MacやXcodeを知らないやつが始めるXamarinアプリ開発 – 証明書発行 その2
MacやXcodeを知らないやつが始めるXamarinアプリ開発 – 証明書発行 その1
MacやXcodeを知らないやつが始めるXamarinアプリ開発 – 前準備
私は今までMacやiPhoneとかいったApple製品は、昔iPod miniを使ってただけですが、最近Xamarinが流行っているようで、どうやって開発していくのかな?と興味が湧いたので、少し触ってみることにしました。
今回お試しするにあたって、以下の内容を前提として触ってみました。
・VSTSでの自動ビルドに対応する
自分がお試しをするときの視点として「業務で開発するときにどうすればいいのか?」がメインになります。
となると、自動ビルドは外せない要素になります。(実際にできるかどうかは別にして(;´Д`))
・できるだけMacを使わない
Macはほとんど触ったことがないのと、(仮に)会社で開発するとなったにしてもMacでの開発はないかなという想定で。
自動ビルド対応するのに、Macを都度触るのはナンセンスだと思いますし。
・実機での確認ができるようにする
実機で動作させてなんぼのもんです。
最初にXamarin開発環境の整理から。
・IDEとしてはXamarin StudioとVisual Studioがある
・Xamarin.iOSやXamarin.MacのビルドにはMac(+Xcode)が必要
