「TFS/VSTSのビルドタスク作成:全体概要」の続きです。各種ライブラリの準備や構成ファイルの作成を行っていきます。
〇フォルダ/ファイル構成
先ほどの「Add a build task」にサンプル構成がありますが、構成を最小限にしています。
(base folder)
├─sampletask
│ ├─node_modules
│ index.ts
│ taskmod.ts
│ task.json
│
├─images
│
licence-terms.md
overview.md
vss-extension.json
sampletask:タスク単位で使用するファイルを格納するフォルダ
images:拡張機能のイメージデータを格納するフォルダ
index.ts/taskmod.ts:処理を実装するTypeScriptソースコード
task.json:ビルドタスク情報を格納するjsonファイル
license-terms.md:配布ライセンス
overview.md:作成したタスクの説明文
vss-extension.json:Visual Studio拡張機能インストーラー(.vsix)作成時の情報を格納するjsonファイル
〇TFS/VSTSの拡張機能を作成(というか、最終的には公開)するには、「TFS Cross Platform Command Line Interface(tfx-cli)」(https://github.com/Microsoft/tfs-cli)が必要です。
インストールは「npm install -g tfx-cli」を実行します。
〇sampletaskフォルダで「npm init」を実行し、package.jsonを作成します。
※nameやversionなど、package.jsonの初期値をいろいろ聞かれますが、author(作成者)以外はとりあえずデフォルト(Enterキーのみ)で問題ありません。
〇ビルドタスク用のライブラリである「vsts-task-lib」(https://github.com/Microsoft/vsts-task-lib)をインストールします。
通常、タスク単位でインストールしますので、sampletaskフォルダで「npm install vsts-task-lib –save」「npm install @types/node –save-dev」「npm install @types/q –save-dev」を実行します。
→sampletask\node_modules配下にvsts-task-libが作成されます。
〇後で作成するindex.tsのサンプルではTypeScriptでasync/awaitを使用しているのですが、現時点でのビルドエージェント環境で使用されるNodeのバージョンは6.10.3で変更できないため、そのままでは実行できません。(Node.jsがasync/awaitをデフォルトでサポートするのは7.6以降)
TypeScriptはほとんど触ったことがないのですが、今後はasync/awaitが主流になりそうですので、今回はbabel(https://babeljs.io/)を使って動かすことにします。sampletaskフォルダで「npm install –save-dev babel-cli babel-preset-env」を実行してインストールします。その後、package.jsonに以下の内容を追加します。
“babel”: {
“presets”: [“env”]
}
〇sampletaskフォルダで「tsc –init」を実行して、TypeScriptコンパイラの設定ファイルであるtsconfig.jsonを作成します。
また、デフォルトのままだとコンパイル時にTypings関連でエラーになるので、tsconfig.jsonの”compilerOptions.lib”のコメントを外し、”es5″, “dom”, “es.2015.promise”を追加します。
