前回のつづきです。
Azureのリソースを作成するには、画面からポチポチする方法と、Azure Resource Manager(ARM)を使用して、テンプレートファイルからドンと一発で展開する方法があります。
せっかくVSTSを使うので、ここはARMを使って自動化してみます。
頑張って0からテンプレートファイルを作成するのはあまりにも酷なので、まずはAzureのポータルサイトからポチポチして環境を作成して、その環境からテンプレートファイルを生成することにします。
(画面定義をXAMLで直接記述するのではなくて、デザイナーで部品を張り付けて、後でコードを微調整するのと似てます)
作成するのは
・リソースグループ:RG-ManageIPAddress
・Web Appサービス:manageipaddress
サービスプランとApplication InsightsサービスはAppサービスを作成するときに合わせて作成できます
・Azure Database for MySQL:addressdb
です。
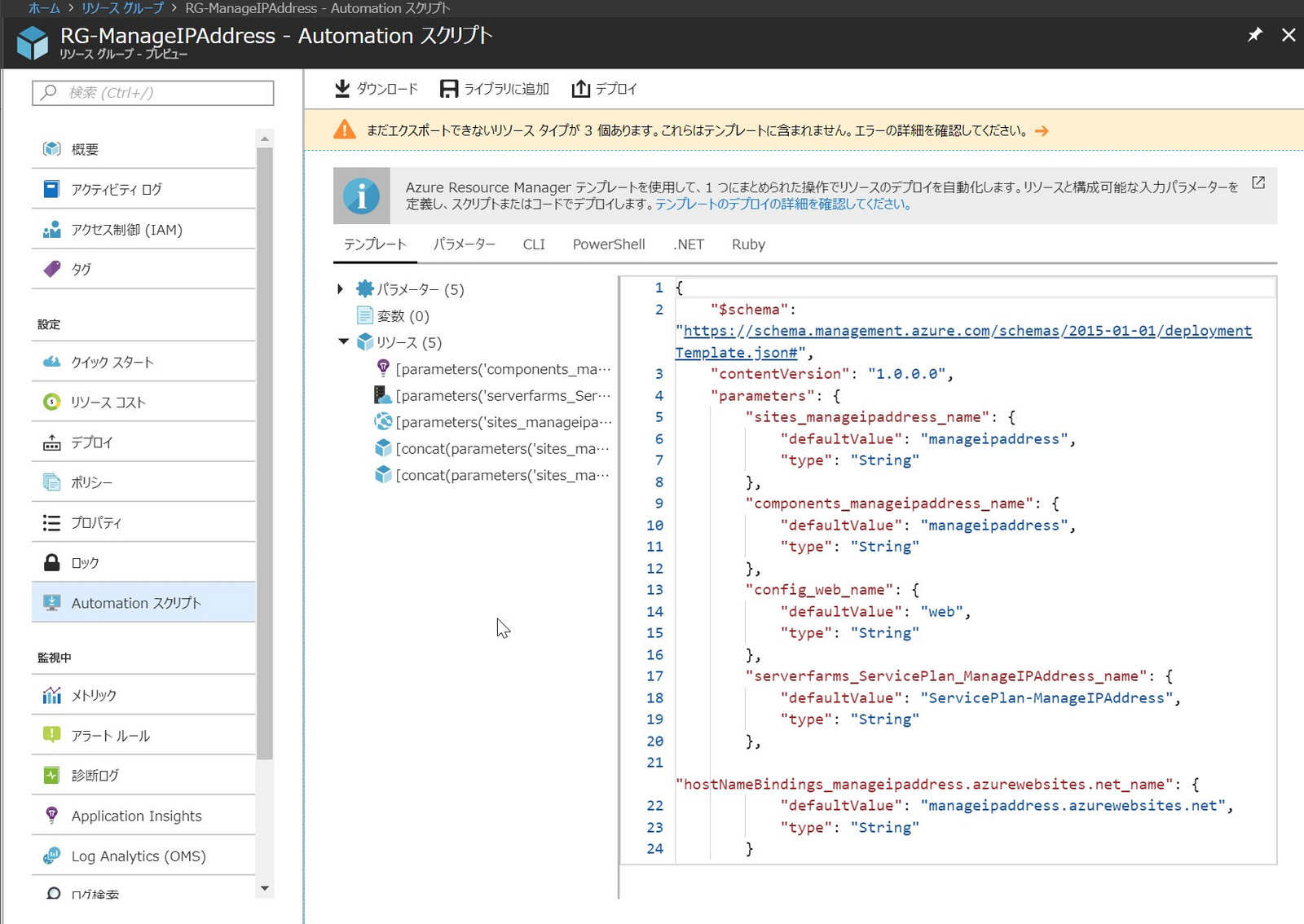
リソースグループ設定のメニューから「Automation スクリプト」をクリックすると、テンプレートファイルが表示されます。
エラーメッセージが表示されますが、気にせずに「ダウンロード」をクリックすると、テンプレートファイルなどを含むZIPファイルがダウンロードできます。
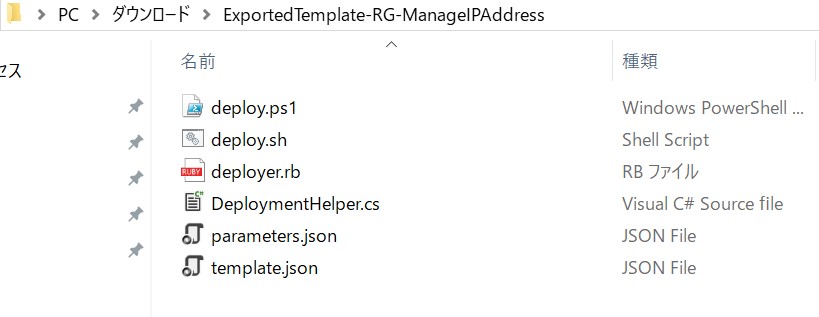
ZIPを解凍するとこんなファイルが展開されます。
これらのファイルをenvironment\ARMフォルダにコピーして、VSTSにPushします。
(環境設定のファイルでも、変更の都度リポジトリに登録して、いつでも戻せるようにしたほうが気兼ねなく変更できますよ)
本来はこれまでなんですが、今回Azure Database for MySQLをがプレビュー版のためと思われますが、MySQLに関する定義が一切出力されていません(;´Д`)
