MacやXcodeを知らないやつが始めるXamarinアプリ開発 – 証明書発行 その1
MacやXcodeを知らないやつが始めるXamarinアプリ開発 – 前準備
私は今までMacやiPhoneとかいったApple製品は、昔iPod miniを使ってただけですが、最近Xamarinが流行っているようで、どうやって開発していくのかな?と興味が湧いたので、少し触ってみることにしました。
今回お試しするにあたって、以下の内容を前提として触ってみました。
・VSTSでの自動ビルドに対応する
自分がお試しをするときの視点として「業務で開発するときにどうすればいいのか?」がメインになります。
となると、自動ビルドは外せない要素になります。(実際にできるかどうかは別にして(;´Д`))
・できるだけMacを使わない
Macはほとんど触ったことがないのと、(仮に)会社で開発するとなったにしてもMacでの開発はないかなという想定で。
自動ビルド対応するのに、Macを都度触るのはナンセンスだと思いますし。
・実機での確認ができるようにする
実機で動作させてなんぼのもんです。
最初にXamarin開発環境の整理から。
・IDEとしてはXamarin StudioとVisual Studioがある
・Xamarin.iOSやXamarin.MacのビルドにはMac(+Xcode)が必要
・エミュレータはVisual StudioだとWindows/Android/iPhoneが動かせる
MacだとAndroidとiPhoneが動かせる
(BootCampとかParallel Desktop併用でWindowsは実機確認)
結局、WindowsでもMacでもクロスプラットフォーム開発できるということです。
今回は前提に挙げたとおり、Windowsメインで触っていきます。
Windows環境にVisual Studio 2015をインストールしますが、Xamarin関連はインストールの種類を「カスタム」にしないとインストールできません。
インストールを進めると「機能の選択」画面が表示されます。そこで「クロスプラットフォームモバイル開発」の中にある「C#/.NET(Xamarin v4.1.1)」をONにします。
!!インストール選択画面
※Androidエミュレータ「Microsoft Visual Studio in Xamarin Emulator」もONになりますが、実際に使用するにはHyper-Vが使用可能であることなど、システム要件を満たす必要があります。
「Visual Studio Emulator for Android のシステム要件」(https://msdn.microsoft.com/ja-jp/library/mt228280.aspx)
ここからは、りんごさん関係の環境準備です(;^ω^)
まずはMacとiPhoneが必要になりますが、さすがに新品を購入する財力はないので、某オークションでMacBook AirとiPhone6を購入しました。
MacとかiPhoneって中古でも高いんですね・・・
実機が届いたところで、環境構築を始めます。
最初にApple IDの登録が必要です。さらに、クレジットカードかキャリア決済情報の登録も必要です。
登録内容に住所もあるんですが、ここで登録した住所は「正確に」覚えておいてください。理由は後ほど出てきます。
続いて、開発者用プログラムである「Apple Developer Program」(ADP)に登録します。
登録パターンとして個人と組織があり、組織として登録するには「D-U-N-S Number」を取得する必要があります。
(https://developer.apple.com/programs/enroll/jp/)
今回は個人として登録しました(現時点では、年間11,800円必要です(:_;))。が、自分はここで引っかかりました・・・。
なぜかステータスがPendingのまま数日経過しても変わらず、詳細情報も表示されず、メールの通知もなく・・・。
ネットで検索してみると、「Contact Usにリクエスト投げたほうが早い」ということで、ネットの翻訳機能に頼りまくって「ステータスがPendingのまま変わらない」と送信。
すると、翌日に「住所がApple IDの内容と異なるから、正しい内容を送って」と英文メールが来ました。
対応はえぇ、でもApple IDでも住所登録してるのに、ADPでも住所登録する必要ないんじゃ?と思いながら、訂正メールを返信。
翌日にAppleからメールが到着したので、「もう対応したのか!」と思いながら本文を開くと、日本語で住所間違ってるご指摘メール(アドレスが英文メールとは違う)。しかも英文メールと相違項目が微妙に違う。
どういう連携してるんだろう?とか思いながら、一応日本語メールにも返信。
さらに翌日(Contact Usリクエストから3日目)に「登録完了した」とのメールが到着。しかも英語と日本語の2つw。アドレスが異なるので、別々に対応してる様子。
こんなそんなで、ADPのサイトに無事ログインできました。
続いて、MacBook Airに開発環境のXcodeとXamarin Studioをインストールします。
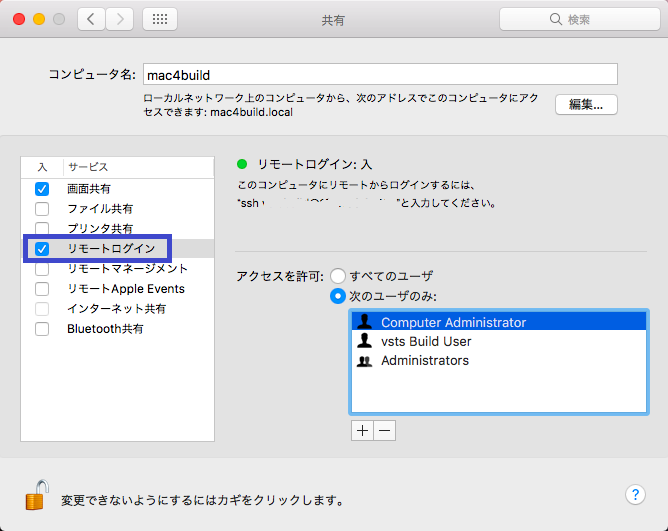
その後、Visual Studioからのリモートビルドのために、リモート接続を許可しておきます。
(Visual Studioから接続するときは、リモート接続を許可したユーザでログインします)

