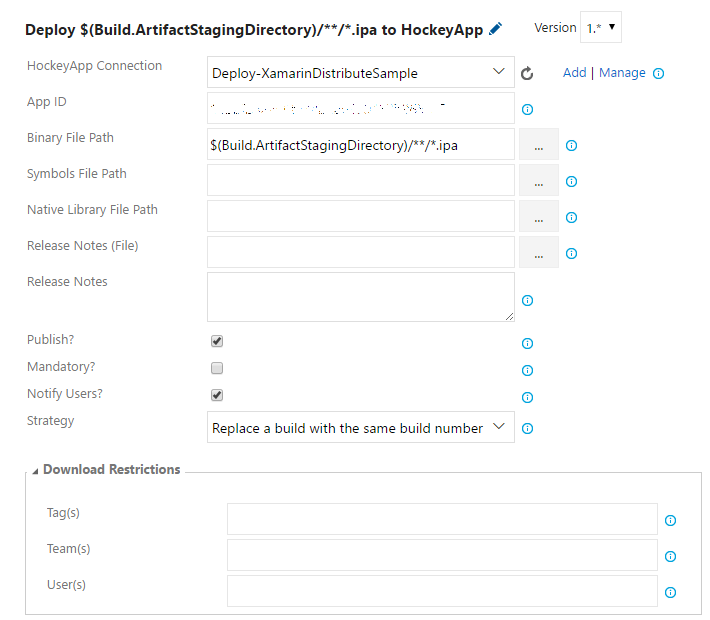
次の項目がとりあえず設定しておく対象かなと思います(これだけ設定すれば動作します)。

・HockeyApp Connection
先ほど作成したサービスエンドポイント名称を選択します。
・App ID
HockeyAppサイトでアプリを登録したときに表示されていたApp ID(32桁の16進数)を入力します。
・Binary File Path
テンプレートから作成したビルド定義であれば、「Copy Files to」タスクで"$(Build.ArtifactStagingDirectory)"にバイナリファイルをコピー済のはずですので、ここでは"$(Build.ArtifactStagingDirectory)/**/*.ipa"としておきます。
・Publish
ONにしておいて、HockeyAppからユーザがアプリをダウンロードできるようにします。
・Notify Users
ONにしておくと、HockeyAppに登録したユーザに対してアプリのダウンロード通知メールが配信されます。
・Strategy
ビルドを実行するたびに、HockeyApp側で管理しているビルド番号をインクリメントするかどうかを指定します。
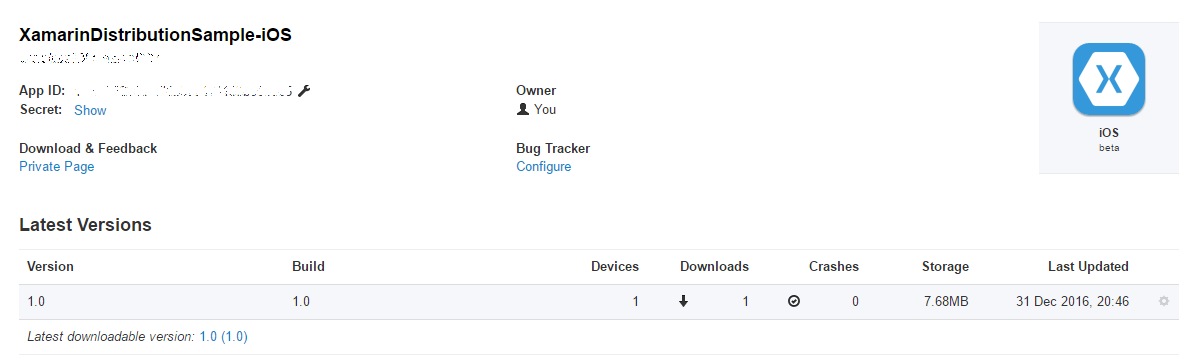
ビルド定義を保存して実行すれば、HockeyAppのサイトにアプリケーションが転送されているはずです。
(「Latest Versions」の「Last Updated」にアプリケーションが登録された(=最終ビルドが実行された)時刻が出力されます)

