Xamarinアプリ開発(iOS)でのVSTS+Xamarin Test Cloud+HockeyApp関連についての目次です。
・前準備:http://blackssi.cocolog-nifty.com/blog/2016/11/macxcodexamarin.html
・証明書発行 その1:http://blackssi.cocolog-nifty.com/blog/2016/11/macxcodexamar-1.html
・証明書発行 その1.1:http://blackssi.cocolog-nifty.com/blog/2016/12/macxcodexamarin.html
・証明書発行 その2:http://blackssi.cocolog-nifty.com/blog/2016/11/macxcodexamar-2.html
・証明書発行 その3:http://blackssi.cocolog-nifty.com/blog/2016/11/macxcodexamar-3.html
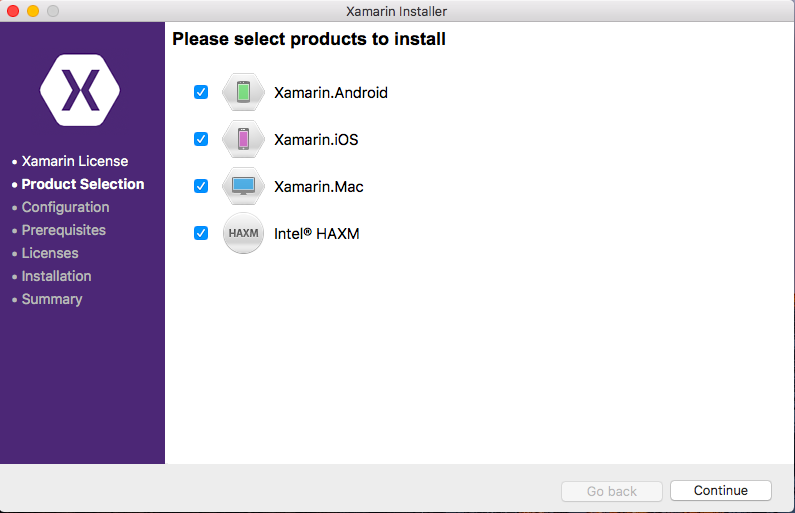
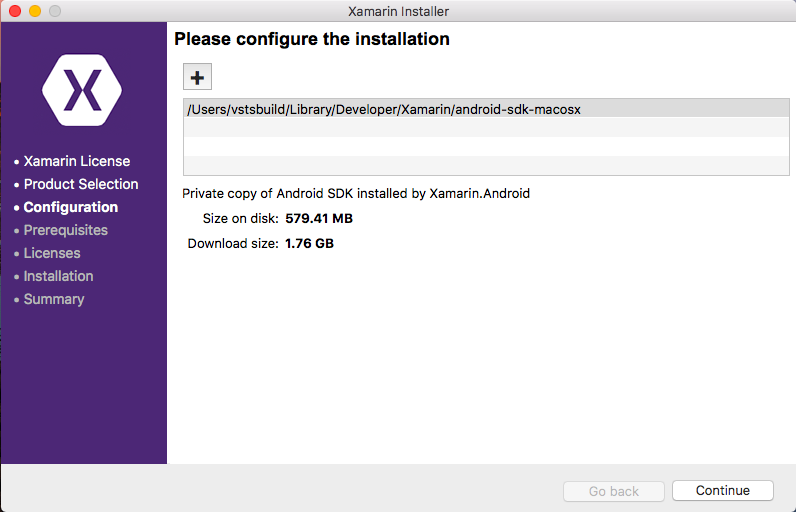
・開発ツールインストール:http://blackssi.cocolog-nifty.com/blog/2016/11/macxcodexamar-4.html
・VSTSエージェント環境作成:http://blackssi.cocolog-nifty.com/blog/2016/11/macxcodexamar-5.html
・VSTSビルド定義作成:http://blackssi.cocolog-nifty.com/blog/2016/12/macxcodexamar-1.html
・HockeyAppとは:http://blackssi.cocolog-nifty.com/blog/2016/12/macxcodexamar-2.html
・VSTSとHockeyAppの連携:http://blackssi.cocolog-nifty.com/blog/2017/01/macxcodexamarin.html
・HockeyAppからのアプリ展開:http://blackssi.cocolog-nifty.com/blog/2017/01/macxcodexamar-1.html
・HockeyApp SDKの使い方:http://blackssi.cocolog-nifty.com/blog/2017/01/macxcodexamar-2.html
・VSTSとXamarin Test Cloudの連携 その1:http://blackssi.cocolog-nifty.com/blog/2017/01/macxcodexamar-3.html
・VSTSとXamarin Test Cloudの連携 その2:http://blackssi.cocolog-nifty.com/blog/2017/01/macxcodexamar-4.html
MacやXcodeを知らないやつが始めるXamarinアプリ開発 – VSTSとXamarin Test Cloudの連携 その2
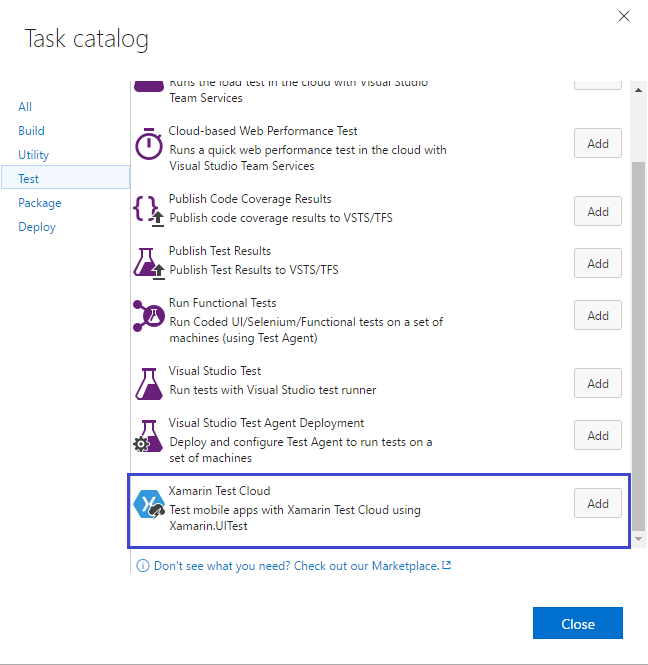
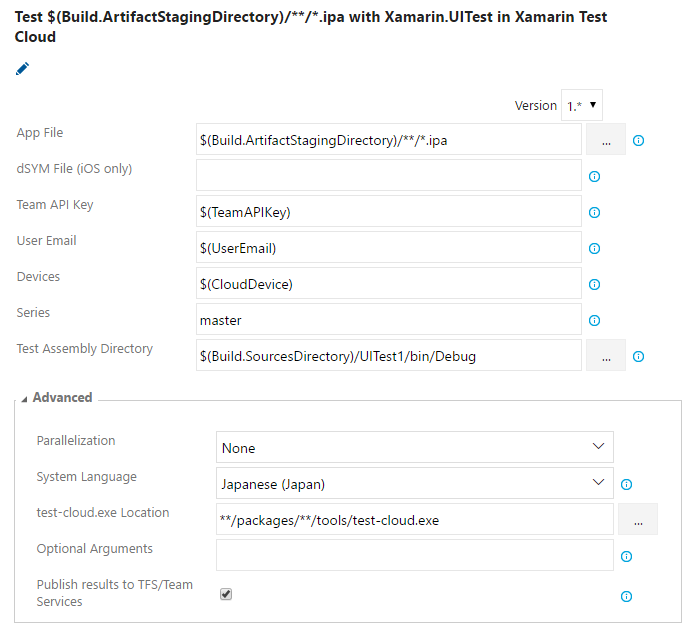
VSTSのビルド時にXamarin Test CloudでのUIテストを実行させるには、Xamarin Test Cloudタスクを追加します。

