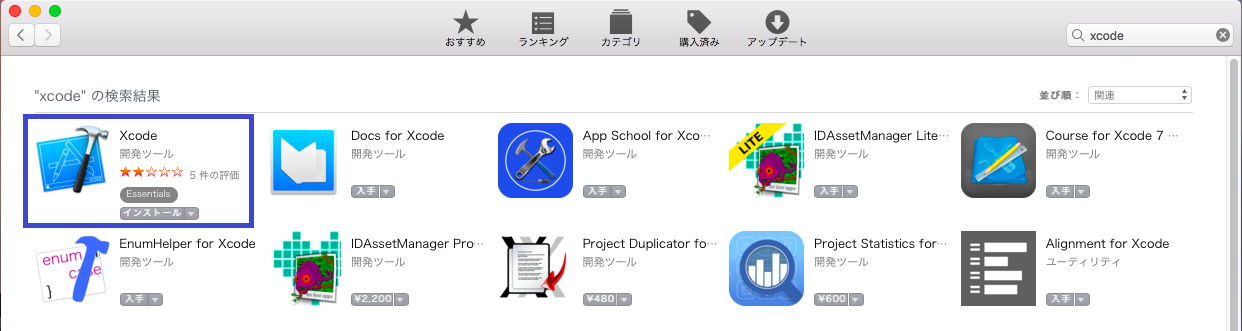
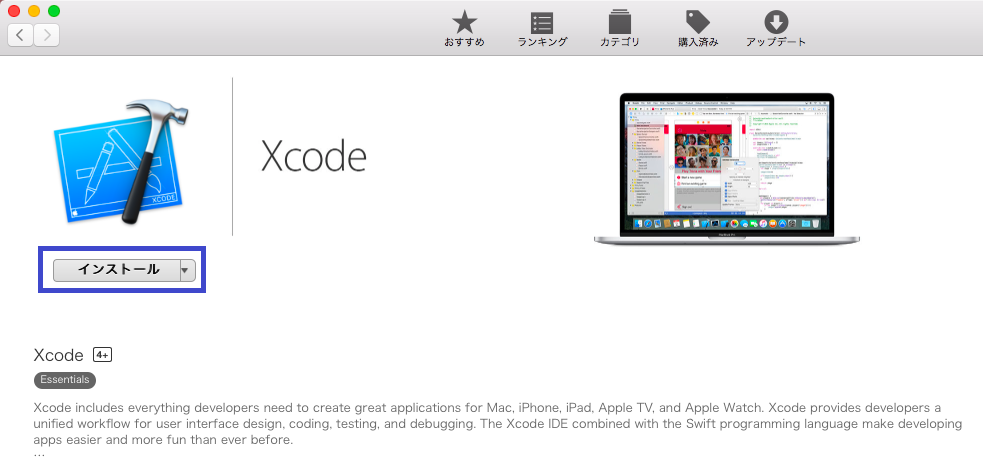
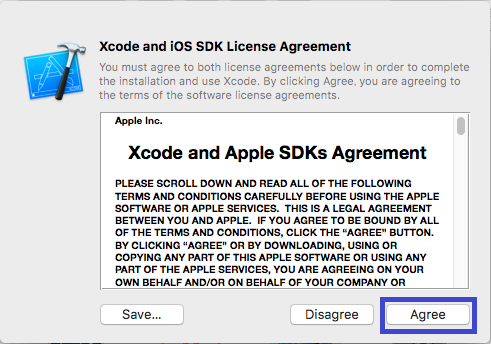
「開発ツールのインストール」からの続きです。
まず、macos用のパッケージマネージャーであるHomebrewをインストールします(Linuxのapt-getやyumのようなものです)。
Homebrewのページ(http://brew.sh/index_ja.html)にあるインストール用スクリプトを実行します。
※sudoではインストールできないので、管理者ユーザが直接実行する必要があります(suで切り替えてもOK)。
あとはGitHubのvsts-Agentのサイトの「OSX System Pre-requistes」(https://github.com/Microsoft/vsts-agent/blob/master/docs/start/envosx.md)に沿ってOpenSSLとGitをインストールします。
なお、brewでOpenSSLをインストールしても、インストールした最新版のOpenSSL(これを書いている時点では1.0.2j)がパス指定なしでは使えません(古いOpenSSL(0.98zh)が参照されます)。
