以前の「Visual Studio CodeでTFVCを使うには」からいろいろ状況が変わってしまったので、現状の確認です。
VSCodeでJUnitの結果表示が文字化けする
VSCodeからJUnitのテストを実行したりテスト結果を確認することができますが、設定によってはテスト結果の漢字が文字化けします。
Visual Studio CodeでTFVCを使うには その2
その1の続きです。
ここまで設定できたら、VSCodeからTFVCでのチェックインができるようになります。
まず、VSCode起動時のちょっとした注意点ですが、「マッピングしたローカルフォルダを開く」ことが必要です。
→VSCodeで開いたフォルダからTFVCのワークスペースを認識するので、該当フォルダ以外やフォルダ内のファイルを単独で開いたときはチェックインできません。
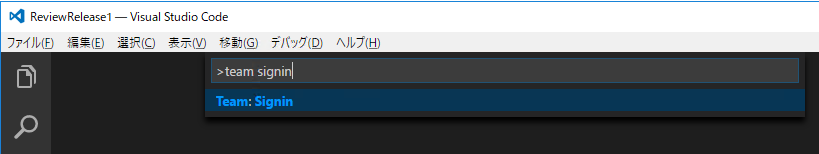
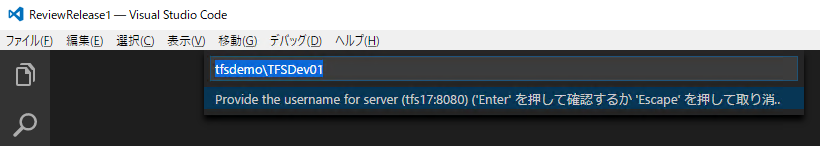
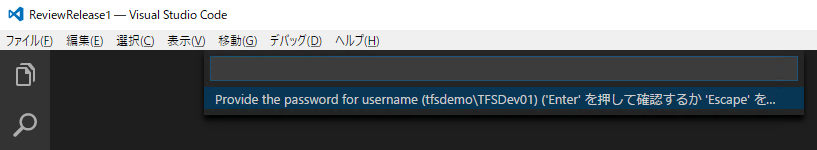
VSCodeを起動したら、TFSにログインしておきます。すべてのコマンドの表示(Ctrl+Shift+P)から’team signin’コマンド実行→ユーザ名入力→パスワード入力でログインします。



あとはファイルの変更を行い、TFVCにチェックインします。
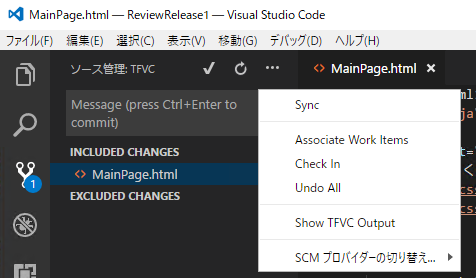
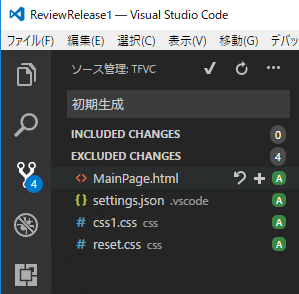
VSCodeの左側にあるビューバーからソース管理のアイコンをクリックすると、チェックイン時のコメント入力欄と変更を検知したファイルが表示されるので、ソース管理のメニューから「Check In」を選択するか、コメント欄でCtrl+Enterキーを入力するとチェックインが実行されます。

なお、ファイルを新規追加したときには、「EXCLUDED CHANGES」に追加したファイルが表示されますが、そのままではチェックイン対象にならないので、ファイル名の右側に表示される「+」部分をクリックすると、「INCLUDED CHANGES」にファイルが移り、チェックイン対象になります。

さて、ここで今回のネタの最後の注意点ですが、チェックインコメントに日本語を入力すると、TFS上ではコメントが文字化けします(VSCode上では’初期生成’と入力しています)。

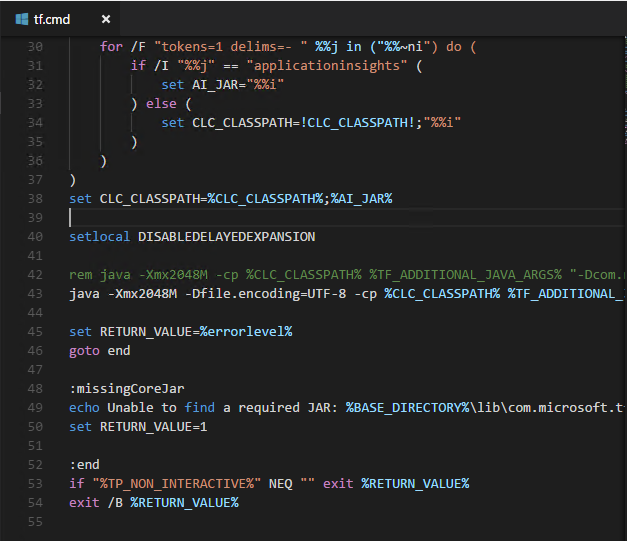
対処法ですが、tf.cmd内のJavaコマンドの引数に’-Dfile.encoding=UTF-8’を追加します。