・エミュレータはVisual StudioだとWindows/Android/iPhoneが動かせる
MacだとAndroidとiPhoneが動かせる
(BootCampとかParallel Desktop併用でWindowsは実機確認)
結局、WindowsでもMacでもクロスプラットフォーム開発できるということです。
今回は前提に挙げたとおり、Windowsメインで触っていきます。
Windows環境にVisual Studio 2015をインストールしますが、Xamarin関連はインストールの種類を「カスタム」にしないとインストールできません。
インストールを進めると「機能の選択」画面が表示されます。そこで「クロスプラットフォームモバイル開発」の中にある「C#/.NET(Xamarin v4.1.1)」をONにします。
!!インストール選択画面
※Androidエミュレータ「Microsoft Visual Studio in Xamarin Emulator」もONになりますが、実際に使用するにはHyper-Vが使用可能であることなど、システム要件を満たす必要があります。
「Visual Studio Emulator for Android のシステム要件」(https://msdn.microsoft.com/ja-jp/library/mt228280.aspx)
ここからは、りんごさん関係の環境準備です(;^ω^)
まずはMacとiPhoneが必要になりますが、さすがに新品を購入する財力はないので、某オークションでMacBook AirとiPhone6を購入しました。
MacとかiPhoneって中古でも高いんですね・・・
実機が届いたところで、環境構築を始めます。
最初にApple IDの登録が必要です。さらに、クレジットカードかキャリア決済情報の登録も必要です。
登録内容に住所もあるんですが、ここで登録した住所は「正確に」覚えておいてください。理由は後ほど出てきます。
続いて、開発者用プログラムである「Apple Developer Program」(ADP)に登録します。
登録パターンとして個人と組織があり、組織として登録するには「D-U-N-S Number」を取得する必要があります。
(https://developer.apple.com/programs/enroll/jp/)
今回は個人として登録しました(現時点では、年間11,800円必要です(:_;))。が、自分はここで引っかかりました・・・。
なぜかステータスがPendingのまま数日経過しても変わらず、詳細情報も表示されず、メールの通知もなく・・・。
ネットで検索してみると、「Contact Usにリクエスト投げたほうが早い」ということで、ネットの翻訳機能に頼りまくって「ステータスがPendingのまま変わらない」と送信。
すると、翌日に「住所がApple IDの内容と異なるから、正しい内容を送って」と英文メールが来ました。
