Xamarinアプリ開発(iOS)でのVisual Studio Mobile Center関連についての目次です。
・Visual Studio Mobile Centerとは:http://blackssi.cocolog-nifty.com/blog/2017/02/macxcodexamarin.html
・アプリ登録:http://blackssi.cocolog-nifty.com/blog/2017/02/macxcodexamar-1.html
・ビルド機能:http://blackssi.cocolog-nifty.com/blog/2017/02/macxcodexamar-2.html
・テスト:http://blackssi.cocolog-nifty.com/blog/2017/02/macxcodexamar-3.html
・アプリ配布:http://blackssi.cocolog-nifty.com/blog/2017/03/macxcodexamarin.html
・データ格納:http://blackssi.cocolog-nifty.com/blog/2017/03/macxcodexamar-1.html
・認証連携:http://blackssi.cocolog-nifty.com/blog/2017/03/macxcodexamar-2.html
・クラッシュ管理:http://blackssi.cocolog-nifty.com/blog/2017/03/macxcodexamar-3.html
・利用分析:http://blackssi.cocolog-nifty.com/blog/2017/03/macxcodexamar-4.html
MacやXcodeを知らないやつが始めるXamarinアプリ開発 – Visual Studio Mobile Center概要:利用分析
今回はアプリの利用分析についてです。
作成したアプリがどのぐらい利用されているか、どんな環境で利用されているかといった内容や、アプリ固有のイベント情報を収集することができます。
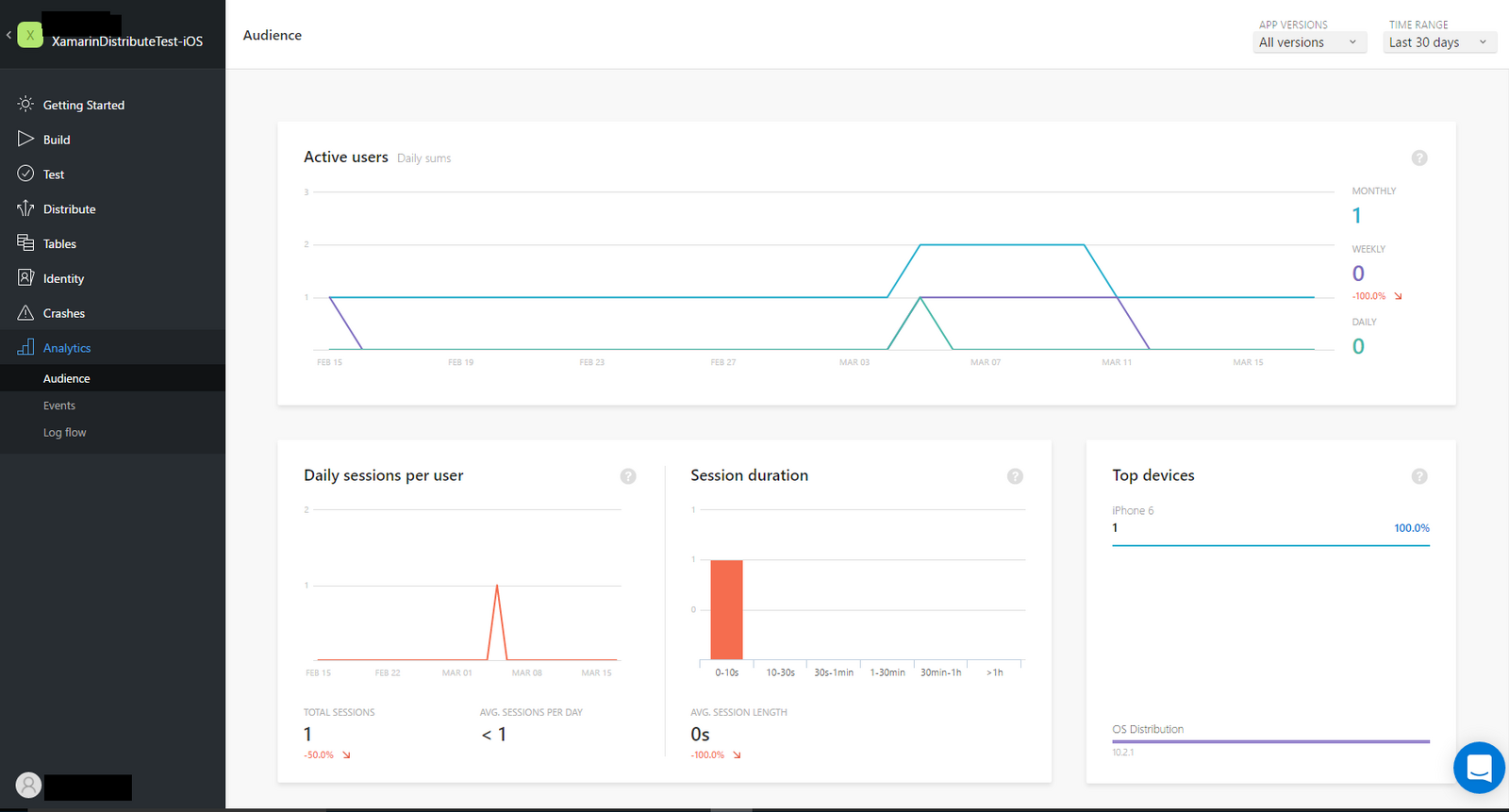
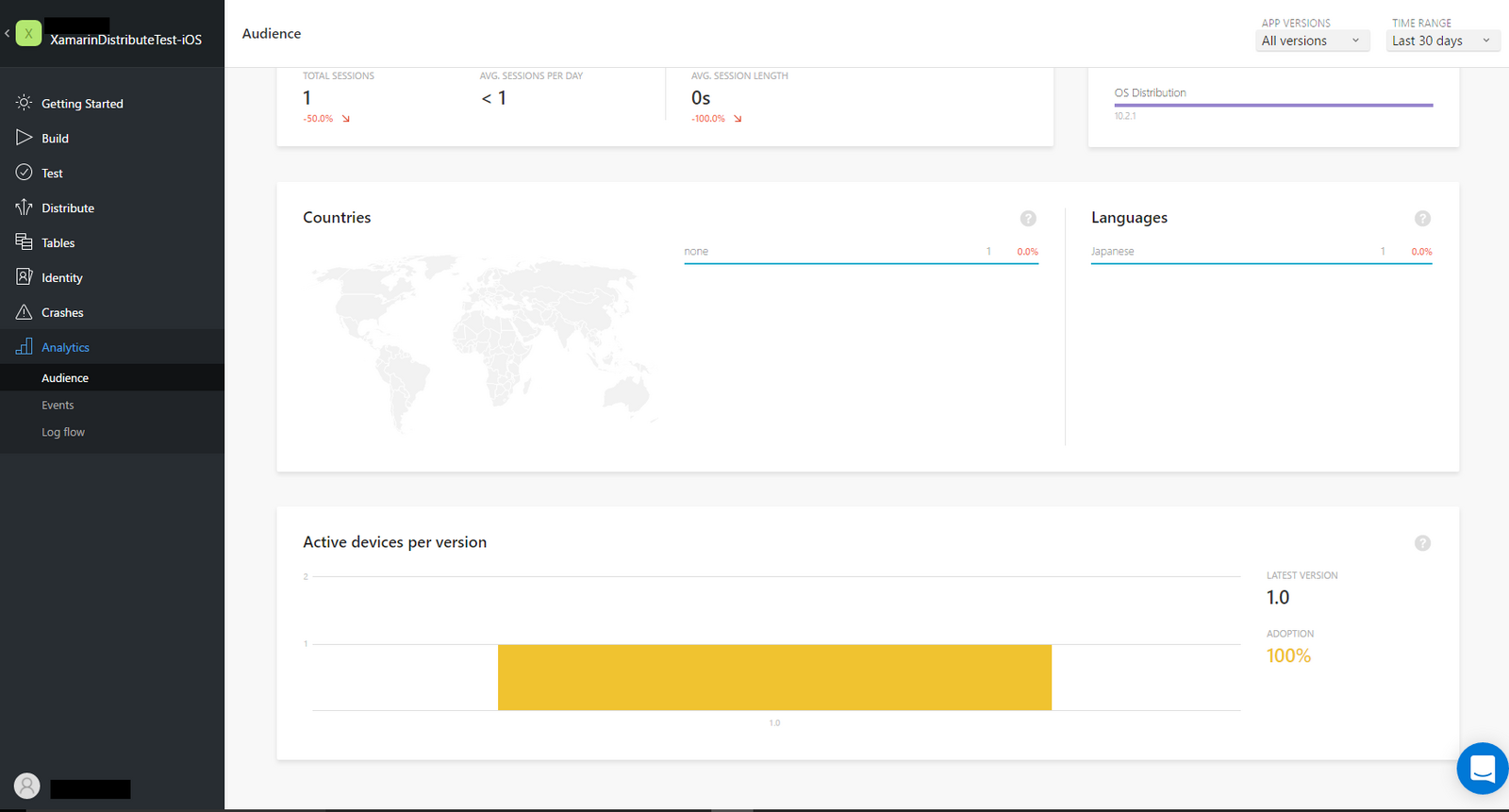
アプリの利用状況については、Analyticsの「Audience」で確認できます。


