Xamarinアプリ開発(iOS)でのVSTS+Xamarin Test Cloud+HockeyApp関連についての目次です。
・前準備:http://blackssi.cocolog-nifty.com/blog/2016/11/macxcodexamarin.html
・証明書発行 その1:http://blackssi.cocolog-nifty.com/blog/2016/11/macxcodexamar-1.html
・証明書発行 その1.1:http://blackssi.cocolog-nifty.com/blog/2016/12/macxcodexamarin.html
・証明書発行 その2:http://blackssi.cocolog-nifty.com/blog/2016/11/macxcodexamar-2.html
・証明書発行 その3:http://blackssi.cocolog-nifty.com/blog/2016/11/macxcodexamar-3.html
・開発ツールインストール:http://blackssi.cocolog-nifty.com/blog/2016/11/macxcodexamar-4.html
・VSTSエージェント環境作成:http://blackssi.cocolog-nifty.com/blog/2016/11/macxcodexamar-5.html
・VSTSビルド定義作成:http://blackssi.cocolog-nifty.com/blog/2016/12/macxcodexamar-1.html
・HockeyAppとは:http://blackssi.cocolog-nifty.com/blog/2016/12/macxcodexamar-2.html
・VSTSとHockeyAppの連携:http://blackssi.cocolog-nifty.com/blog/2017/01/macxcodexamarin.html
・HockeyAppからのアプリ展開:http://blackssi.cocolog-nifty.com/blog/2017/01/macxcodexamar-1.html
・HockeyApp SDKの使い方:http://blackssi.cocolog-nifty.com/blog/2017/01/macxcodexamar-2.html
・VSTSとXamarin Test Cloudの連携 その1:http://blackssi.cocolog-nifty.com/blog/2017/01/macxcodexamar-3.html