次は少し視点を変えて、テストユーザにどんな感じでがアプリを取得したり、バージョンアップ通知がくるかについてまとめます。
MacやXcodeを知らないやつが始めるXamarinアプリ開発 – VSTSビルド定義作成
Connect(); 2016でVisual Studio Mobile Centerが発表されたりとか、CLR/Hさんのセッション準備とかでちょっと間が空いてしまいましたが、今回はVSTSのビルド定義についてです(Visual Studio Mobile Centerについては一通りまとめた後で紹介したいと思っています)。
※画面/設定内容などは現時点のものになります(クラウド系怖い)。
早速ですが、VSTSのチームプロジェクト作成とかソースコードの登録については省略します。
なお、バージョン管理についてはGitのほうが良さそうです(外部サービスとの連携はGit対応が多いので)。
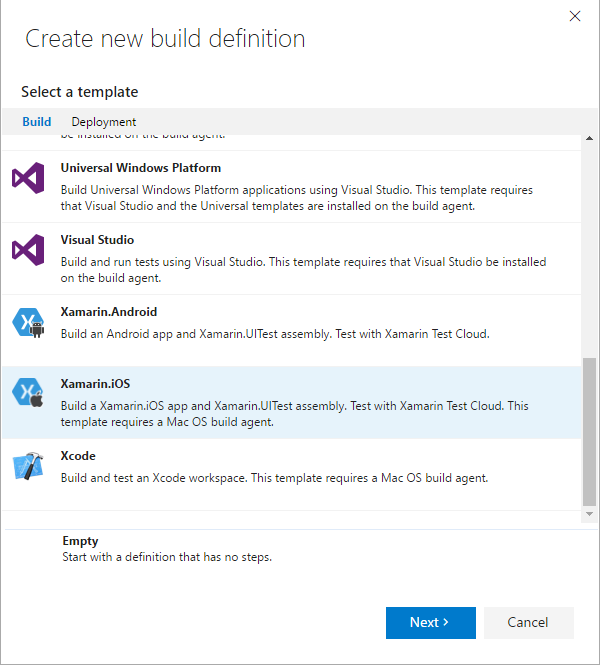
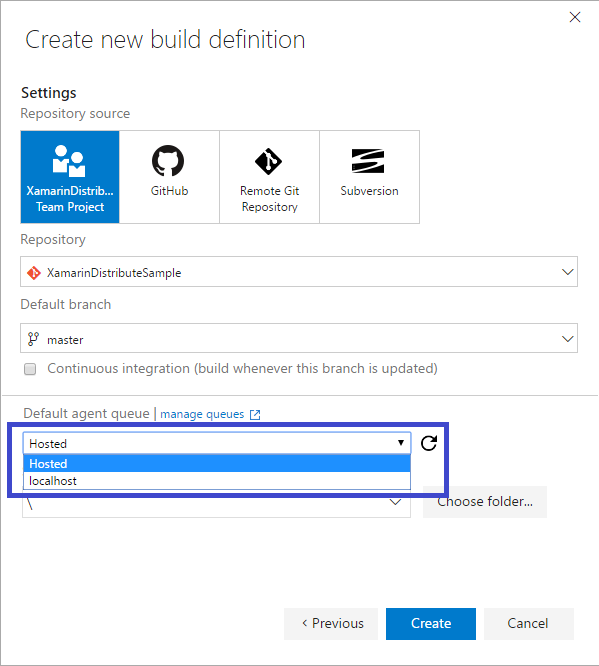
ビルド定義の作成ですが、テンプレートとしては「Xamarin.iOS」を使用します。

ビルド定義作成の画面でビルドエージェントのデフォルトを指定するところがあります。
通常はAzure側で準備される「Hosted」を使用しますが、今回はMacに作成したエージェントを使用するので、エージェント環境構築時に作成したエージェントプール「localhost」を選択しておきます。

