ある意味定常運転となっていますが、またもや更新間隔が空いてしまいました。<>
今回の内容は、自身のお勉強も兼ねて、今までほぼ触ったことのないWeb系システム(というと大げさですが)のデプロイについて、「最初の1歩」という位置づけでまとめてみました。
今回の環境概要ですが、「TypeScript+ReactでIPアドレスの管理台帳みたいなものの画面だけ開発してみようと思ったが、勢いあまってDBをMySQLに、クライアントのインターフェイスをREST APIに、さらにサーバをAzure Web Appsに構築してしまえ」という感じです。
〇開発環境
・Visual Studio Code(VSCode)
・Visual Studio Team Services(VSTS)
コードリポジトリはGit
・TypeScript
・React
・Node.js
サーバ側:Express
クライアント側:react-bootstrap-table/axios
〇サーバ環境
・Azure Web App + MySQL
最終的には純粋なWeb Appの機能だけで十分なんですが、元々Web App + MySQLでDBまでまとめてしまおうと思ってたので、リソースの種類は+MySQLのままにしています。
・Azure Database for MySQL ※プレビュー
ここからは、VSTSを使ってサーバ環境のデプロイ定義を作成するところについてまとめていきます。
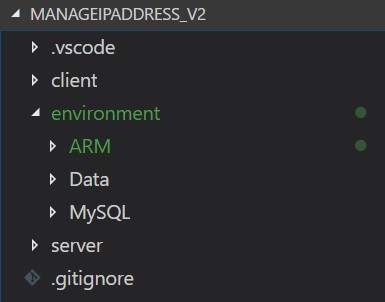
今回のプロジェクトで作成したフォルダの構成はこんな感じです。
・client:クライアント側(ブラウザ)のプログラム
・environment:環境構築用の定義ファイルやスクリプト
・ARM:Azure Resource Managerのテンプレートなど
・Data:MySQLに流し込む初期データ
・MySQL:MySQL用の定義情報
・server:サーバ側のプログラム
VSTSにチームプロジェクトを作成して、これらのファイルをリポジトリに登録しますが、environment配下のファイルはこれから作成するので空で問題ありません。
次に、AzureのリソースをVSTSから展開するための定義ファイル(ARMテンプレート)を作成します。(つづく)