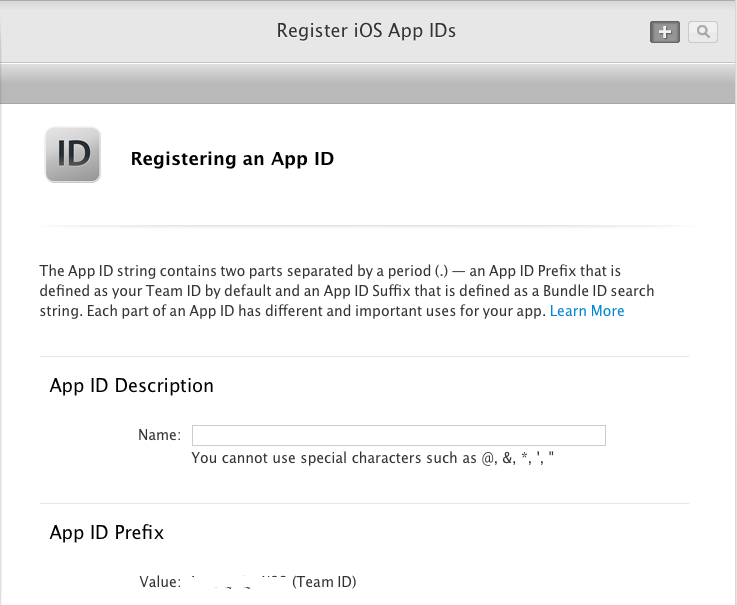
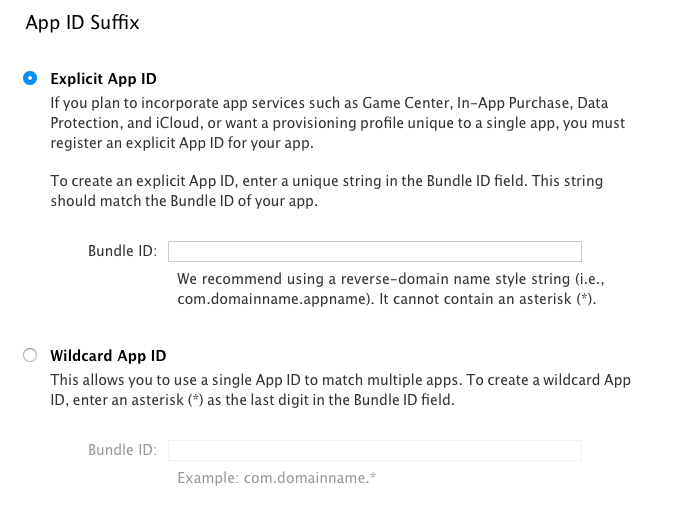
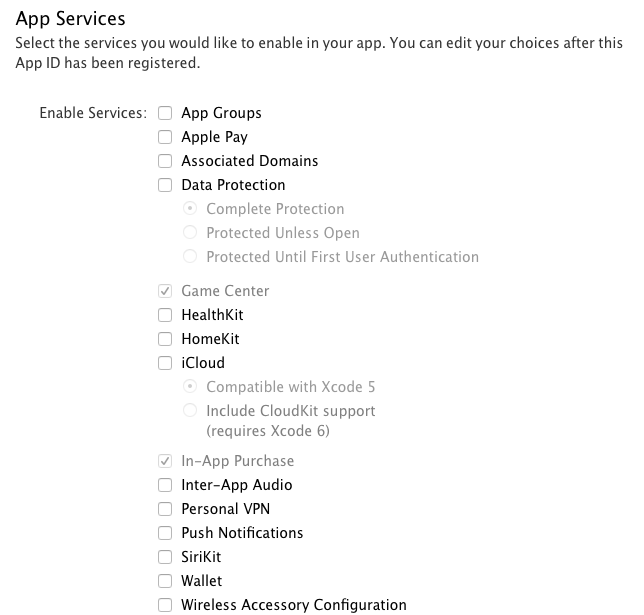
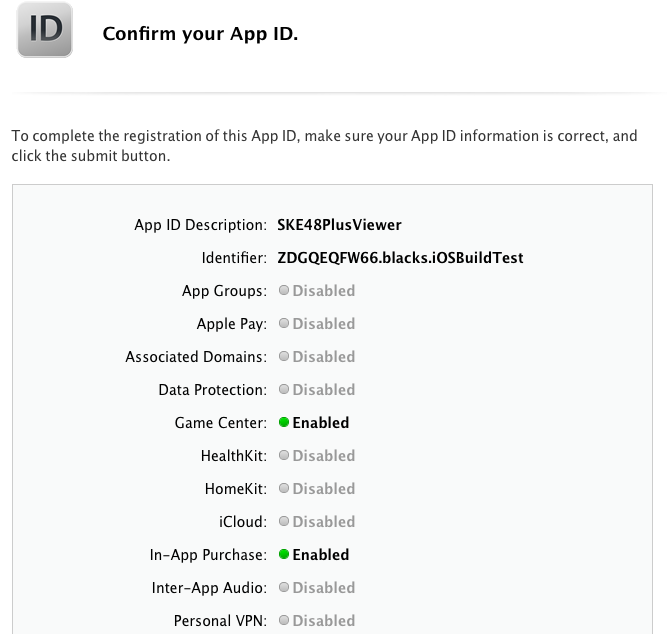
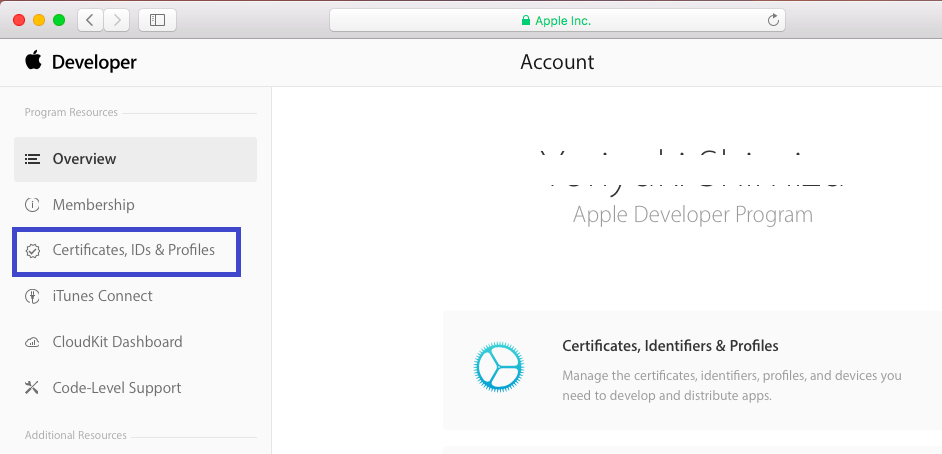
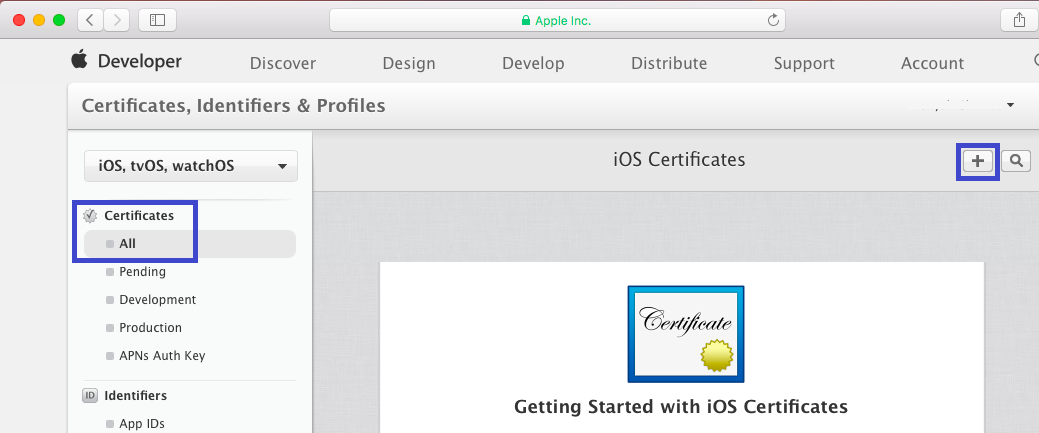
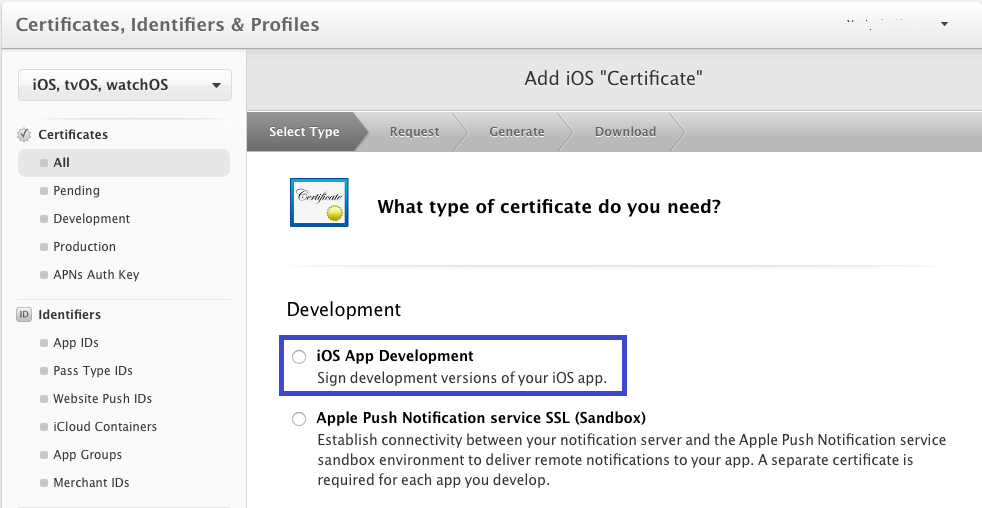
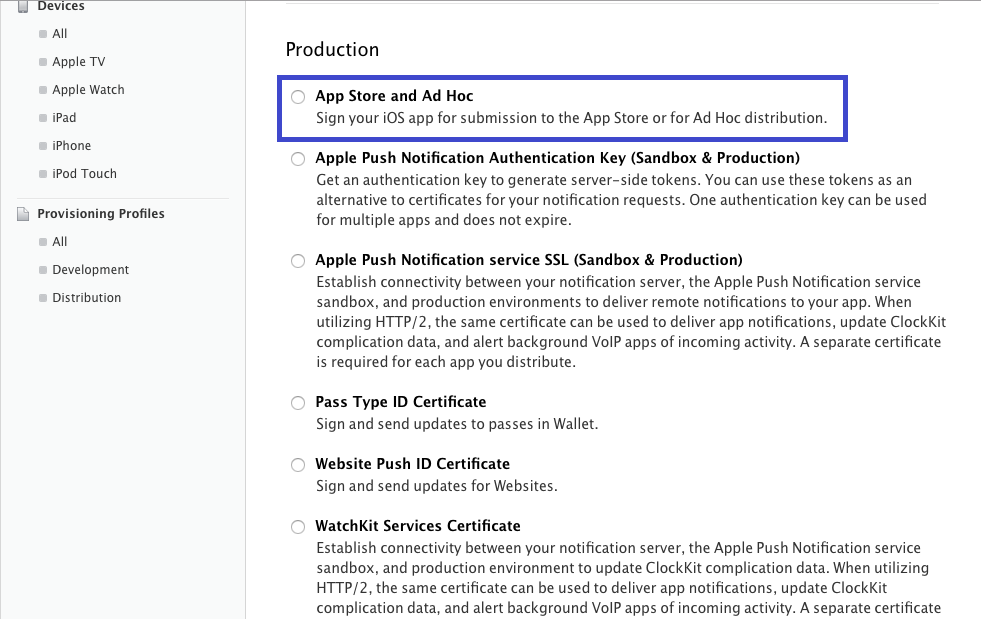
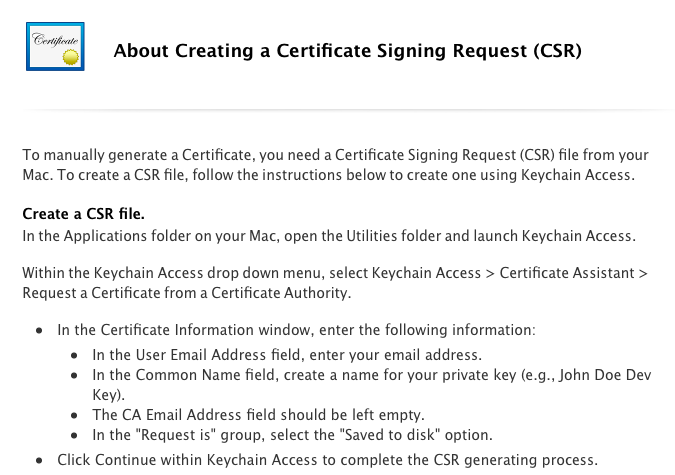
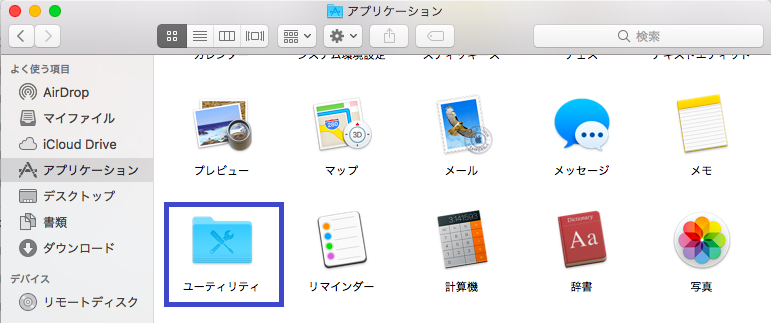
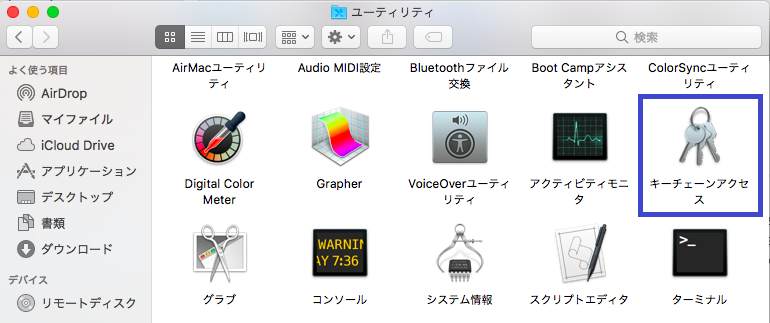
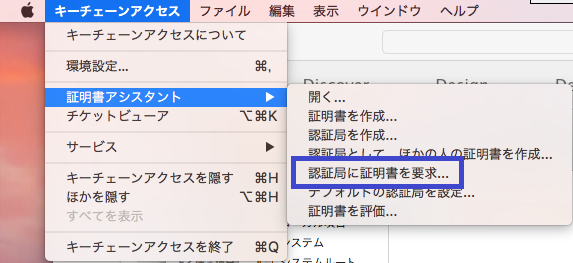
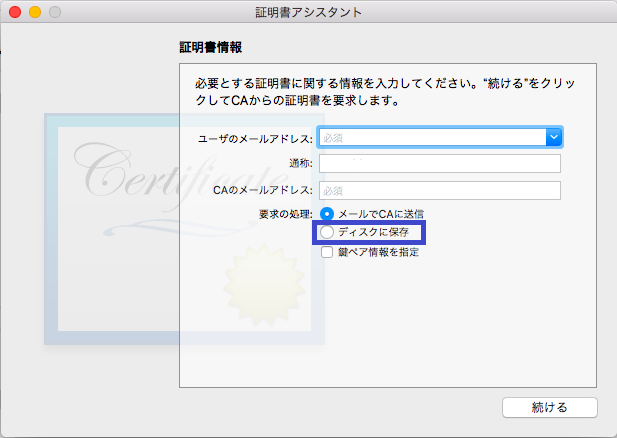
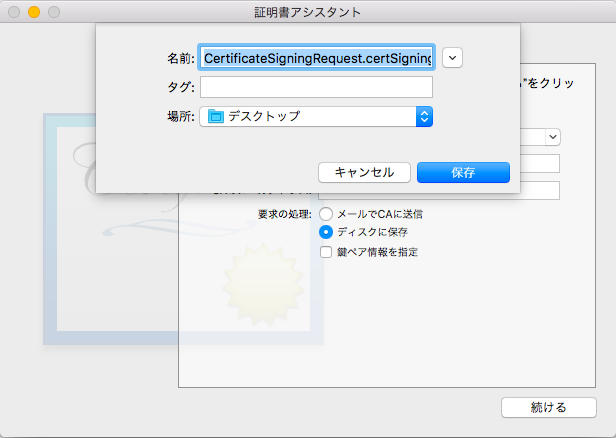
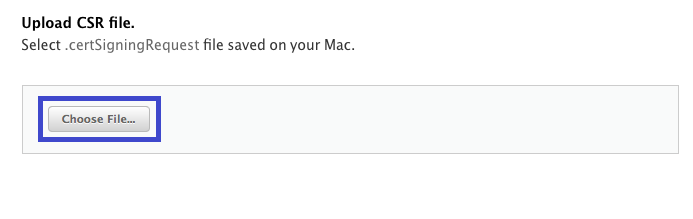
さらに、アプリケーション配布用にいろいろファイル(証明書とか)を作成する必要があるのですが、Mac関連で詳細手順をメモしておきたいのと、あまりにもいろいろファイルを作成しないといけないので、ちょっと分けます。
VSTSでビルドしたXamarin.Androidアプリが起動しないとき