とりあえず、「ln -s /usr/local/Cellar/openssl/1.0.2j/bin/openssl /usr/local/bin/openssl」でリンクを作成するのと、「/etc/paths」に指定されているPATHの順序で「/usr/local/bin」を「/usr/bin」より前に変更することで使えるようになります。
VSTSのビルドエージェントをインストールする前に、1つ前準備が必要です。
エージェントからVSTSに接続するときの認証情報としてデフォルトではPersonal Access Tokens(PAT)を使用しますが、事前にTokenを生成しておきます。
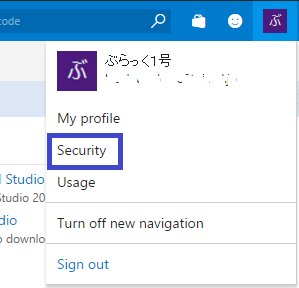
管理者ユーザでVSTSのサイトにログインします。
ログインしたユーザのアイコン部分(右上に表示)にマウスポインタを重ねるとメニューが表示されるので、「Security」を選択します。
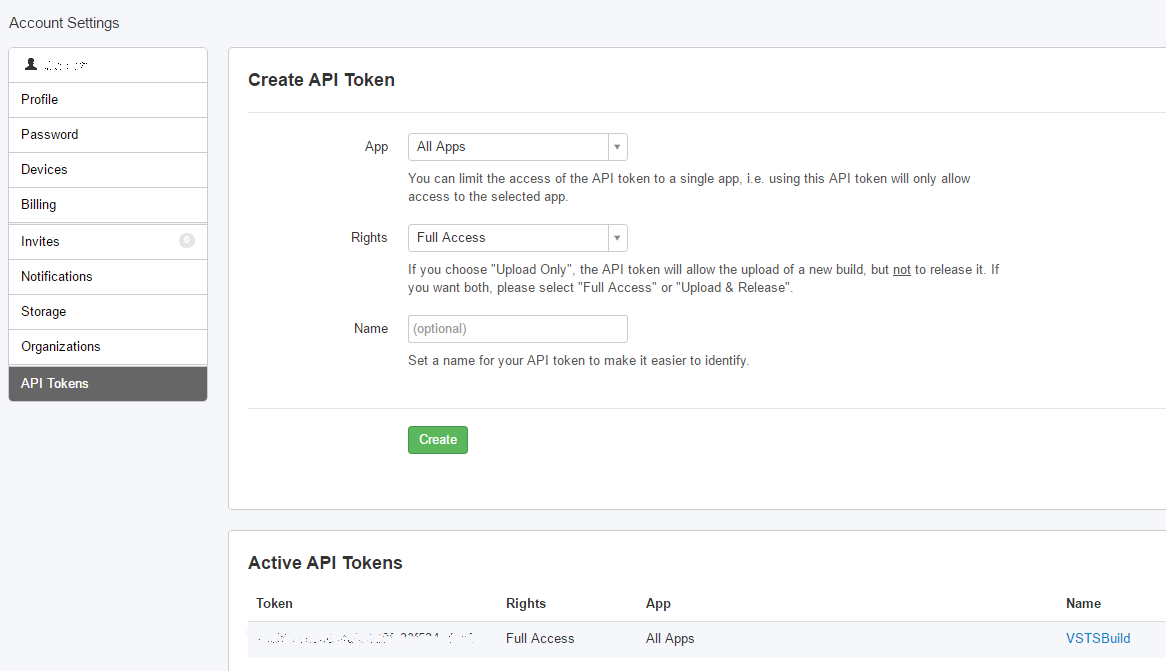
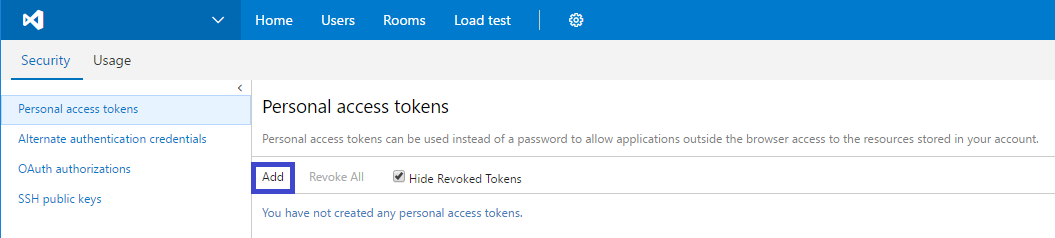
画面左側にある「Personal access tokens」をクリックし、右側にある「Add」の部分をクリックします。
作成するトークンに対する説明、有効期間(90 days/180 days/1 year)、接続するときのユーザ名を指定して、「Create Token」ボタンをクリックします。