対応はえぇ、でもApple IDでも住所登録してるのに、ADPでも住所登録する必要ないんじゃ?と思いながら、訂正メールを返信。
翌日にAppleからメールが到着したので、「もう対応したのか!」と思いながら本文を開くと、日本語で住所間違ってるご指摘メール(アドレスが英文メールとは違う)。しかも英文メールと相違項目が微妙に違う。
どういう連携してるんだろう?とか思いながら、一応日本語メールにも返信。
さらに翌日(Contact Usリクエストから3日目)に「登録完了した」とのメールが到着。しかも英語と日本語の2つw。アドレスが異なるので、別々に対応してる様子。
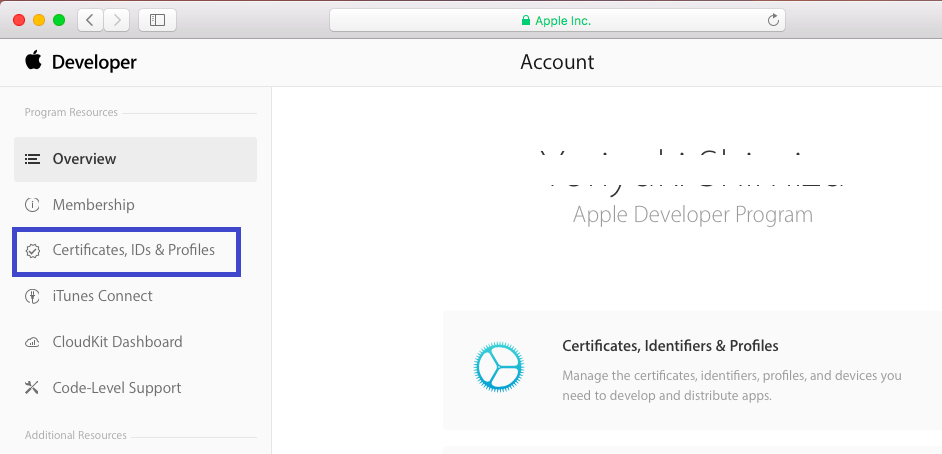
こんなそんなで、ADPのサイトに無事ログインできました。
続いて、MacBook Airに開発環境のXcodeとXamarin Studioをインストールします。
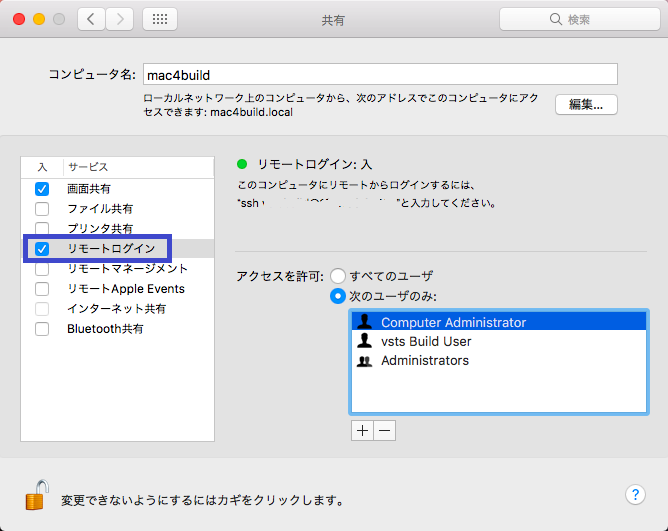
その後、Visual Studioからのリモートビルドのために、リモート接続を許可しておきます。
(Visual Studioから接続するときは、リモート接続を許可したユーザでログインします)

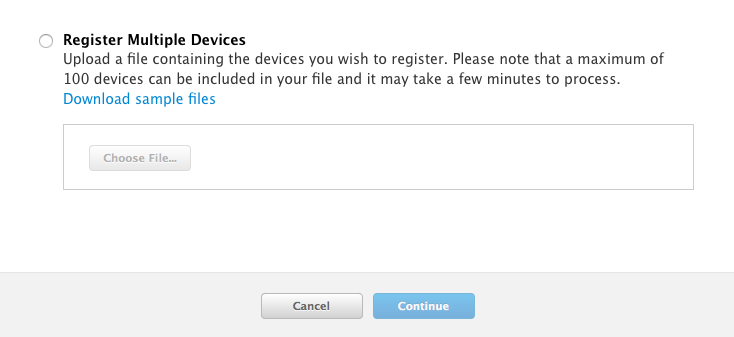
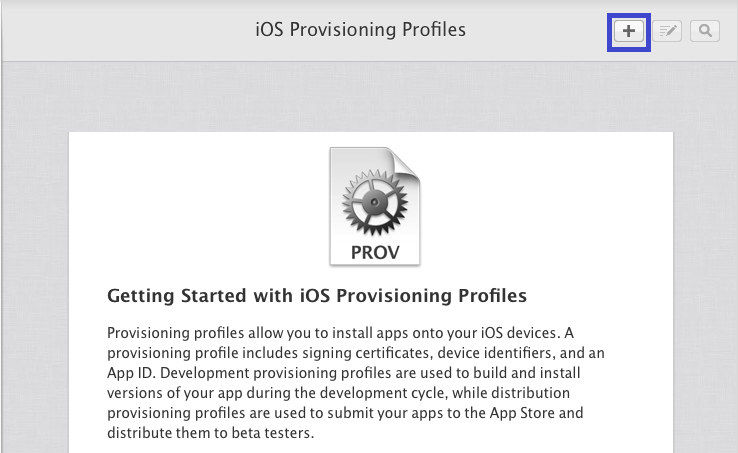
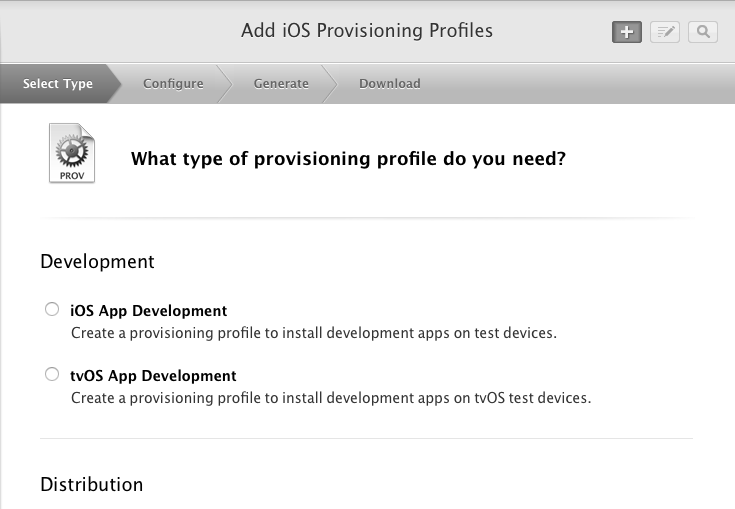