ここで表示される利用状況については、Mobile Centerの「Getting Started」に記載されているSDKの初期組み込みだけで取得が可能になります。
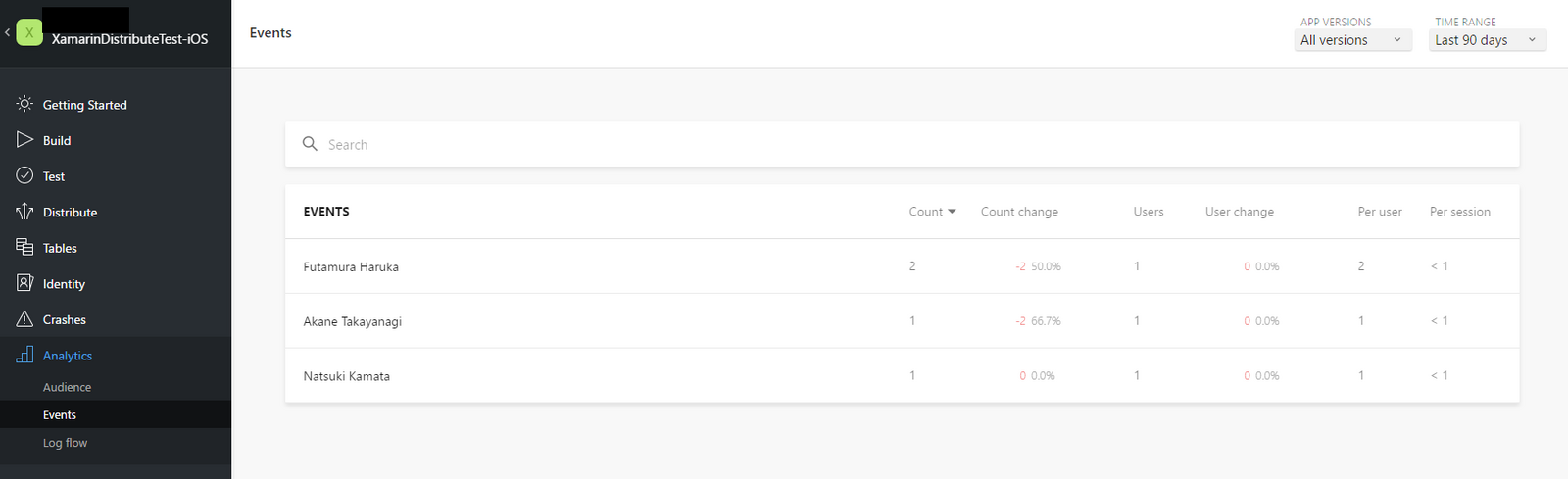
アプリ固有のイベント情報を取得することもできます(HockeyAppのとき[http://blackssi.cocolog-nifty.com/blog/2017/01/macxcodexamar-2.html]と同じアプリで取得してみました)。

HockeyAppとほぼ同じ内容で集計されています。
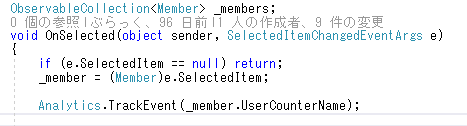
アプリへの実装ですが、HockeyApp SDKだとプラットフォームごとの実装でしたが、Mobile Center SDKではPCLプロジェクトだけの実装になります。

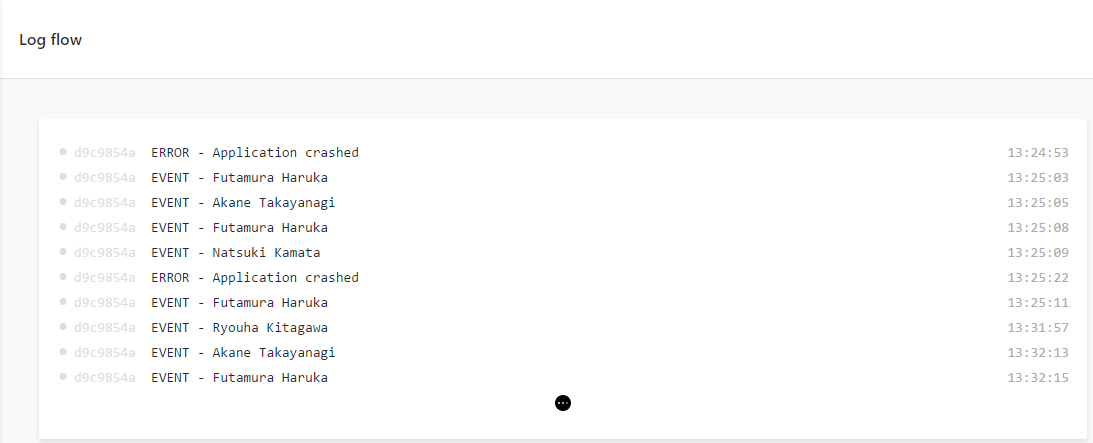
最後はLog Flowです。これはアプリで発生したクラッシュ情報やイベント情報を時系列に表示してくれます。

個人的には「ようやく」感がありますが、これでMobile Center関連については終了です。
まだMobile CenterはPreview版ですので、今からたくさん改善されると思います(これを作ってる最中でもいろいろ変わってました)。
とは言っても、VSTS+Xamarin Test Cloud+HockeyAppのほうが良いこともあるかと思いますので、単純に「Mobile Centerが新しいから使う」のではなく、開発環境や開発プロセスをちゃんと考えた上で「選択」してください。
さて、次何しようかな・・・
MacやXcodeを知らないやつが始めるXamarinアプリ開発 – Visual Studio Mobile Center概要:クラッシュ管理
今回はアプリのクラッシュ管理についてです。
本来作成したアプリはクラッシュ(エラー終了)しないように作成している(したつもり)ですし、してほしくはないのですが、いろんな理由でどうしてもクラッシュしてしまうことがあります。業務アプリであれば、ユーザーから「落ちた」とか連絡が入るのですが、コンシューマー向けだと「落ちちゃった、まぁいっか」とか「落ちるようなアプリはもう使わない」といった感じでなかなかフィードバックが得られないことも多いと思います。また、修正しようとしたときに、フィードバックを提供してもらった範囲内で再現できないと対応が非常に困難になったり、対応できないこともあると思います。
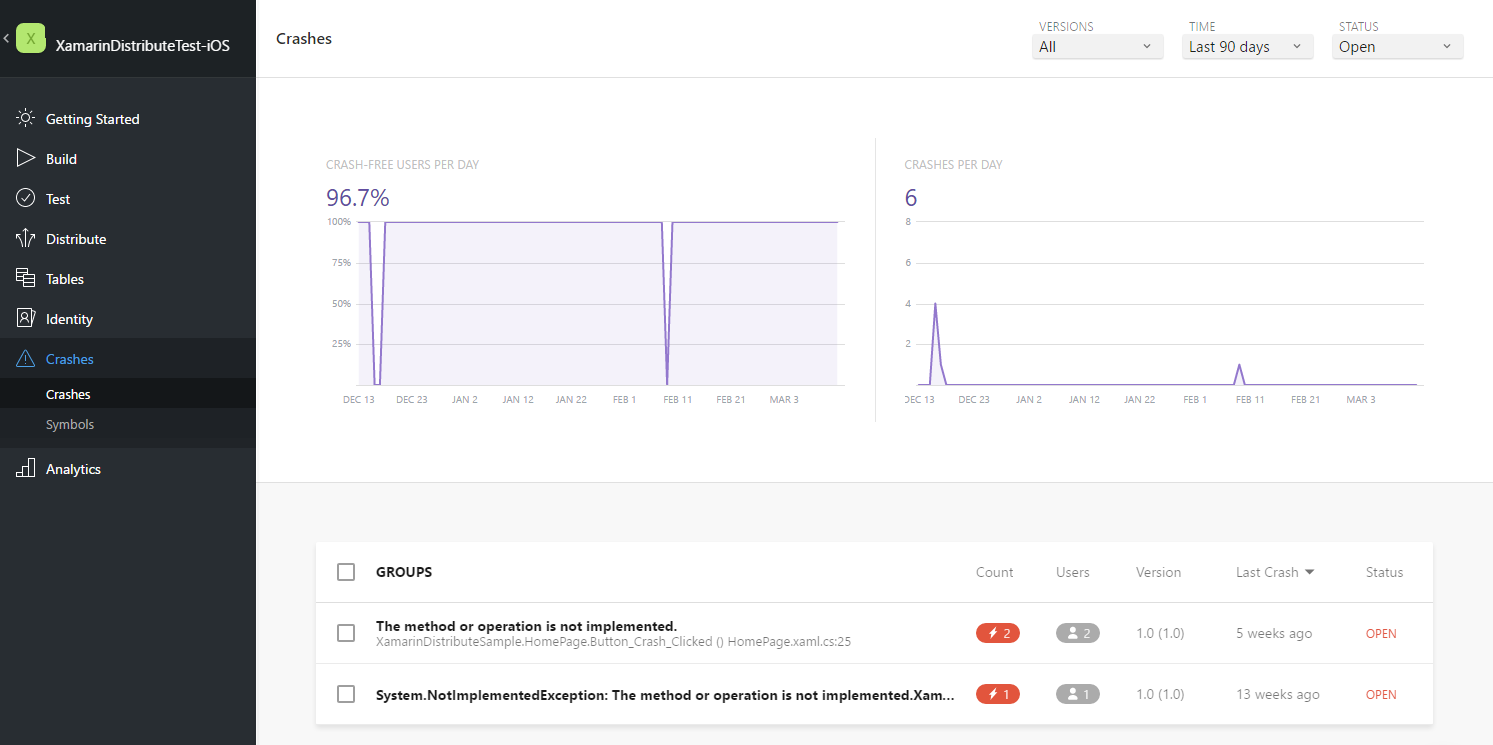
Mobile Centerでは、Crashesでクラッシュ時のスタックトレースや、使用機種やOSのバージョンを収集することができます。
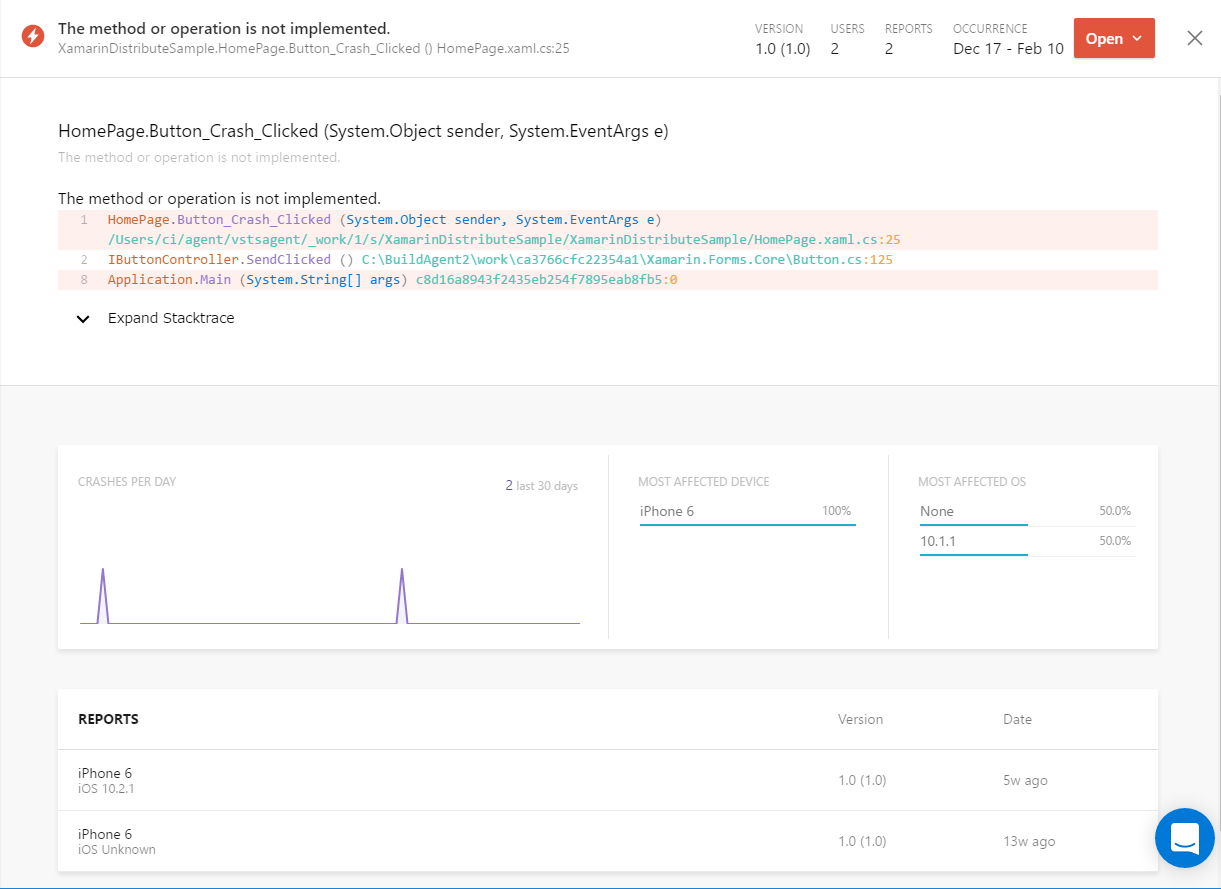
初期画面では、クラッシュの発生概要(発生頻度と発生した例外の一覧)が表示されます。

