「TFS/VSTSのビルドタスク作成:全体概要」の続きです。各種ライブラリの準備や構成ファイルの作成を行っていきます。
TFS/VSTSのビルドタスク作成:全体概要
ちょっとビルドタスクとして作ってみたい処理があったので、ビルドタスクの作成方法について調べてみたら、結構ハマったのでまとめてみました。
Microsoft MVP Award 2017 再受賞
なんとか今年もMVP Award(Visual Studio and Development Technologies)を受賞させていただけることとなりました。
最近はモバイル系もクラウド系も展開が早く、インプットしきれないのがもどかしい今日この頃ですが、今年度一年も頑張りたいと思いますので、今後ともよろしくお願いいたします。<(_ _)>
Visual Studio CodeでTFVCを使うには その2
その1の続きです。
ここまで設定できたら、VSCodeからTFVCでのチェックインができるようになります。
まず、VSCode起動時のちょっとした注意点ですが、「マッピングしたローカルフォルダを開く」ことが必要です。
→VSCodeで開いたフォルダからTFVCのワークスペースを認識するので、該当フォルダ以外やフォルダ内のファイルを単独で開いたときはチェックインできません。
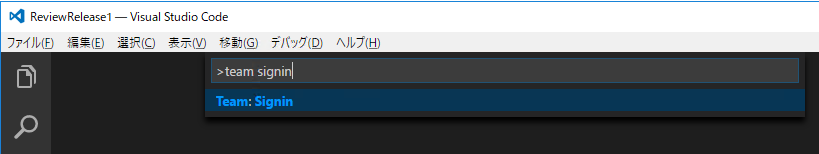
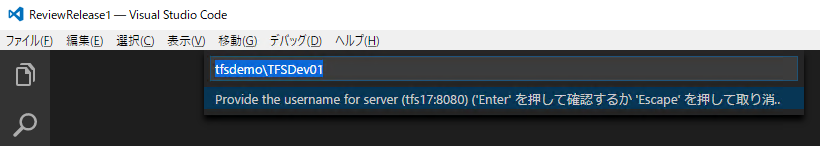
VSCodeを起動したら、TFSにログインしておきます。すべてのコマンドの表示(Ctrl+Shift+P)から’team signin’コマンド実行→ユーザ名入力→パスワード入力でログインします。



あとはファイルの変更を行い、TFVCにチェックインします。
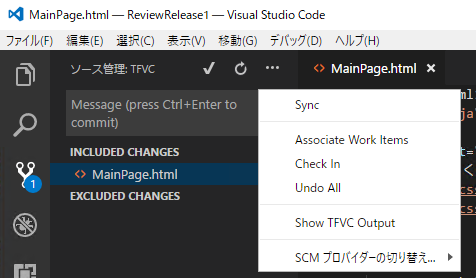
VSCodeの左側にあるビューバーからソース管理のアイコンをクリックすると、チェックイン時のコメント入力欄と変更を検知したファイルが表示されるので、ソース管理のメニューから「Check In」を選択するか、コメント欄でCtrl+Enterキーを入力するとチェックインが実行されます。

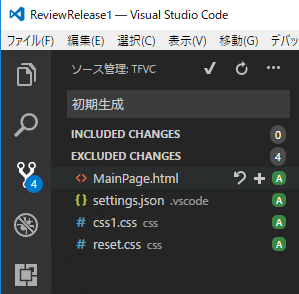
なお、ファイルを新規追加したときには、「EXCLUDED CHANGES」に追加したファイルが表示されますが、そのままではチェックイン対象にならないので、ファイル名の右側に表示される「+」部分をクリックすると、「INCLUDED CHANGES」にファイルが移り、チェックイン対象になります。

さて、ここで今回のネタの最後の注意点ですが、チェックインコメントに日本語を入力すると、TFS上ではコメントが文字化けします(VSCode上では’初期生成’と入力しています)。

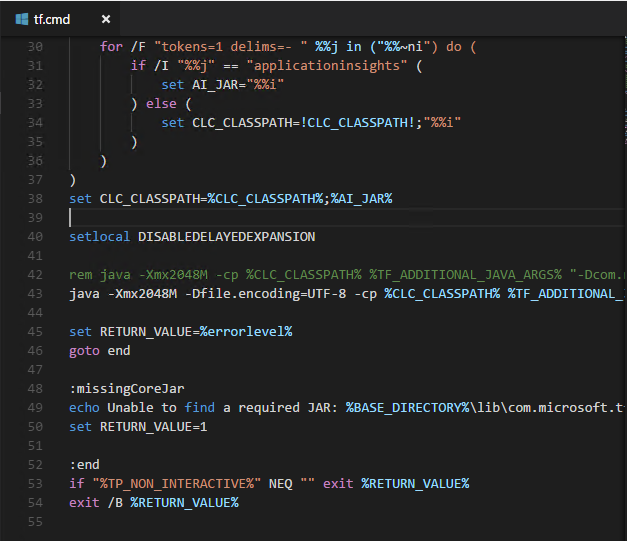
対処法ですが、tf.cmd内のJavaコマンドの引数に’-Dfile.encoding=UTF-8’を追加します。

これで、「Gitわからない」「xxなのでGit使えない(使わせてくれない)」いう方もTFVCでバージョン管理と連携しながら開発できますね。
Visual Studio CodeでTFVCを使うには その1
発表されてからすごい勢いで拡張されまくっているVisual Studio Codeですが、バージョン管理システムとの連携機能で標準搭載されているのはGitでした。自分の仕事ではほぼ使用しないのであまりフォローしていませんでしたが、最近Team Foundation Version Control(TFVC)が使える拡張機能が本家MSから提供されているのを知ったので、ちょっと使ってみました。
今回は以下の環境を前提にしています。
・オンプレミスのTFS(TFS2015 Update2以降)が接続先
・バージョン管理はTeam Foundation Version Controlを使う
・Visual Studioはインストールしない
まずはMarketplaceから拡張機能をインストールします。
https://marketplace.visualstudio.com/items?itemName=ms-vsts.team
にあるように、Quick Open(Ctrl+P)からコマンドでインストールするか、