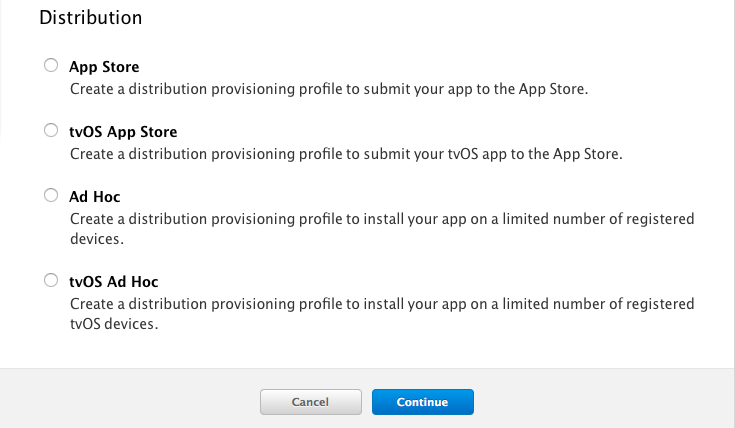
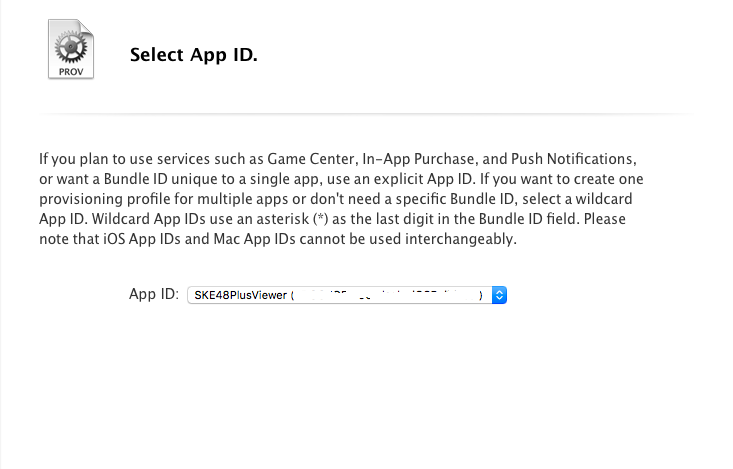
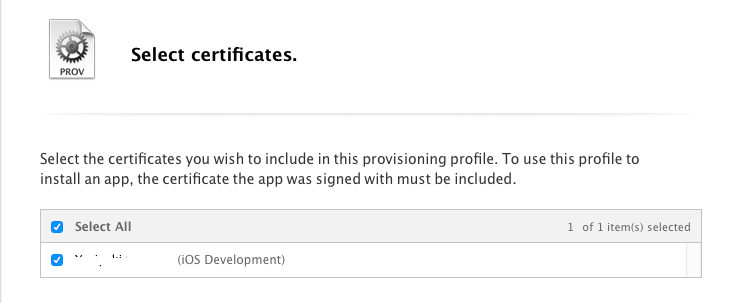
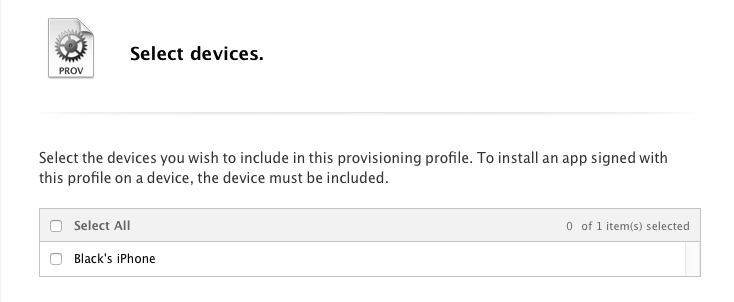
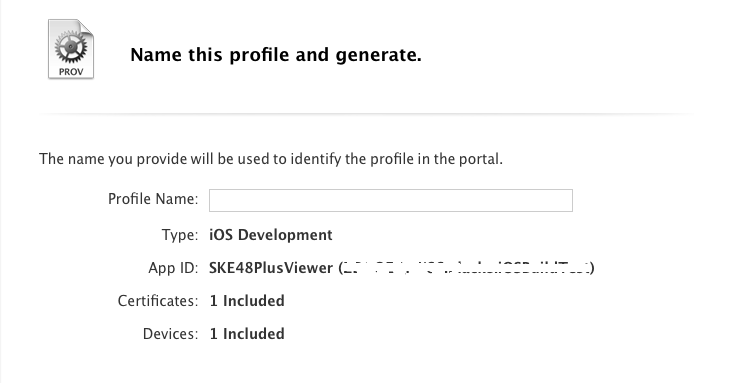
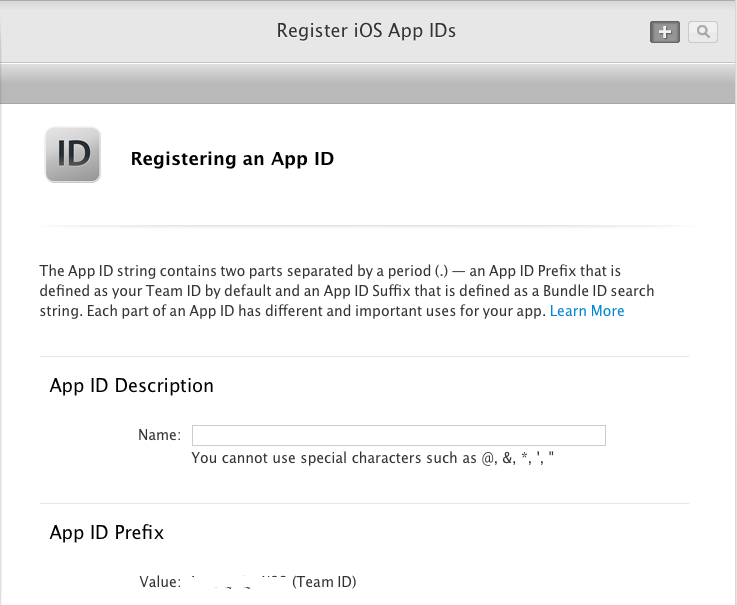
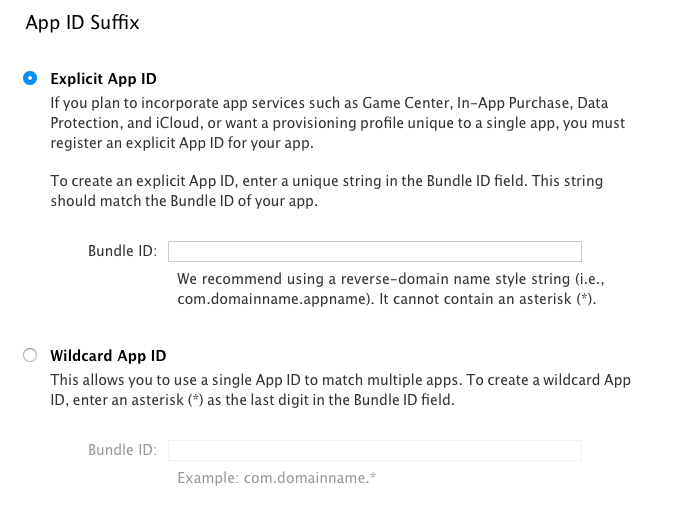
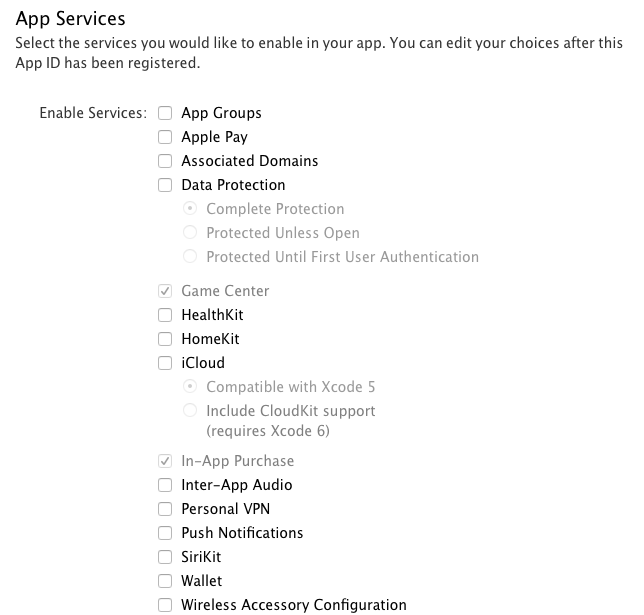
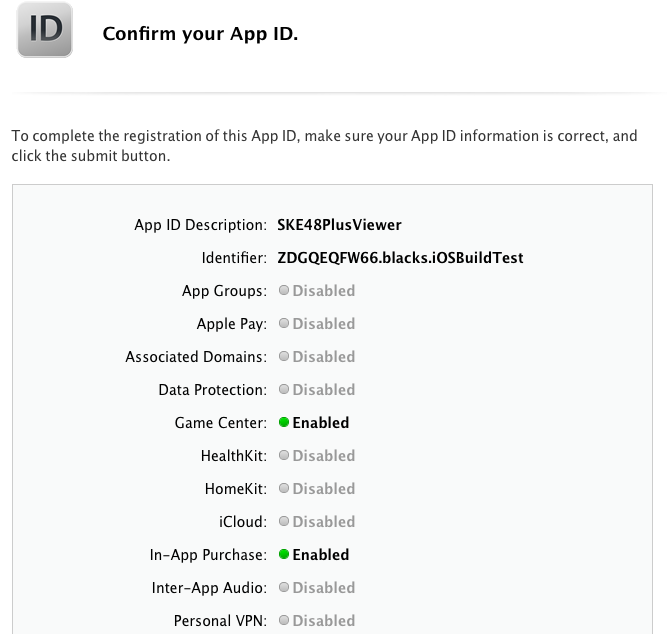
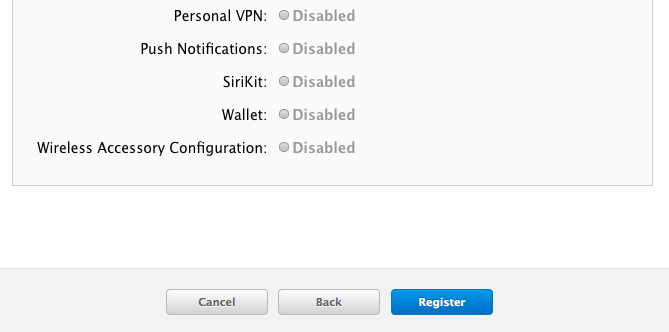
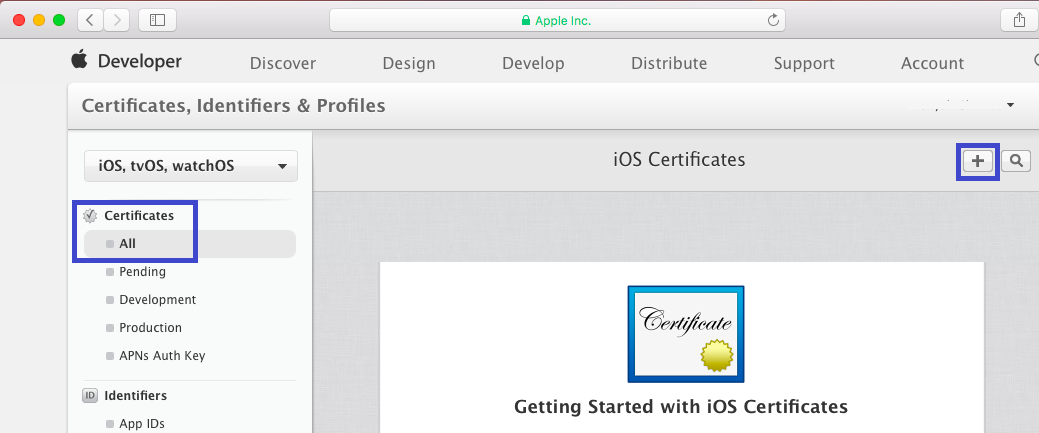
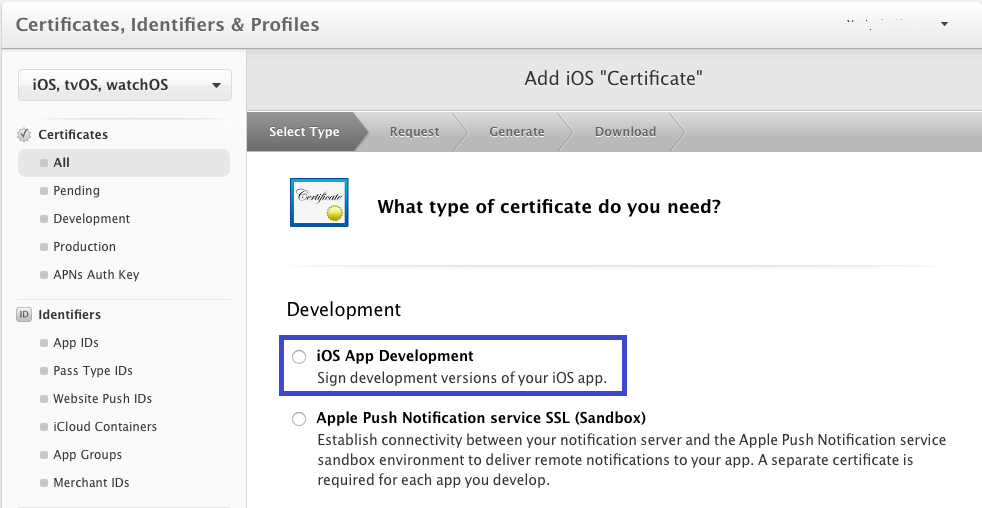
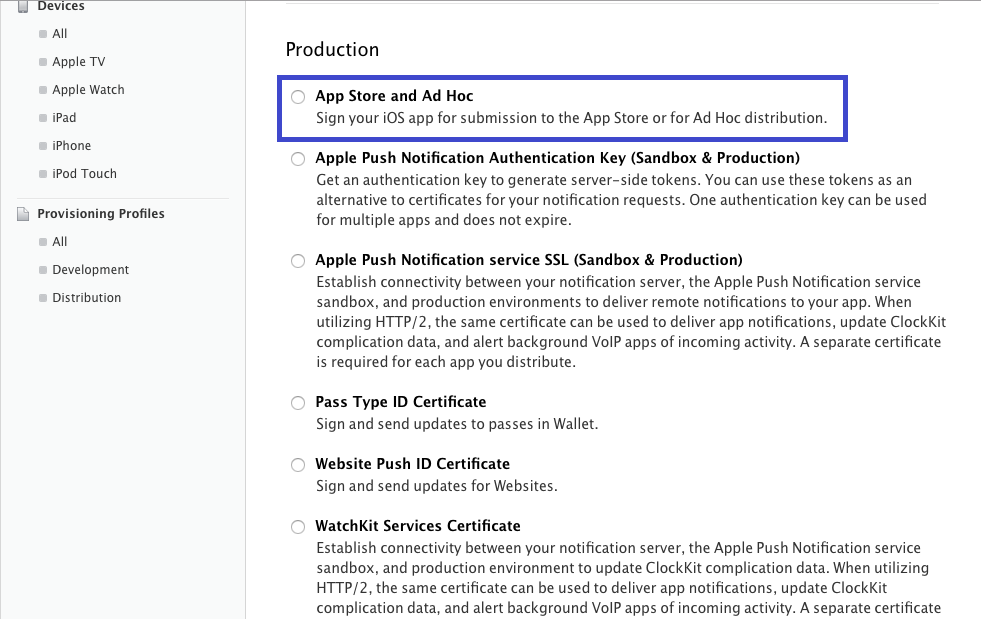
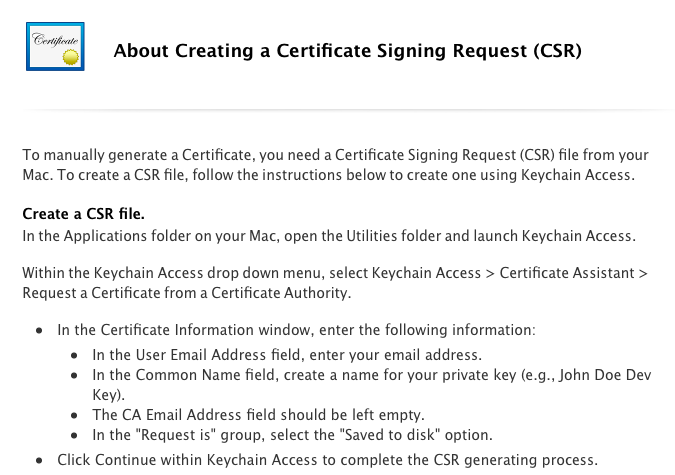
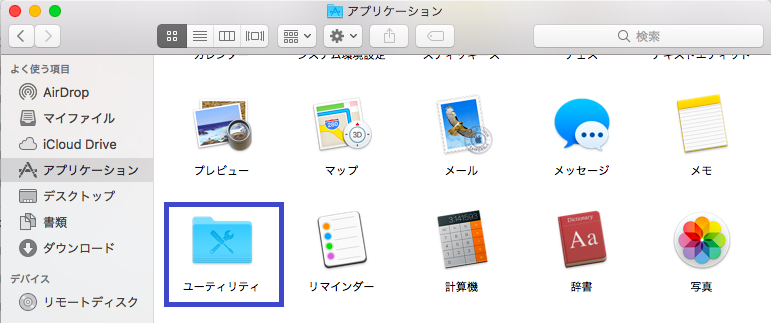
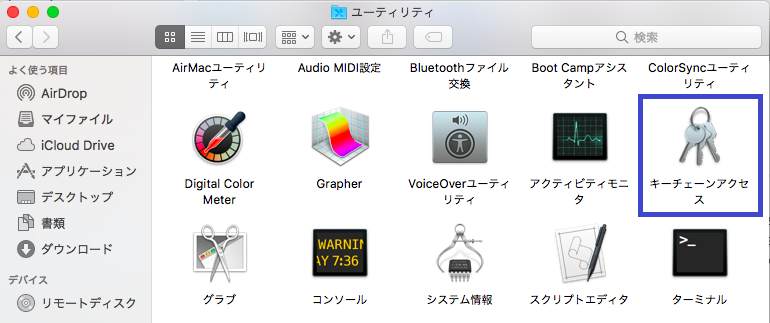