クラッシュ時のスタックトレースや使用機種・OSのバージョンなどが表示されます。
さすがにVSのIntelliTraceと比較すると情報は少ないですが、多少修正する際のヒントにはなるかと思います。
もう少し詳細情報が欲しいときは、Debugプロファイルで生成したアプリとsymbolファイル(iOSだと.dSYMファイル)を追加でアップロードしておくと、スタックトレースが詳細化されます。
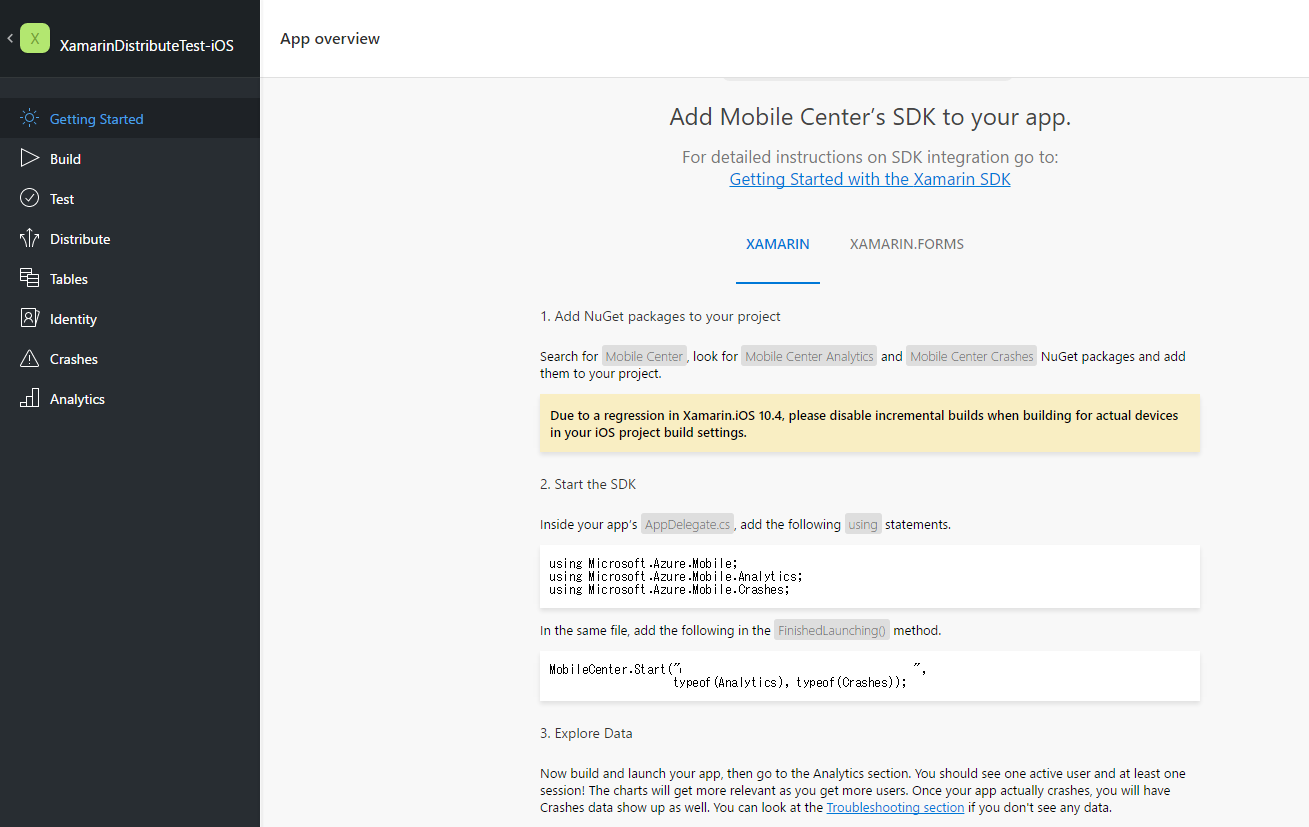
ちなみにアプリをCrashesに対応させるためには、Mobile Centerの「Getting Started」に表示される「Add Mobile Center’s SDK to your app」に従ってusingの追加と"MobileCenter.Start(~)"を追加するだけです。