Visual Studio Team Services(VSTS)でXamarinの自動ビルドとかHockeyAppとかについて確認しているところですが、すぐにまとめられるネタが出てきたのでちょっと公開します。
(今回のネタはAndroidですが、りんごさん系は全くの初心者なこともあり、ハマリ続けてます(;´Д`))
Xamarinで簡単なアプリを作成して、とりあえずVisual StudioからAndroidエミュレータでちゃんと動くことを確認。→VSTSのビルド定義でビルド成功まで確認。→HockeyApp経由でアプリをインストールして起動したところ、一瞬画面が生成されたあとにアプリが終了。
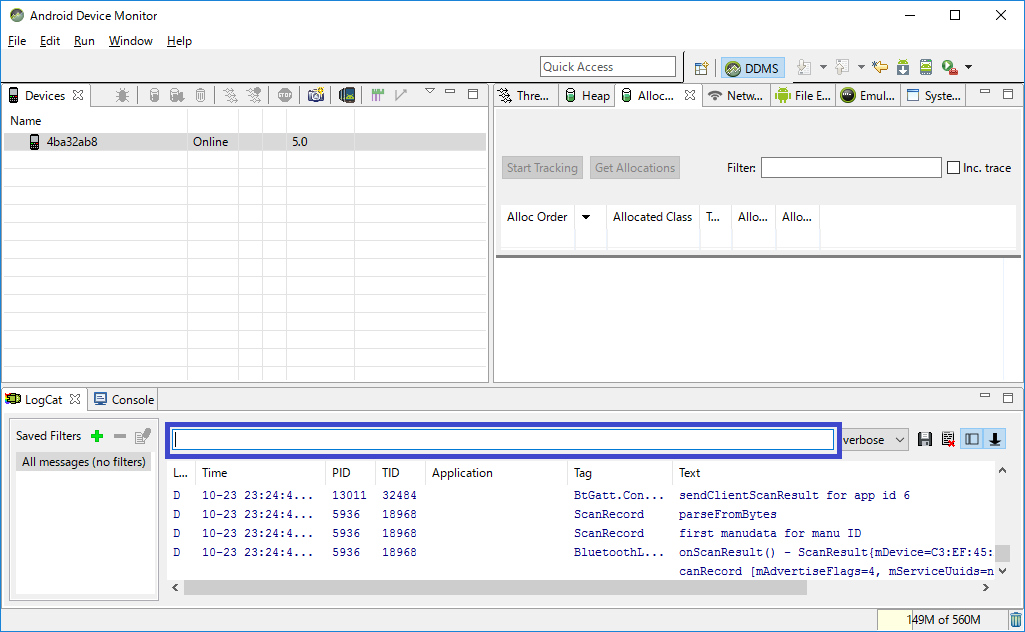
再度エミュレータで実行してもちゃんと動作するし、VSから実機デバッグしても動作するという状態。Xamarin初心者(というか、スマホアプリ初心者)なのに・・・と頭を抱えてましたが、「Android Device Monitor」という便利な機能に出会いました。
トレース情報や、Thread/Heap/ネットワーク状態/システム情報/ファイル一覧などいろんな情報が確認できるデバッグツールなのですが、自分はエミュレータだけで動作するものだと思い込んでましたが、実機に対しても使えるツールです。
とりあえず、Device Montorを起動して、HockeyApp経由でインストールしたアプリを実機で実行してみました。 ※画面下側にトレースログが出力されるのですが、システム全体の情報が出力されるので、青枠のところにフィルタする単語(アプリ名とか)を入れないと収拾がつきません。