・VSTSとXamarin Test Cloudの連携 その2:http://blackssi.cocolog-nifty.com/blog/2017/01/macxcodexamar-4.html
MacやXcodeを知らないやつが始めるXamarinアプリ開発 – VSTSとXamarin Test Cloudの連携 その2
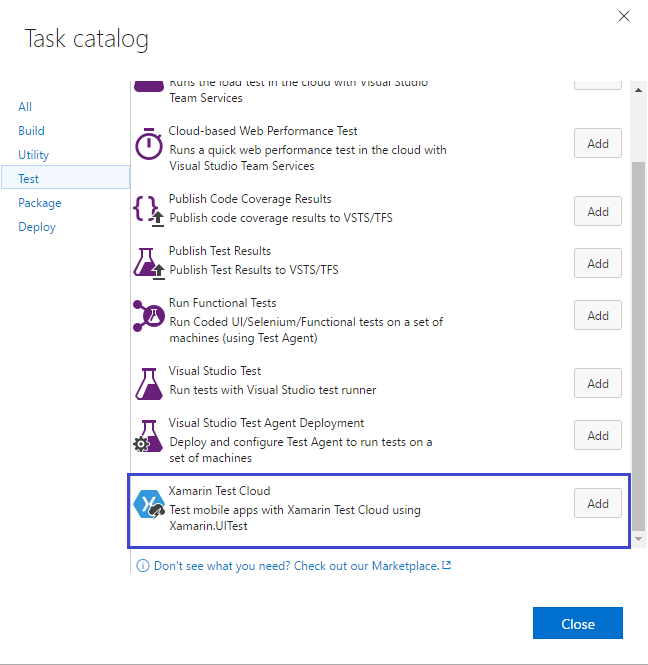
VSTSのビルド時にXamarin Test CloudでのUIテストを実行させるには、Xamarin Test Cloudタスクを追加します。

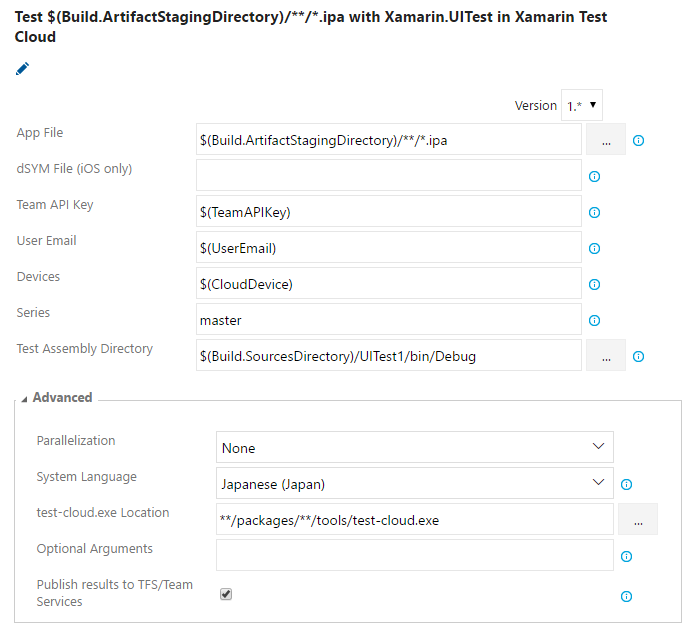
今回設定した項目は以下の通りです。

・App File
Copy Toタスクの後であれば、"$(Build.ArtifactStagingDirectory)/**/*.ipa"で問題ありません。
・Team API Key
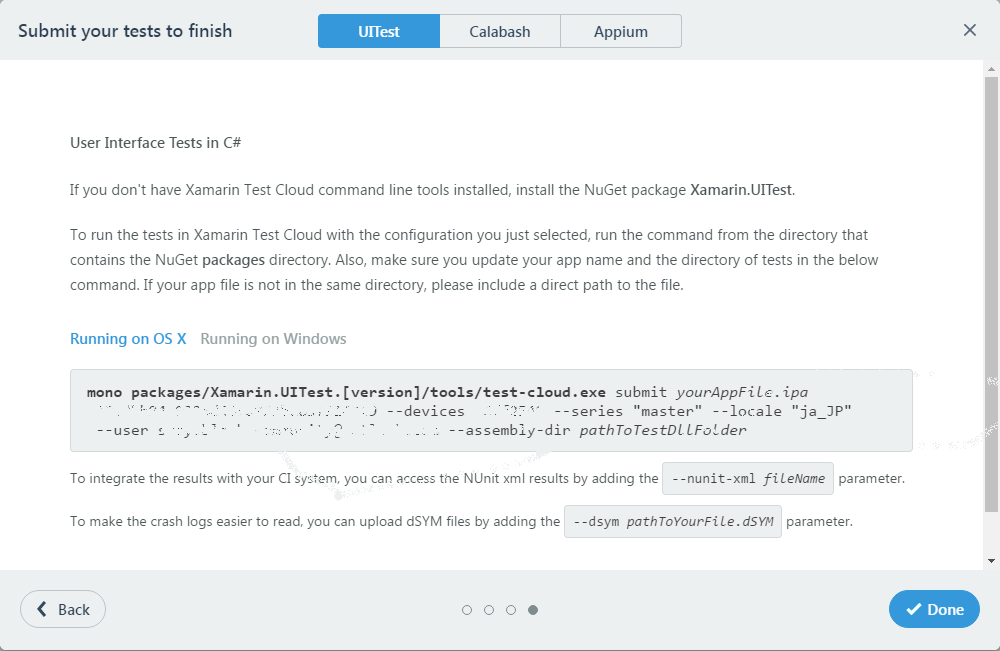
その1(http://blackssi.cocolog-nifty.com/blog/2017/01/macxcodexamar-3.html)でテストデバイス設定時にコマンドラインが表示されてたと思います。