これで、「Gitわからない」「xxなのでGit使えない(使わせてくれない)」いう方もTFVCでバージョン管理と連携しながら開発できますね。
Visual Studio CodeでTFVCを使うには その1
発表されてからすごい勢いで拡張されまくっているVisual Studio Codeですが、バージョン管理システムとの連携機能で標準搭載されているのはGitでした。自分の仕事ではほぼ使用しないのであまりフォローしていませんでしたが、最近Team Foundation Version Control(TFVC)が使える拡張機能が本家MSから提供されているのを知ったので、ちょっと使ってみました。
今回は以下の環境を前提にしています。
・オンプレミスのTFS(TFS2015 Update2以降)が接続先
・バージョン管理はTeam Foundation Version Controlを使う
・Visual Studioはインストールしない
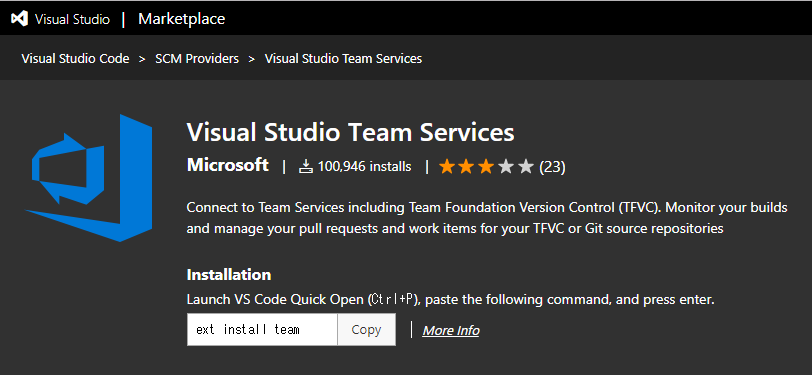
まずはMarketplaceから拡張機能をインストールします。
https://marketplace.visualstudio.com/items?itemName=ms-vsts.team
にあるように、Quick Open(Ctrl+P)からコマンドでインストールするか、

VSCodeの左側にあるビューバーから拡張機能のアイコンをクリックし、検索ボックスで’team’を入力すると’Visual Studio Team Services’が出てくるので、’インストール’をクリックしてインストールします。

これだけで使えるようになればよかったんですが、この拡張機能、内部ではTFコマンドを使用しているので、TFコマンドが使える環境にする必要があります。
Visual Studioをインストールしていれば、VS2017だとTFコマンドが標準でが入っているのですが、今回はVisual Studioをインストールしないので、Team Explorer Everywhereのコマンドラインクライアント(TEE CLC)を使います。
※VS同梱のTFコマンドは、VS2017で標準のインストール先だと「C:\Program Files (x86)\Microsoft Visual Studio\2017\Professional\Common7\IDE\CommonExtensions\Microsoft\TeamFoundation\Team Explorer\TF.exe」になります。
TEE CLCを使うためには前提でJava8(以降)が必要ですので、事前にインストールしておきます。
TEE CLCはGithubのサイト(https://github.com/Microsoft/team-explorer-everywhere)から最新版をダウンロードして解凍します。
(今回は、「C:\Program Files\TEE-CLC」に解凍しています)
解凍したら、ライセンス条項への同意を行います。
コマンドプロンプト(or PowerShell)で解凍先フォルダに移動したあと、’.\tf.cmd eula /accept’を実行します。
ライセンス条項を見たい方は’.\tf.cmd eula’で見れますが、注意点が2つあります。
・コードページをUTF-8に変更しないと日本語が正しく表示されません。
→’chcp 65001’を実行するとUTF-8に切り替わります
・同意するときの入力は、’y’でも’yes’でもなく’はい’と日本語で入力しないといけません。
![]()
(「ここを頑張ってローカライズしなくても」という気が・・・)
また、解凍先フォルダに空白を含み、かつPowerShellで解凍先フォルダに移動せずに動かすときは、頭に実行演算子(&)を置き、コマンドをシングルクォーテーション(‘)で括る必要があります(「& ‘C:\Program Files\TEE-CLC\tf.cmd’」)。
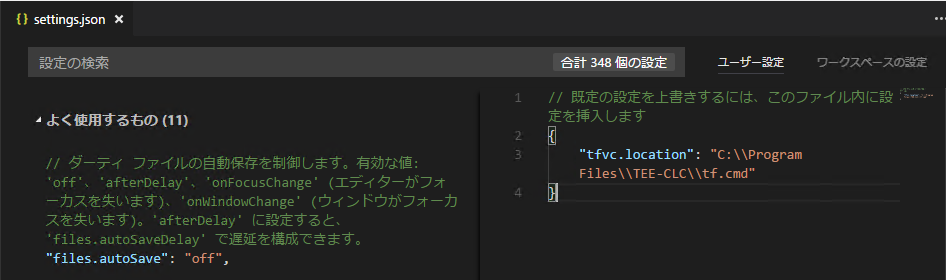
次に、VSCodeの拡張機能に対する設定として、’tfvc.location’にTFコマンドの絶対パスを指定します。