一瞬困ったなぁと思ったのですが、リソース作成時のテンプレートファイルもダウンロードできるので、そこからMySQL分を取得して、最初に取得したテンプレートファイルに追加します。
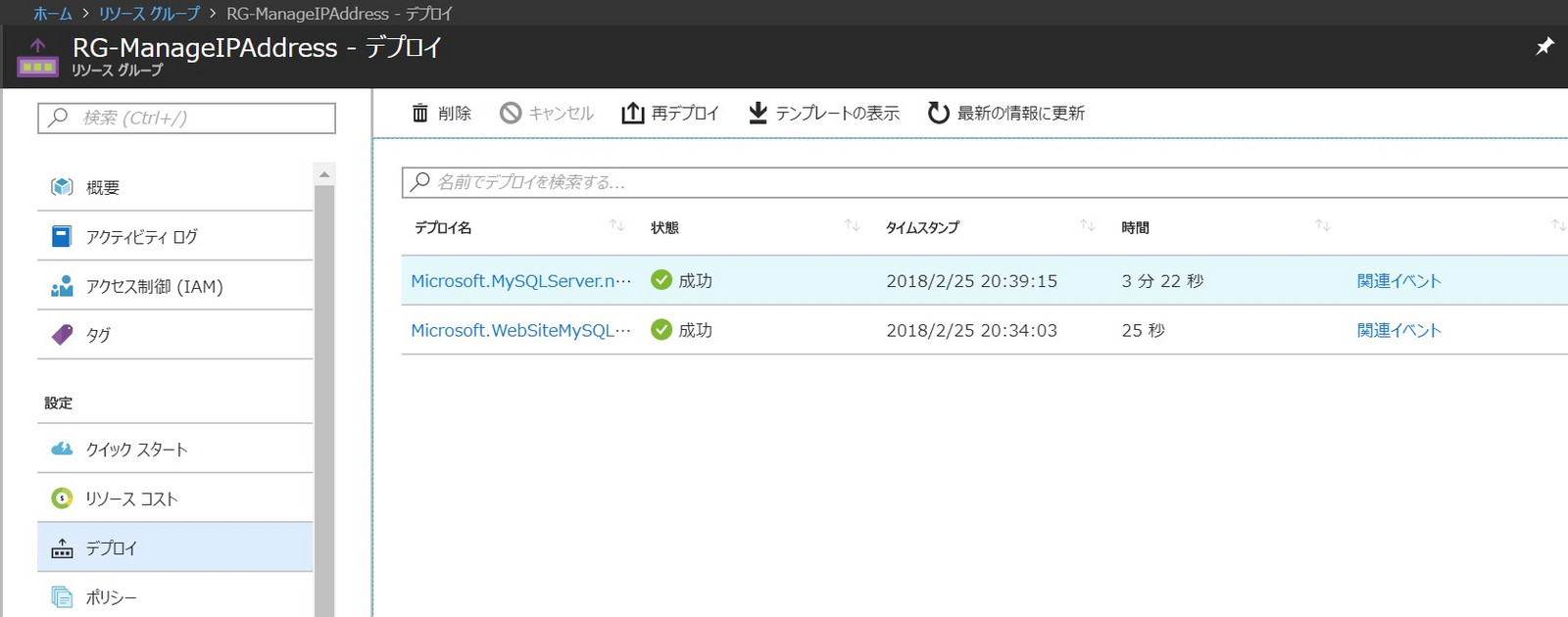
リソースグループ設定のメニューから「デプロイ」をクリックすると、今までのリソース変更履歴が表示されますので、「Microsoft.MySQLServer.n・・・」の行をクリック後、「テンプレートの表示」をクリックします。
テンプレートファイルの表示画面で「ダウンロード」をクリックし、ZIPファイルのダウンロードとZIP解凍をします。
次に、MySQL用のparameters.jsonとtemplate.jsonの内容を元々のファイルにマージしてあげます。
〇parameters.json
一旦、”parameters”オブジェクト部分の内容をそのまま追加。そのあと、基本的に変更しない(と思う)キーの値を追加。
“serverName”: {“value”: (サーバ名)},
“location”: {“value”: “japanwest”},
“skuName”: {“value”: “MYSQLB50”},
“skuTier”: {“value”: “Basic”},
“skuCapacityDTU”: {“value”: 50},
“skuFamily”: {“value”: “SkuFamily”},
“skuSizeMB”: {“value”: 51200},
“version”: {“value”: “5.7”}
〇template.json
“parameters”オブジェクト部分と”resources”オブジェクト部分の内容をそのまま追加。
※後でどこか(GitHub?)にファイル上げときます。
編集したファイルは忘れずにVSTSにPushします。
次はリリース定義を作成します。(つづく)