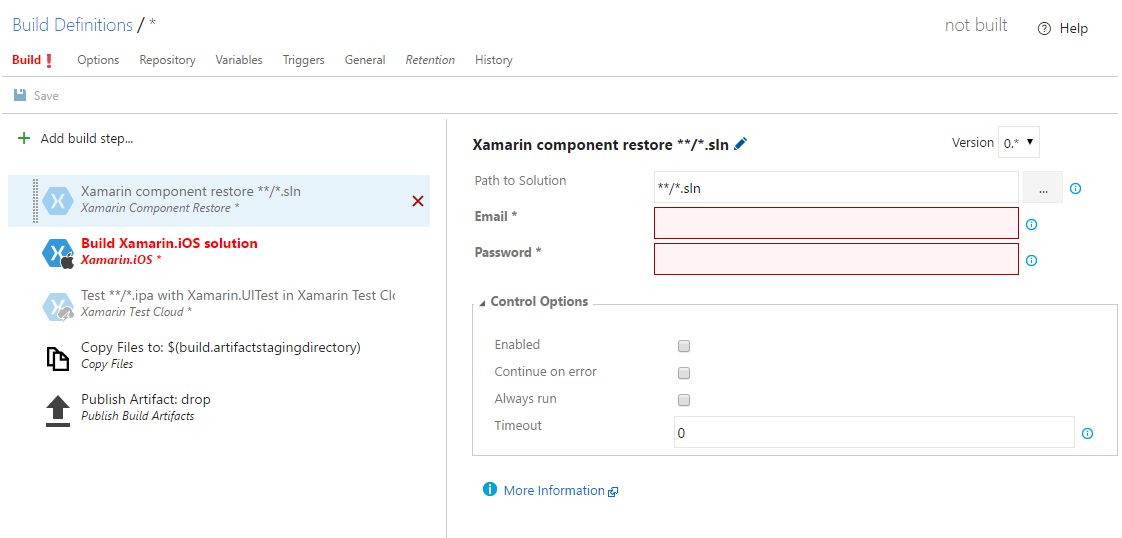
「create」ボタンをクリックすると、ビルド定義の編集画面に変わります。
最初の「Xamarin component restore」タスクはXamarinのコンポーネントをエージェント環境にリストアするときに使用します。
NuGetで組み込み可能なコンポーネントのみでVSプロジェクトが構成されているのであればこのタスクを使用する必要はありません。
使用予定がなければ、右側の×ボタンで削除しても構いません。
※ビルド定義作成時点では、EnabledがOFFになっていますので、実行されません。

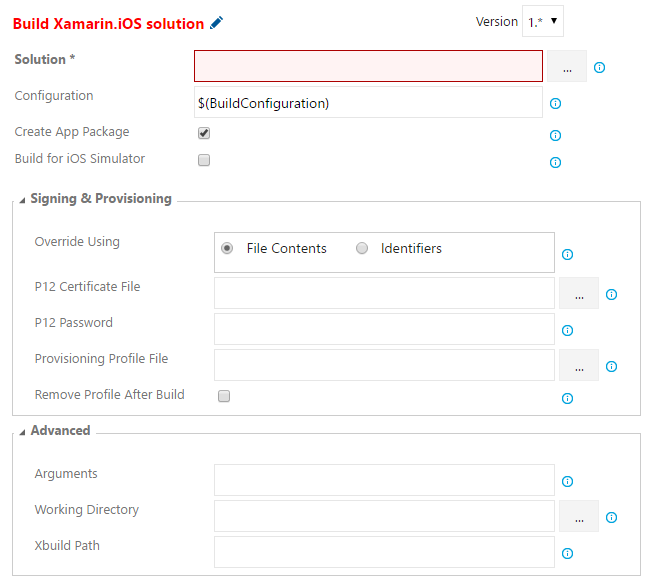
「Build Xamarin.iOS solution」タスクでアプリのビルドが実行されます。