→mono packages/Xamarin.UITest.[version]/tools/test-cloud.exe
submit yourAppFile.ipa [~(1)~]
–devices [~(2)~] –series "master" –locale "ja_JP"
–user [~(3)~]
–assembly-dir pathToTestDllFolder
Team API Keyは[~(1)~]の内容を設定します。ベタで指定しても動作しますが、一応キー情報ですので、Variableにシークレット状態で登録した変数を使用してます。
・User Email
先ほどのコマンドラインの[~(3)~]の内容を設定します。こちらもシークレット状態にしています。
・Devices
先ほどのコマンドラインの[~(2)~]の内容を設定します。こちらもシークレット状態にしています。
・Test Assembly Directory
"$(Build.SourcesDirectory)/[UIテストのプロジェクト名]/bin/Debug"で問題ないはずです。
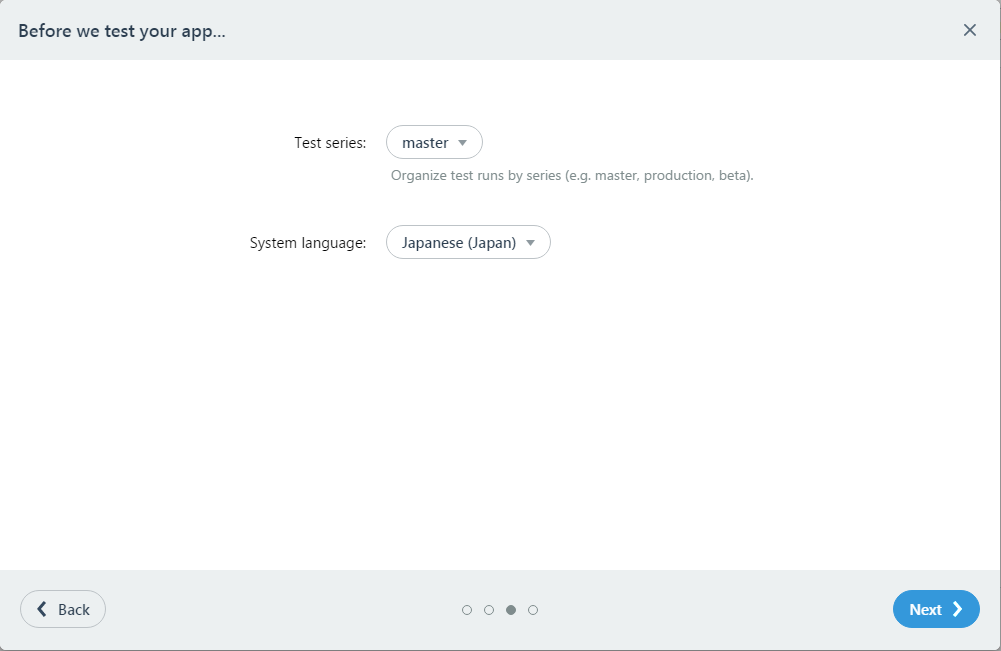
・System Language
"Japanese (Japan)"を選択します。