今回設定した項目は以下の通りです。

・App File
Copy Toタスクの後であれば、"$(Build.ArtifactStagingDirectory)/**/*.ipa"で問題ありません。
・Team API Key
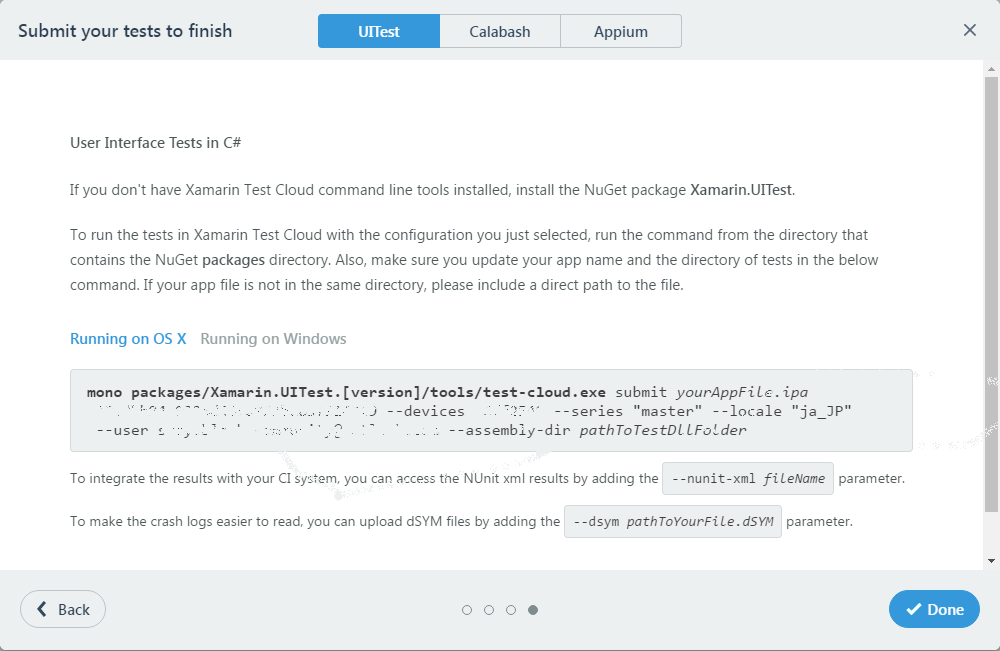
その1(http://blackssi.cocolog-nifty.com/blog/2017/01/macxcodexamar-3.html)でテストデバイス設定時にコマンドラインが表示されてたと思います。
→mono packages/Xamarin.UITest.[version]/tools/test-cloud.exe
submit yourAppFile.ipa [~(1)~]
–devices [~(2)~] –series "master" –locale "ja_JP"
–user [~(3)~]
–assembly-dir pathToTestDllFolder
Team API Keyは[~(1)~]の内容を設定します。ベタで指定しても動作しますが、一応キー情報ですので、Variableにシークレット状態で登録した変数を使用してます。
・User Email
先ほどのコマンドラインの[~(3)~]の内容を設定します。こちらもシークレット状態にしています。
・Devices
先ほどのコマンドラインの[~(2)~]の内容を設定します。こちらもシークレット状態にしています。
・Test Assembly Directory
"$(Build.SourcesDirectory)/[UIテストのプロジェクト名]/bin/Debug"で問題ないはずです。
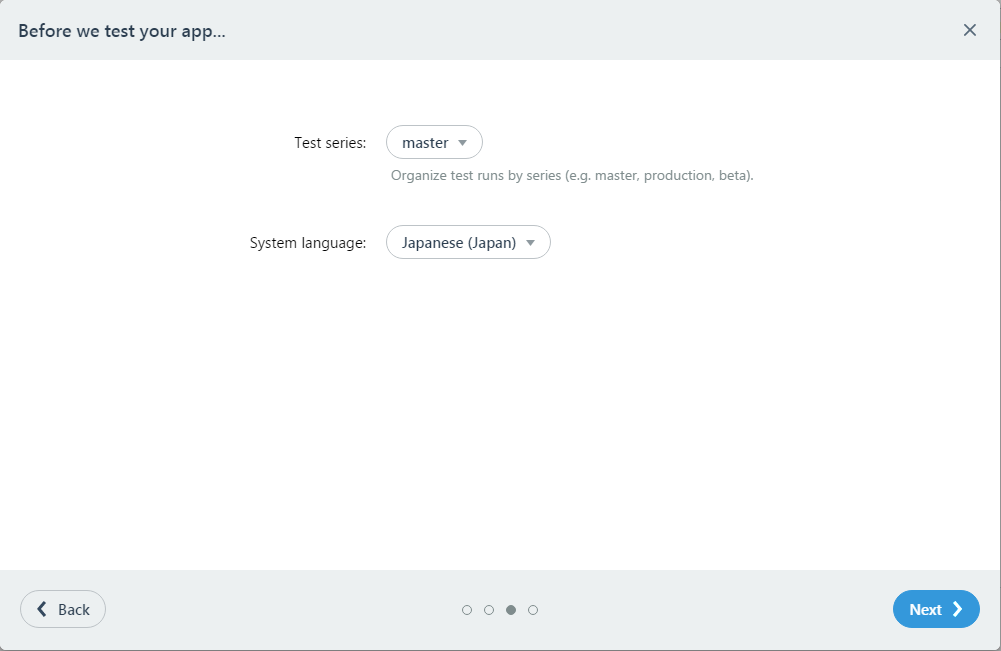
・System Language
"Japanese (Japan)"を選択します。
あとは、ビルドを実行すれば、Xamarin Test Cloudでテストが実行されますが、アプリ転送と実機の空き待ちで時間が多少かかります。

長々と書いてみましたが、Xamarinアプリを開発するにあたって、「Xamarin Test Cloud/HockeyAppってたまに聞くけど何者?」とか「VSTSと連携できるの?」といった疑問を持たれてる方には、ざっくりとしたイメージはつかんでいただけるかなと思います。
さて、続いては、「Connect(); // 2016」で発表された「Visual Studio Mobile Center」についてまとめてみます。
基礎は「VSTS+Xamarin Test Cloud+HockeyApp」ですので、今回の一連の内容を見ていただいても損はないと思います。
MacやXcodeを知らないやつが始めるXamarinアプリ開発 – VSTSとXamarin Test Cloudの連携 その1
Xamarin Test Cloudは、多数の実機(2000種類以上!!)を使って自動UIテストが実行できるクラウドサービスです。
「たくさん使ってほしいけど、エミュレータの種類もそんなにないし、お金かかるから実機もたくさん持てない」といった場合には非常に有益なサービスになります。
有償サービスであり、個人で使用するには高額($99/month~)ですが、30日のトライアル期間があります。
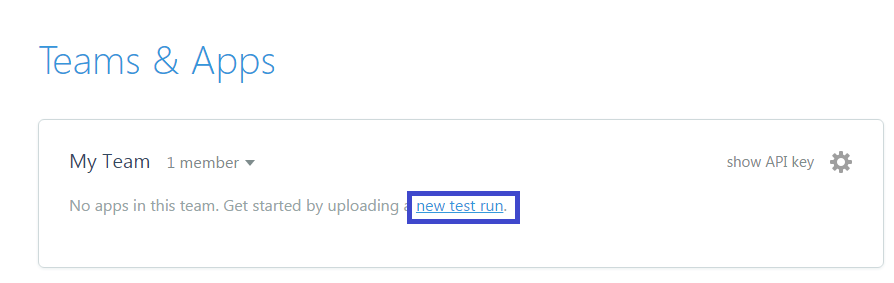
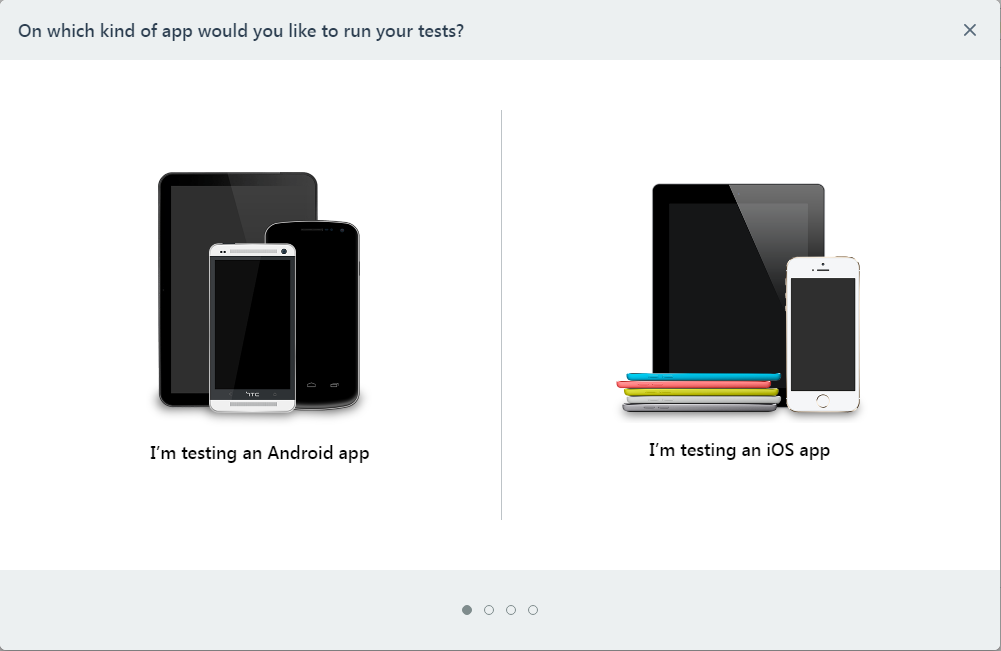
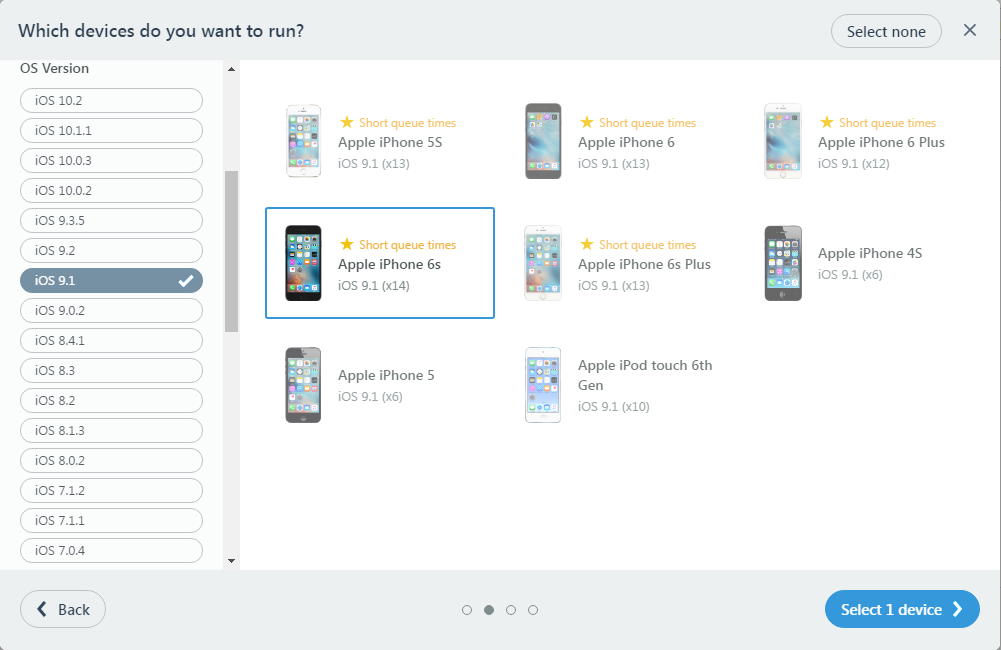
最初にXamarin Test Cloud側でテスト対象デバイスの設定が必要です。
画面でテスト対象とする機種を選択していきます。最後にテストをコマンドで実行するときのコマンドラインが表示されますが、この内容は必ず保存してください(VSTSとの連携設定で必要になります)。





次にVSソリューションの設定です。
UIテストのサービスですので、ソリューションにUIテストのプロジェクトが必要です。また、プラットフォーム用プロジェクトに「Xamarin.TestCloud.Agent」をNuGetから追加します。
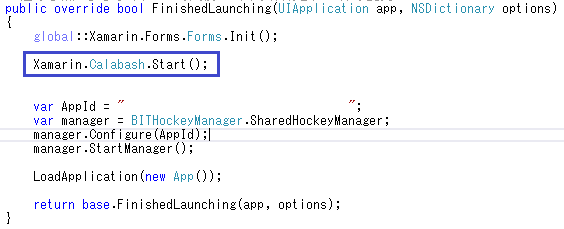
あと、iOSだけですが、AppDelegate.csのFinishedLaunching()に"Xamarin.Calabash.Start()"を入れておきます。