VSCodeの左側にあるビューバーから拡張機能のアイコンをクリックし、検索ボックスで’team’を入力すると’Visual Studio Team Services’が出てくるので、’インストール’をクリックしてインストールします。

これだけで使えるようになればよかったんですが、この拡張機能、内部ではTFコマンドを使用しているので、TFコマンドが使える環境にする必要があります。
Visual Studioをインストールしていれば、VS2017だとTFコマンドが標準でが入っているのですが、今回はVisual Studioをインストールしないので、Team Explorer Everywhereのコマンドラインクライアント(TEE CLC)を使います。
※VS同梱のTFコマンドは、VS2017で標準のインストール先だと「C:\Program Files (x86)\Microsoft Visual Studio\2017\Professional\Common7\IDE\CommonExtensions\Microsoft\TeamFoundation\Team Explorer\TF.exe」になります。
TEE CLCを使うためには前提でJava8(以降)が必要ですので、事前にインストールしておきます。
TEE CLCはGithubのサイト(https://github.com/Microsoft/team-explorer-everywhere)から最新版をダウンロードして解凍します。
(今回は、「C:\Program Files\TEE-CLC」に解凍しています)
解凍したら、ライセンス条項への同意を行います。
コマンドプロンプト(or PowerShell)で解凍先フォルダに移動したあと、’.\tf.cmd eula /accept’を実行します。
ライセンス条項を見たい方は’.\tf.cmd eula’で見れますが、注意点が2つあります。
・コードページをUTF-8に変更しないと日本語が正しく表示されません。
→’chcp 65001’を実行するとUTF-8に切り替わります
・同意するときの入力は、’y’でも’yes’でもなく’はい’と日本語で入力しないといけません。
![]()
(「ここを頑張ってローカライズしなくても」という気が・・・)
また、解凍先フォルダに空白を含み、かつPowerShellで解凍先フォルダに移動せずに動かすときは、頭に実行演算子(&)を置き、コマンドをシングルクォーテーション(‘)で括る必要があります(「& ‘C:\Program Files\TEE-CLC\tf.cmd’」)。
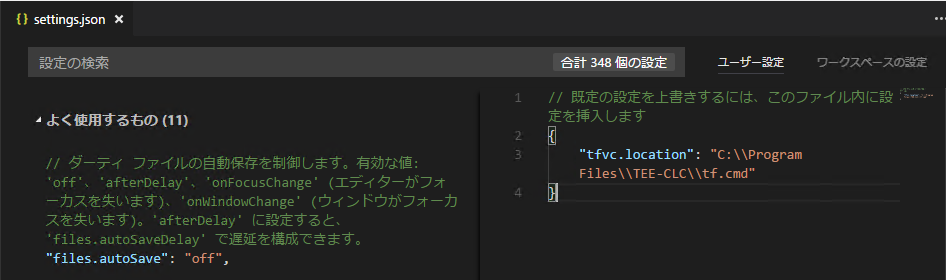
次に、VSCodeの拡張機能に対する設定として、’tfvc.location’にTFコマンドの絶対パスを指定します。