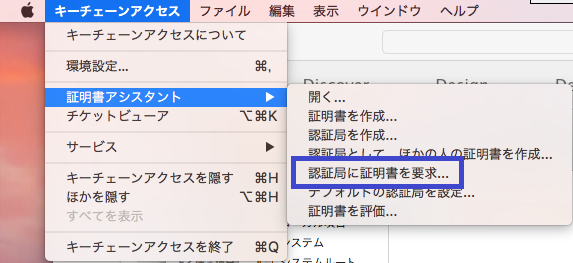
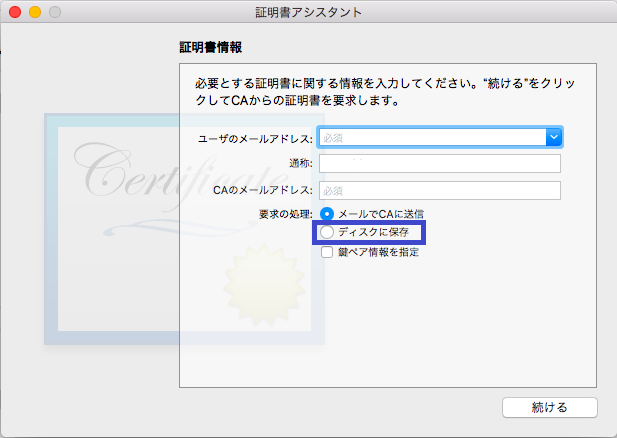
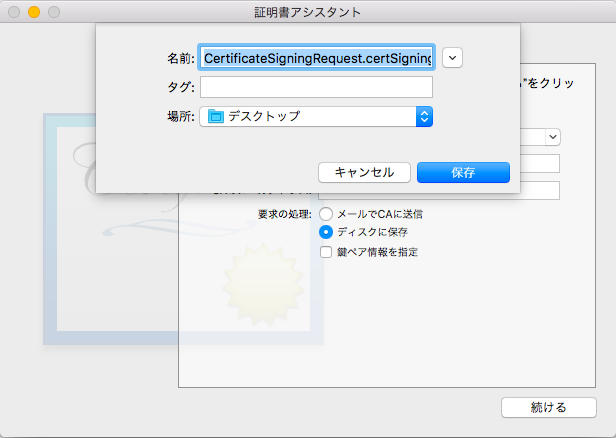
さらに、アプリケーション配布用にいろいろファイル(証明書とか)を作成する必要があるのですが、Mac関連で詳細手順をメモしておきたいのと、あまりにもいろいろファイルを作成しないといけないので、ちょっと分けます。
VSTSでビルドしたXamarin.Androidアプリが起動しないとき
Visual Studio Team Services(VSTS)でXamarinの自動ビルドとかHockeyAppとかについて確認しているところですが、すぐにまとめられるネタが出てきたのでちょっと公開します。
(今回のネタはAndroidですが、りんごさん系は全くの初心者なこともあり、ハマリ続けてます(;´Д`))
Xamarinで簡単なアプリを作成して、とりあえずVisual StudioからAndroidエミュレータでちゃんと動くことを確認。→VSTSのビルド定義でビルド成功まで確認。→HockeyApp経由でアプリをインストールして起動したところ、一瞬画面が生成されたあとにアプリが終了。
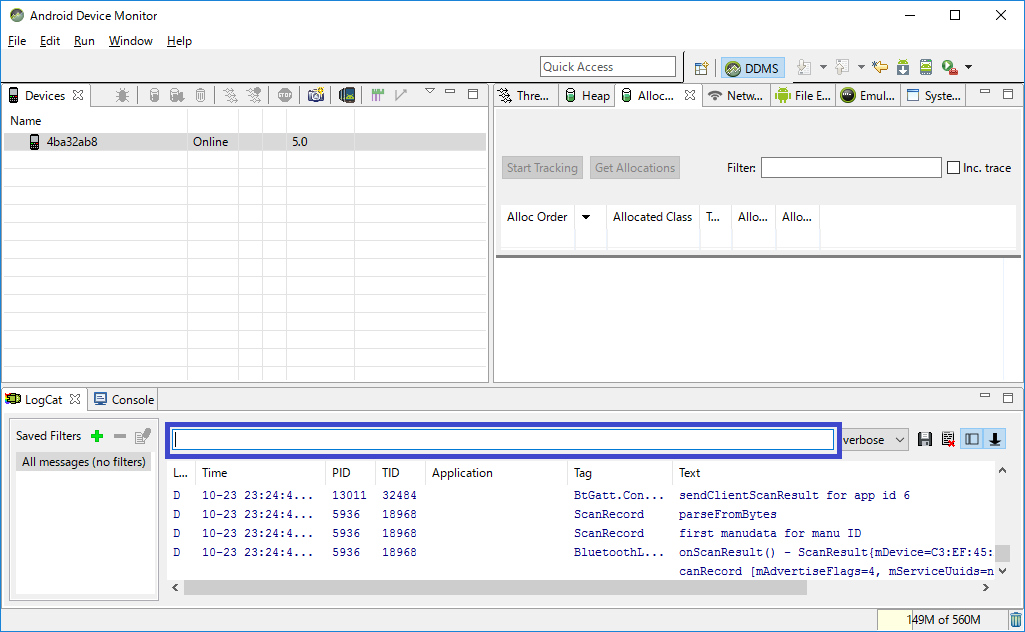