この機能を自分で実装するのは非常に労力やリソースが必要になるので、使うつもりがなくても使える状態にしておいたほうがいいと思える機能です。
やっと最後になりそうですが、次はAnalytics(分析機能)についてです。
MacやXcodeを知らないやつが始めるXamarinアプリ開発 – Visual Studio Mobile Center概要:認証連携
今回は、ユーザの認証連携(Identity)についてです。
重要な注意点ですが、この機能、現時点ではXamarinで使えません(´・ω・`)
ですが、せっかくMobile Centerに実装されている機能ですので、ご紹介したいと思います。
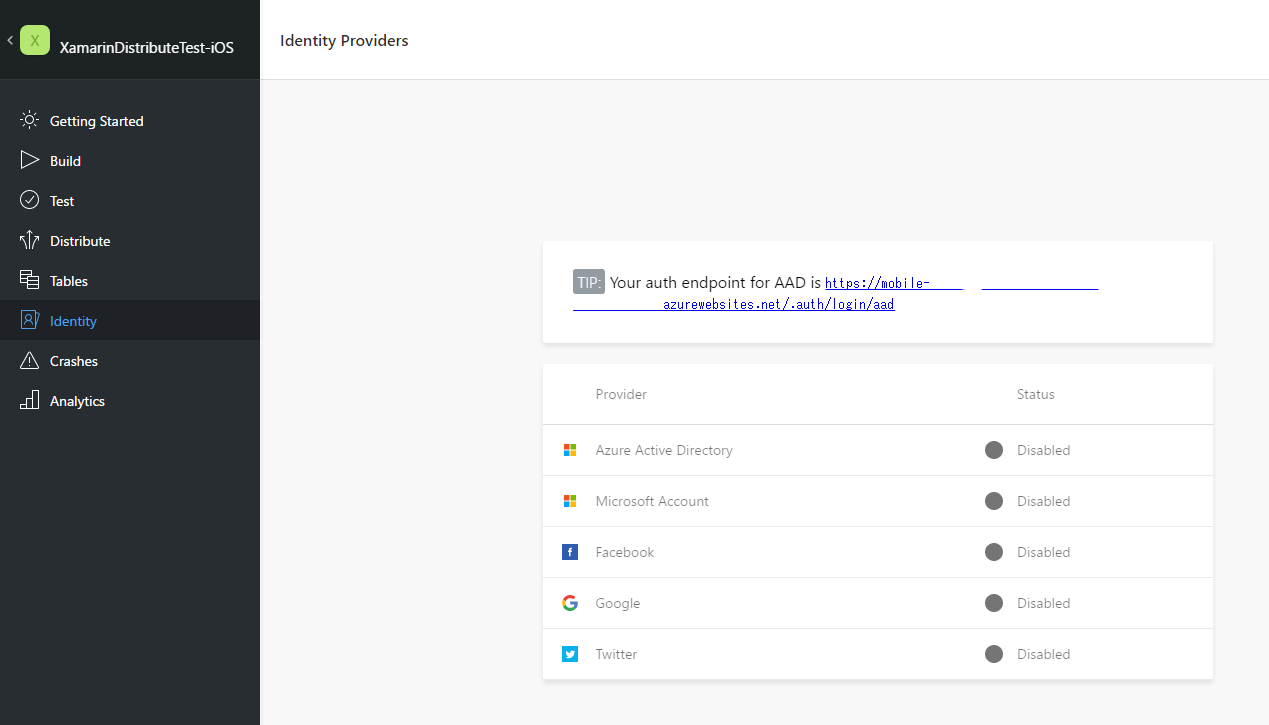
Identityの実体は「Azure App Service Authentication / Authorization」です。
Mobile Centerからは
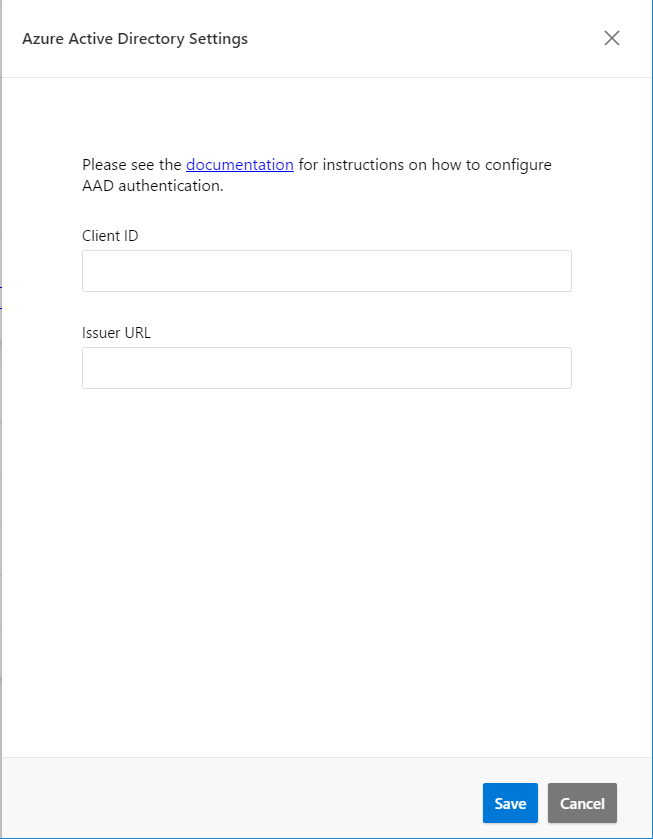
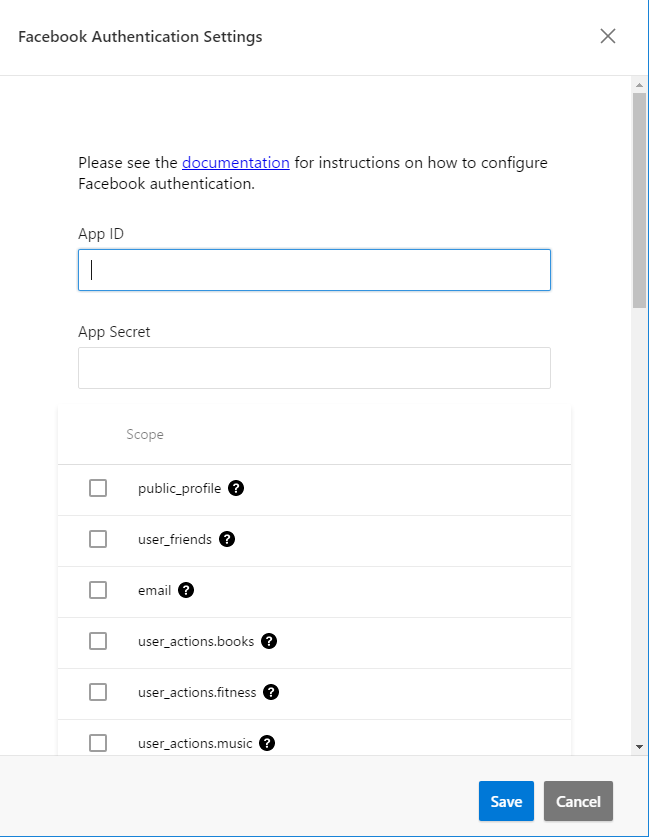
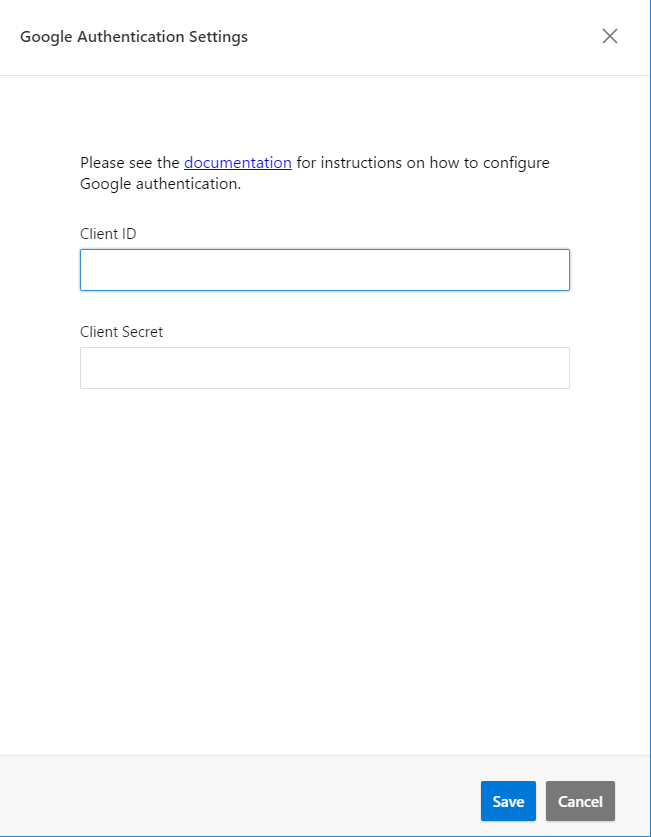
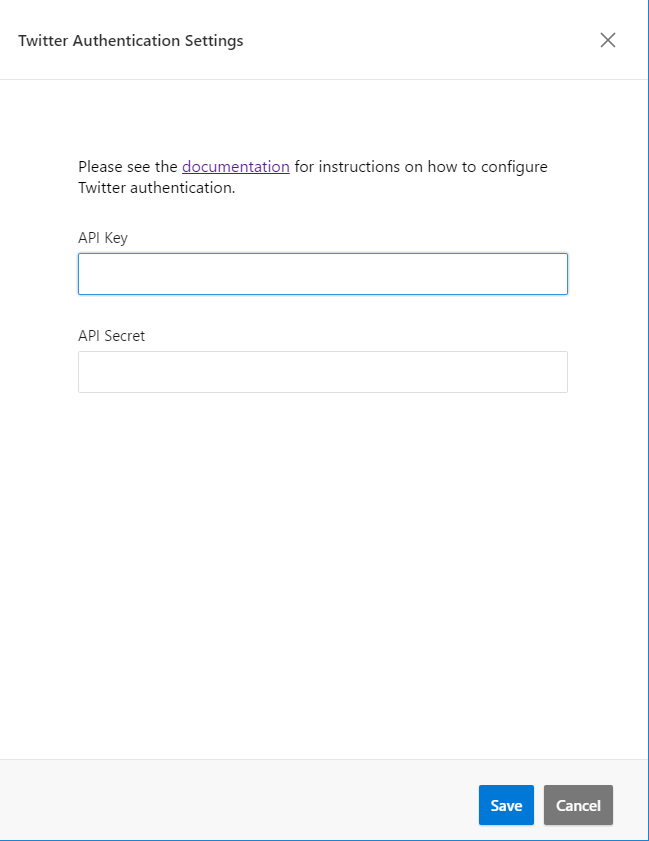
・どの認証プロバイダを使用するか
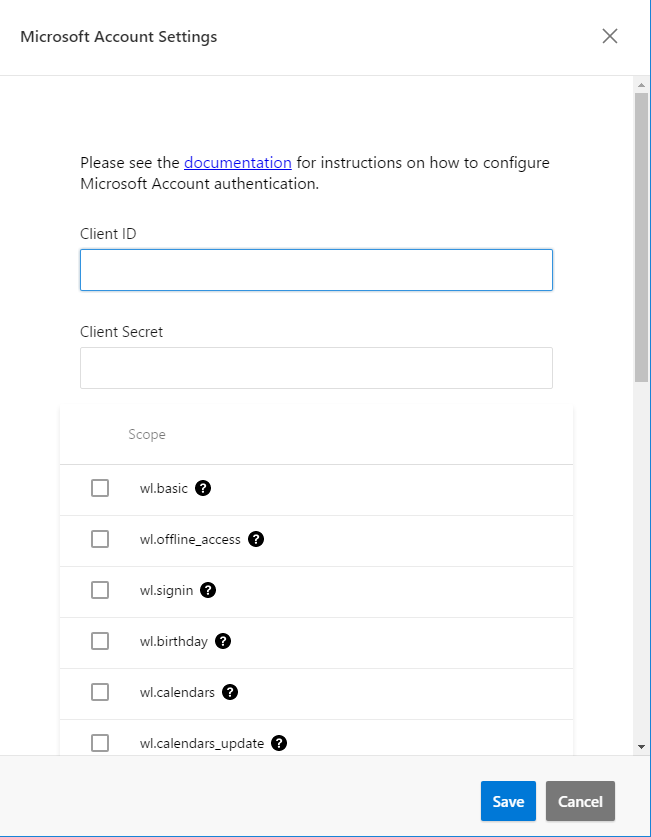
・認証プロバイダとの連携情報(Client IDとかAPI Keyとか)の設定
・Scope(どの操作権限を与えるか)の設定 ※Microsoft AccountとFacebookのみ
が設定できます。