ここまで来たらTFSと連携できそうなんですが、もう少しだけ作業があり、初期設定としてTFVCのワークスペース作成とマッピングをTFコマンドで割りあてる必要があります。
〇ワークスペースの作成
.\tf.cmd workspace /new /collection:http://tfsserver:8080/tfs/DefaultCollection /location:local ReviewRelease1
〇フォルダマッピング
.\tf.cmd workfold /map /collection:http://tfsserver:8080/tfs/DefaultCollection /workspace:ReviewRelease1 $/ReviewRelease1 C:\repos\ReviewRelease1
<補足>
・TFコマンドの詳細は https://msdn.microsoft.com/ja-jp/library/y901w7se(v=vs.100).aspx になります。
・’ReviewRelease1’はチームプロジェクト名/ワークスペース名です。
個人的な好みで、単一言語での開発の場合、ベースとする分岐(Gitでいうところのmasterブランチ)に対するワークスペースの名前はチームプロジェクト名に合わせてます。
・ワークスペースの種類に’local’を指定していますが、現時点ではTFVC拡張機能を使うときはローカルワークスペース限定ですので、明示的に指定しています(Github上でIssueが切られてるので、今後対応すると思います)。
その2に続く・・・
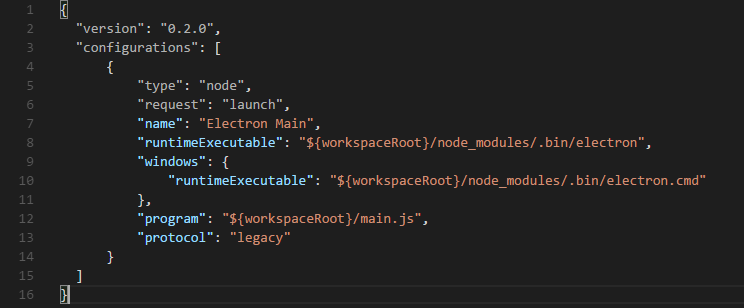
VSCodeでElectronアプリをデバッグするときのlaunch.json
とあるイベントでElectronが面白そうと思って、ちょっと触ってみたのですが、VSCodeでのデバッグ設定でハマったのでメモ。
<前提環境>
MacやXcodeを知らないやつが始めるXamarinアプリ開発 – 目次2
Xamarinアプリ開発(iOS)でのVisual Studio Mobile Center関連についての目次です。
・Visual Studio Mobile Centerとは:http://blackssi.cocolog-nifty.com/blog/2017/02/macxcodexamarin.html
・アプリ登録:http://blackssi.cocolog-nifty.com/blog/2017/02/macxcodexamar-1.html
・ビルド機能:http://blackssi.cocolog-nifty.com/blog/2017/02/macxcodexamar-2.html
・テスト:http://blackssi.cocolog-nifty.com/blog/2017/02/macxcodexamar-3.html
・アプリ配布:http://blackssi.cocolog-nifty.com/blog/2017/03/macxcodexamarin.html
・データ格納:http://blackssi.cocolog-nifty.com/blog/2017/03/macxcodexamar-1.html
・認証連携:http://blackssi.cocolog-nifty.com/blog/2017/03/macxcodexamar-2.html
・クラッシュ管理:http://blackssi.cocolog-nifty.com/blog/2017/03/macxcodexamar-3.html
・利用分析:http://blackssi.cocolog-nifty.com/blog/2017/03/macxcodexamar-4.html
MacやXcodeを知らないやつが始めるXamarinアプリ開発 – Visual Studio Mobile Center概要:利用分析
今回はアプリの利用分析についてです。
作成したアプリがどのぐらい利用されているか、どんな環境で利用されているかといった内容や、アプリ固有のイベント情報を収集することができます。
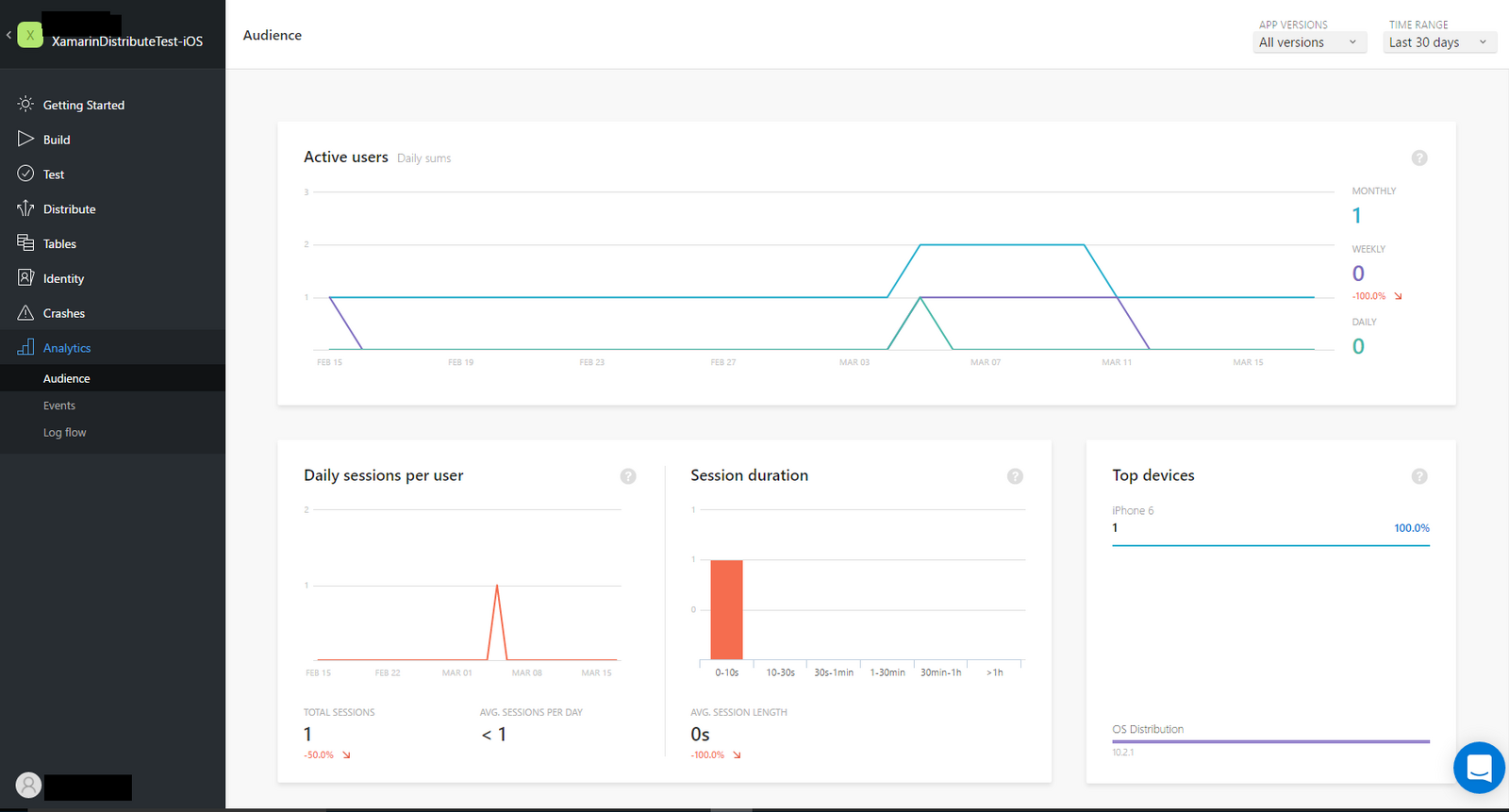
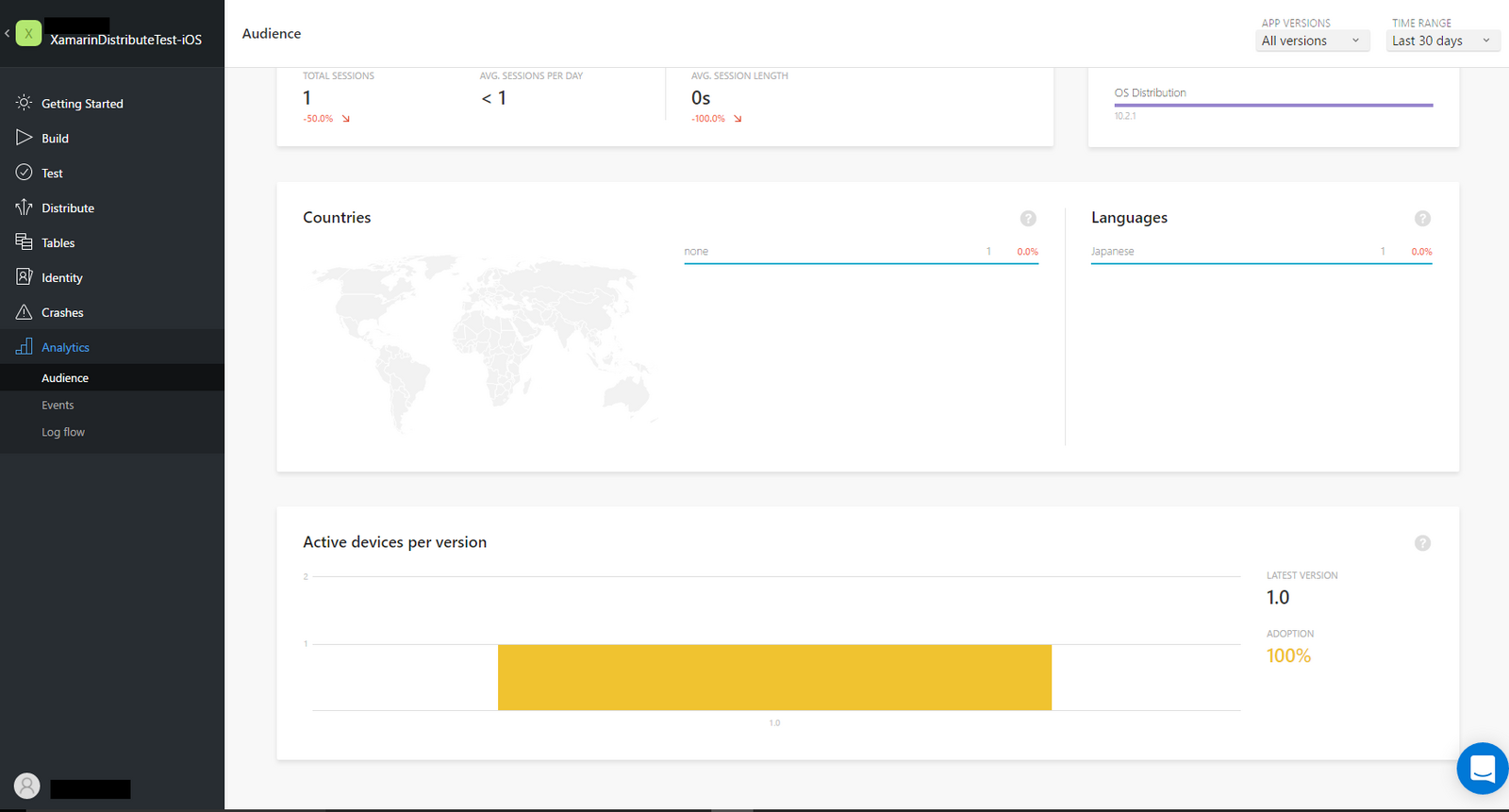
アプリの利用状況については、Analyticsの「Audience」で確認できます。