※「Authorized Scopes」で権限を制限することも可能ですが、ここでは「All scopes」で進めます。
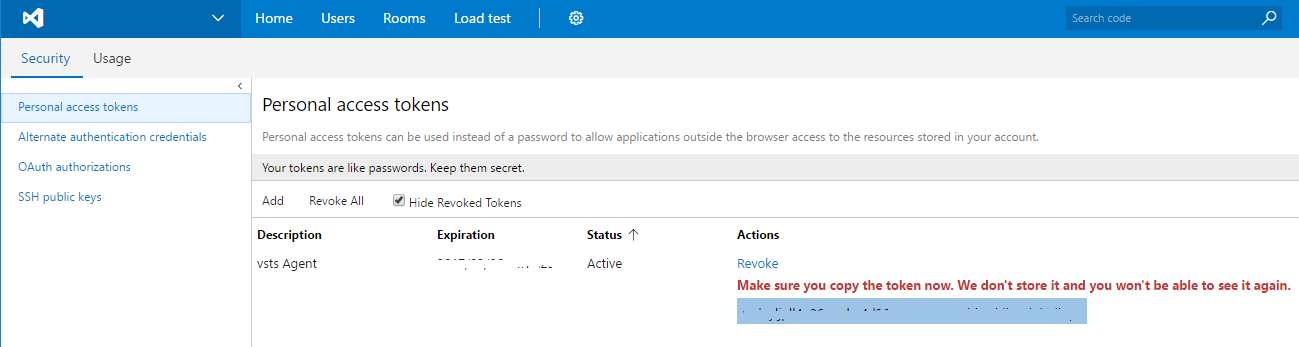
次の画面でトークンが表示されるので、コピペして保存しておきます。
※この画面から移動してしまうと、二度と表示することはできません。
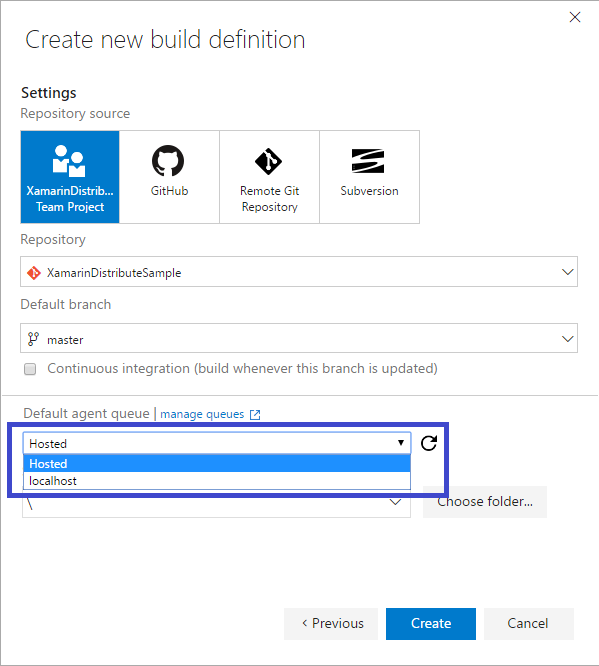
続いて、ビルドエージェントを登録するためのpoolを作成します。VSTSでデフォルト作成されているプール(Hosted)でも構わないのですが、ここではローカルエージェントを別プールに追加するようにします。
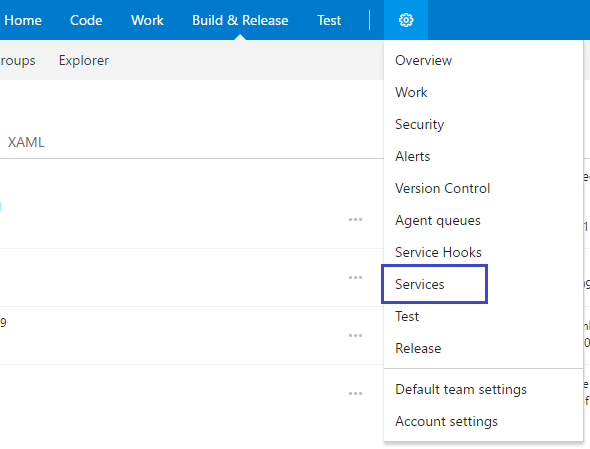
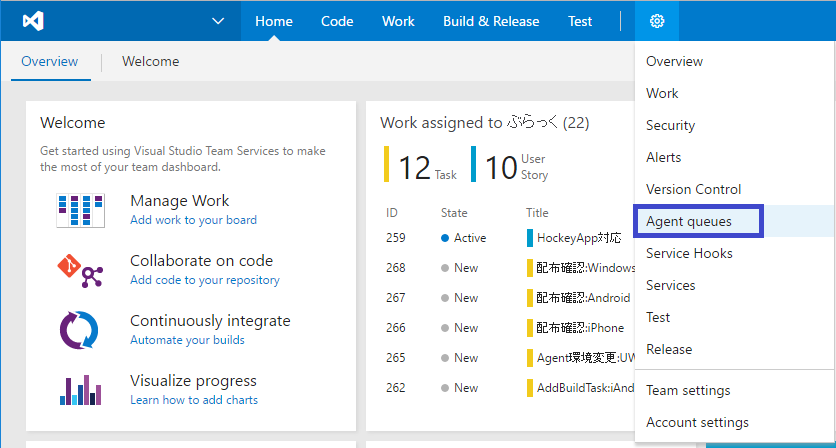
VSTSのサイトで、メニューバー(?)にある歯車のアイコンをクリックし、「Agent queues」をクリックします。
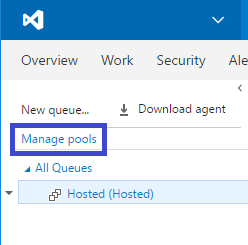
キュー管理画面左側の「All Queues」の上にある「Manage pools」をクリックします。
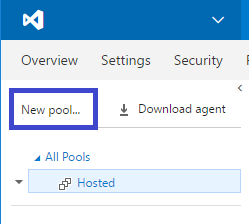
左側の「All Pools」の上にある「New pool…」をクリックします。
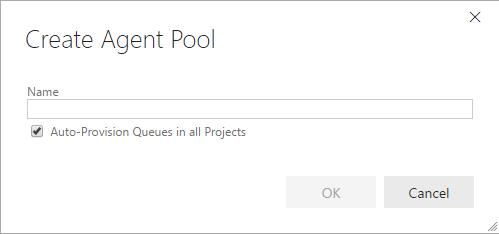