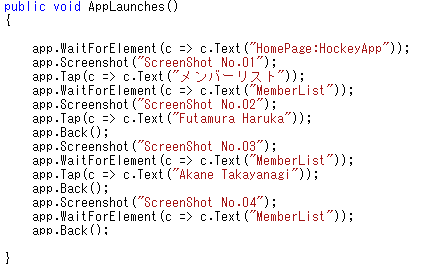
テストロジックのサンプルはこんな感じです。

・"HomePage:HockeyApp"が表示されるまで待つ
・スクリーンショットを撮る
・"メンバーリスト"をタップする
・"MemberList"が表示されるまで待つ
・スクリーンショットを撮る
・"Futamura Haruka"をタップする
・前画面に戻る
・スクリーンショットを撮る
・"MemberList"が表示されるまで待つ
・"Akane Takayanagi"をタップする
・前画面に戻る
・スクリーンショットを撮る
・"MemberList"が表示されるまで待つ
・前画面に戻る
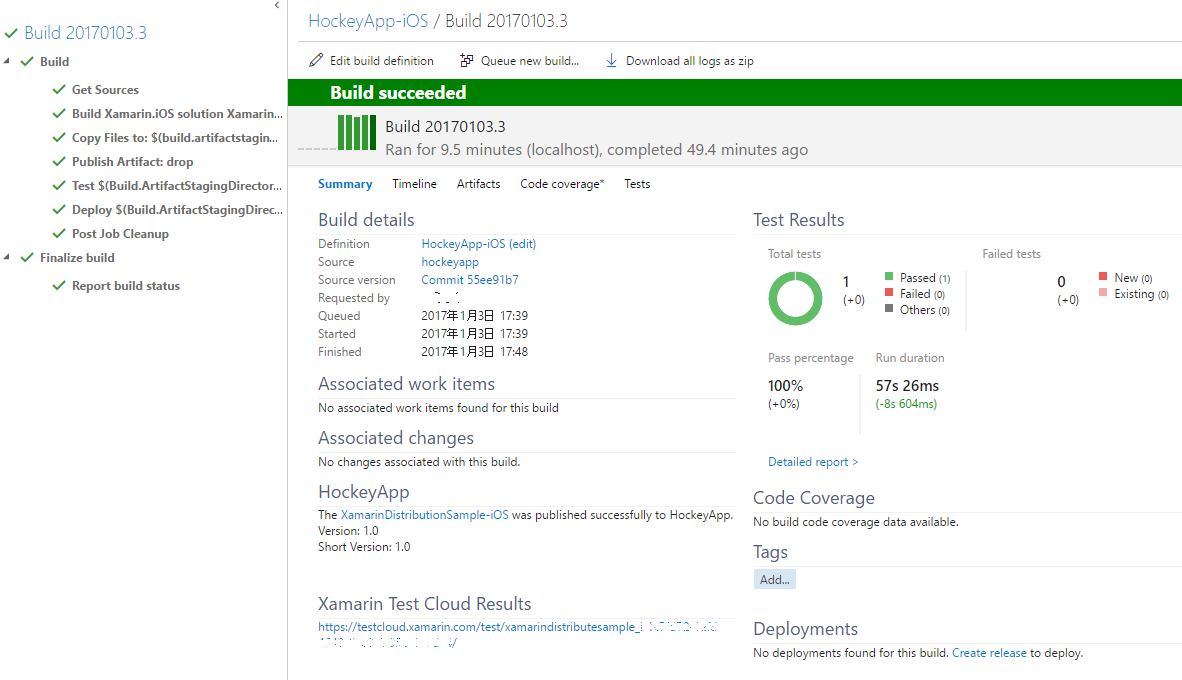
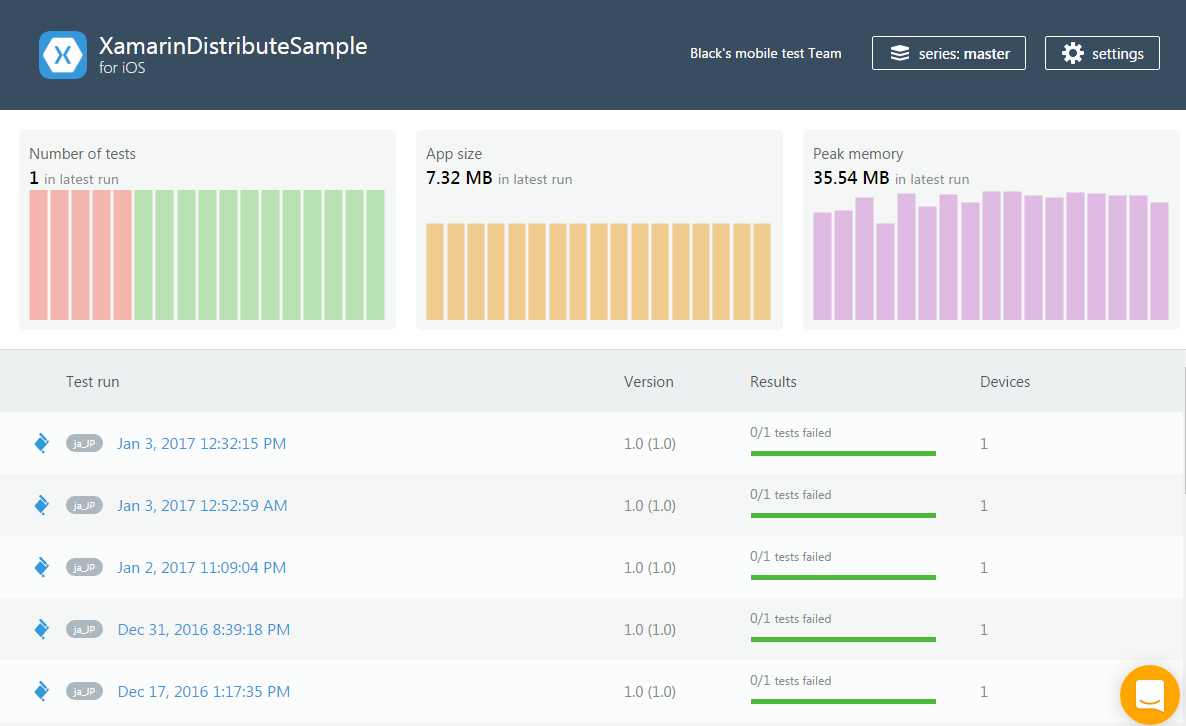
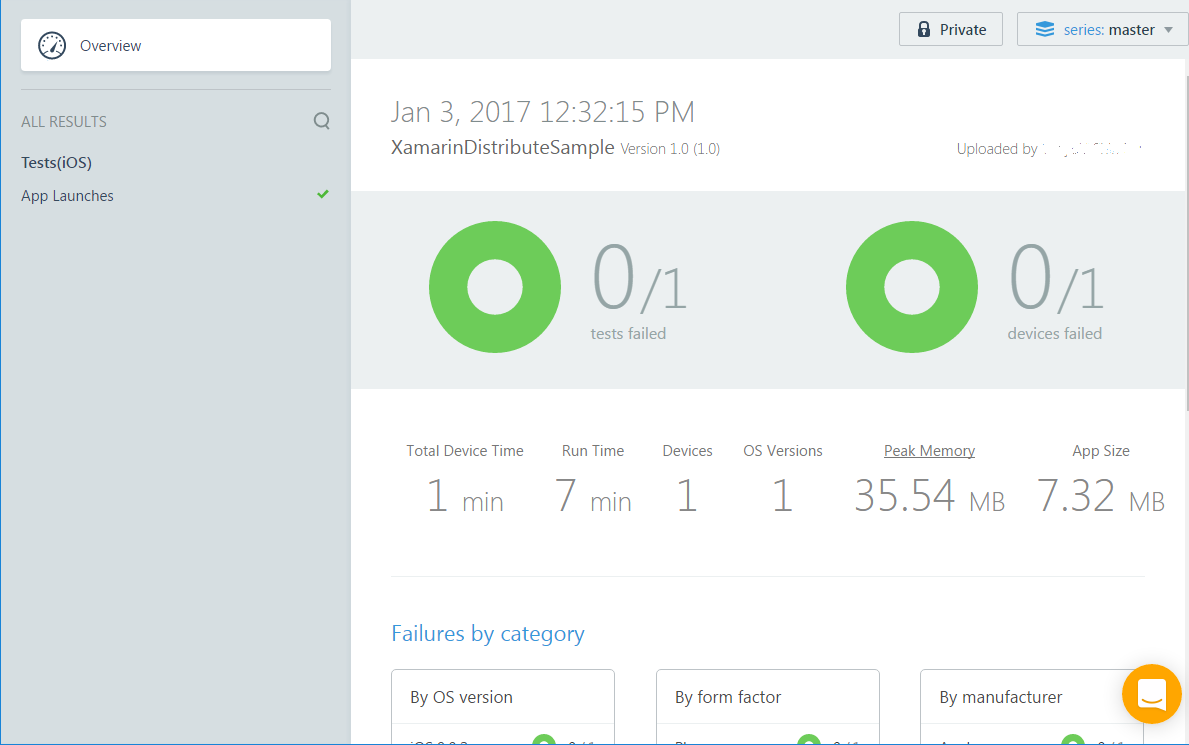
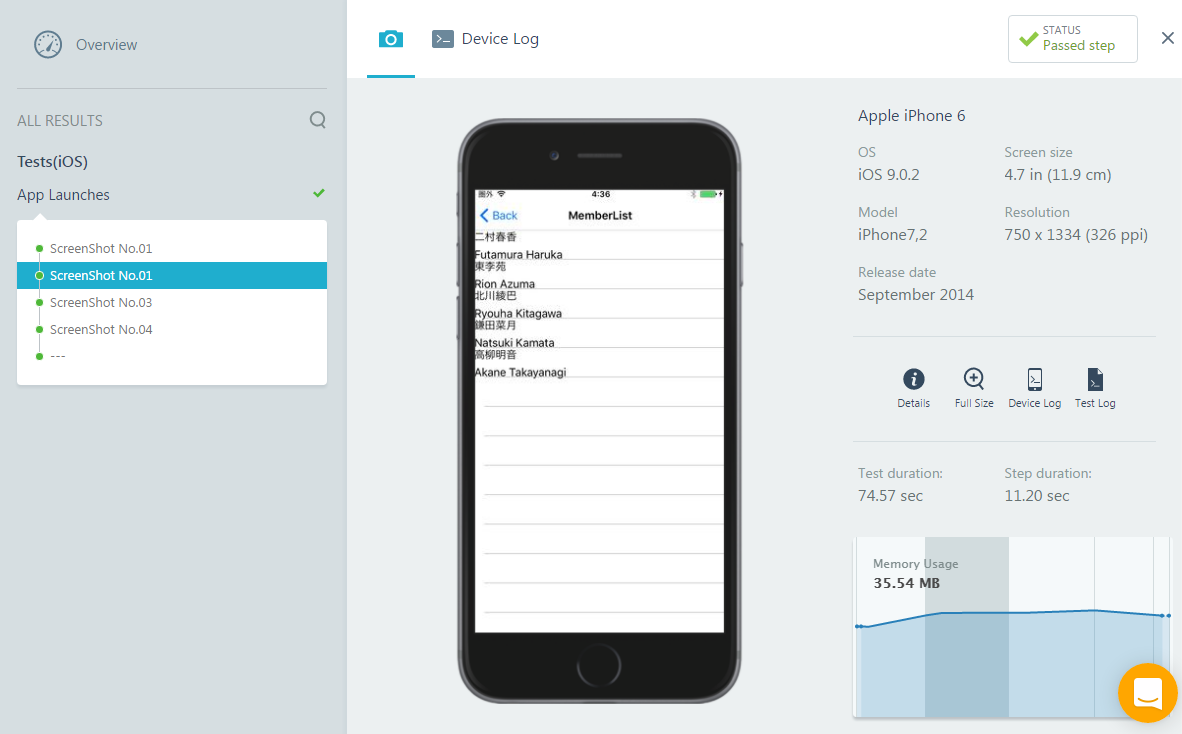
ちなみに、このテストを実行するとこんな感じになります。