ここで表示される利用状況については、Mobile Centerの「Getting Started」に記載されているSDKの初期組み込みだけで取得が可能になります。
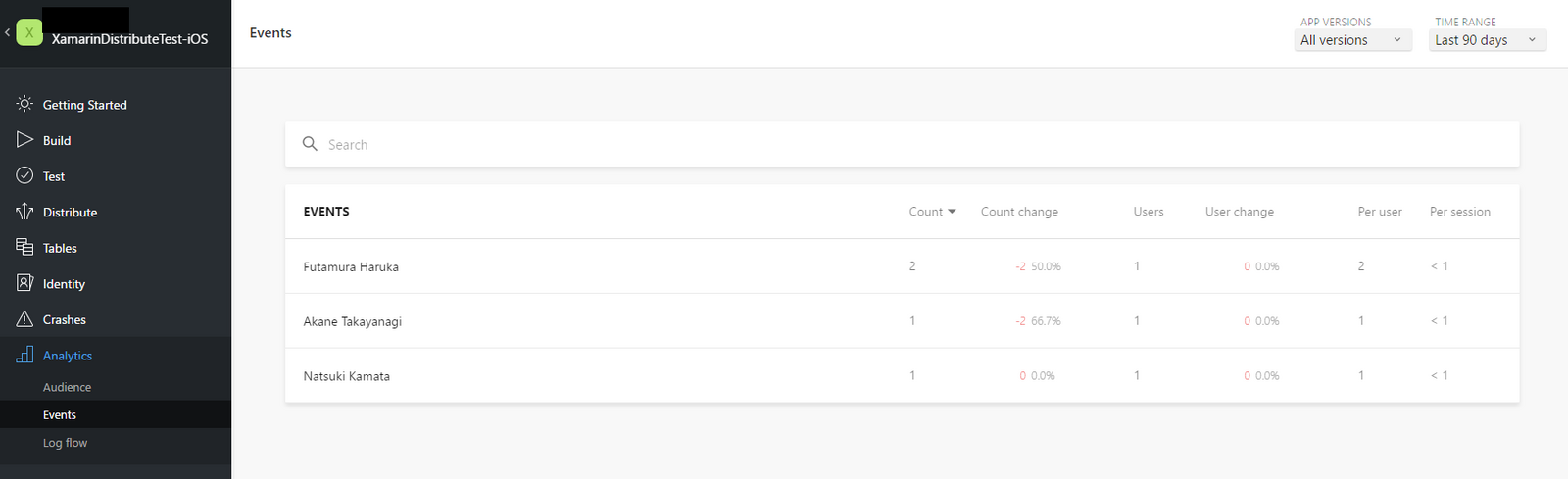
アプリ固有のイベント情報を取得することもできます(HockeyAppのとき[http://blackssi.cocolog-nifty.com/blog/2017/01/macxcodexamar-2.html]と同じアプリで取得してみました)。