詳細はこちら(https://www.visualstudio.com/en-us/docs/build/steps/build/xamarin-ios)を参照してください。
今回作成する定義の設定概要はこんな感じです。
・Solution
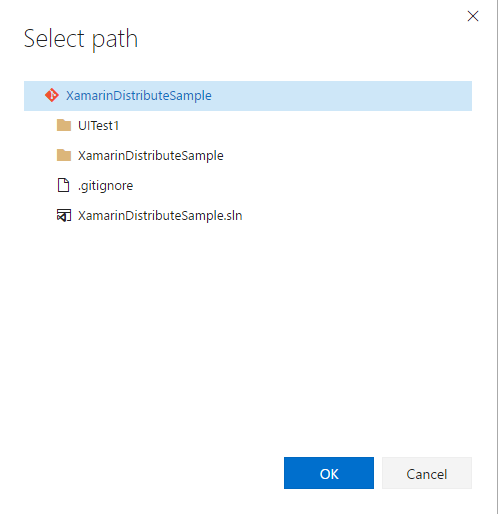
VSのソリューションファイルを指定します。パス指定は「・・・」ボタンをクリックしたあとの選択画面で指定することもできます。

・Create App Package
実機転送で.IPAファイルを使用するのでONのままにしておきます。
(デフォルトはON)
・Build for iOS Simulator
実機転送するのでOFFのままにしておきます。
(デフォルトはOFF)
・Override Using (Optional)
署名証明書やProvisioning Profileを切り替えるときに指定します。今回は事前に作成したProvisioning Profileや署名証明書を指定するために「File Contents」を選択します。
・P12 Certificate File
PKCS #12形式(.p12)の署名証明書ファイルを指定します。事前にバージョン管理システムに登録されている必要があります。
・P12 Password
PKCS #12形式(.p12)の署名証明書ファイルを作成するときに指定したパスワードを入力しますが、パスワードが丸見えなのはよろしくないので、ビルド定義の変数として指定し、その値自体を秘密にしておくことができます。
最初に変数名をこの項目に指定します。ここでは"$(P12_Password)"としておきます(カッコ内が変数名になります)。
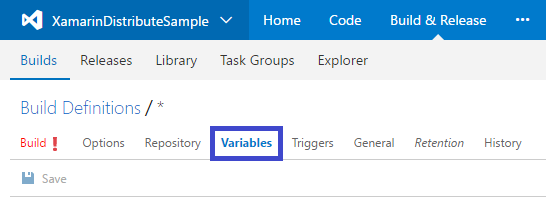
次にビルド定義画面の「Variables」タブをクリックします。

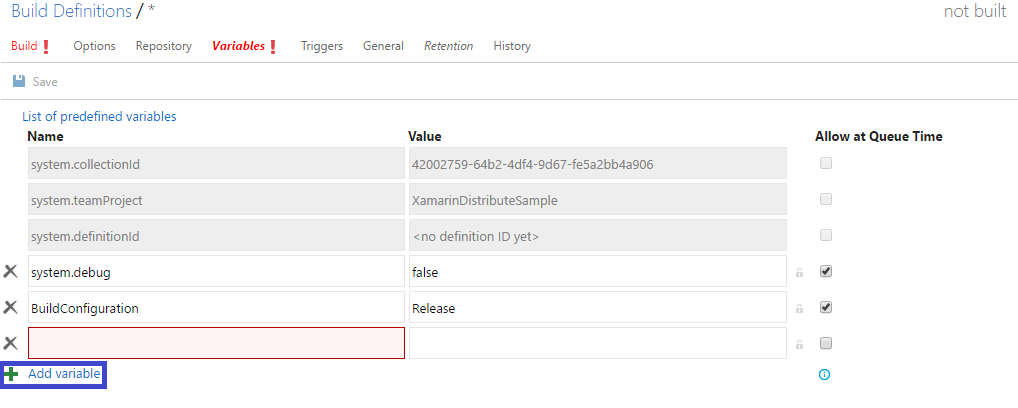
変数一覧が表示されるので、一番下にある「Add variable」をクリックすると、変数の入力行が追加されます。
Nameに"P12_Password"を、Valueにパスワードを入力し、右側にある鍵マーク(青色の枠のところ)をクリックすると、Valueに入力した内容が「●」に変わります。
もう一度鍵マークをクリックすると、Valueに入力した内容はクリアされるので、別の人が入力内容を見ようとしても見れないようになっています。