アプリからアクセスする方法ですが、プラットフォームごとのSDK(iOS: Azure iOS SDK、Android:Azure Android SDK)を使用します。
こちらも、サンプルはネットにたくさん溢れているのでそちらを見てください。
次はアプリのクラッシュ情報の管理(Crashes)についてです。
MacやXcodeを知らないやつが始めるXamarinアプリ開発 – Visual Studio Mobile Center概要:データ格納
今回は、クラウド上にあるデータ格納領域を管理する機能(Tables)についてです。
(思いのほか長くなったので、Identityについては別にします)
Tablesは、Azure上のテーブルに対して、テーブル作成・削除/項目の編集/データのインポート・全レコードクリアができます。
使用前の注意点としては、Mobile CenterのログインユーザがAzureが使える状態でないと使えません。
(Azure上にリソースを作成するので仕方がないのですが)
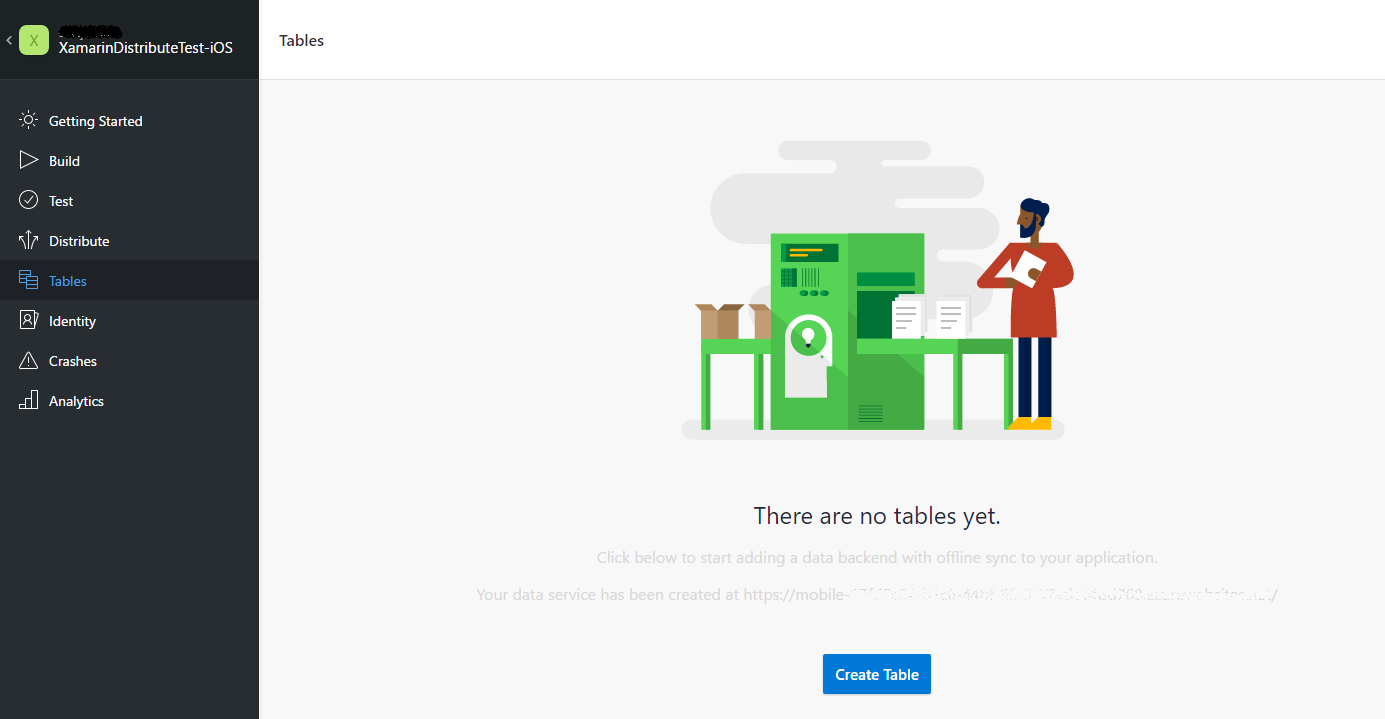
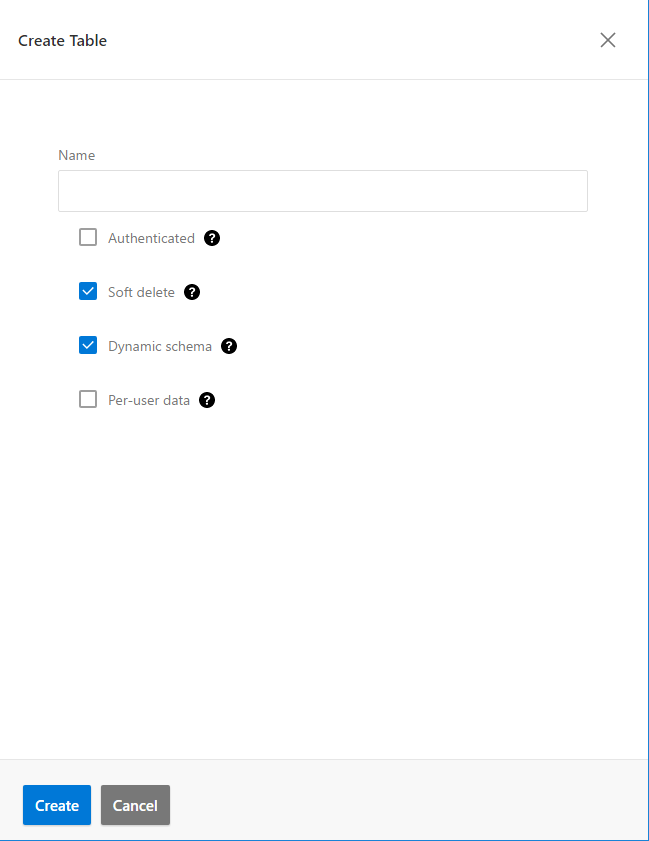
まずはテーブルを作成してみます。Tablesの初期画面にある「Create Table」をクリックします。

テーブル名と、テーブルに対する属性を指定し、「Create」をクリックします。

指定する属性の内容ですが、
・Authenticated
匿名ユーザでテーブルにアクセスさせる場合はOFFにします。
・Soft delete
削除処理で、論理削除にする(いきなりレコードを削除せず、自動的に作成される項目"deleted"を使ってレコードを処理対象外とする)ときにONにします。
・Dynamic schema
レコードを挿入したときに、挿入したオブジェクトに合わせてテーブルの列を変更したいときはONにします。
・Per-user data
ユーザ単位でデータを分けて管理したいときにONにします。ONの場合、自動的に"userId"という列が追加されます。
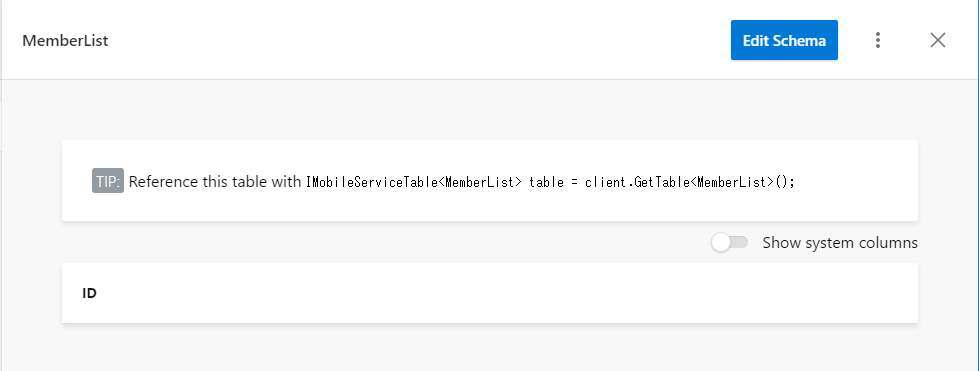
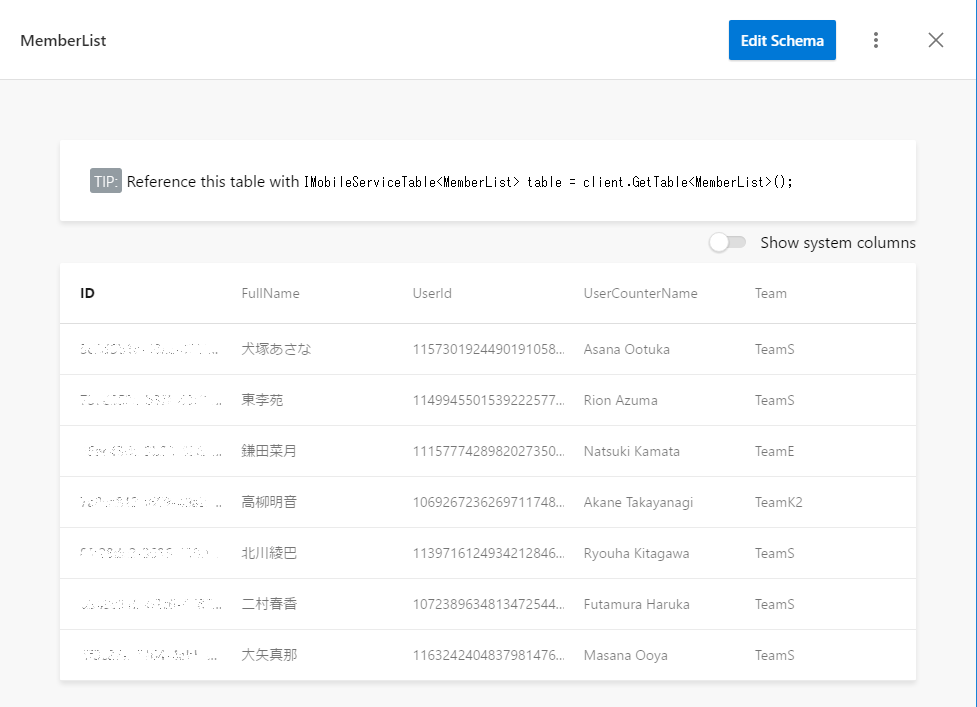
この状態では「とりあえずシステムで使用する最低限の枠だけ作成された状態」ですので、実際に使用する項目を追加していきます。
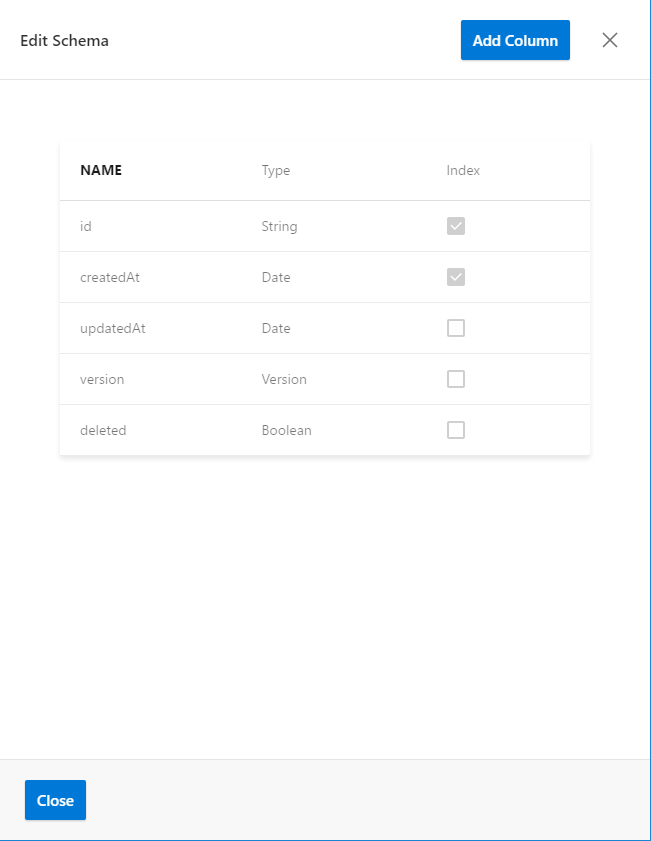
右上にある「Edit Schema」をクリックします。