「Device Log」でログを取得したり、「Full Size」できれいな画面イメージを取得したりもできます。
次は、VSTSのビルド定義の連携設定についてです。
MacやXcodeを知らないやつが始めるXamarinアプリ開発 – HockeyApp SDKの使い方
今回は、HockeyApp SDKの使い方についてです。
SDKはHockeyAppサイト(https://hockeyapp.net/releases/)に対象OSごとに分かれてダウンロードできるようになっています。
Xamarinの場合、安定版(Stable)は他のOSと同様で個別ダウンロードですが、PreRelease版はNuGetに対応しています。
PCLプロジェクトと個別プロジェクト(Android/iOS/UWP)プロジェクトのそれぞれに対して、"HockeySDK.Xamarin"をインストールします。
次は個別機能の使い方です。若干使いずらいところですが、対象プラットフォームごとに記述が微妙に異なります。
とりあえずはCrash Report/User Metric/Custom Eventsの3点についてまとめてみます。
※今回、UWPについては省略します。
[iOS]
〇Crash Report
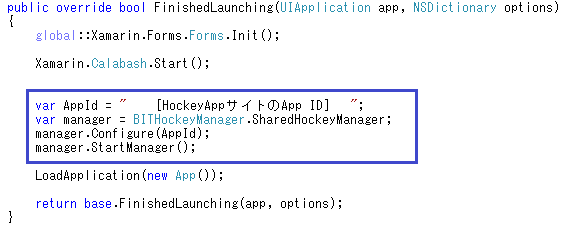
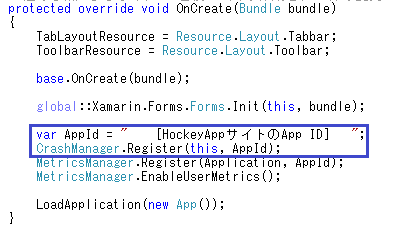
AppDelegate.csに「using HockeyApp.iOS」と、FinishedLaunching()に以下のロジック(青枠部分)を追加します。
(Xamarin Test Cloud関連がありますが、ここでは無視してください(;^ω^))
これだけで、クラッシュ時のレポートがHockeyAppサイトに上げれるようになります。
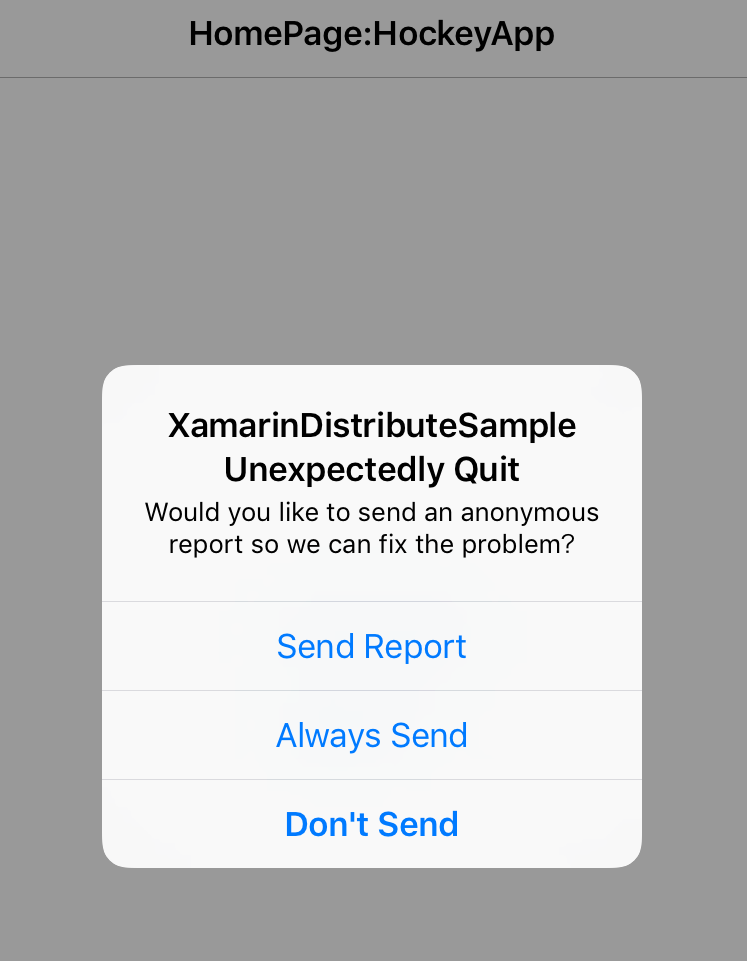
(クラッシュ後の再起動時に、こんな画面が表示されます)

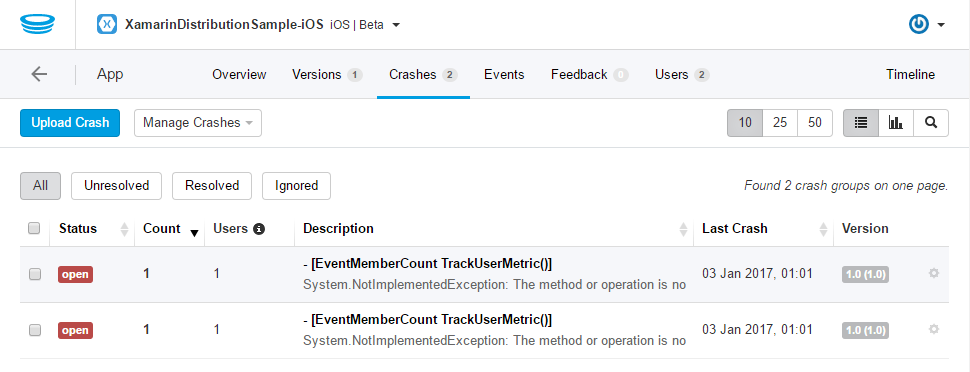
HockeyAppサイトでは、こんな感じで取得されます。

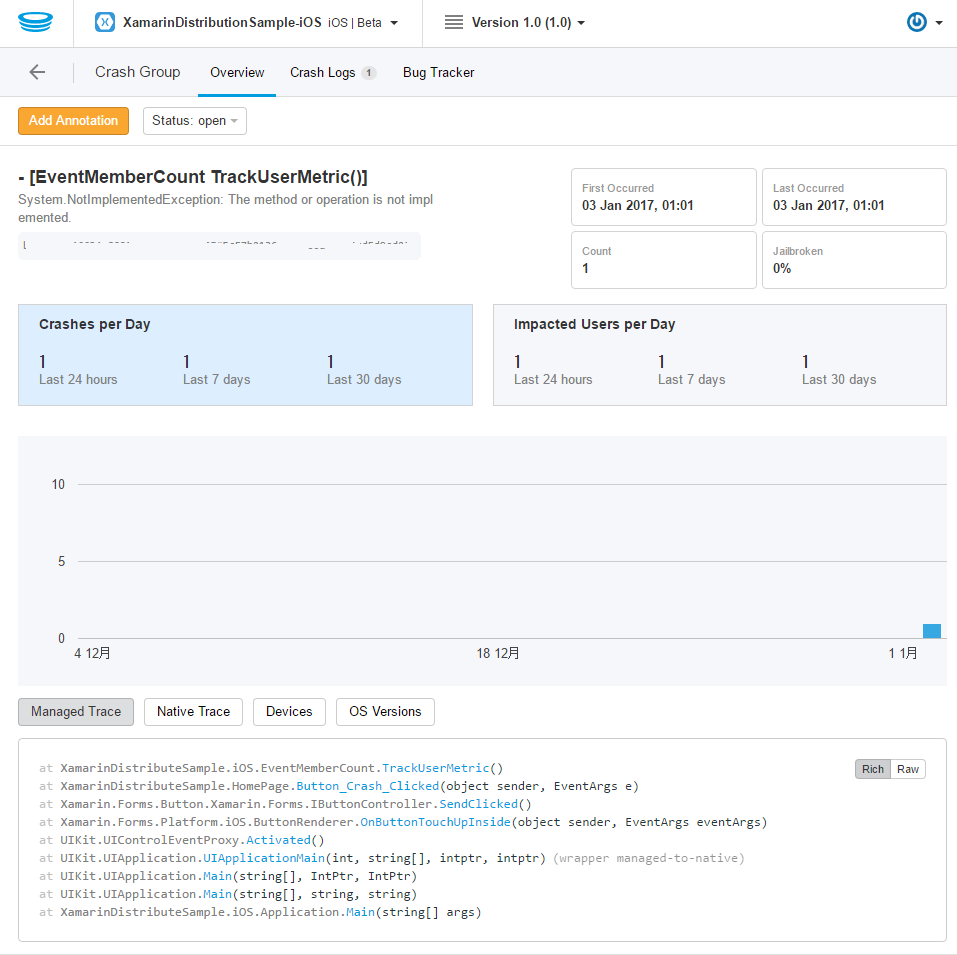
クラッシュイベントをクリックすると、以下のような詳細情報が表示されます。

〇User Metrics
Crash Reportのロジックで自動的に取得されます。取得したくない場合は、StartManager()の前に「manager.DisableMetricsManager = true;」を追加します。
〇Custom Events
基本的にPCLプロジェクト側にロジックを実装することになると思います(「何かのボタンをクリックした」とか)。
イベントを発生させたい部分に「using HockeyApp」と「MetricsManager.TrackEvent("[イベント名]")」を追加します。
※イベント名に日本語を使うとうまく動かなかったので、英数字のみで指定したほうがよさそうです。
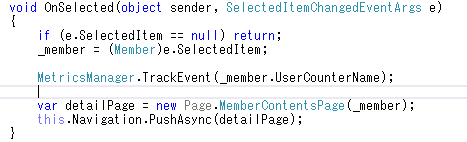
例えば、ListViewでグループのメンバーリストを表示し、どのメンバーがクリックされたかを取得したい場合、OnSelected()にTrackEvent()を実装します。