・Provisioning Profile File
Provisioning Profileのファイルを指定します。事前にバージョン管理システムに登録されている必要があります。
・Arguments
詳しく確認はしていないのですが、ビルド時のプラットフォームとして「iPhone Simulator」が使われてしまったことがあったので、自分は念のために"/p:Platform=iPhone"を指定しています。
「Test **/*.ipa with Xamarin.UITest in Xamarin Test Cloud」タスクですが、Xamarin Test Cloudでテストを実行する際に使用します。
今は連携しないので使用しません(デフォルトはEnabledがOFFになっています)。
「Copy Files to: $(build.artifactstagingdirectory) 」タスクと「Publish Artifact:drop」タスクはデフォルトのままにします。
ビルド定義の設定が終わったら、「Save」で保存します。「Queue new build…」をクリックするとビルドが実行されます。
やっとVSTSでのビルドを実行するところまで来ました。次はMicrosoftが提供しているモバイルアプリの開発や運用を支援するためのサービス「HockeyApp」を使って、作成したアプリを実機展開したり、利用統計を取得することについて書いていきます。
※最初に書いたように、モバイルアプリ開発/運用支援サービスとしてVisual Studio Mobile Centerが発表されましたが、現時点ではPreviewなのと、基本的なところはVSTS+Xamarin Test Cloud+HockeyAppなので、このまま続けていきます。
VSTSでビルドしたXamarin.Androidアプリが起動しないとき
Visual Studio Team Services(VSTS)でXamarinの自動ビルドとかHockeyAppとかについて確認しているところですが、すぐにまとめられるネタが出てきたのでちょっと公開します。
(今回のネタはAndroidですが、りんごさん系は全くの初心者なこともあり、ハマリ続けてます(;´Д`))
Xamarinで簡単なアプリを作成して、とりあえずVisual StudioからAndroidエミュレータでちゃんと動くことを確認。→VSTSのビルド定義でビルド成功まで確認。→HockeyApp経由でアプリをインストールして起動したところ、一瞬画面が生成されたあとにアプリが終了。
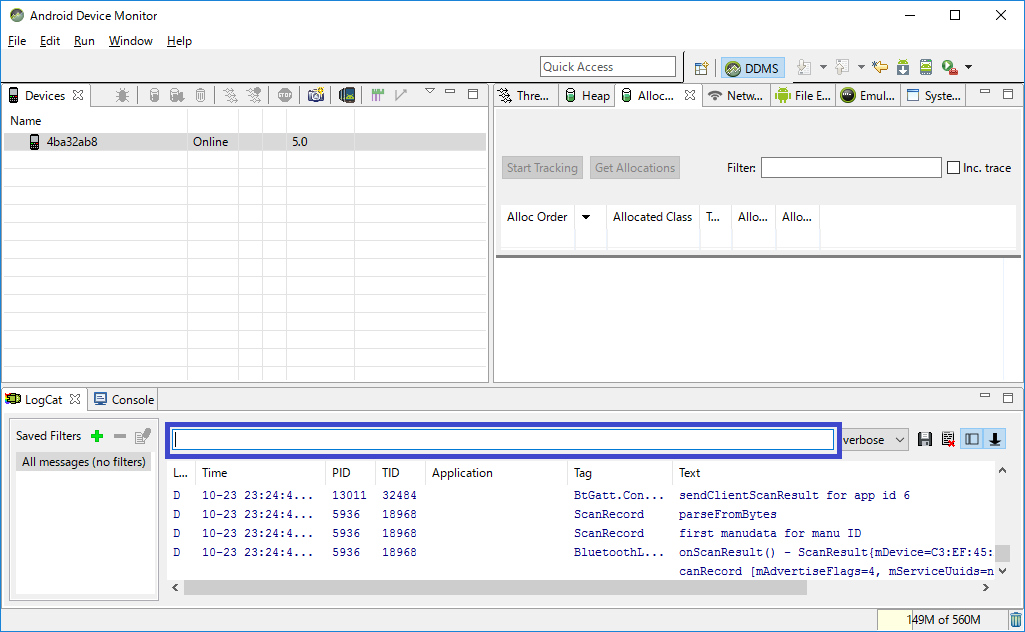
再度エミュレータで実行してもちゃんと動作するし、VSから実機デバッグしても動作するという状態。Xamarin初心者(というか、スマホアプリ初心者)なのに・・・と頭を抱えてましたが、「Android Device Monitor」という便利な機能に出会いました。
トレース情報や、Thread/Heap/ネットワーク状態/システム情報/ファイル一覧などいろんな情報が確認できるデバッグツールなのですが、自分はエミュレータだけで動作するものだと思い込んでましたが、実機に対しても使えるツールです。
とりあえず、Device Montorを起動して、HockeyApp経由でインストールしたアプリを実機で実行してみました。 ※画面下側にトレースログが出力されるのですが、システム全体の情報が出力されるので、青枠のところにフィルタする単語(アプリ名とか)を入れないと収拾がつきません。