ここまで来たらTFSと連携できそうなんですが、もう少しだけ作業があり、初期設定としてTFVCのワークスペース作成とマッピングをTFコマンドで割りあてる必要があります。
〇ワークスペースの作成
.\tf.cmd workspace /new /collection:http://tfsserver:8080/tfs/DefaultCollection /location:local ReviewRelease1
〇フォルダマッピング
.\tf.cmd workfold /map /collection:http://tfsserver:8080/tfs/DefaultCollection /workspace:ReviewRelease1 $/ReviewRelease1 C:\repos\ReviewRelease1
<補足>
・TFコマンドの詳細は https://msdn.microsoft.com/ja-jp/library/y901w7se(v=vs.100).aspx になります。
・’ReviewRelease1’はチームプロジェクト名/ワークスペース名です。
個人的な好みで、単一言語での開発の場合、ベースとする分岐(Gitでいうところのmasterブランチ)に対するワークスペースの名前はチームプロジェクト名に合わせてます。
・ワークスペースの種類に’local’を指定していますが、現時点ではTFVC拡張機能を使うときはローカルワークスペース限定ですので、明示的に指定しています(Github上でIssueが切られてるので、今後対応すると思います)。
その2に続く・・・
ソース編集で配色とかがおかしくなるときの対処
ある日突然ですが、IDEがこんなエラーを発するようになりました。

(ユーザ名のところは消しています)
エラーが発生すると、単語単位で変更される予約語の配色とか、エラーがある部分に対する波線とかが崩れてしまいます。

エラーメッセージに書いてあるActivityLog.xmlをブラウザで開くとエラー内容が記録されています。

System.InvalidCastException: 型 ‘System.__ComObject’ の COM オブジェクトをインターフェイス型 ‘Microsoft.VisualStudio.Editor.Implementation.IVsTextStreamEvents_Private’ にキャストできません。IID ‘{96FC7D44-BCDD-4F00-AE4D-07E26B2C0E52}’ が指定されたインターフェイスの COM コンポーネント上での QueryInterface 呼び出しのときに次のエラーが発生したため、この操作に失敗しました: インターフェイスがサポートされていません (HRESULT からの例外: 0x80004002 (E_NOINTERFACE))。 場所 System.StubHelpers.StubHelpers.GetCOMIPFromRCW(Object objSrc, IntPtr pCPCMD, IntPtr& ppTarget, Boolean& pfNeedsRelease) 場所 Microsoft.VisualStudio.Editor.Implementation.IVsTextStreamEvents_Private.OnChangeStreamText(Int32 iPos, Int32 iOldLen, Int32 iNewLen, Int32 fLast) 場所 Microsoft.VisualStudio.Editor.Implementation.VsTextBufferAdapter.OnTextBufferChanged(Object sender, TextContentChangedEventArgs e) 場所 Microsoft.VisualStudio.Text.Utilities.GuardedOperations.RaiseEvent[TArgs](Object sender, EventHandler`1 eventHandlers, TArgs args)
上記エラーコードとIIDを検索するとKBでこんなものがヒットしました。
「Visual Studio 2010 crashes after installing MSDN Library for Visual Studio 2008」
英語ですが、内容としては「レジストリがぶっ飛んでるから、再登録して」ということみたいです。
対象はVS2010となっていますが、VS2012でも同じ対応で問題ありませんでした。
OSによりレジストリの位置と登録内容が若干異なります。
○32-Bit Windows
・レジストリの位置
[HKEY_CLASSES_ROOT\CLSID\{73B7DC00-F498-4ABD-AB79-D07AFD52F395}\InProcServer32]
・登録内容:「(規定)」に以下の内容を登録します。
C:\Program Files\Common Files\Microsoft Shared\MSEnv\TextMgrP.dll
○64-Bit Windows
・レジストリの位置
[HKEY_CLASSES_ROOT\Wow6432Node\CLSID\{73B7DC00-F498-4ABD-AB79-D07AFD52F395}\InProcServer32]
・登録内容
C:\Program Files (x86)\Common Files\Microsoft Shared\MSEnv\TextMgrP.dll
VSの再インストールでも対処できるのですが、さすがに再インストールは大変ですので、まずはこちらの手順でどうぞ。
コードカバレッジ分析の色分けがちゃんと表示されないとき
VS2012 PremiumかUltimateでのうれしい機能に、「コードカバレッジ分析」があります。
単体テスト機能とも連動させることも可能です。
実行された/実行されなかったブロックが色分けで表示できるため、とっても見やすいです。
実際に試してみようと思い、とある環境からProfessional版をアンインストール後、Ultimate評価版をインストールしました。
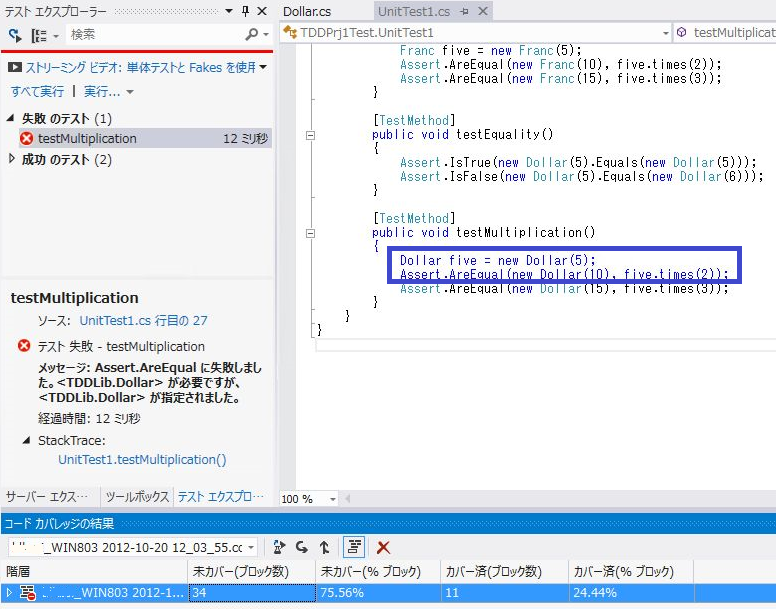
確認のためのテストも作成し、実行してみたところ...