すると、赤い文字でこんな怪しいログが・・・。
Assembly ‘assemblies/[アプリ名].dll’ is located at a bad address 0xa16f6bb7
どうも、DLLをローデングするアドレスの調整がうまくできてないようです。「こんなの初心者の領域を完全に超えてるよ・・・」と思いながら、インターネット様のお力をお借りすると、「VSTSでのビルド時に、zipalignを有効にすればいい」とのこと。
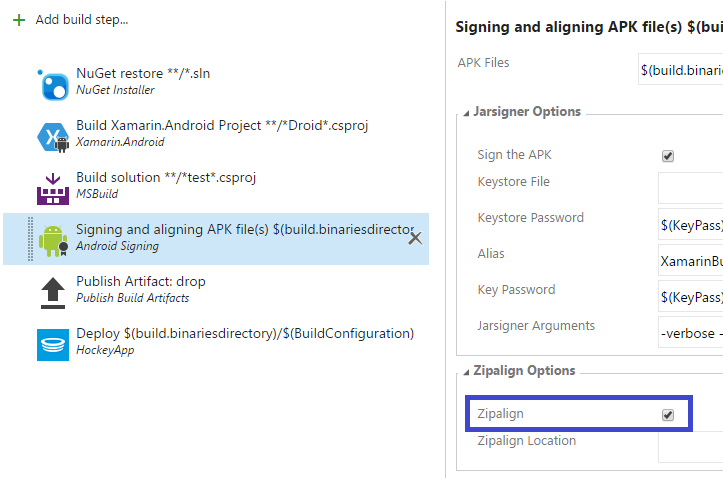
VSTSのビルド定義で、APKファイルへの証明書埋め込みタスクで「Zipalign Option」枠に「Zipalign」があるので、有効にしてビルドを再実行です。