HockeyAppとほぼ同じ内容で集計されています。
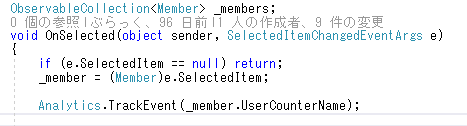
アプリへの実装ですが、HockeyApp SDKだとプラットフォームごとの実装でしたが、Mobile Center SDKではPCLプロジェクトだけの実装になります。

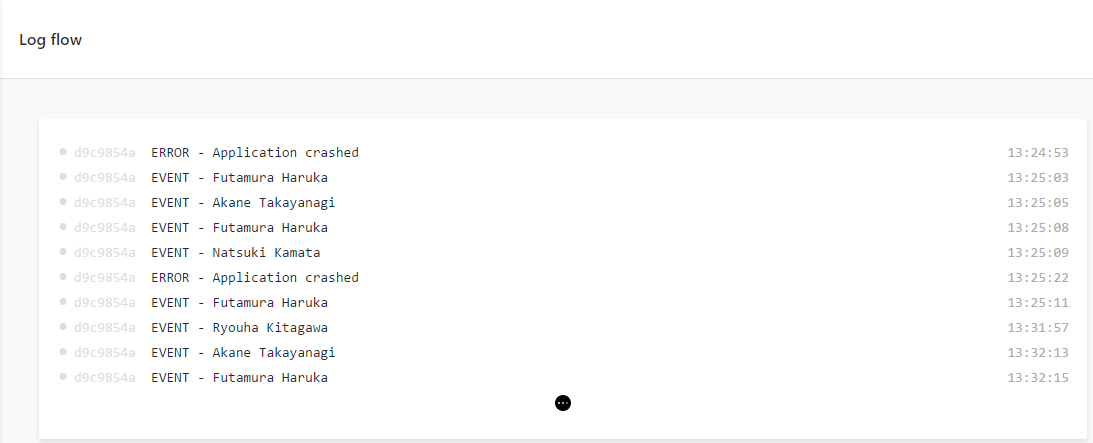
最後はLog Flowです。これはアプリで発生したクラッシュ情報やイベント情報を時系列に表示してくれます。