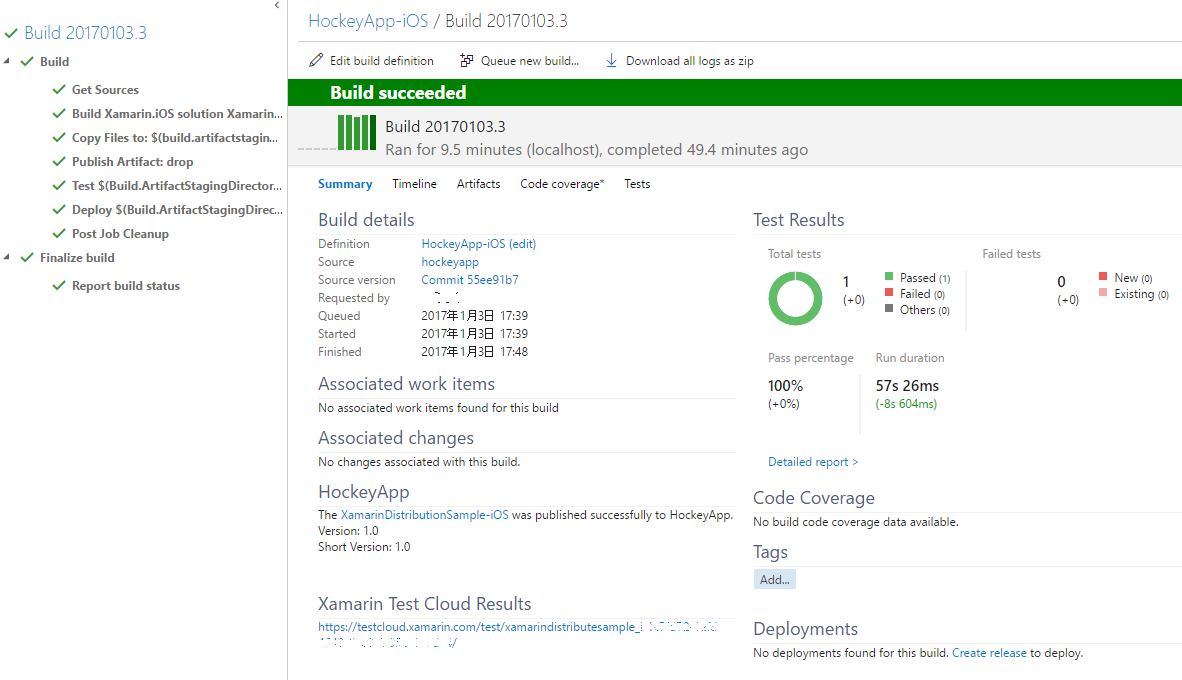
あとは、ビルドを実行すれば、Xamarin Test Cloudでテストが実行されますが、アプリ転送と実機の空き待ちで時間が多少かかります。

長々と書いてみましたが、Xamarinアプリを開発するにあたって、「Xamarin Test Cloud/HockeyAppってたまに聞くけど何者?」とか「VSTSと連携できるの?」といった疑問を持たれてる方には、ざっくりとしたイメージはつかんでいただけるかなと思います。
さて、続いては、「Connect(); // 2016」で発表された「Visual Studio Mobile Center」についてまとめてみます。
基礎は「VSTS+Xamarin Test Cloud+HockeyApp」ですので、今回の一連の内容を見ていただいても損はないと思います。
MacやXcodeを知らないやつが始めるXamarinアプリ開発 – VSTSとXamarin Test Cloudの連携 その1
Xamarin Test Cloudは、多数の実機(2000種類以上!!)を使って自動UIテストが実行できるクラウドサービスです。
「たくさん使ってほしいけど、エミュレータの種類もそんなにないし、お金かかるから実機もたくさん持てない」といった場合には非常に有益なサービスになります。