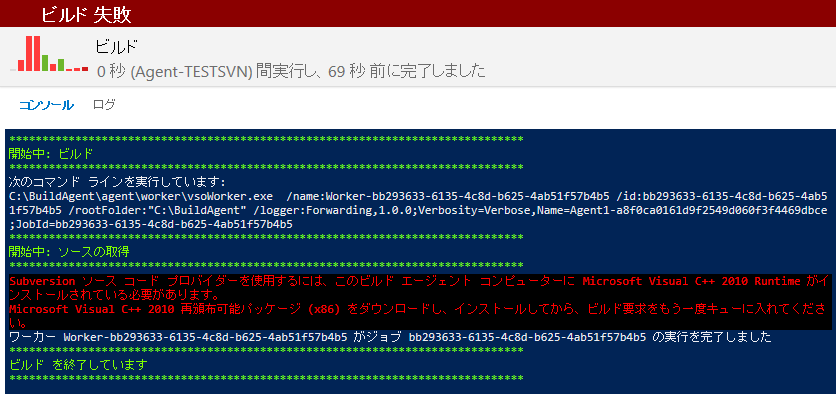
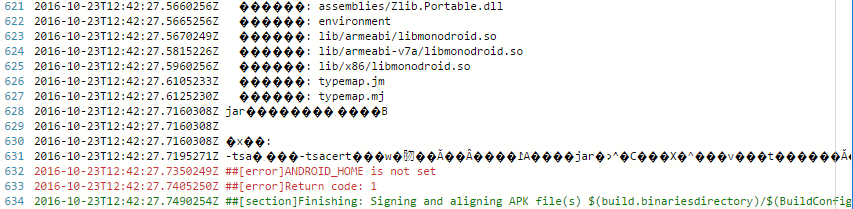
・・・今度はビルドがエラーに(;´Д`)