個人的には「ようやく」感がありますが、これでMobile Center関連については終了です。
まだMobile CenterはPreview版ですので、今からたくさん改善されると思います(これを作ってる最中でもいろいろ変わってました)。
とは言っても、VSTS+Xamarin Test Cloud+HockeyAppのほうが良いこともあるかと思いますので、単純に「Mobile Centerが新しいから使う」のではなく、開発環境や開発プロセスをちゃんと考えた上で「選択」してください。
さて、次何しようかな・・・
MacやXcodeを知らないやつが始めるXamarinアプリ開発 – Visual Studio Mobile Center概要:クラッシュ管理
今回はアプリのクラッシュ管理についてです。
本来作成したアプリはクラッシュ(エラー終了)しないように作成している(したつもり)ですし、してほしくはないのですが、いろんな理由でどうしてもクラッシュしてしまうことがあります。業務アプリであれば、ユーザーから「落ちた」とか連絡が入るのですが、コンシューマー向けだと「落ちちゃった、まぁいっか」とか「落ちるようなアプリはもう使わない」といった感じでなかなかフィードバックが得られないことも多いと思います。また、修正しようとしたときに、フィードバックを提供してもらった範囲内で再現できないと対応が非常に困難になったり、対応できないこともあると思います。
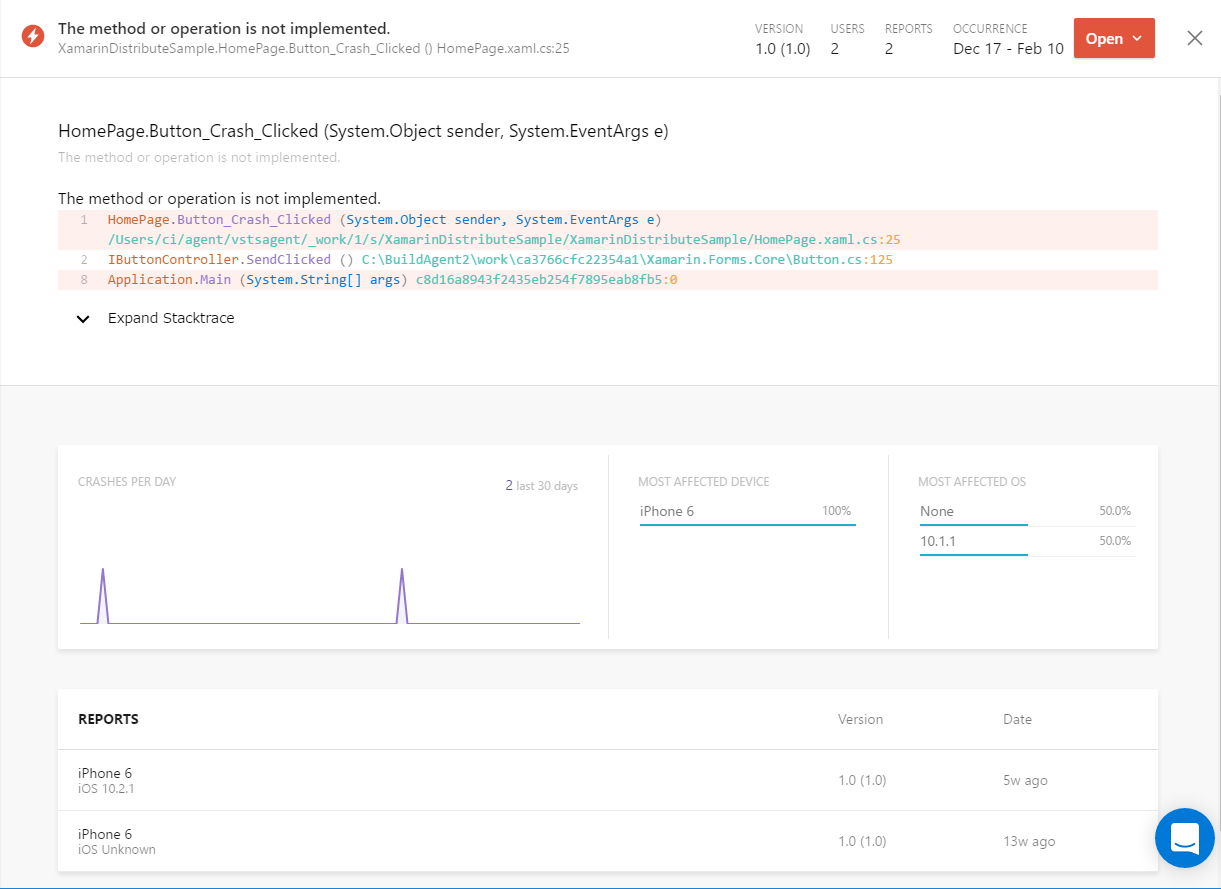
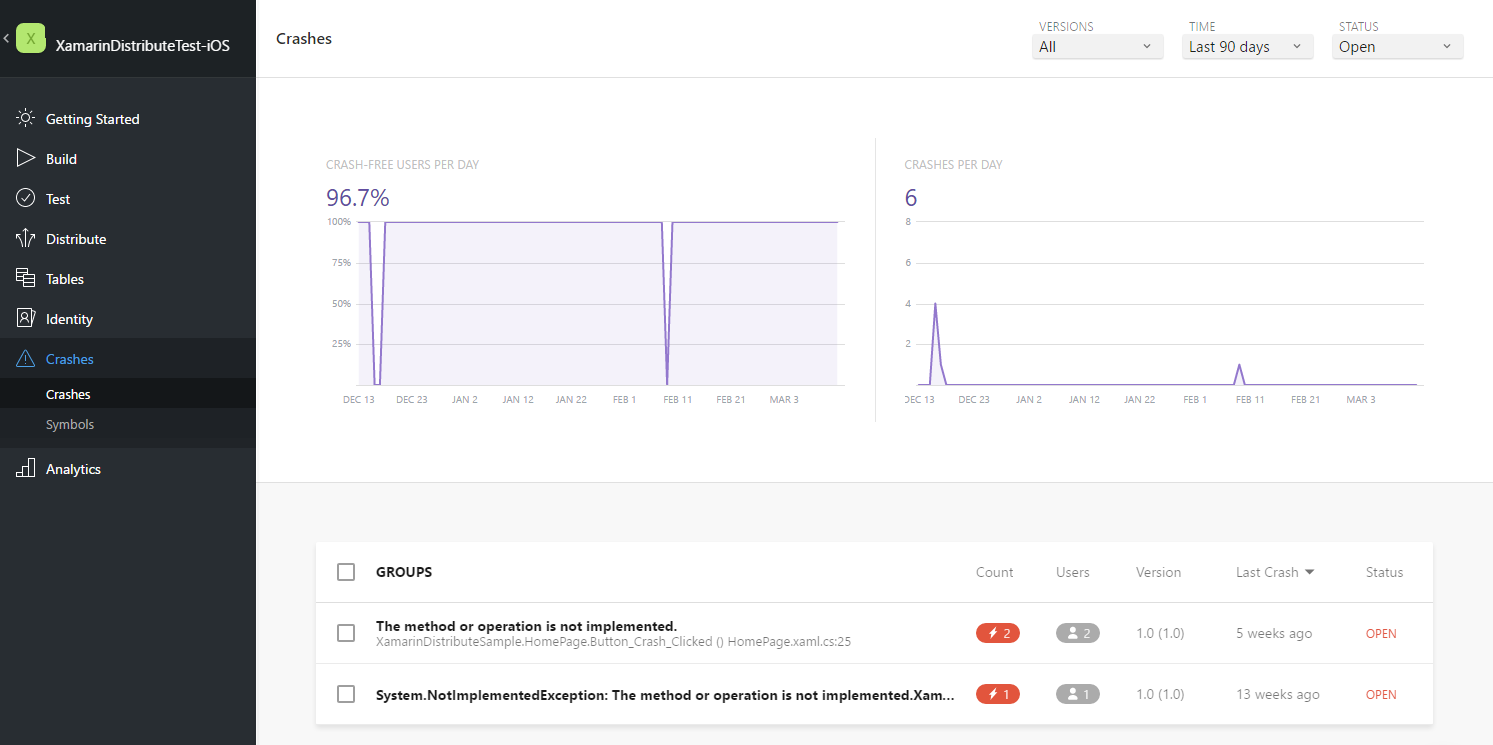
Mobile Centerでは、Crashesでクラッシュ時のスタックトレースや、使用機種やOSのバージョンを収集することができます。
初期画面では、クラッシュの発生概要(発生頻度と発生した例外の一覧)が表示されます。