すると、赤い文字でこんな怪しいログが・・・。
Assembly ‘assemblies/[アプリ名].dll’ is located at a bad address 0xa16f6bb7
どうも、DLLをローデングするアドレスの調整がうまくできてないようです。「こんなの初心者の領域を完全に超えてるよ・・・」と思いながら、インターネット様のお力をお借りすると、「VSTSでのビルド時に、zipalignを有効にすればいい」とのこと。
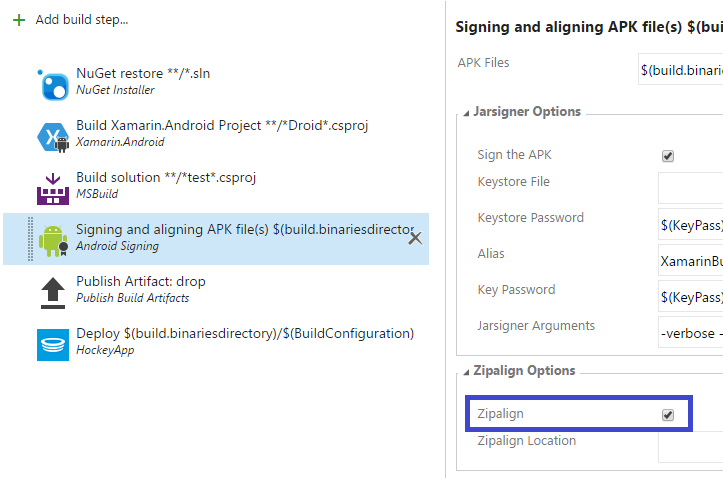
VSTSのビルド定義で、APKファイルへの証明書埋め込みタスクで「Zipalign Option」枠に「Zipalign」があるので、有効にしてビルドを再実行です。

・・・今度はビルドがエラーに(;´Д`)

(ログ出力が化けてるのはご愛嬌ということで)
「ANDROID_HOME」が定義されていないということなので、環境変数にandroid sdkへのパス(64bitOSのデフォルトだと「C:\Program Files (x86)\Android\android-sdk」)をセットして、VSTSのビルドエージェントを再起動(※コマンドプロンプトから起動している場合は、コマンドプロンプト自身も再起動しないと、変更した環境変数が反映されません)して、ビルドを再実行です。
・・・同じエラーが(;´Д`)
もう一度インターネット様のお力をお借りすると、「PATHに%ANDROID_HOME%\toolsが設定されていないとだめだよ」とのこと。「エラーメッセージおかしい!」と思いながらPATHに追加して、ビルドエージェント再起動→ビルド再実行すると、ようやく正常にビルド完了。
実機にインストールして起動すると、ちゃんと実行できるようになりました。
Xamarin.iOSでもいろいろハマってるので、後でVSTS+Xamarin+HockeyApp全体を通した環境構築の概要とかをまとめてみたいなと思います。(ハマってるところが解決できるのがいつになるかが怪しいので、まとめられる時期も不明です(;´Д`))