ここでは、リスト内の下段にあるローマ字での名前(MemberクラスのUserCounterNameに格納)をカスタムイベント名としています(例:「二村春香」をクリックするとイベント名は"Futamura Haruka")。
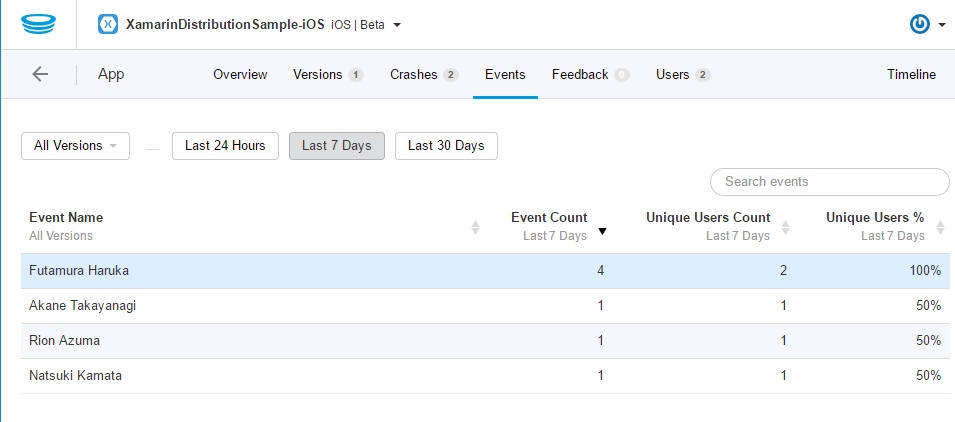
HockeyAppのサイトでは、こんな感じで集計されます(「Event Name」に"Futamura Haruka"があります)。

[Android]
〇Crash Report
MainActivity.csに「using HockeyApp.Android」と、OnCreate()に以下のロジック(青枠部分)を追加します。
※青枠以外はXamarin Test CloudやMetric用なので(略

〇User Metrics
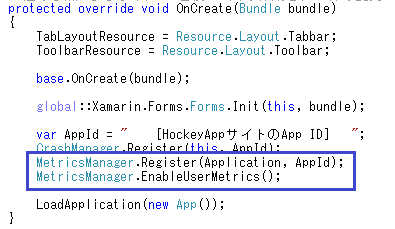
MainActivity.csに「using HockeyApp.Android.Metric」と、OnCreate()に以下のロジック(青枠部分)を追加します。

〇Custom Events
iOSと同じです。
簡単なロジック追加で、HockeyAppの機能(クラッシュレポート/メトリック取得など)が使えるようになるのが実感できるかと思います。
次は、Xamarin Test Cloudとの連携についてです。
MacやXcodeを知らないやつが始めるXamarinアプリ開発 – VSTSとHockeyAppの連携
VSTSとHockeyAppを連携させるためには、以下の3つの作業が必要です。
・HockeyAppでアクセス用Tokenを生成
・VSTSでHockeyAppアクセス用のサービスエンドポイント作成
・VSTSのビルド定義にHockeyAppタスクを追加
最初にHockeyAppアクセス用Tokenを生成します。
HockeyAppのサイトで、右上のアイコン部分をクリックし、「Account Settings」をクリックします。

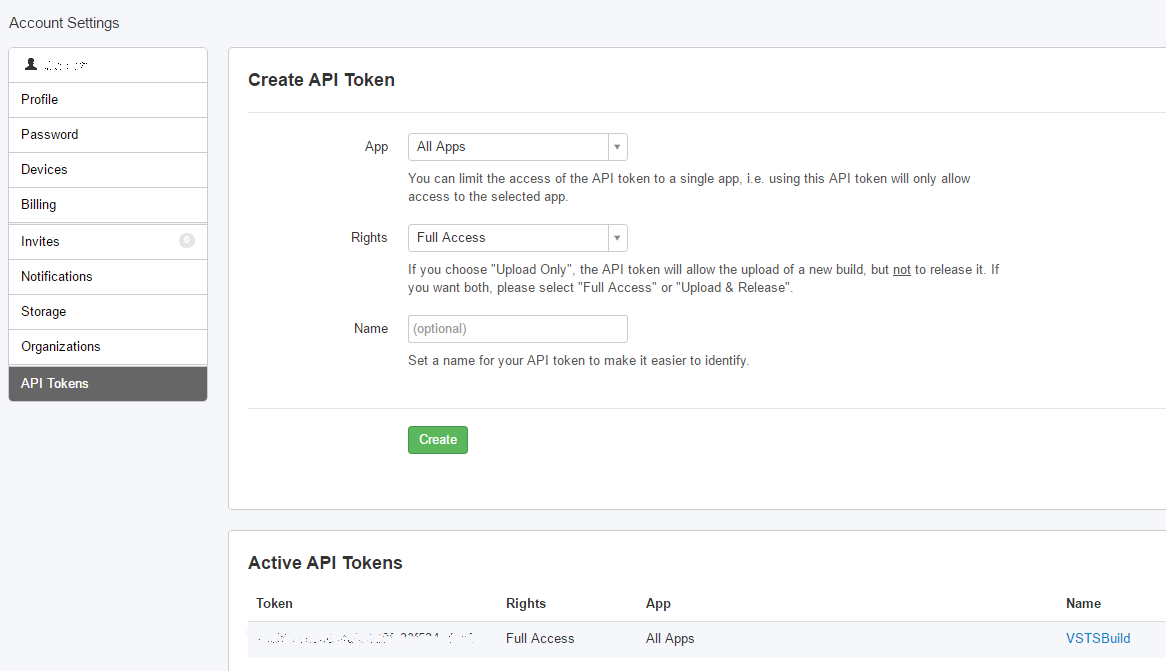
右側のメニューにある「API Tokens」をクリックすると、Tokenの生成画面になります。

・App
Tokenの対象とするアプリを選択します。"All Apps"を選択すると、すべてのアプリで使用できるTokenになります。
・Rights
権限を選択します(選択肢はFull Access/Upload & Release/Upload Only/Read Onlyの4種類)。
今回は実機転送まで行うので"Full Access"か"Upload & Release"を選択します。
・Name
管理用の名称を入力します。
入力後、「Create」ボタンをクリックすると、下側の「Active API Tokens」に生成したTokenが追加されます。
次にHockeyAppにアクセスするためのサービスエンドポイントを追加します。
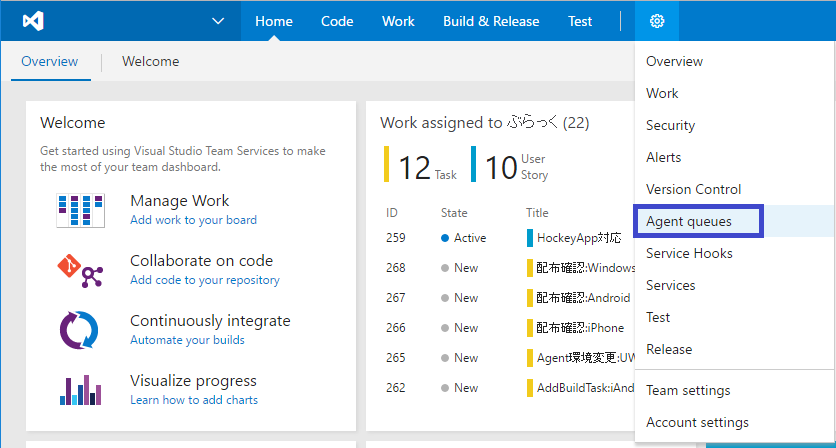
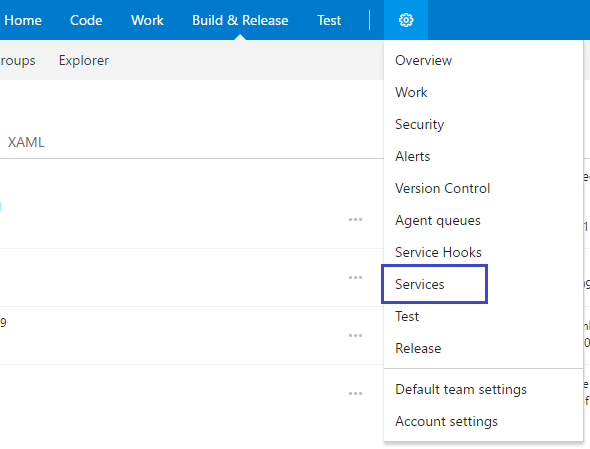
VSTSのサイトで、Settingsアイコン(歯車っぽいアイコン)から「Services」を選択します。

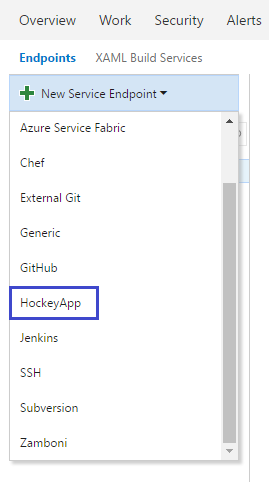
画面左側にある「New Service Endpoint」から「HockeyApp」をクリックします。

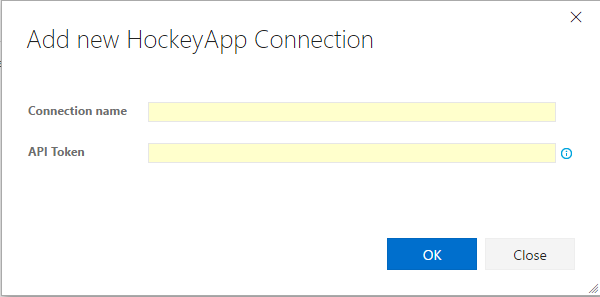
接続情報を入力する画面になるので、VSTS管理用の接続名(「Connection name」)と、先ほど生成したTokenを「API Token」に入力し、「OK」ボタンをクリックすると登録が完了します。