クラッシュ時のスタックトレースや使用機種・OSのバージョンなどが表示されます。
さすがにVSのIntelliTraceと比較すると情報は少ないですが、多少修正する際のヒントにはなるかと思います。
もう少し詳細情報が欲しいときは、Debugプロファイルで生成したアプリとsymbolファイル(iOSだと.dSYMファイル)を追加でアップロードしておくと、スタックトレースが詳細化されます。
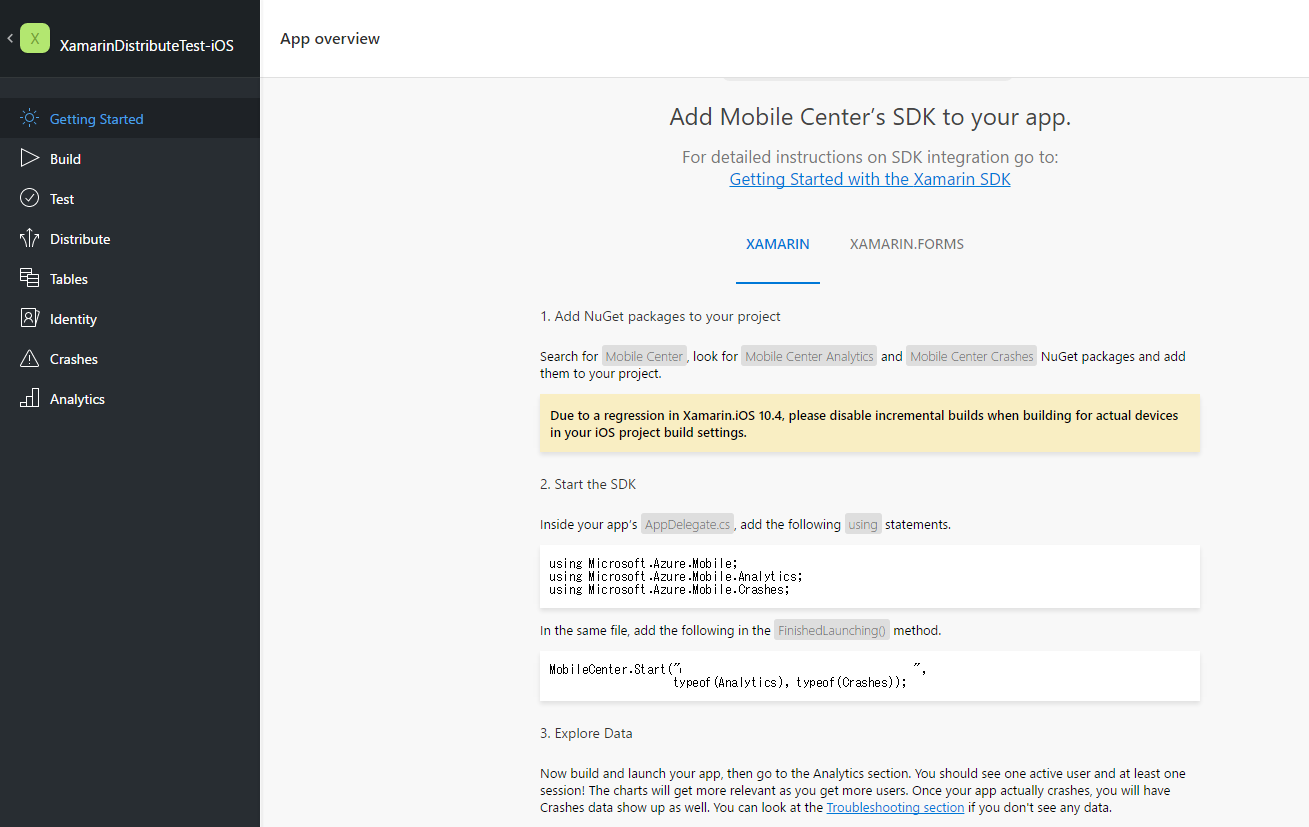
ちなみにアプリをCrashesに対応させるためには、Mobile Centerの「Getting Started」に表示される「Add Mobile Center’s SDK to your app」に従ってusingの追加と"MobileCenter.Start(~)"を追加するだけです。