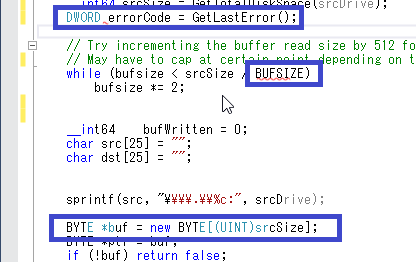
青枠内が実行されたブロックなのですが、色が変わってません。
(ちゃんと、「コードカバレッジ分析の色分けを表示」ボタンは押してます)
よく見ると、文字が青に変わっているのですが、MSDNとかで見かけるような本来の色ではありません。
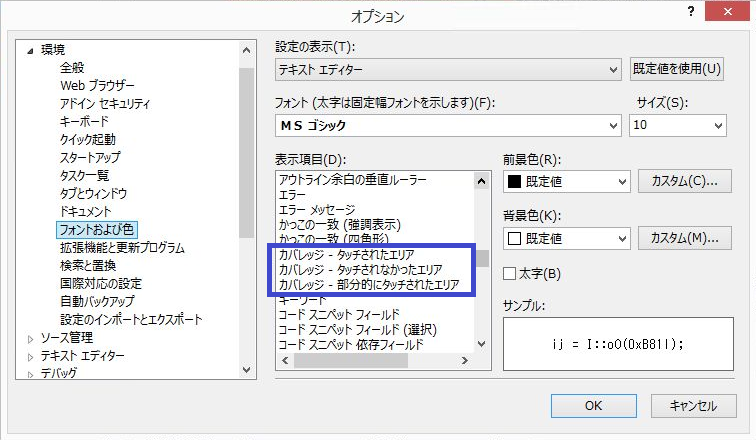
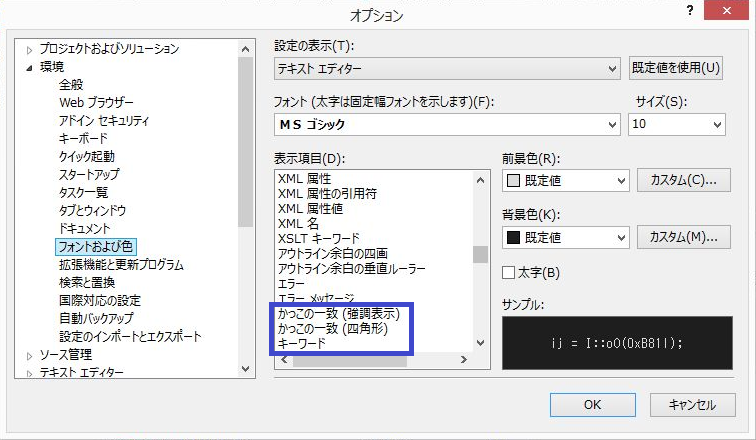
MSDNを検索すると、「色変えれるよ」と載っているので、オプション設定で変えてみようとしてみます。