作成するプールの名称を入力して、「OK」ボタンをクリックします。
最後に、VSTSビルドエージェントの設定です。
「Deploy an agent on OSX」(https://www.visualstudio.com/en-us/docs/build/admin/agents/v2-osx)に従って設定します。
手順では『VSTSのサイトで先ほどのプール管理画面から「Download agent」をクリックしてダウンロードしてね』とありますが、GitHub(https://github.com/Microsoft/vsts-agent/releases)のほうが最新なので(特にTFSの場合は)、そちらからダウンロードします。
※curlでダウンロードしようとすると、リダイレクト前と思われるHTMLがダウンロードされてしまうようです。wgetなら大丈夫でした。
解凍はサイトの手順通りにします。
起動する前に接続先の設定をします。
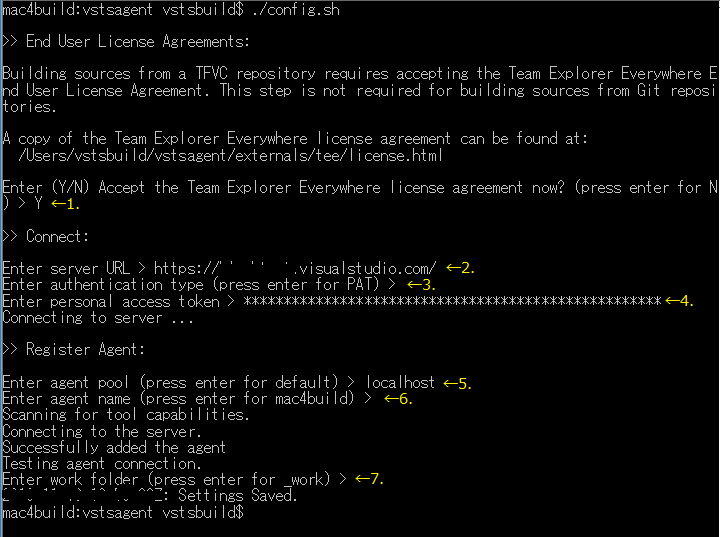
解凍先フォルダにある「config.sh」を実行します。(./config.sh)
1.VSTSのリポジトリがTFVCの時にはTeam Explorer Everywhere(TEE)を使用するので、TEEのライセンス確認が入ります。
2.VSTSのアドレス(https://[].visualstudio.com)を入力します。