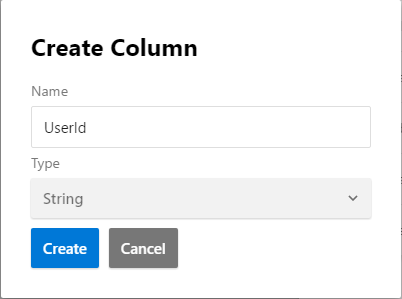
次に、右上にある「Add Column」をクリックします。

追加する項目の名前と型を入力し、「Create」をクリックすると、テーブルに列が作成されます。

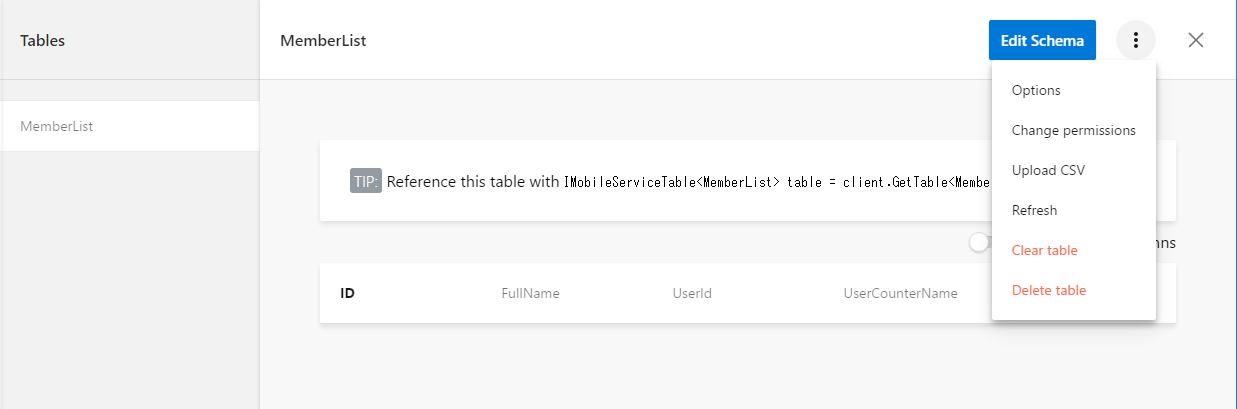
テーブルが作成できたら、次はデータをインポートしてみます。テーブルの項目が表示されている画面で、右上の「・」が縦に3つ並んでいるところ(ハンバーガーメニュー)をクリックし、「Upload CSV」をクリックします。

「Clear table」でテーブル内の全レコード削除、「Delete table」でテーブルの削除を行うこともできます。
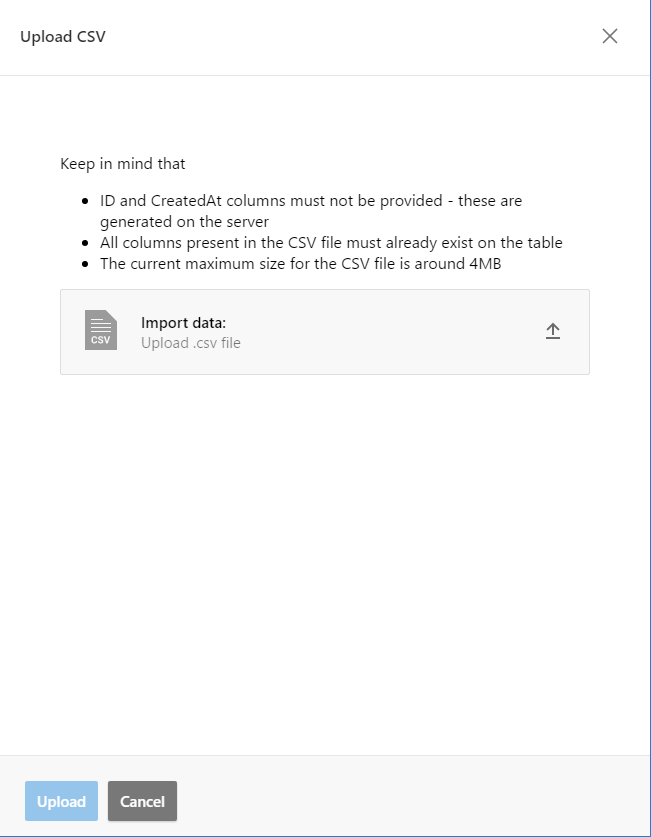
CSVファイルのアップロード画面で、.csvファイルをエクスプローラーからドラッグし、「Upload」をクリックすると、データがインポートされます。


なお、CSVファイルは、
・ヘッダ行(列名)が必要
・自分が追加した列はすべて指定する必要がある
・ファイルサイズは最大4MBぐらいまで
という条件で作成する必要があります。
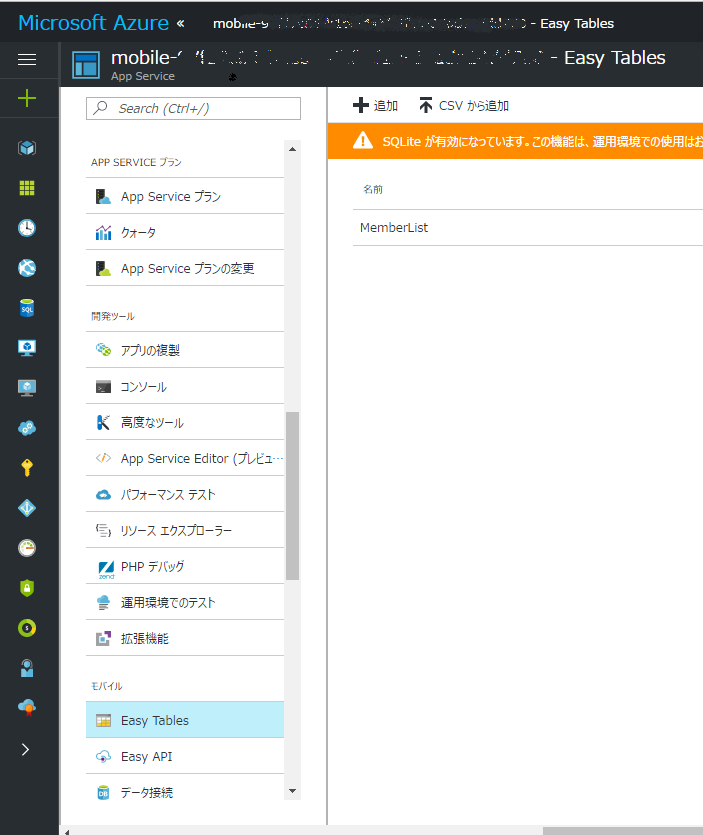
テーブルの情報やデータについては、Azure上でも確認できます。App Services内の「Easy Tables」に作成されています。


アプリからアクセスする方法ですが、Mobile Center SDKではなくWindows Azure Mobile Services SDKを使用します。
サンプルはネットにたくさん溢れているのでそちらを見てください。
次は認証連携(Identity)についてです。
MacやXcodeを知らないやつが始めるXamarinアプリ開発 – Visual Studio Mobile Center概要:アプリ配布
今回はアプリ配布(Distribute)についてです。
Mobile Centerでは、アプリの配布先をグループ単位で管理するようになっています。
この部分でできるのは、「配布先ユーザの確認」「配布履歴」「配布実行」「配布先グループの作成」の3つです。
※配布先グループにユーザを登録するのは「アプリ管理(Manage app)」からになります。
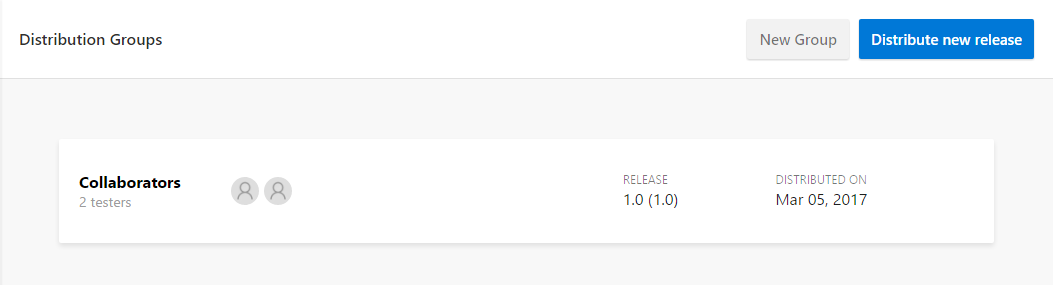
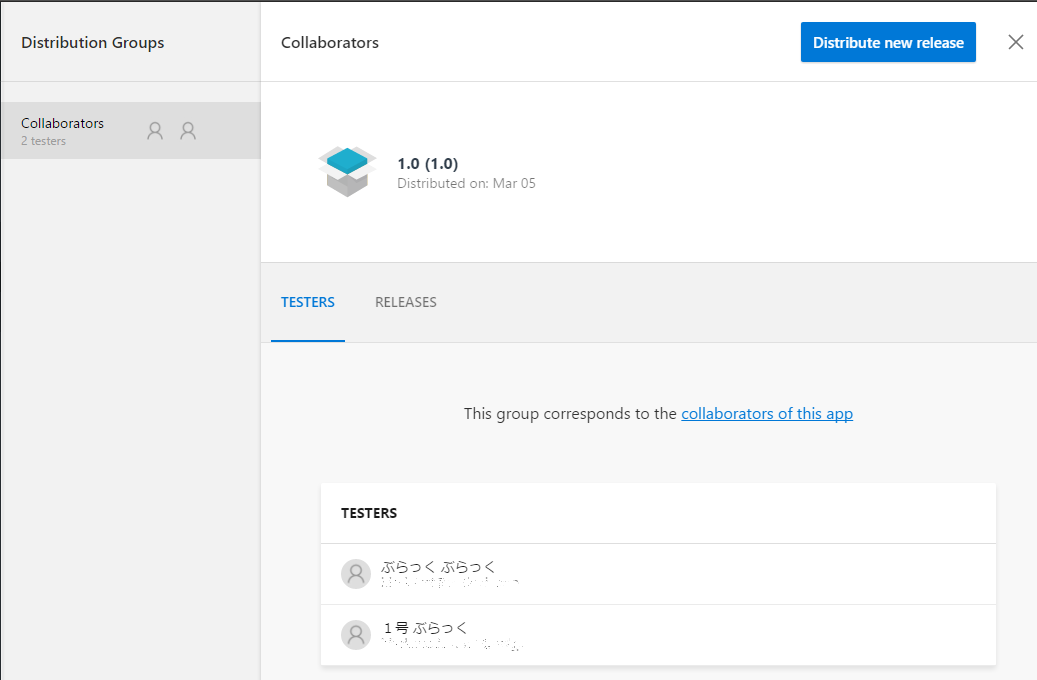
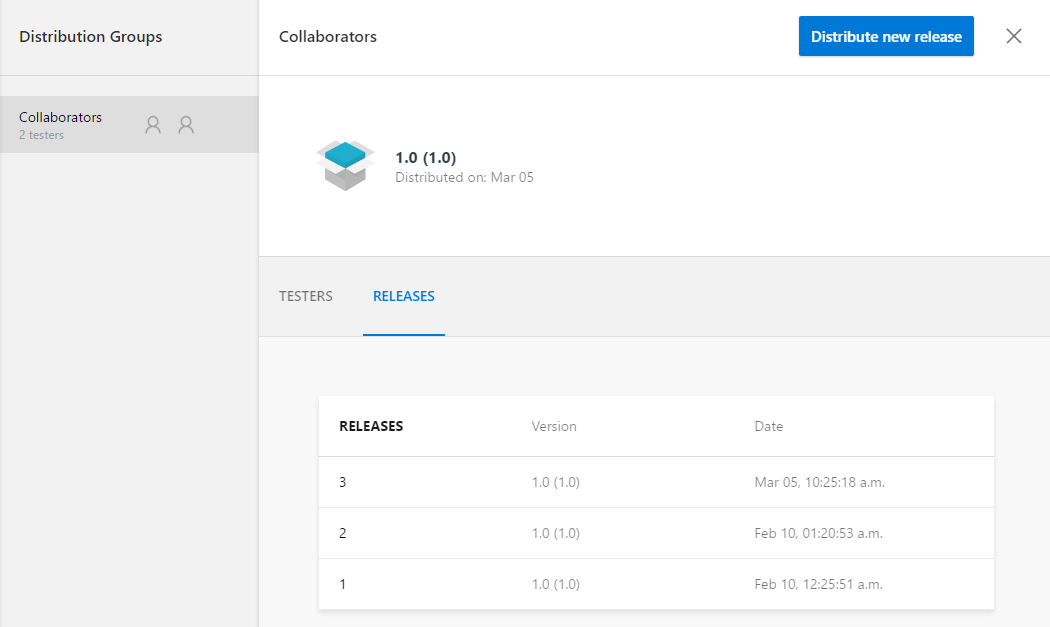
配布グループに関する情報を確認したいときは、「Distribution Groups」画面から対象グループをクリックすることで、登録されているユーザを確認したり、アプリを配布した履歴を確認できます。