有償サービスであり、個人で使用するには高額($99/month~)ですが、30日のトライアル期間があります。
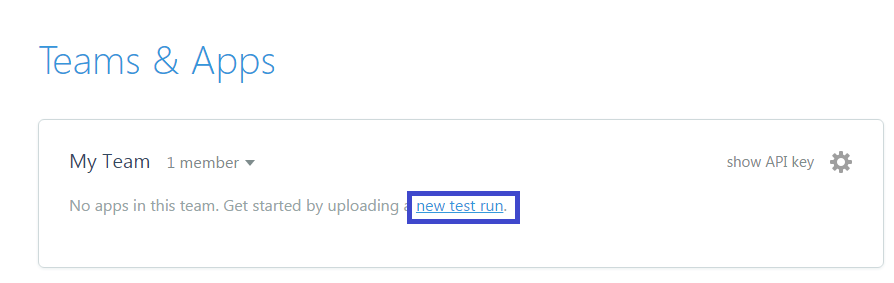
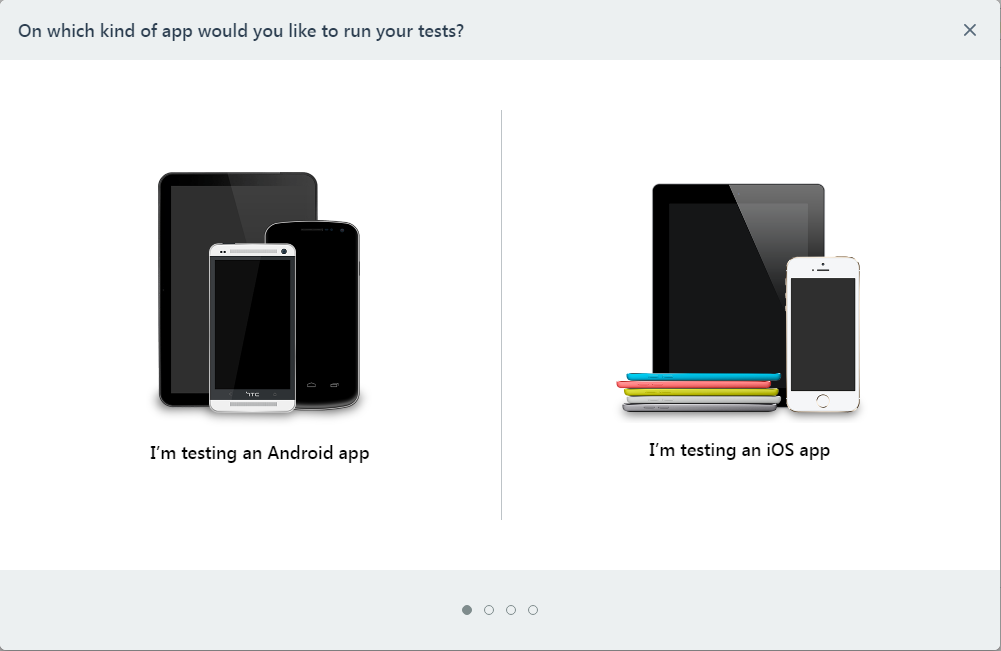
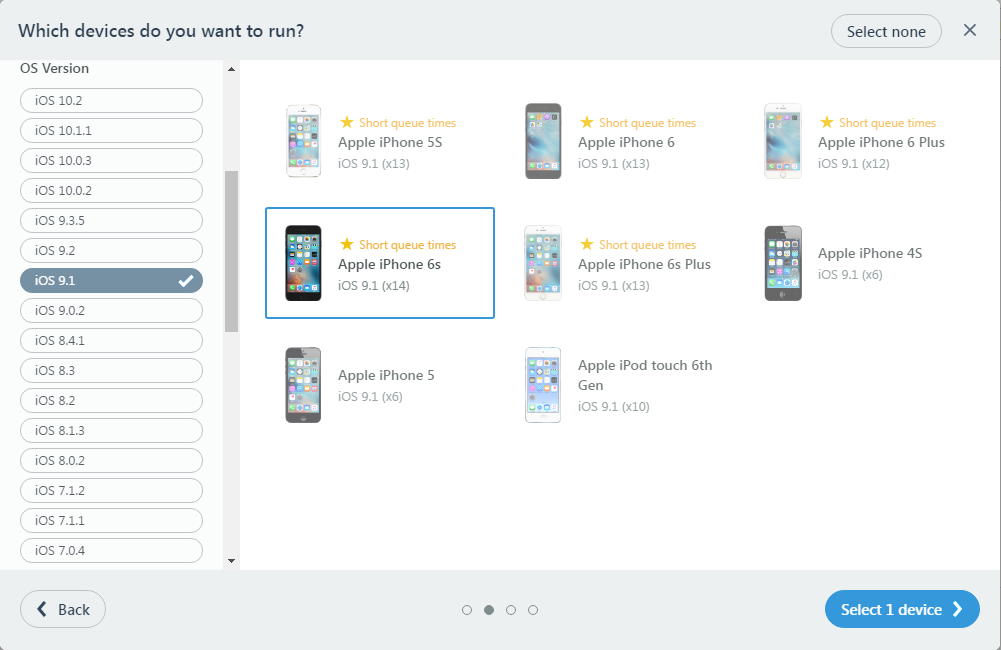
最初にXamarin Test Cloud側でテスト対象デバイスの設定が必要です。
画面でテスト対象とする機種を選択していきます。最後にテストをコマンドで実行するときのコマンドラインが表示されますが、この内容は必ず保存してください(VSTSとの連携設定で必要になります)。





次にVSソリューションの設定です。
UIテストのサービスですので、ソリューションにUIテストのプロジェクトが必要です。また、プラットフォーム用プロジェクトに「Xamarin.TestCloud.Agent」をNuGetから追加します。
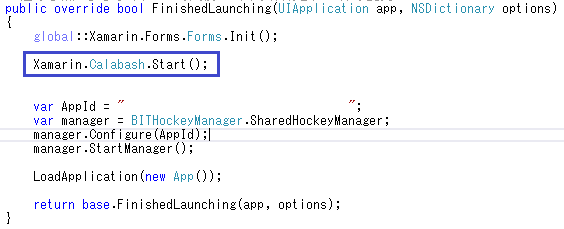
あと、iOSだけですが、AppDelegate.csのFinishedLaunching()に"Xamarin.Calabash.Start()"を入れておきます。