...「カバレッジ~」がありません><
半日ほど悩みましたが、結論は「Professionalがインストールされた環境にUltimateをインストールする」と発生するようです。
(最初からUltimateをインストールした環境では発生しませんでした)
あまりこういうインストールを行うことはないと思いますが、なってしまった場合には
1.英語版のLanguage Packをインストール
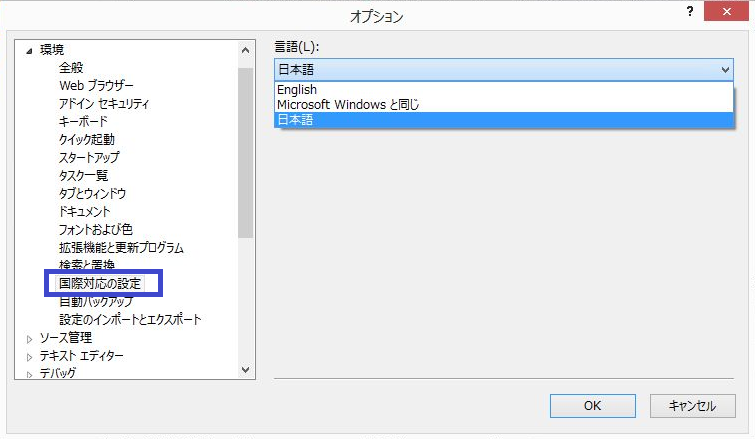
2.オプション設定で英語環境に切り替え

3.英語環境でVSを再起動し、一度コードカバレッジ分析を実行/表示

4.オプション設定で、日本語環境に戻してVS再起動
これで、ちゃんと(日本語環境で)色分け表示できるようになります。
(OSから入れ直すという手もありますが...)
TFSのビルドでコードカバレッジ分析を実行する設定/環境についてはまた次回に。
(元々はこれが確認したかったのでUltimate入れたんですが...^ ^;)
VS IDE起動時にTFSへの自動接続をやめたい
Visual Studioを起動後、チームエクスプローラーのタブを表示すると自動的にTFSに接続しようとします。
複数のVS IDEを起動したときに、同じチームプロジェクトに接続する場合はいいのですが、別々のチームプロジェクトに接続するとか、Team Foundation Serviceに接続していた後でまた起動すると認証画面が表示されて面倒とかいった場合には、レジストリを変更することで自動接続をしないようにできます。
レジストリエディタで
「HKEY_CURRENT_USER\Software\Microsoft\VisualStudio\11.0\TeamFoundation」
を開き、DWORDで"AutoLoadServer"を作成し、値は0とします。
これを設定するだけで、その次から起動するVS IDEからは自動接続しません。
ちなみに、VS2010とかVS2008とかの場合はバージョン番号を変えるだけです。
・11.0→VS2012
・10.0→VS2010
・ 9.0→VS2008
※複数の作業をパラレルに行うと作業効率が悪くなるので、極力避けましょう( ̄▽ ̄)
NUnitとNUnit Test Adapterのインストール
2012/06/01にいろんなものが発表されました。
・Windows 8 Release Preview
・Windows Server 2012 Release Candidate
・Visual Studio 2012 Release Candidate
・Team Foundation Server 2012 Release Candidate
早速インストールして使ってみてますが、ちょっと引っかかったことがあったので備忘録。
前に、VS11 Beta(名前がw)ではNUnitなどのMSTest以外のテストフレームワークが使えるようになったと書きました。
VS IDEの「テストエクスプローラー」から使うためには「Test Adapter」なるものを入れる必要があるのですが、IDEからインストールする場合、「NUnit」と「NUnit Test Adapter」ではインストール方法が異なります。
「NUnit」ですが、まずは「プロジェクト」-「NuGetパッケージの管理」を選択します。