再度エミュレータで実行してもちゃんと動作するし、VSから実機デバッグしても動作するという状態。Xamarin初心者(というか、スマホアプリ初心者)なのに・・・と頭を抱えてましたが、「Android Device Monitor」という便利な機能に出会いました。
トレース情報や、Thread/Heap/ネットワーク状態/システム情報/ファイル一覧などいろんな情報が確認できるデバッグツールなのですが、自分はエミュレータだけで動作するものだと思い込んでましたが、実機に対しても使えるツールです。
とりあえず、Device Montorを起動して、HockeyApp経由でインストールしたアプリを実機で実行してみました。 ※画面下側にトレースログが出力されるのですが、システム全体の情報が出力されるので、青枠のところにフィルタする単語(アプリ名とか)を入れないと収拾がつきません。

すると、赤い文字でこんな怪しいログが・・・。
Assembly ‘assemblies/[アプリ名].dll’ is located at a bad address 0xa16f6bb7
どうも、DLLをローデングするアドレスの調整がうまくできてないようです。「こんなの初心者の領域を完全に超えてるよ・・・」と思いながら、インターネット様のお力をお借りすると、「VSTSでのビルド時に、zipalignを有効にすればいい」とのこと。
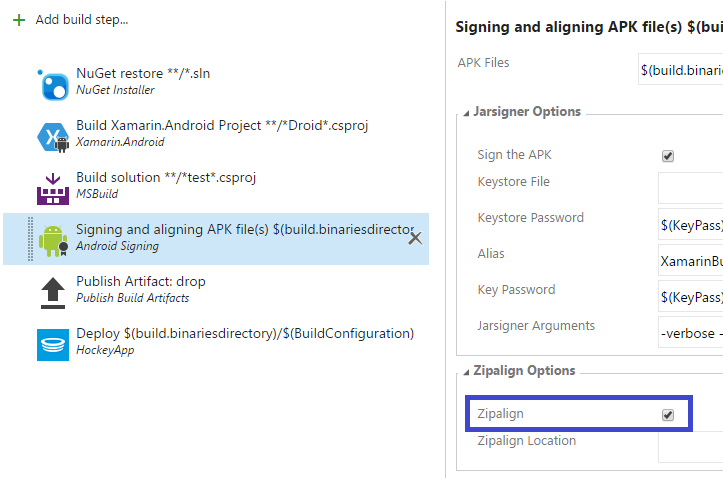
VSTSのビルド定義で、APKファイルへの証明書埋め込みタスクで「Zipalign Option」枠に「Zipalign」があるので、有効にしてビルドを再実行です。