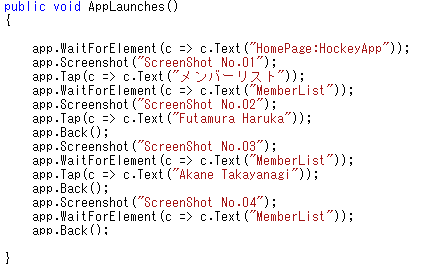
テストロジックのサンプルはこんな感じです。

・"HomePage:HockeyApp"が表示されるまで待つ
・スクリーンショットを撮る
・"メンバーリスト"をタップする
・"MemberList"が表示されるまで待つ
・スクリーンショットを撮る
・"Futamura Haruka"をタップする
・前画面に戻る
・スクリーンショットを撮る
・"MemberList"が表示されるまで待つ
・"Akane Takayanagi"をタップする
・前画面に戻る
・スクリーンショットを撮る
・"MemberList"が表示されるまで待つ
・前画面に戻る
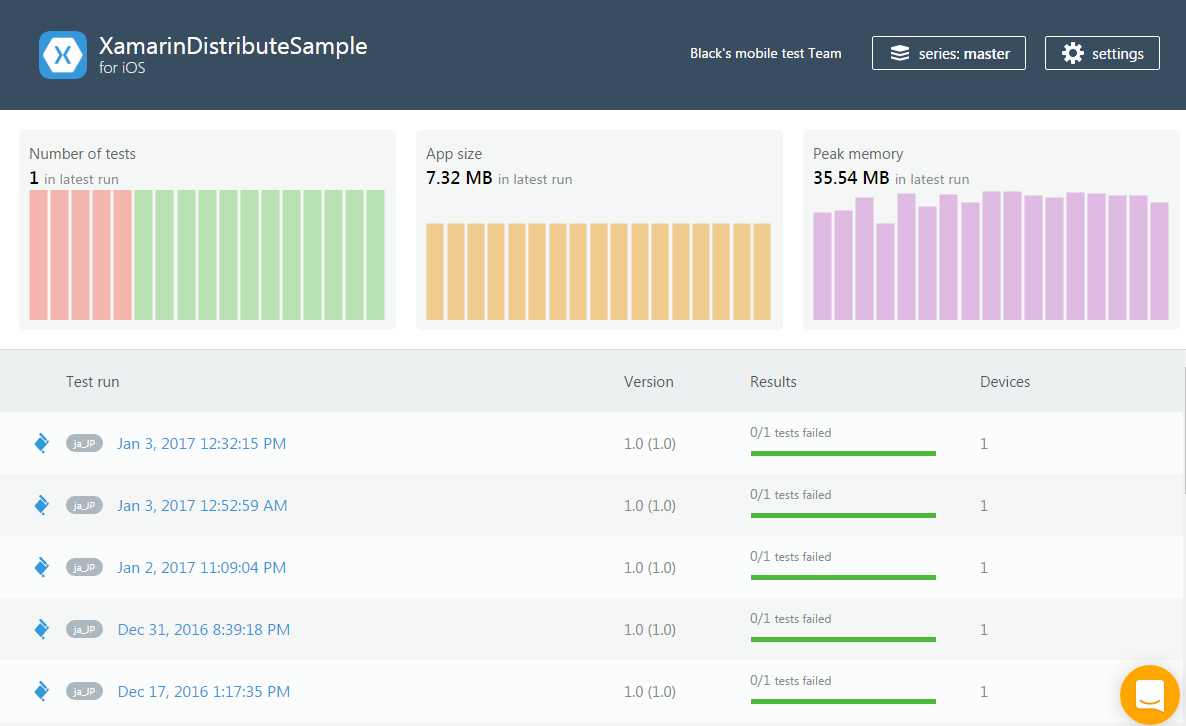
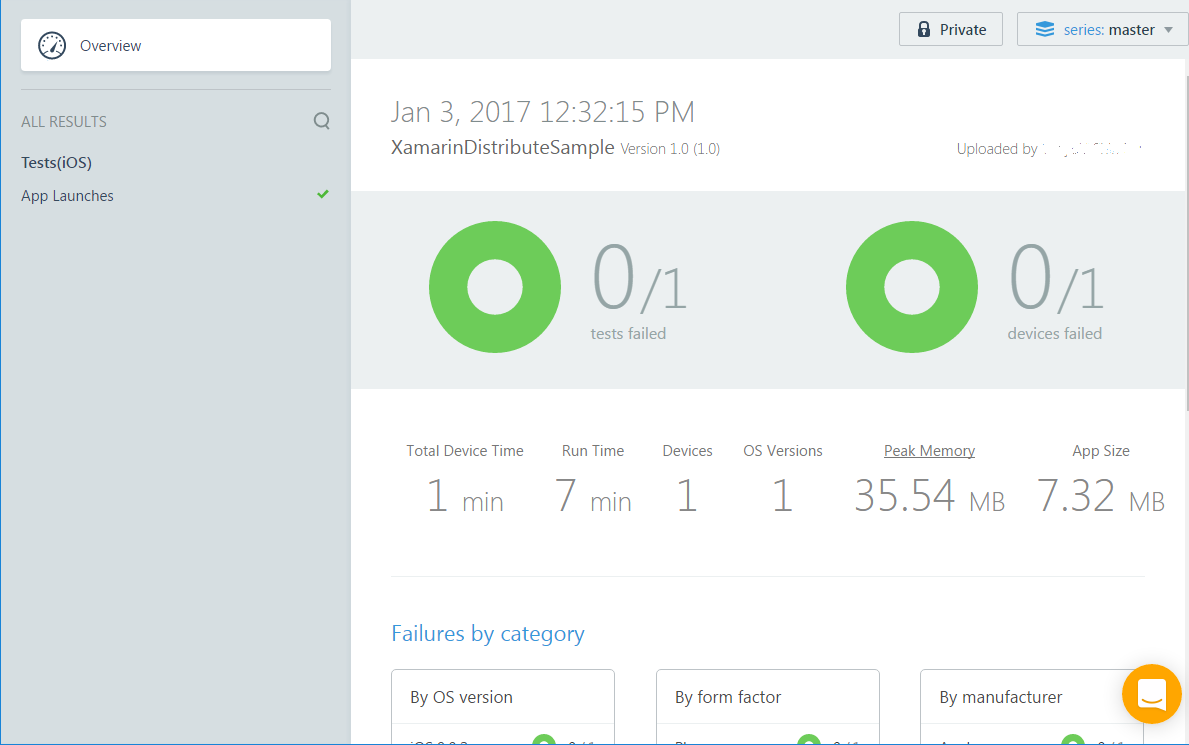
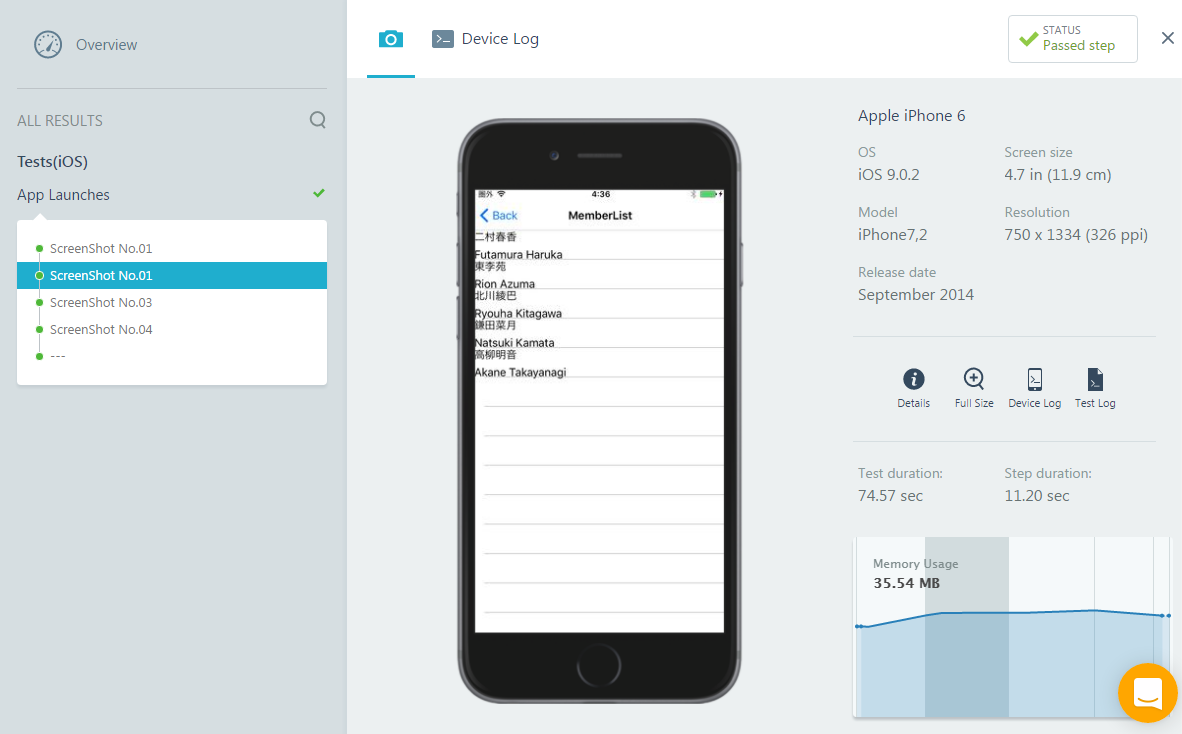
ちなみに、このテストを実行するとこんな感じになります。



「Device Log」でログを取得したり、「Full Size」できれいな画面イメージを取得したりもできます。
次は、VSTSのビルド定義の連携設定についてです。