何か順番が違う気もしますが、ここで配布先グループにユーザを登録してみます。登録ユーザがGitHubアカウント/Microsoftアカウントのどちらでもない場合は、事前にMobile Centerにユーザを登録しておきます。
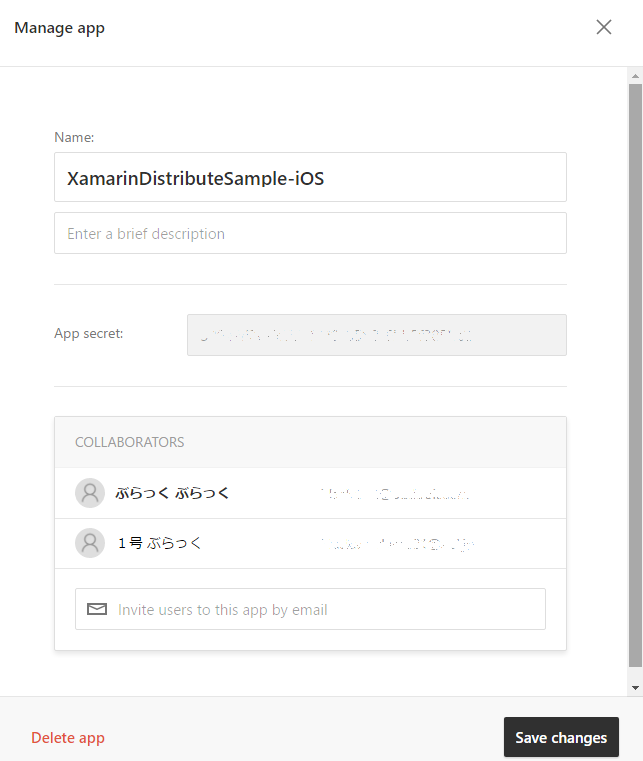
グループ内のユーザ一覧が表示されている画面にある「collaborators of this app」の部分がアプリ管理へのリンクになっていますのでクリックします。

グループ欄の一番下に「Invite users to this app bu email」と表示されている入力欄がありますので、そこに登録ユーザのメールアドレスを入力し、「Save changes」をクリックします。
※メールアドレスは、アプリを使用する端末が受信できるものを使用したほうが、メール内のリンクをクリックするだけで作業が行えるので、アプリ更新時の対応が楽になります。
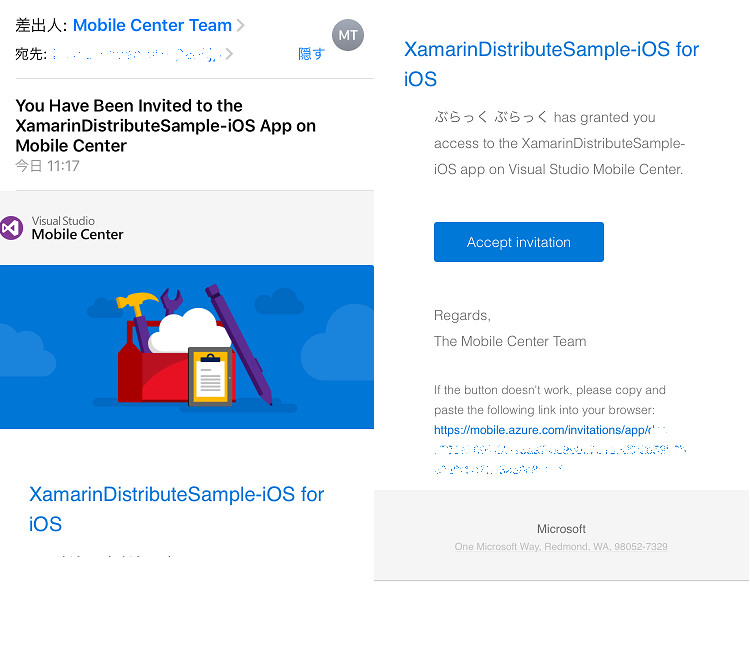
登録ユーザには招待メールが到着しますので、「Accept Invitation」をクリックします。

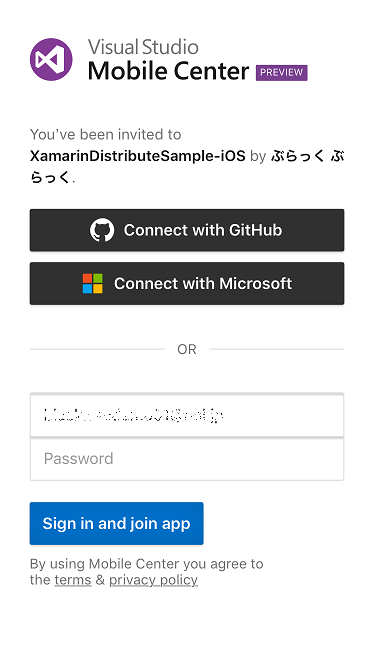
Mobile Centerへのログイン画面が表示されるので、GitHubアカウントやMicrosoftアカウントを使用する方は上側にある「Connect with ~」をクリック、それ以外の方はメールアドレスとパスワードを入力して「Sign and join app」をクリックします。Mobile Centerの画面が表示されれば登録は完了です。


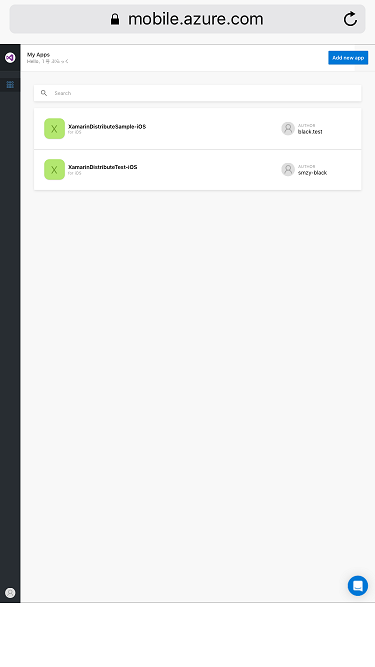
※確認用ユーザのため、Mobile Centerの画面に管理アプリが表示されていますが、開発者ではなく配布対象のみのユーザではアプリ一覧が空白で表示されます。
配布先の登録が完了したら、実際にアプリを配布してみます。
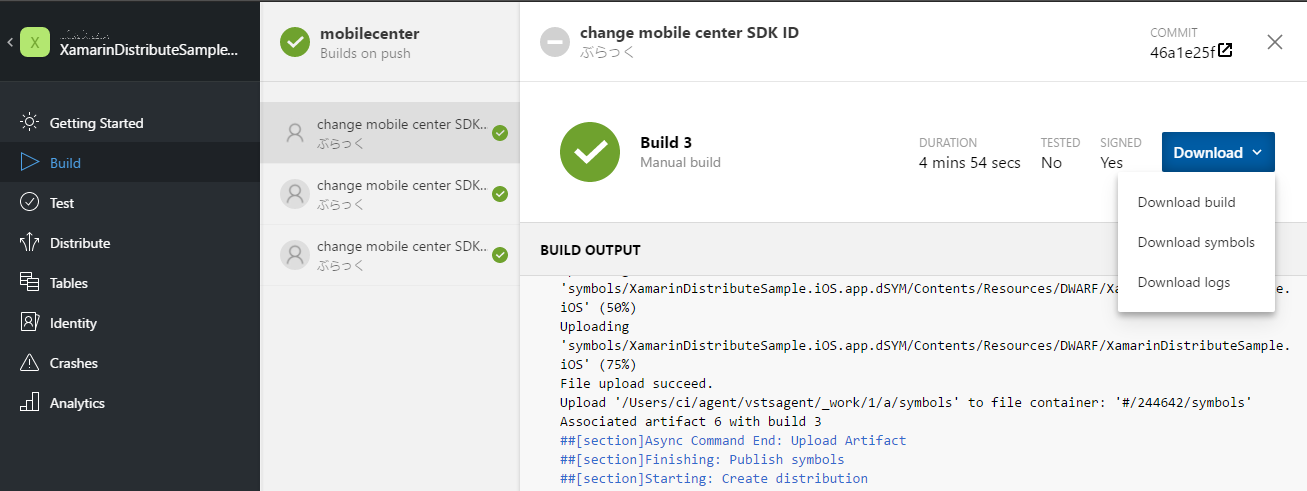
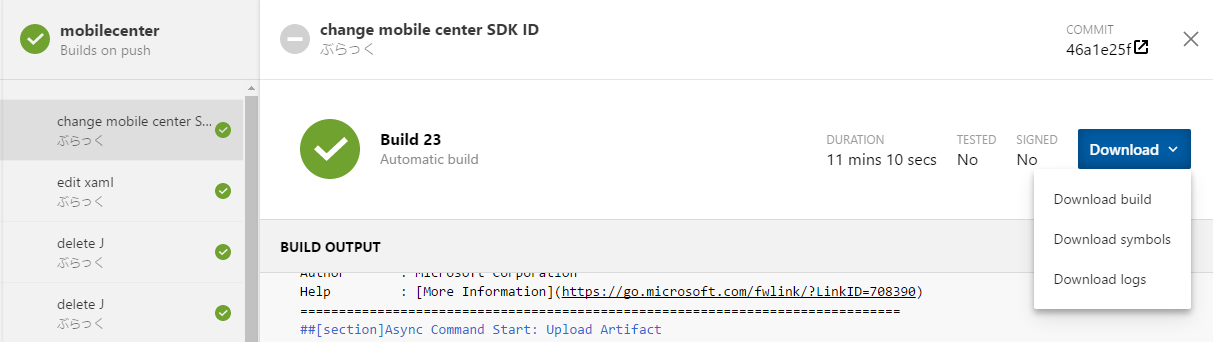
事前に、アップロードするアプリのファイルをダウンロードしておきます。
ファイルはビルド履歴の詳細画面にある「Download」-「Download build」でダウンロードできます。