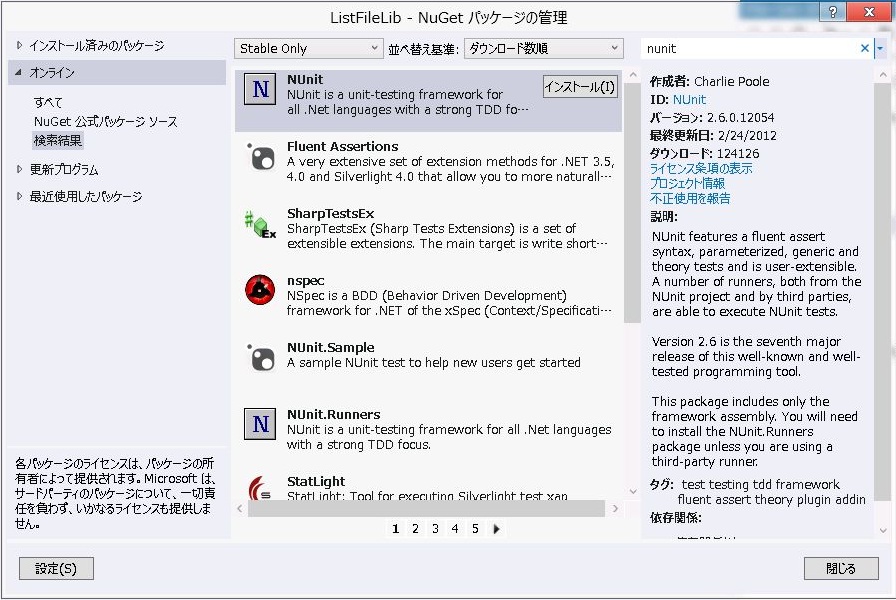
その後、「オンライン」を選択し、右上の検索キーワードとして「nunit」を入力すると、一覧に「NUnit」が表示されます。

「インストール」を押下すると、NUnitがインストールされます。
次に「NUnit TestAdapter」ですが、「ツール」-「拡張機能の更新」を選択します。

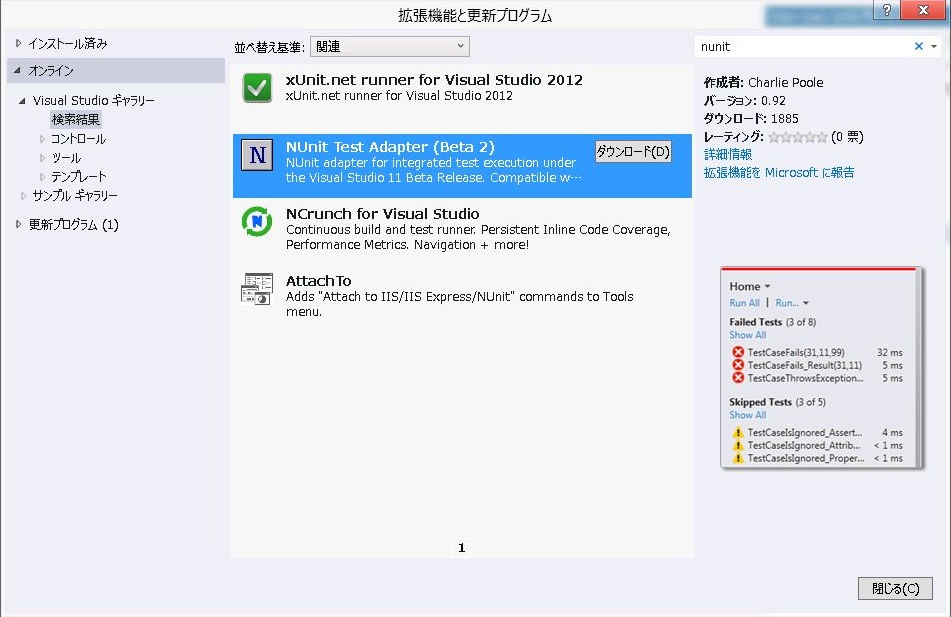
その後、「オンライン」を選択し、右上の検索キーワードとして「nunit」を入力すると、一覧に「NUnit Test Adapter」が表示されます。

「ダウンロード」を押下すると、NUnit Test Adapterがインストールされます。
最初、半日ぐらい使えないと悩み、Twitter上でつぶやくところまで至りました。w
またもや@biacさんからのフォローで気が付きました。ありがとうございます<(_ _)>
VS11+TFS11(Beta)でのコードレビュー機能
VS11の右側に表示される「コードレビューの要求」、どう使うのかちょっと見てみました。
今回の環境は、レビュー依頼者が「DTFSUser01」、レビューアーが「DTFSUser02」で作業しています。
まずはレビュー依頼者側の作業からです。
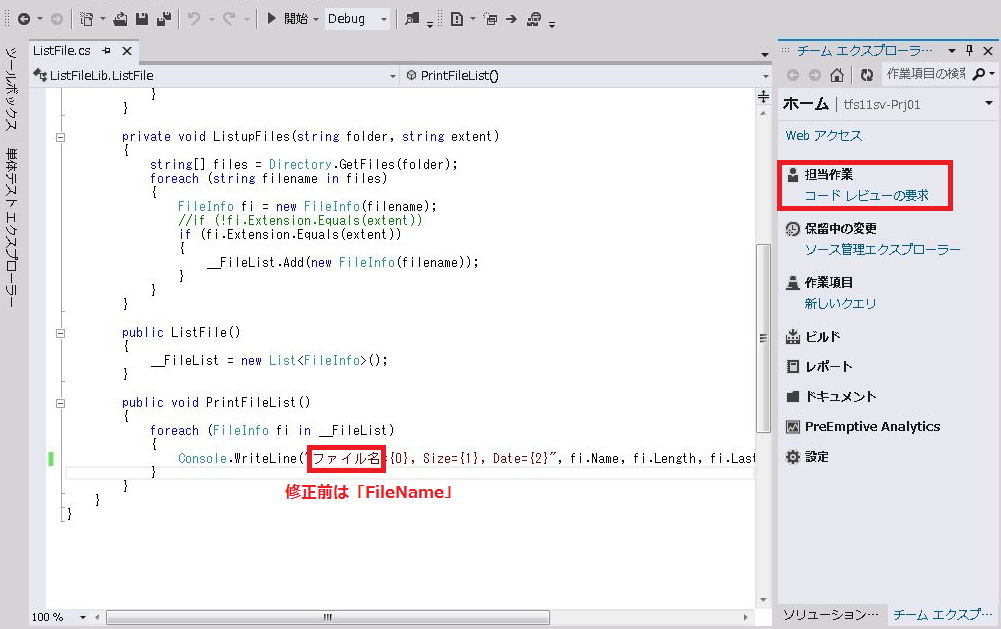
ソースコードを修正後、「コードレビューの要求」を押します。