(ログ出力が化けてるのはご愛嬌ということで)
「ANDROID_HOME」が定義されていないということなので、環境変数にandroid sdkへのパス(64bitOSのデフォルトだと「C:\Program Files (x86)\Android\android-sdk」)をセットして、VSTSのビルドエージェントを再起動(※コマンドプロンプトから起動している場合は、コマンドプロンプト自身も再起動しないと、変更した環境変数が反映されません)して、ビルドを再実行です。
・・・同じエラーが(;´Д`)
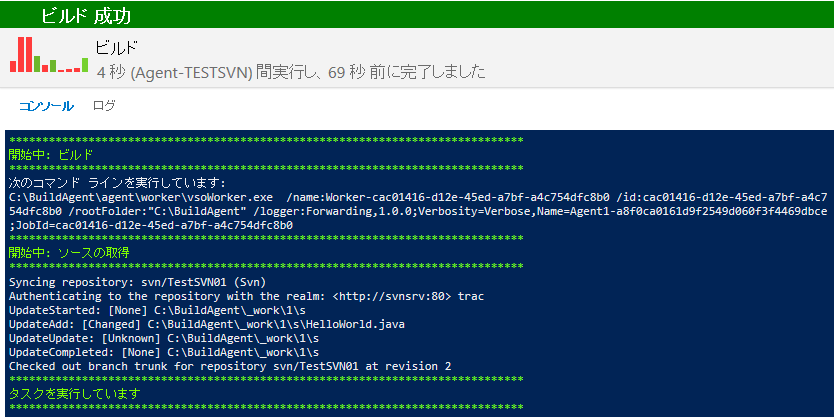
もう一度インターネット様のお力をお借りすると、「PATHに%ANDROID_HOME%\toolsが設定されていないとだめだよ」とのこと。「エラーメッセージおかしい!」と思いながらPATHに追加して、ビルドエージェント再起動→ビルド再実行すると、ようやく正常にビルド完了。
実機にインストールして起動すると、ちゃんと実行できるようになりました。
Xamarin.iOSでもいろいろハマってるので、後でVSTS+Xamarin+HockeyApp全体を通した環境構築の概要とかをまとめてみたいなと思います。(ハマってるところが解決できるのがいつになるかが怪しいので、まとめられる時期も不明です(;´Д`))
CLR/H in Tokyoに参加してきました
2016/10/22に開催された、CLR/H in Tokyoに参加してきました。
今回も?主催者の無茶ぶりで朝一の受付とLTに登壇することにw
当日はDevルームにいました。
〇PowerBIの開発ネタ
2nd Factoryの清水さんのセッションです。受付してましたので途中参加となりましたが、あまりPowerBIの開発側って聞くことがないので、とても参考になりました。あと、最後に紹介されていた、VRでの事務所紹介デモのクオリティは圧巻でした(スライドに乗ってた会社ロゴのスナップショットは、ほんとに実物を撮ったものと思ってました)。
〇C# 7 Current Status
xin9leさんによる次期C#の新機能についてでした。プロジェクトが砂嵐になるアクシデントからでしたが、内容は実際のソース付の解説でC#初心者の自分でもよく分かりました。(搭載される新機能の一部は「ここまでするか?w」的なものもありました)
〇Node.jsで画像合成+サイネージコンテンツ制作よもやま話(仮)
ここで、ちょまどさんの不慮の事態wで、発表順変更であんどーさんのセッションに。
ほんとのタイトルは忘れたことにしておいてw、内容はSIer社畜の自分でもシステムアーキテクチャについて一考させられる内容でした。いろんな技術に関心を持たないと。
〇おやつタイム and LT
自分はお試し途中だったのですが、「Xamarin+VSVS+HockeyAppで実機確認までできるよ」ってことをお話させていただきました。資料はDocs.comに置いてますが、内容はほとんどありません。(;´Д`) もう少しでまとめられそうなので、手順やはまったポイントのまとめはもう少しお待ちください。(今もハマってる最終です(;´Д`)(;´Д`))
〇Genius Halloween World.
安定のジニアス平井さんです。音声認識とかBot FrameworkとかCognitiveSercviceとかのデモ満載でした。
〇Xamarin + Azure
ここでちょまどさん登壇です。XamarinとMobile App Serviceがどれだけ簡単に使えるかについてでした。たしかに、今のスマホアプリはいろいろなサービスを組み合わせる必要があるので、まとまってるMobile App Serviceは便利です。Tech Summitに参加される方は、ブラッシュアップ版が聞けるのでお楽しみに。
〇カンバンとDevOpsと555
仮面ライダーエバの長沢さんによる、変身ベルトがセッション内容の一部を喋るという、さすが仮面ライダーエバ(重要なので2回言いましたw)。内容はカンバン要素多数で「DevOps」とかいうバスワードwを使わずに、どう現場の改善を進めていくかについてでした。
最後のお片付け中に、「
アジャイルでやってみた」
本を3冊ほどご提供させていただきました。受け取っていただいた方や、既に購入いただいた方、Amazonのレビュー/ブログ/Twitterなど、何でも構いませんので感想をお願いします。<(_ _)>
書籍「アジャイルでやってみた。」出版のお知らせ
以前にTFSUGメンバーで「TECHNICAL MASTER はじめてのTeam Foundation Server」を出版させていただきましたが、9/17に「アジャイルでやってみた。 ウォーターフォールしか知らなかった僕らSIerのスクラム日記」を出版させていただけることになりました。
前回は技術メインでしたが、今回はストーリーメインとなっています。
ストーリーとしては、上司にいきなりアジャイルやれと言われ、試行錯誤しながら問題に対処していくという内容で、アジャイルって具体的にどうやるの?/初めてアジャイルをするけどどう始めればいいの?という方でも簡単に進め方がイメージできるような感じになっています。
今までの書籍では「機能説明(技術)」か「ストーリー仕立て(プロセス)」のどちらかに偏っているのが多いかなと思いますが、本書は少しだけ技術面をMixして、VSTSの機能を利用して問題に対処する形になっているので、「具体的にどうツールを適用すればいいか」がわかりやすくなっていると思います。
技術面では、機能の全体概要説明という感じにはなっていますが、
・OSSとVSTSの連携、OSSからの移行(Subversion、Jenkins、Redmine、Android Studioなど)
・Application Insights、Power BIといったクラウドとの連携
・前回と大幅に機能が変わったビルドやリリースマネージメント
といったところまでカバーしています。
出版記念イベントが10/5に東京で開催されます。(第36回 TFSUG東京 「アジャイルでやってみた。」出版記念)
企画者の中村さん(@kaorun55)と、著者筆頭のちぇんわさん(@changeworlds)が執筆時の裏話とかについて話されると思います。
また、大阪で開催されるdotnetConf関西(9/17開催)に、著者メンバーである亀川さん(@kkamegawa)がスピーカーとして参加されるので、そこでもお話があると思います。
最後になりましたが、お誘いいただきました中村さん、レビューに多大な尽力をいただきました横田さん・高橋さん、いろいろなアドバイスや帯のご協力をいただきました武田さん・牛尾さん、原稿が遅くなりご迷惑をお掛けしました秀和システムさん、ありがとうございました。あと、筆者一同の皆様、お疲れさまでした。(^^)/
TFSとSubversionとの連携でエラー
ちょっとしたバグに引っかかったので、メモ書きです。
TFS2015では、Subversionのリポジトリからソースコードを取得してビルドが実行できます。