最後にVSTSのビルド定義にタスクを追加します。
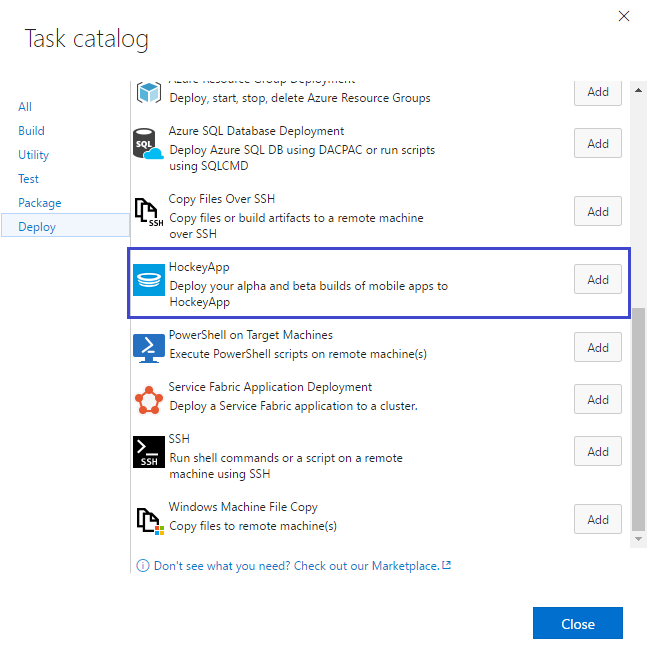
ビルドタスクの追加画面から「Deploy」-「HockeyApp」を追加します。

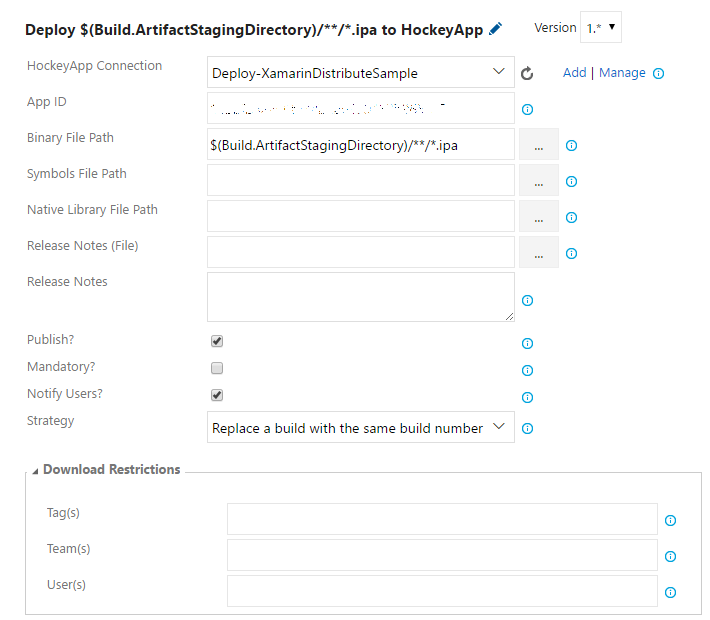
次の項目がとりあえず設定しておく対象かなと思います(これだけ設定すれば動作します)。

・HockeyApp Connection
先ほど作成したサービスエンドポイント名称を選択します。
・App ID
HockeyAppサイトでアプリを登録したときに表示されていたApp ID(32桁の16進数)を入力します。
・Binary File Path
テンプレートから作成したビルド定義であれば、「Copy Files to」タスクで"$(Build.ArtifactStagingDirectory)"にバイナリファイルをコピー済のはずですので、ここでは"$(Build.ArtifactStagingDirectory)/**/*.ipa"としておきます。
・Publish
ONにしておいて、HockeyAppからユーザがアプリをダウンロードできるようにします。
・Notify Users
ONにしておくと、HockeyAppに登録したユーザに対してアプリのダウンロード通知メールが配信されます。
・Strategy
ビルドを実行するたびに、HockeyApp側で管理しているビルド番号をインクリメントするかどうかを指定します。
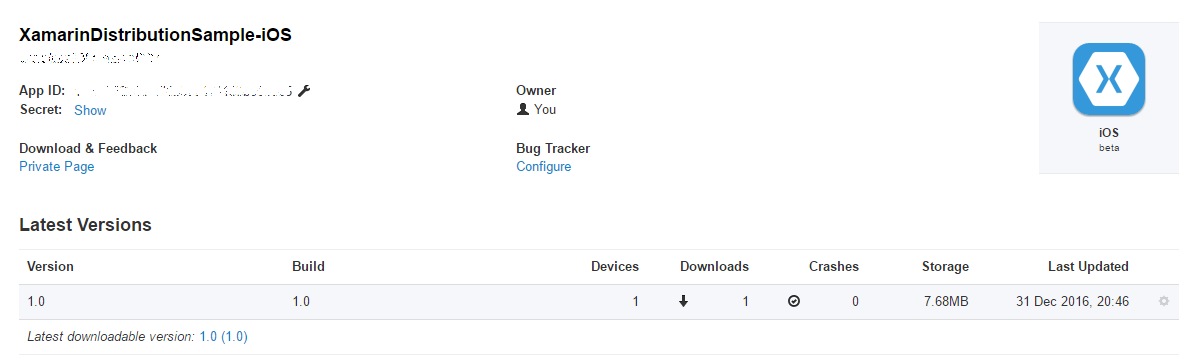
ビルド定義を保存して実行すれば、HockeyAppのサイトにアプリケーションが転送されているはずです。
(「Latest Versions」の「Last Updated」にアプリケーションが登録された(=最終ビルドが実行された)時刻が出力されます)

次は少し視点を変えて、テストユーザにどんな感じでがアプリを取得したり、バージョンアップ通知がくるかについてまとめます。
MacやXcodeを知らないやつが始めるXamarinアプリ開発 – HockeyAppとは
アプリの動作を実機で確認したい場合、個人レベルならVSから実機に接続してのリモートデバッグでも十分ですが、ある程度の規模で開発している場合(例えば、複数種類の実機で確認するなど)、実機展開に手間がかかったり、平行で確認するとなるとその台数分デバッグ環境が必要になります。
また、利用状況(「アプリがどんな環境で実行されているか」「利用者からフィードバックが欲しい」など)とか、アプリがクラッシュしたときのデバッグ情報が欲しいということもあります。
こういった内容をサポートしてくれるサービスとして、HockeyApp(https://www.hockeyapp.net/)というものがあります。
単体で利用することもできますが、VSTSのビルドと連携させることも可能です。
2つのアプリケーションまでは無料で利用できますので、個人でも気軽にお試しできます。
VSTSとの連携を行う前に、HockeyApp側にアプリ登録が必要になります。
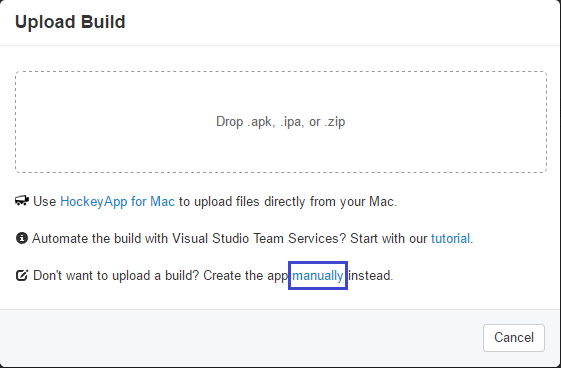
初期画面(Dashboard)にある「New App」をクリックすると、アプリの登録画面が表示されます。


ここにアプリのファイルをドロップすることで登録できるようになっていますが、今回はVSTSとの連携なので、一番下の「manually」部分をクリックします。
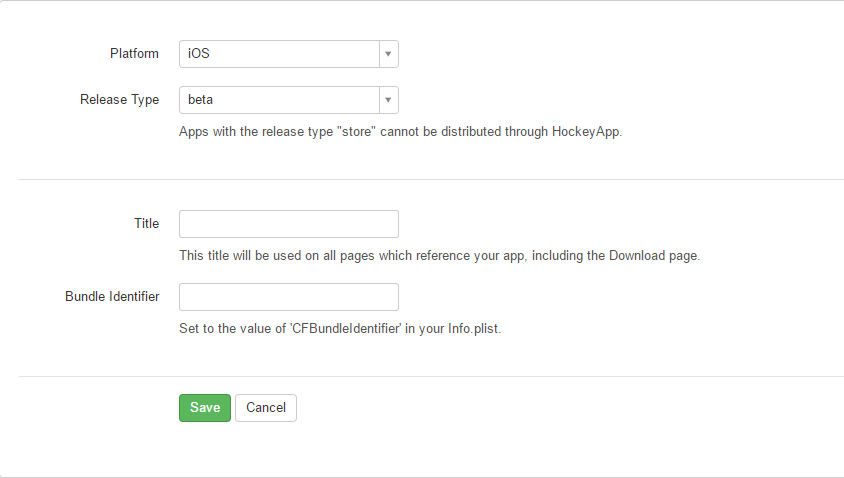
次の画面でアプリ情報を入力します。

・Platform
アプリの実行環境を選択します。

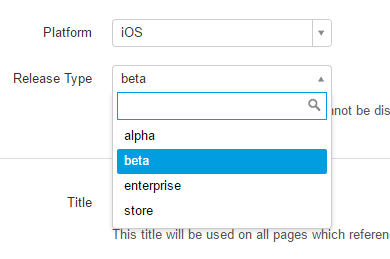
・Release Type
リリースの扱いを選択します。但し選択肢に「store」がありますが、さすがにここからはstoreに展開はできませんw。