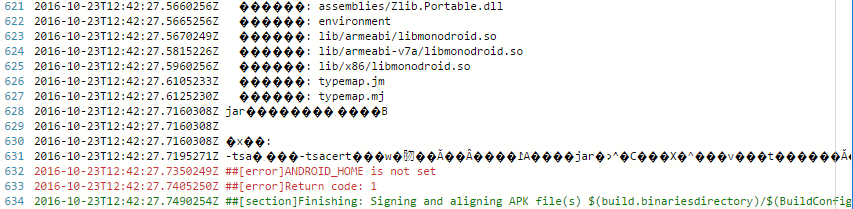
・・・今度はビルドがエラーに(;´Д`)

(ログ出力が化けてるのはご愛嬌ということで)
「ANDROID_HOME」が定義されていないということなので、環境変数にandroid sdkへのパス(64bitOSのデフォルトだと「C:\Program Files (x86)\Android\android-sdk」)をセットして、VSTSのビルドエージェントを再起動(※コマンドプロンプトから起動している場合は、コマンドプロンプト自身も再起動しないと、変更した環境変数が反映されません)して、ビルドを再実行です。
・・・同じエラーが(;´Д`)
もう一度インターネット様のお力をお借りすると、「PATHに%ANDROID_HOME%\toolsが設定されていないとだめだよ」とのこと。「エラーメッセージおかしい!」と思いながらPATHに追加して、ビルドエージェント再起動→ビルド再実行すると、ようやく正常にビルド完了。
実機にインストールして起動すると、ちゃんと実行できるようになりました。
Xamarin.iOSでもいろいろハマってるので、後でVSTS+Xamarin+HockeyApp全体を通した環境構築の概要とかをまとめてみたいなと思います。(ハマってるところが解決できるのがいつになるかが怪しいので、まとめられる時期も不明です(;´Д`))