これを使って、他チームが使ってるSubversionのリポジトリからソースコードを取ってきて、SonarQubeで分析してみるテストをしようと思ったところ・・・

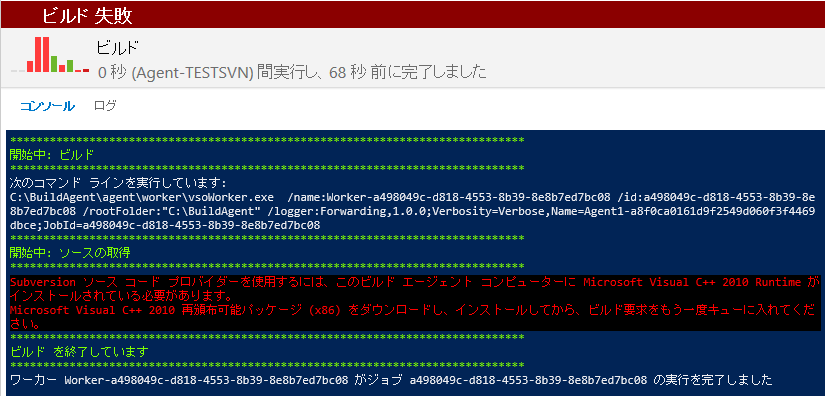
ソースコードが取得できない (;゚Д゚)
Visual C++ 2010 再配布可能パッケージが必要なんですね・・・。
ここからダウンロードしてきます。
32bit: https://www.microsoft.com/ja-jp/download/details.aspx?id=5555
64bit: https://www.microsoft.com/ja-jp/download/details.aspx?id=14632
・・・なぜっ! (;゚Д゚)(;゚Д゚)(;゚Д゚)
いくら考えてもわからないので、Microsoft Connectにバグ報告。
何回かやり取りしたところ、この回避策やってみてくれと。
reg add HKLM\Software\Microsoft\VisualStudio\10.0\VC\VCRedist\x32 /v Installed /t reg_dword /d 1
(これって、単にパッケージのインストール判定するときのレジストリキーを単純に間違えてる(32bit版は「x86」)だけじゃ…)
通ったぁ~~
ちなみに、ビルドエージェントが32bitOSのときに発生します。(64bitOSでは正常に動作します)
次のバージョンで修正してほしいところですが、GitHubのビルドエージェントのリポジトリ(https://github.com/Microsoft/vsts-agent)にある最新版は64bitしか提供されていないのと、「Team Foundation Server "15" RC1」が出てる状態なので、このままかもしれません。
PXEブート環境を作成する
今回は備忘録的に超概略レベルで作成してます。
Hyper-V環境で新しい仮想マシンにISOファイルを指定するのがそろそろ面倒になってきたので、PXEブート環境を作成してみました。
最近はLinuxも使ってるので、サーバはCentOS7とWindowsです。
→既存のDHCPサーバ(Windows)とは別にPXEサーバを作成します。
※DHCPサーバの設定が変更できることが前提
<PXEサーバ(CentOS)側>
01.CentOS7をインストールする。
02.yum install httpd
03.firewall-cmd -add-service=http –permanent
04.firewall-cmd –reload
05.「/var/www/html/index.html」としてテストページを作成して、他のマシンから「http://[サーバ名]」でアクセスできることを確認
06.yum install syslinux xinetd tftp-server
07.mkdir /var/lib/tftpboot/pxelinux.cfg
08.cp /usr/share/syslinux/pxelinux.0 /var/lib/tftpboot
09.cp /usr/share/syslinux/menu.c32 /var/lib/tftpboot
10.vi /etc/xinetd.d/tftp
「disable = yes」→「disable = no」
11.start xinetd
12.enable xinetd
13.mkdir /var/lib/tftpboot/centos7
14.cp /run/media/[ログインユーザ名]/CentOS 7 x86_64/images/pxeboot/initrd.img /var/lib/tftpboot/centos7
※Hyper-Vの仮想マシンでCentOS7のISOイメージをマウントすると「/run/media/[ログインユーザ名]/CentOS 7 x86_64」にマウントされる
15.cp /run/media/[ログインユーザ名]/CentOS 7 x86_64/images/pxeboot/vmlinuz /var/lib/tftpboot/centos7
16.vi /var/lib/tftpboot/pxelinux.cfg/default
timeout 300
default menu.c32
menu title ***** PXE Boot Menu *****
label 1
menu label ^1. local boot
localboot
label 2
menu label ^2. Install CentOS7
kernel centos7/vmlinuz
append initrd=centos7/initrd.img inst.repo=http://[サーバ名]/pxeboot/centos7 devfs=nomount
17.mkdir /var/www/html/pxeboot/centos7
18.cp -R /run/media/[ログインユーザ名]/CentOS 7 x86_64/ /var/www/html/pxeboot/centos7
<DHCPサーバ(Windows)側>
1.DHCP管理画面の「サーバー オプション」として
・「066 ブート サーバー ホスト名」に'[PXEサーバ名]’
・「067 ブート ファイル名」に’/pxelinux.0
を設定
DHCPサーバの設定変更ができないときは、DnsmasqでProxy DHCPを使えば対応できるらしいのですが、実機検証できたらまた書きます。
あと、Hyper-VでCentOSをPXEブートするときは、第1世代の仮想マシンを使用する必要があります。
→ISOイメージを直接マウントするときは第2世代でセキュアブートをOFFにすればインストールできますが、PXEブートでは起動イメージがロードできずにエラーになります。
TFS2015のビルドでSonarQube分析を実行:その2
その1の続きです。
※2016/07/03時点の情報です。最新の情報は自身で確認をお願いします。
SonarQubeのビルドタスクを設定して実行すると、こんなエラーがでることがあります。
(正常に動作する方もいらっしゃるので、何かしらの環境依存かもしれませんが、今のところ不明です)

「バッチ ファイル: 1から予期しない終了コードを受け取りました」とかいう意味不明な日本語訳は置いときまして、次の行がエラーの原因のようです。
「summary.md」はSonarQubeの解析結果が格納されるファイルですが、ビルドエージェントを直接確認しても格納フォルダすら作成されていません。
数日間悩みましたが、結論は、とあるスクリプトのたった1文字がおかしいことで発生する日本語版固有(2バイト文字圏なら日本語以外でも発生するかも?)の問題です。
ビルドエージェントの内部動作で、ビルドが開始されるとビルドエージェントに対して実行するビルド定義で使用するタスクのモジュール/スクリプトがダウンロードされます。
「MSBuild用のSonarQube – 分析開始」で使用されるモジュール/スクリプトは「[エージェントのベースフォルダ]\tasks\SonarQubeReBuild\[バージョン番号(ex. 1.0.44)]」に展開されるのですが、その中にある「SonarQubePreBuild.ps1」の最終行が問題です。
このファイルを日本語環境で開くと、

(;゚Д゚)(;゚Д゚)(;゚Д゚)
「泡rguments」って何ですか?
最初は自分か作成した環境が悪いと思ってTFSサーバを作り直したり、ネットを検索したりしましたが、文字化けということで英語環境を作成してみるとちゃんと動作します。
ちなみに、英語環境で開くとこう見えます。

試しに、日本語環境のファイルをメモ帳で(見た目上)英語環境と同じ状態に変更してみるとちゃんと動作します。
?なので、変更前後のファイルをバイナリ比較すると、1バイトだけ違ってました。