・Title
HockeyApp内での表示名を入力します。
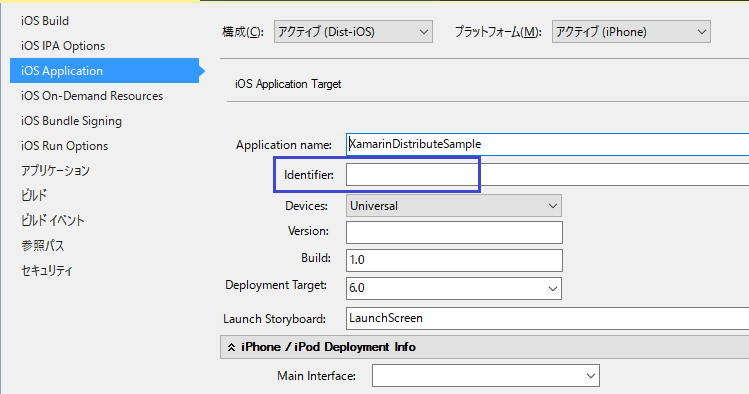
・Bundle Identifier
ビルド時に指定するIdentifierですが、「証明書発行 その2」(http://blackssi.cocolog-nifty.com/blog/2016/11/macxcodexamar-2.html)でBundle IDに指定した内容を入力します。
(VSのプロジェクト設定だと、「iOS Application」にある「Identifier」の内容(青枠のところ)になります)

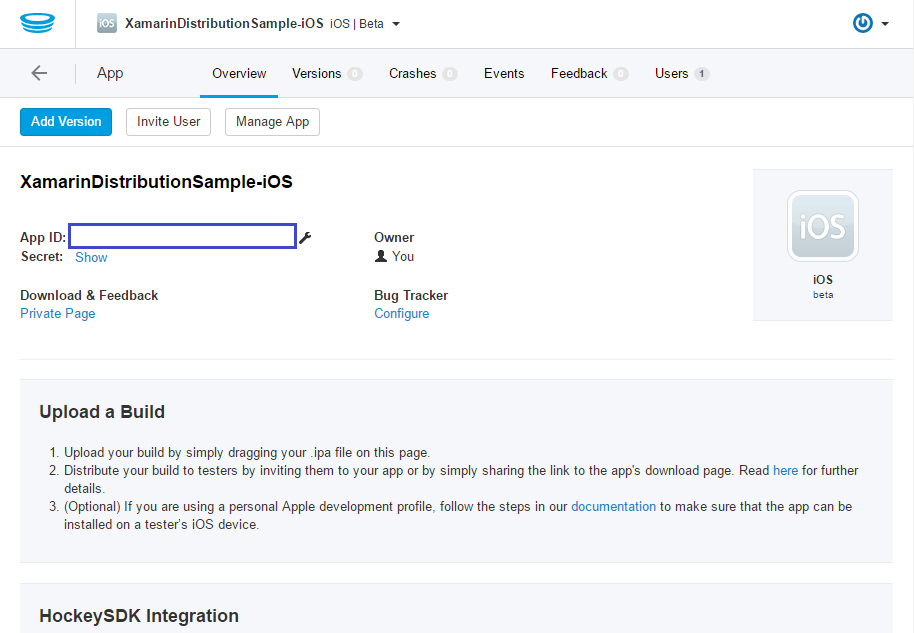
すべて入力したら、「save」ボタンをクリックします。すると、登録アプリの概要を表示する画面に移ります。

この画面に表示されている「App ID」(32桁の16進数:キー情報なので、ここでは消してます)をVSTSでHockeyAppとの連携で使用します。
続いてはVSTSとの連携についてです。
MacやXcodeを知らないやつが始めるXamarinアプリ開発 – VSTSビルド定義作成
Connect(); 2016でVisual Studio Mobile Centerが発表されたりとか、CLR/Hさんのセッション準備とかでちょっと間が空いてしまいましたが、今回はVSTSのビルド定義についてです(Visual Studio Mobile Centerについては一通りまとめた後で紹介したいと思っています)。
※画面/設定内容などは現時点のものになります(クラウド系怖い)。
早速ですが、VSTSのチームプロジェクト作成とかソースコードの登録については省略します。
なお、バージョン管理についてはGitのほうが良さそうです(外部サービスとの連携はGit対応が多いので)。
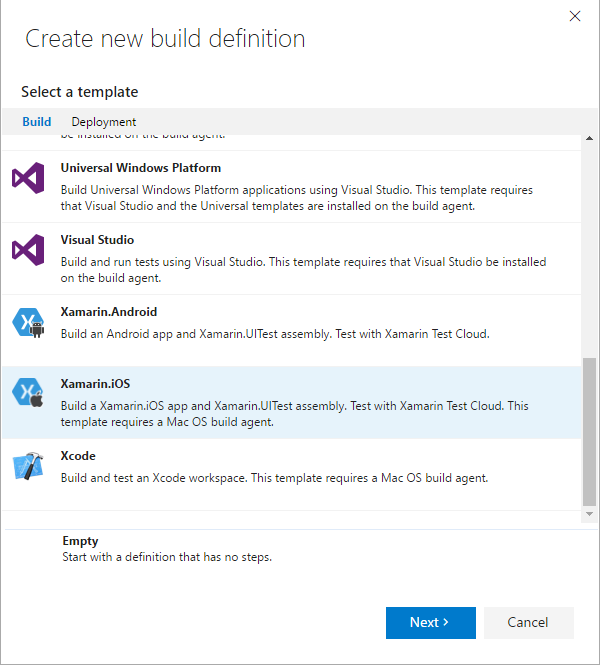
ビルド定義の作成ですが、テンプレートとしては「Xamarin.iOS」を使用します。

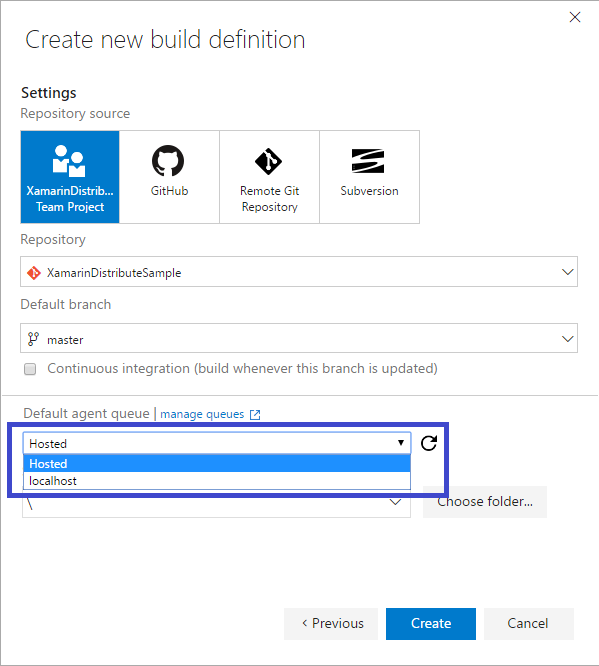
ビルド定義作成の画面でビルドエージェントのデフォルトを指定するところがあります。
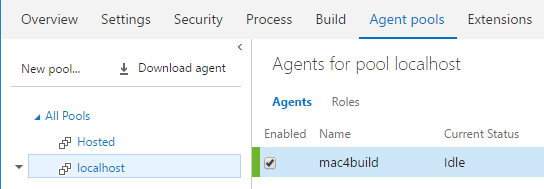
通常はAzure側で準備される「Hosted」を使用しますが、今回はMacに作成したエージェントを使用するので、エージェント環境構築時に作成したエージェントプール「localhost」を選択しておきます。

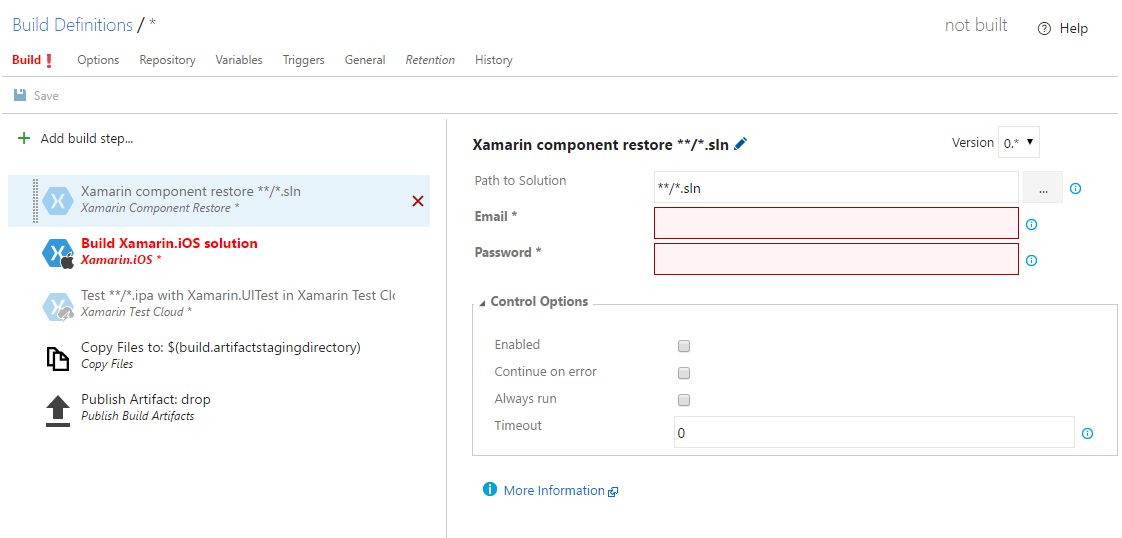
「create」ボタンをクリックすると、ビルド定義の編集画面に変わります。
最初の「Xamarin component restore」タスクはXamarinのコンポーネントをエージェント環境にリストアするときに使用します。
NuGetで組み込み可能なコンポーネントのみでVSプロジェクトが構成されているのであればこのタスクを使用する必要はありません。
使用予定がなければ、右側の×ボタンで削除しても構いません。
※ビルド定義作成時点では、EnabledがOFFになっていますので、実行されません。