3.認証方法を入力します。EnterキーだけだとPersonal access tokens(PAT)が使われます。
4.PATのアクセストークンを入力します。
5.エージェントを登録するエージェントプール名を入力します。Enterキーだけだと’default’になりますが、先ほど別にプールを作成してますので、ここでは作成したプール名を入力します。
6.エージェントを登録するときのエージェント名を入力します(Enterキーだけだとホスト名になります)。
7.ビルド時に使用するワークフォルダ名を入力します(Enterキーだけだと’_work’になります)。
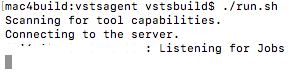
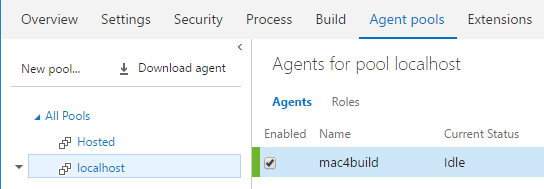
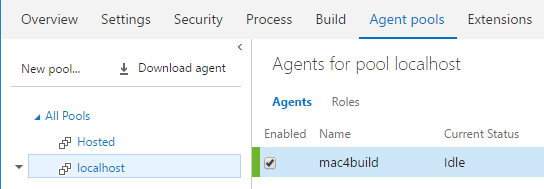
設定が終わったら、「./run.sh」でエージェントを起動します。正常に起動できれば、「Listening for Jobs」と出力されます。
VSTSのサイトにも接続されている状態で表示されます(左側の帯が緑色になって、EnabledのチェックボックスがONの状態で表示されます)。

[2016/11/12追記]
ビルド時に指定するキューの作成が抜けてました<(_ _)>
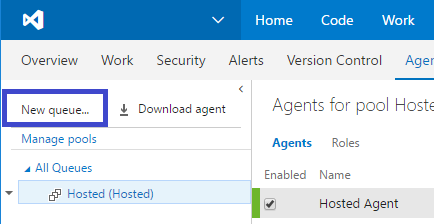