上が変更前、下が変更後ですが、「-」の文字コードが違います。このせいで、スクリプトに引数がちゃんと渡せなくなってました。
※ちなみに、シフトJISで0x96は定義されていません。どうやって英語の人が入力したんでしょうか・・・。
回避策ですが、
1.ビルドエージェントが固定化されている場合は、さきほどの「SonarQubePreBuild.ps1」を修正すれば動作します。
但し、バージョンアップしたり、違うビルドエージェントや違うフォルダで実行したり、「tasks\SonarQubeReBuild」フォルダを削除した場合は、サーバが持っている間違ったスクリプトが展開されるので、またエラーになります。
2.「MSBuild用のSonarQube – 分析開始」の次に、改めてSonarQubeのタスクランナーを実行する。
スクリプトで最終的に実行したいのはMSBuild用のSonarQubeタスクランナー「MSBuild.SonarQube.Runner.exe」なので、バッチファイルを1つ用意し、それを実行することで回避します。
<サンプル>
○バッチファイルの中身

○バッチスクリプト実行タスクの設定

バッチファイルの引数に、プロジェクトキー/プロジェクト名/プロジェクトバージョンを指定するようにしてます。
「MSBuild.SonarQube.Runner.exe」の絶対パスと接続URLは、「MSBuild用のSonarQube – 分析開始」の実行後であればビルドエージェントのOS環境変数に格納されているので、それで対応してます。
(絶対パスは「%MSBUILD_SONARQUBE_BOOTSTRAPPERPATH%」、接続URLは「%MSBUILD_SONARQUBE_HOSTURL%」)
ちなみに、VSTS+日本語のローカルビルドエージェントでは正常に動作します。
ちょっと味見程度に思ってたところに時間を取られたので、とっとと本命のJava系(多分、Gradleから)での連携を確認しないと。
TFS2015のビルドでSonarQube分析を実行:その1
今までのソースの静的解析ツールと言えば、FxCop/CheckStyle/FindBugsなどの個別ツールを使って確認する感じでしたが、TFS2015 Update1で連携できるようになった「SonarQube」なるツールがいいらしいとの噂。
なんと単純な静的解析だけでなく、解析の履歴を蓄積してどれだけ改善できたかが簡単にわかるとのこと。
個別ツールだと前回との比較が面倒(前回の解析結果との比較を人がしないといけない)なところがありますが、SonarQubeだと一目でわかるので、継続的に使用するにはすごくいいツールだと思います。
以前から触ってみたいとは思っていましたが、間でいろいろあってなかなか触ることができなかったのですが、ようやく時間が取れるようになったのでUpdate3が出てきたタイミングで今更感がありますが、お試しでASP.NETのプロジェクトで実際に使ってみようとしたらまんまとハマってしましました。
なんとなくですが、日本語でのSonarQubeのビルドタスクに関する話があまり流れていないようなので、簡単な設定手順とバグ回避策についてまとめてみます。
※2016/07/03時点の情報です。最新の情報は自身で確認をお願いします。
ちなみに、英語ではMSとSonarQubeの両方に設定手順があります。
(SonarQube側の方が「MSBuild」という枠でTFS2013やコマンドラインでの実行方法も併せてまとまっているので、そちらを見ていただくほうがよさそうです)
○Build Tasks for SonarQube Analysis
https://blogs.msdn.microsoft.com/visualstudioalm/2015/08/24/build-tasks-for-sonarqube-analysis/
○Analyzing with SonarQube Scanner for MSBuild
http://docs.sonarqube.org/display/SONARQUBE53/Analyzing+with+SonarQube+Scanner+for+MSBuild
あと、ビルドエージェントにJava 7u75以上と.NET Framework 4.5.2以上が必要です。
さて、TFS2015日本語版での手順です。
事前準備として、SonarQubeへの接続情報(サービスエンドポイント)を登録します。
ブラウザでチームプロジェクトに移動した状態で、画面右上にある(歯車みたいな)サーバの管理アイコンをクリックしてコントロールパネル画面を表示します。
タブの中に「サービス」があるのでクリックし、左側に表示される「新しいサービスエンドポイント」から「汎用」を選択します。

「新しい汎用接続の追加」という子画面が表示されるので、各項目を入力します。

・接続名:ビルド定義でSonarQubeの接続先を指定するときに使う名前です。適当でかまいません。
・サーバーURL:接続先SonarQubeサーバのURLを指定します。
・ユーザ名:解析結果を登録するSonarQubeのプロジェクトにログイン可能なユーザ名を指定します。
・パスワード/トークンキー:上記ユーザに対するログインパスワード、もしくはSonarQubeサーバの「MyAccount」の「Generate Tokens」で発行したトークンを入力します。
次に、普通のビルド定義に対して、先頭に「MSBuild用のSonarQube – 分析開始」を、最後に「MSBuild用のSonarQube – 分析終了」を追加します。

一番最後にタスクが追加されますが、タスクをドラッグすると順番は変更てきます。

「MSBuild用のSonarQube – 分析開始」に対して、SonarQube側の情報を設定します。

・SonarQubeエンドポイント:事前準備のところで指定した「接続名」を指定します。(コンボボックスから選択)
・プロジェクトキー
SonarQubeのプロジェクト作成時に「Key」に指定した内容を設定します。
分からないときは、SonarQubeのメニューの「設定」から、「Projects」-「Management」で表示されるプロジェクト一覧の真ん中あたりに出てくるのがキーです。(イメージだと青枠のところ)

・プロジェクト名
SonarQubeのプロジェクト名を設定します。
・プロジェクト バージョン
とりあえず、「1.0」としておきます。
・DB接続文字列/DBユーザー名/DBユーザーパスワード
SonarQubeが5.2以上であれば、設定不要です。5.1以下の場合は、sonar.propertiesで指定した「sonar.jdbc.url」「sonar.jdbc.username」「sonar.jdbc.password」の内容を設定します。
・詳細設定
個別にパラメータを指定する場合、「/d:[パラメータ名]=[設定内容]」と設定します。
・設定ファイル
各種設定をまとめた「SonarQube.Analysis.xml」を使用する場合は、ここで設定します。
※設定時はバージョン管理に登録されている内容から選択するので、あらかじめSonarQube.Analysys.xmlはバージョン管理に登録しておく必要があります。
・品質ゲートのエラー時にビルドを失敗とする(SQ 5.3+)
SonarQubeの品質ゲート(Quality Gate)が「Failed」となったときにTFSのビルドを失敗とする場合は、これをONにします。
※この項目はTFS2015 Update1/2/2.1では存在しません。
ここまで設定してビルドを実行すれば、SonarQubeの静的解析が実行されて・・・のはずだったんですが...続きは次のブログで。