〇task.jsonを作成します。サンプルは「Step by Step: Node Task with Typescript API」の「Sample Files」にあるリンク(「located here in this gist」のところです)の「sample_task.json」にあります。
最低限変更する項目は以下になります。
・id
タスクを認識するためのID(GUID)をセットします。GUIDはPowerShellで「[guid]::NewGuid()」を実行して生成します。
・name
タスクの内部名称になります。後で出てくる’vss-extension.json’の「files.path」に一致していないといけません。
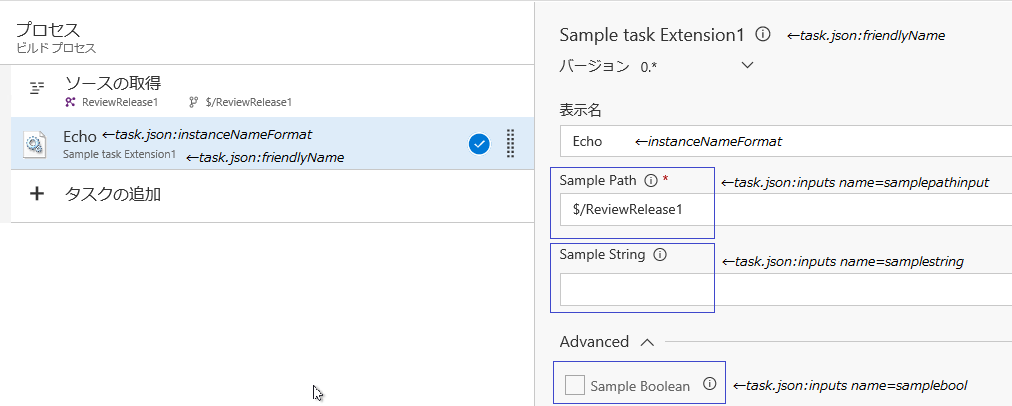
・frendlyName
ビルド定義のタスク一覧で表示されるときの上側に表示される名称になります。
・description
ビルド定義のタスク一覧で表示されるときの下側に表示される説明文になります。
・author
作成者の名前を指定します。
〇vss-extension.jsonを作成します。サンプルは「Add a build task」の「Step 2: Create the extension manifest file」にあります。
ここで変更する項目は以下になります。
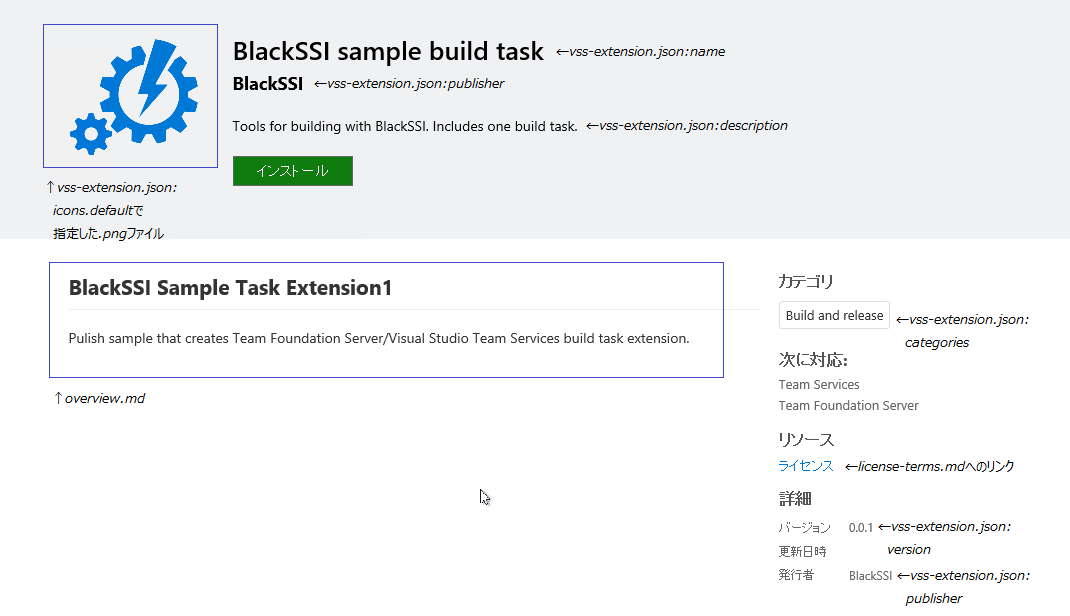
・id
変更しなくても動作しますが、ここに指定した内容がVisual Studio拡張機能インストーラー(.vsix)のファイル名に使用されますので、それなりの内容に変更しておきます。また、TFS/VSTSで拡張機能を管理する際の名称にもなります。
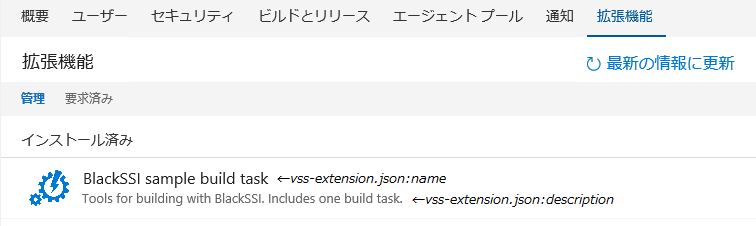
・name
拡張機能の管理画面で表示される名称になります。
・publisher
作成者の名前を指定します。なお、この内容も.vsixのファイル名に使用されます。
・decription
拡張機能の管理画面で表示される説明文になります。
・icons.default
タスクアイコンのファイル(PNGファイル)を指定します。自分は絵心がないので、Microsoftがクラウド関連の資料作成用として公開している「Microsoft Azure, Cloud and Enterprise Symbol / Icon Set – Visio stencil, PowerPoint, PNG, SVG」(
https://www.microsoft.com/en-us/download/details.aspx?id=41937)にある「Azure Automation.png」を使ってみました。なお、Visual Studio拡張機能インストーラーの制限で、ファイル名にスペースが使えないので修正しておきます。
・files.path/contributions.properties.name
task.jsonを格納したフォルダを指定します。
・content.details.path(追加)
タスクの詳細情報を記述するoverview.mdファイルを指定します
・content.details.license(追加)
ライセンス情報を記述するlicense-terms.mdファイルを指定します
上記項目が画面上のどこになるのかをまとめてみました。(画面イメージにイタリック調で項目をマッピングしています)

〇index.ts/taskmod.tsを作成します。サンプルは「Step by Step: Node Task with Typescript API」の「Task Implementation」の内容をそのままコピペします。
次は作成した拡張機能のインストーラーの作成/展開についてです。