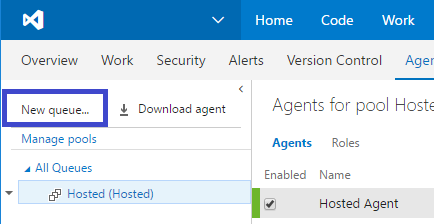
先ほどのキュー管理画面で「New queue…」をクリックします。

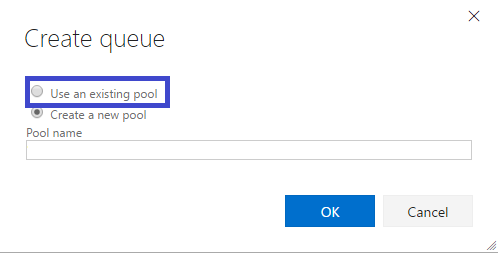
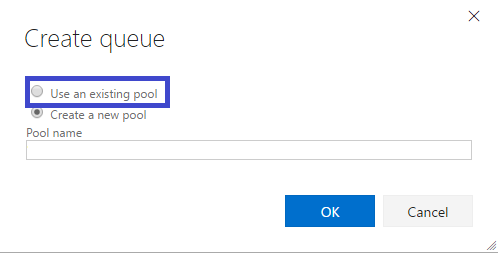
作成するキューの名称を入力する画面になりますので、「Use an existing pool」を選択後、Pool nameから先ほど作成したプール名を選択して「OK」ボタンをクリックします。

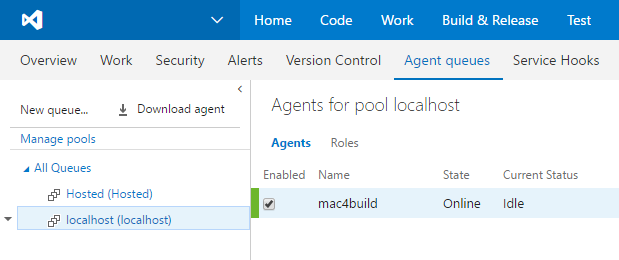
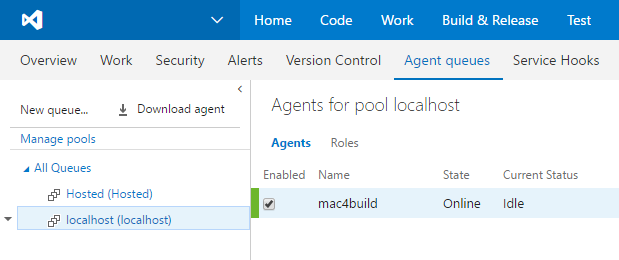
管理画面に作成したQueueが表示されます。
この手順だと、既にエージェントが接続されているので、EnableがONになっているはずです。

この追加手順を見て気が付かれた方がいらっしゃると思いますが、実はプールとキューは同時に作成できます(;^ω^)
先ほどのキュー作成画面で「Create a new pool」を選択し、「Pool name」に名称を入力して作成すると、プールとキューが同時に作成されます。
※ビルドエージェントの接続は、この手順でプールが作成された後に行います。
ようやくビルド環境まで構築できました。次はビルド定義の作成に入りたいと思います(いつになったら実機展開できるんだろう・・・w)。