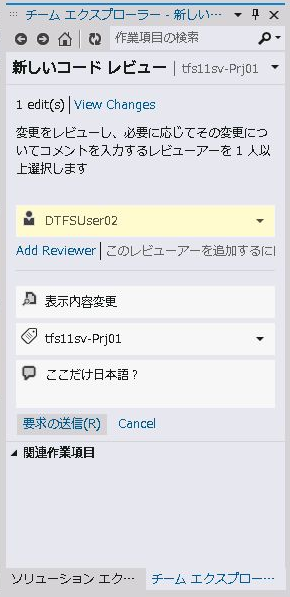
レビューアーの指定、依頼タイトル/メモなどを入力し、「要求の送信」を押します。

すると、TFSにレビュー要求が発行されます。
(内部的には作業項目として登録されています)

今度はレビューアー側の作業になります。
レビューアー側の「担当作業」に、発行されたレビュー要求が表示されます。

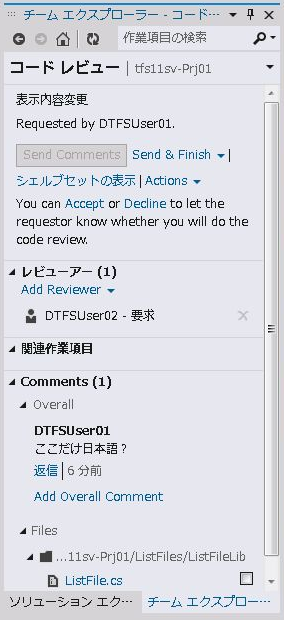
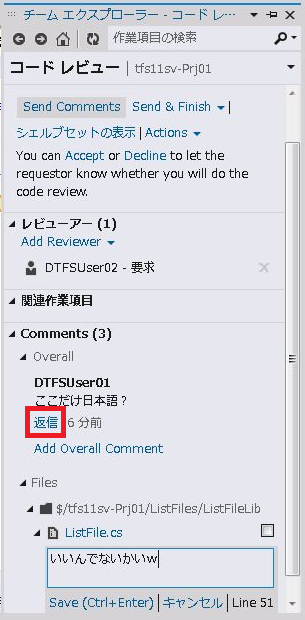
要求レコード(「DTFSUser01:13 – 表示内容変更」)をダブルクリックすると、コードレビューに関連する内容が表示されます。(チームエクスプローラーの表示内容が作業項目に合わせて変わるのがVS11のいいところですね)