「Build Xamarin.iOS solution」タスクでアプリのビルドが実行されます。

詳細はこちら(https://www.visualstudio.com/en-us/docs/build/steps/build/xamarin-ios)を参照してください。
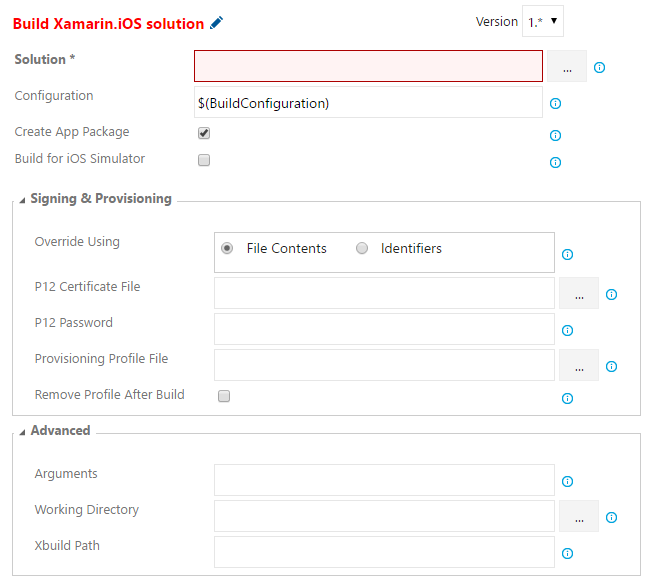
今回作成する定義の設定概要はこんな感じです。
・Solution
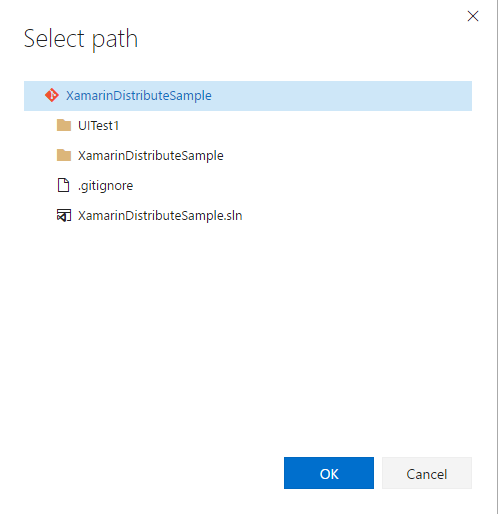
VSのソリューションファイルを指定します。パス指定は「・・・」ボタンをクリックしたあとの選択画面で指定することもできます。

・Create App Package
実機転送で.IPAファイルを使用するのでONのままにしておきます。
(デフォルトはON)
・Build for iOS Simulator
実機転送するのでOFFのままにしておきます。
(デフォルトはOFF)
・Override Using (Optional)
署名証明書やProvisioning Profileを切り替えるときに指定します。今回は事前に作成したProvisioning Profileや署名証明書を指定するために「File Contents」を選択します。
・P12 Certificate File
PKCS #12形式(.p12)の署名証明書ファイルを指定します。事前にバージョン管理システムに登録されている必要があります。
・P12 Password
PKCS #12形式(.p12)の署名証明書ファイルを作成するときに指定したパスワードを入力しますが、パスワードが丸見えなのはよろしくないので、ビルド定義の変数として指定し、その値自体を秘密にしておくことができます。
最初に変数名をこの項目に指定します。ここでは"$(P12_Password)"としておきます(カッコ内が変数名になります)。
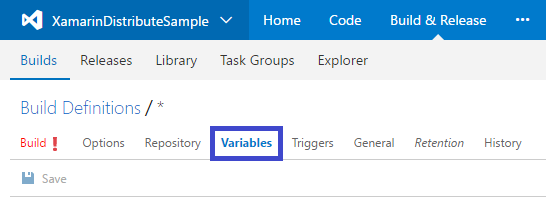
次にビルド定義画面の「Variables」タブをクリックします。

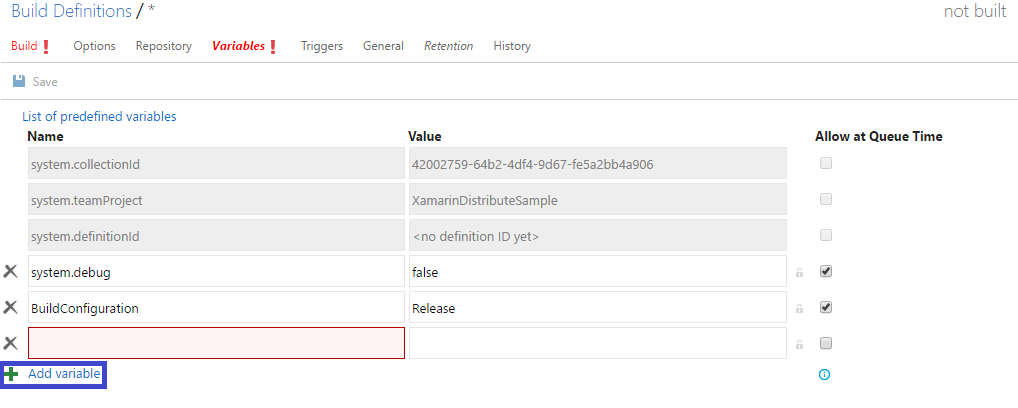
変数一覧が表示されるので、一番下にある「Add variable」をクリックすると、変数の入力行が追加されます。
Nameに"P12_Password"を、Valueにパスワードを入力し、右側にある鍵マーク(青色の枠のところ)をクリックすると、Valueに入力した内容が「●」に変わります。
もう一度鍵マークをクリックすると、Valueに入力した内容はクリアされるので、別の人が入力内容を見ようとしても見れないようになっています。

・Provisioning Profile File
Provisioning Profileのファイルを指定します。事前にバージョン管理システムに登録されている必要があります。
・Arguments
詳しく確認はしていないのですが、ビルド時のプラットフォームとして「iPhone Simulator」が使われてしまったことがあったので、自分は念のために"/p:Platform=iPhone"を指定しています。
「Test **/*.ipa with Xamarin.UITest in Xamarin Test Cloud」タスクですが、Xamarin Test Cloudでテストを実行する際に使用します。
今は連携しないので使用しません(デフォルトはEnabledがOFFになっています)。
「Copy Files to: $(build.artifactstagingdirectory) 」タスクと「Publish Artifact:drop」タスクはデフォルトのままにします。
ビルド定義の設定が終わったら、「Save」で保存します。「Queue new build…」をクリックするとビルドが実行されます。
やっとVSTSでのビルドを実行するところまで来ました。次はMicrosoftが提供しているモバイルアプリの開発や運用を支援するためのサービス「HockeyApp」を使って、作成したアプリを実機展開したり、利用統計を取得することについて書いていきます。
※最初に書いたように、モバイルアプリ開発/運用支援サービスとしてVisual Studio Mobile Centerが発表されましたが、現時点ではPreviewなのと、基本的なところはVSTS+Xamarin Test Cloud+HockeyAppなので、このまま続けていきます。
MacやXcodeを知らないやつが始めるXamarinアプリ開発 – 証明書発行 その1.1
続きは「証明書発行 その2」になります。
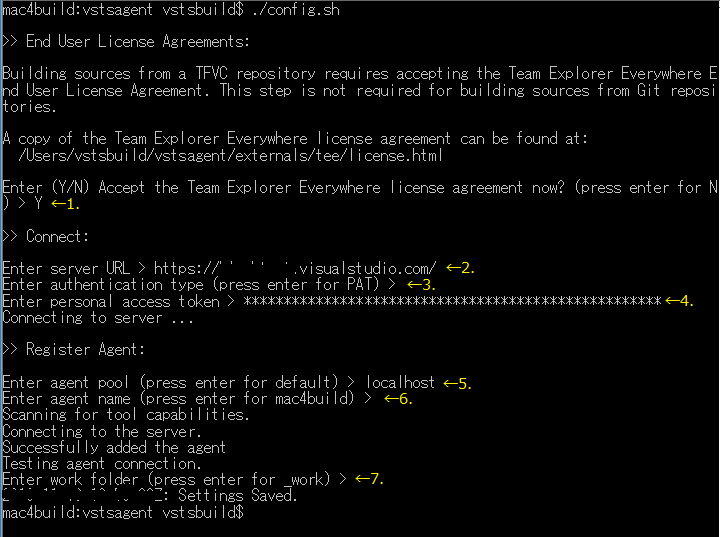
MacやXcodeを知らないやつが始めるXamarinアプリ開発 – VSTSエージェント環境作成

[2016/11/12追記]
ビルド時に指定するキューの作成が抜けてました<(_ _)>
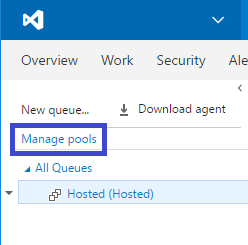
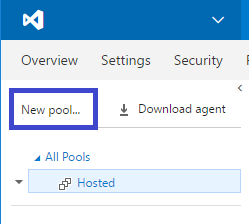
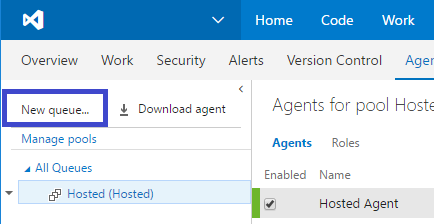
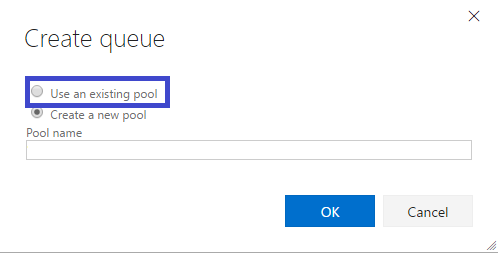
先ほどのキュー管理画面で「New queue…」をクリックします。

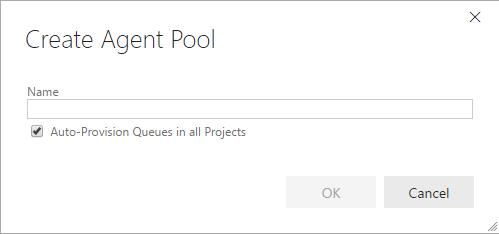
作成するキューの名称を入力する画面になりますので、「Use an existing pool」を選択後、Pool nameから先ほど作成したプール名を選択して「OK」ボタンをクリックします。

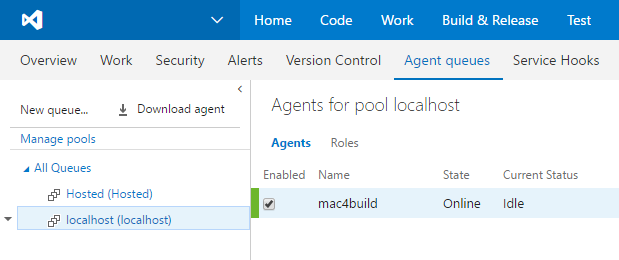
管理画面に作成したQueueが表示されます。
この手順だと、既にエージェントが接続されているので、EnableがONになっているはずです。

この追加手順を見て気が付かれた方がいらっしゃると思いますが、実はプールとキューは同時に作成できます(;^ω^)
先ほどのキュー作成画面で「Create a new pool」を選択し、「Pool name」に名称を入力して作成すると、プールとキューが同時に作成されます。
※ビルドエージェントの接続は、この手順でプールが作成された後に行います。