この機能を自分で実装するのは非常に労力やリソースが必要になるので、使うつもりがなくても使える状態にしておいたほうがいいと思える機能です。
やっと最後になりそうですが、次はAnalytics(分析機能)についてです。
MacやXcodeを知らないやつが始めるXamarinアプリ開発 – Visual Studio Mobile Center概要:認証連携
今回は、ユーザの認証連携(Identity)についてです。
重要な注意点ですが、この機能、現時点ではXamarinで使えません(´・ω・`)
ですが、せっかくMobile Centerに実装されている機能ですので、ご紹介したいと思います。
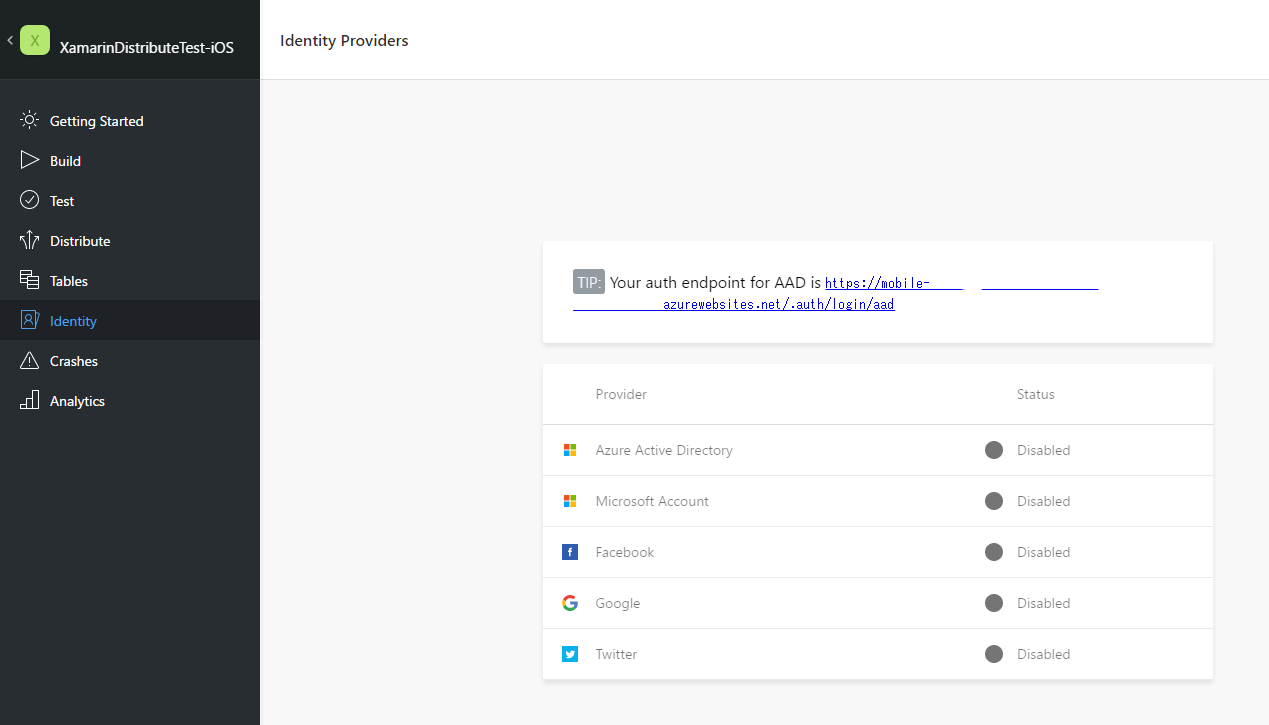
Identityの実体は「Azure App Service Authentication / Authorization」です。
Mobile Centerからは
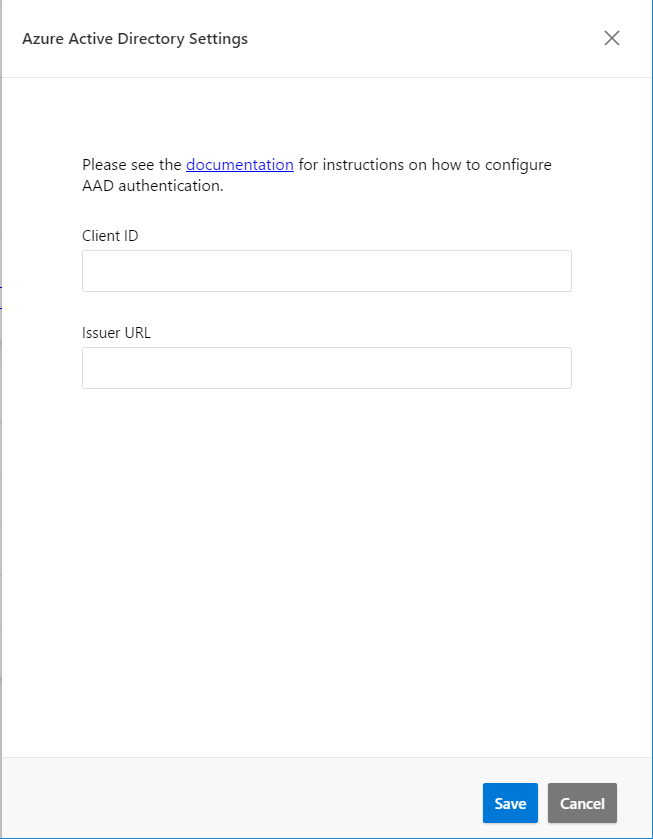
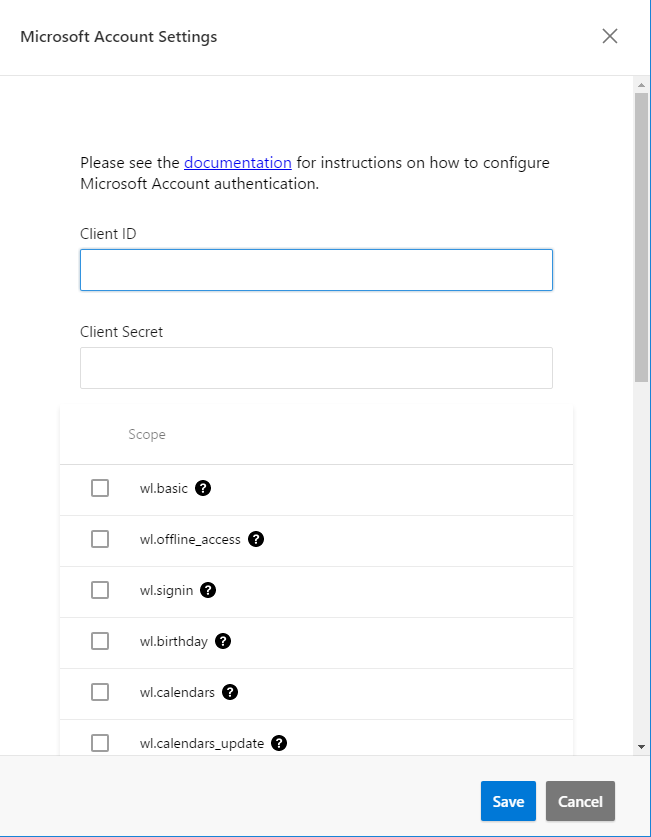
・どの認証プロバイダを使用するか
・認証プロバイダとの連携情報(Client IDとかAPI Keyとか)の設定
・Scope(どの操作権限を与えるか)の設定 ※Microsoft AccountとFacebookのみ
が設定できます。






アプリからアクセスする方法ですが、プラットフォームごとのSDK(iOS: Azure iOS SDK、Android:Azure Android SDK)を使用します。
こちらも、サンプルはネットにたくさん溢れているのでそちらを見てください。
次はアプリのクラッシュ情報の管理(Crashes)についてです。