コードレビューですので、まずは修正されたソースを見てみます。
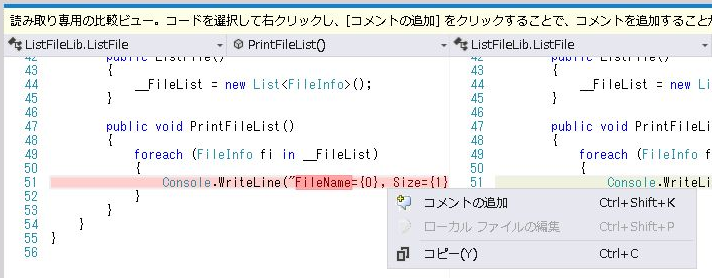
修正されたソースファイル(今回は「ListFile.cs」)が表示されていますので、右側のチェックボックスをONにします。(というか、これボタンでは??)
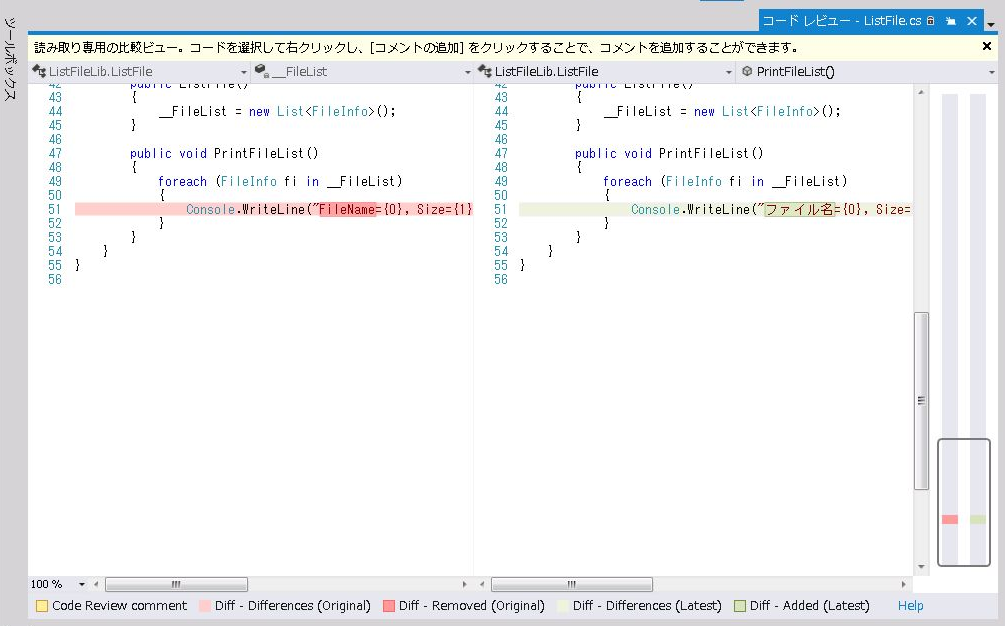
すると、修正前後のソースコードが表示されます。

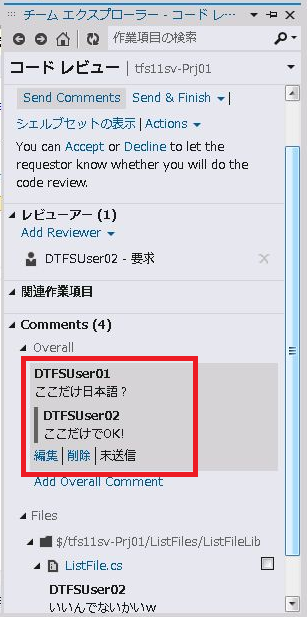
また、全体的なコメントも入れられます。(元々のコメントに対して「返信」をします)

これで、レビューアー側の作業は終了です。
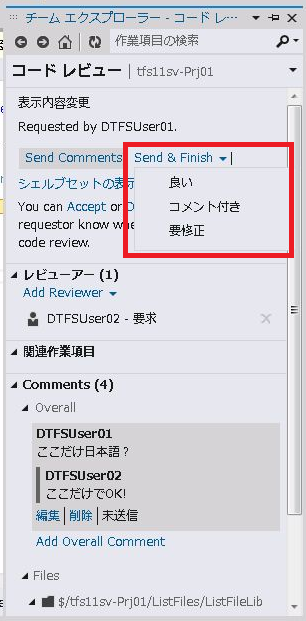
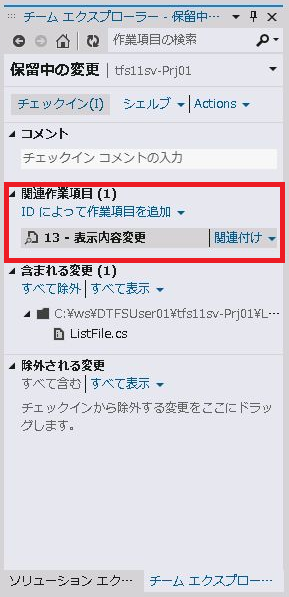
依頼者側に戻ると、レビュー要求が完了していることがわかります。

このソースコードをチェックインするときに、レビュー結果を関連作業項目として関連付けできます。

VS2010+TFS2010のときには、「コードレビューしました」しか管理できない状態でしたが、VS11+TFS11ではレビュー作業そのものがVS IDEの中で簡単に実施できるところまで拡張されていました。
これでコードレビューが促進されると、レビューアーが大変になるかもしれませんw
あと、「コードレビューしないとチェックインできない」設定が簡単に行えればいいのですが、ちょっと見つけれていません。
りばてぃさんのVisual Studio 2010記事:「管理やテスト向けの新機能が充実」
ITProに、りばてぃさんの「管理やテスト向けの新機能が充実」という記事が掲載されています。内容はVisual Studio 2010のテスト機能関連です。
どうも、「Visual Studio 2010 導入・活用ガイド」ということで連載中みたいです。