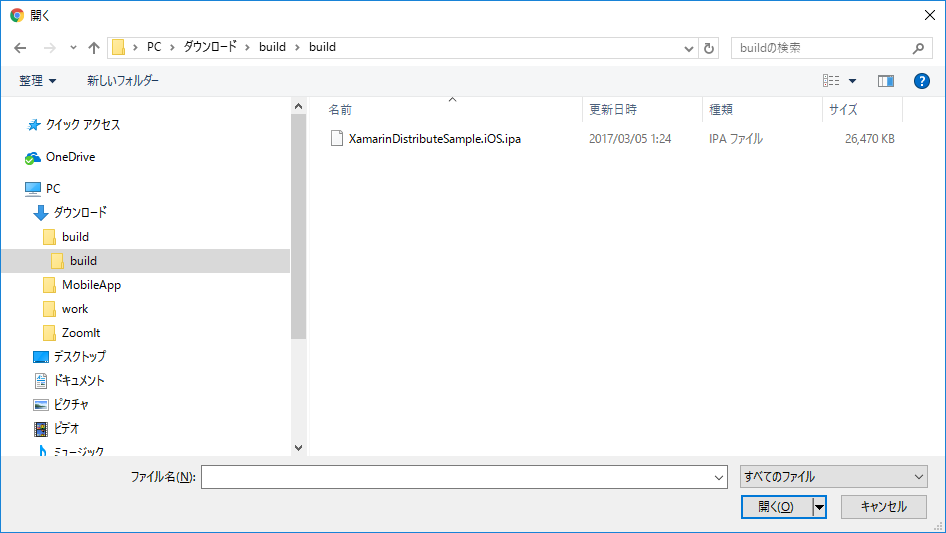
次に、配布管理画面の右上にある「Distribute new release」をクリックすると、配布するアプリをアップロードする画面が表示されるので、「Release: Upload .ipa file」をクリックします。Windows環境であれば、「ファイルを開く」といったメニューで表示されるファイル選択画面が表示されるので、アプリのファイル(ここでは、iOS用アプリなので、.ipaファイル)を選択します。

すると、勝手にアプリのアップロードが開始されます(先ほどクリックした枠の上側に青くて細いプログレスバーで「アップロードしてます」アピール)。
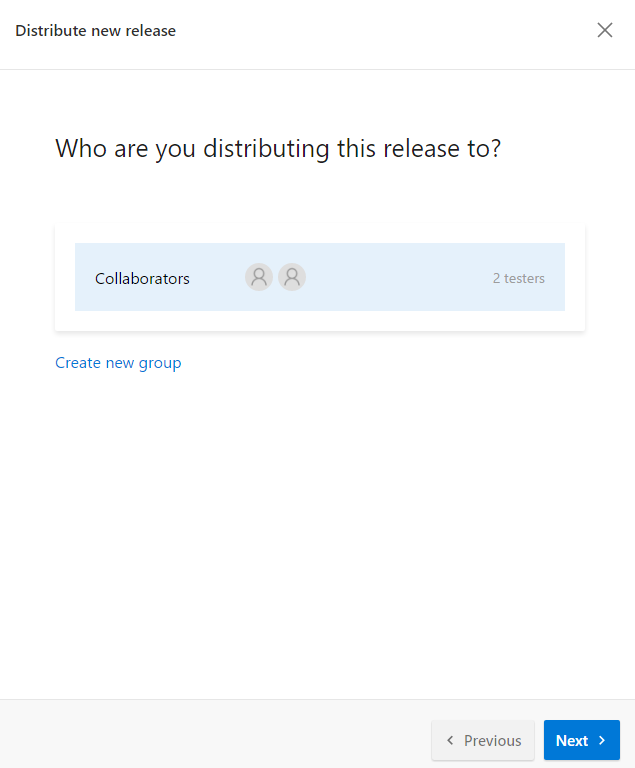
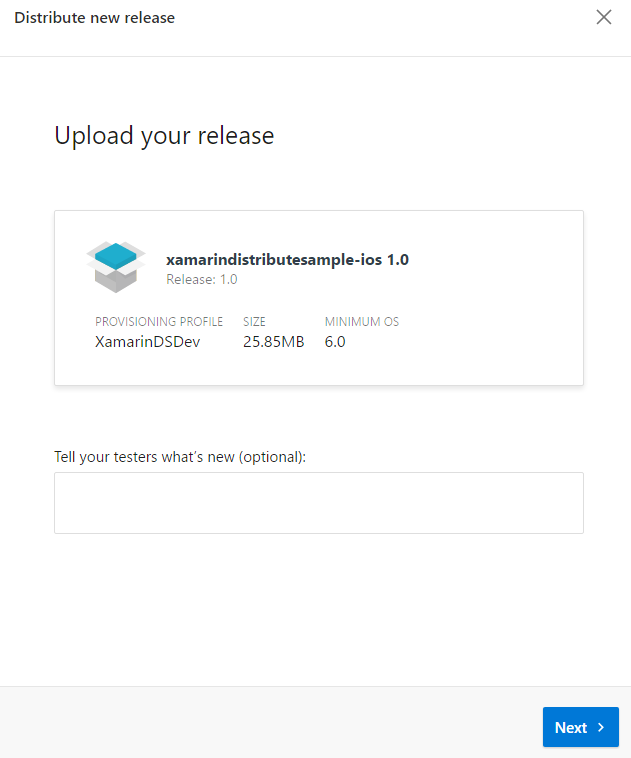
アップロードが終了すると、アプリの概要が表示されるので、右下の「Next」をクリックします。


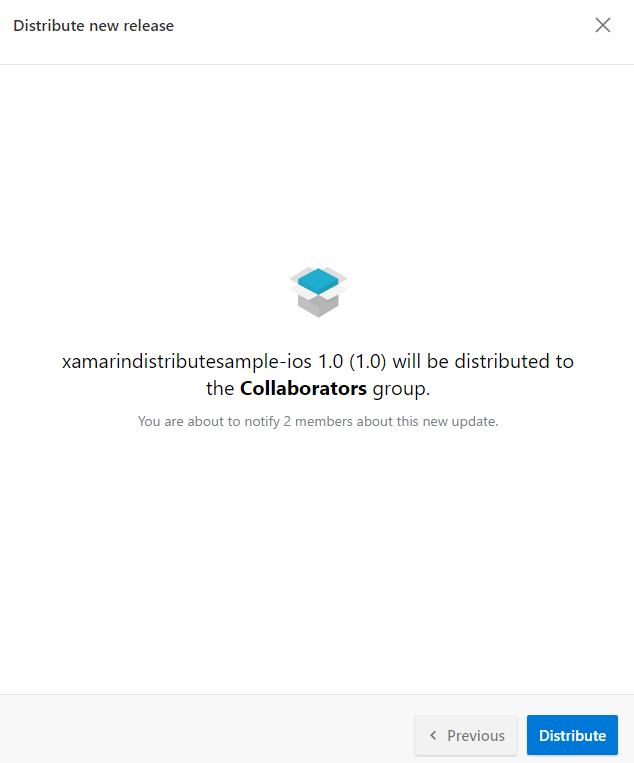
配布前の確認画面が表示されるので、「Distribute」をクリックします。

この時点で、配布対象ユーザに対してこんな感じのメールが送信されます。

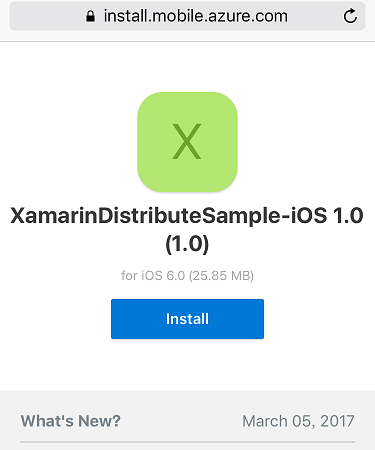
この中にある「See details」をクリックすると、Mobile Centerにサイトに転送されますので、「Install」をクリックしてアプリをインストールします。






これで、配布対象ユーザがアプリを使用できる状態になります。
この機能を使えば手動で配布タイミングをコントロールできるようになりますが、アプリを配布するために、「ビルド→実行ファイルのダウンロード→実行ファイルのアップロード→配布実行」という作業が発生することになります。VSTSとかJenkinsとか使って自動化することもできそうな気がしますが、個人的にはリポジトリに配布用のブランチを作成+配布用ブランチに対する自動ビルド/自動配布定義を作成しておいて、配布したいときには開発ブランチから配布用ブランチにPull Requestする運用が簡単かなと思います。
次は、Tables(Azureへのデータ格納)とIdentity(外部システム認証連携?)について、あっさりと書いてみます。
(「この分野が全然できなくて書けない」とは書けない・・・)
MacやXcodeを知らないやつが始めるXamarinアプリ開発 – Visual Studio Mobile Center概要:テスト
今回はテスト機能についてです。
実体はXamarin Test Cloudなのですが、使用可能な機種が制限されている(現時点で約400機種)とか、テストの実行がVSTS+Xamarin Test Cloudと異なるところなどがあります(今後改善されるとは思います)。
ここでは、UIテスト構成の作成や実行などについて記載します。UIテスト用プロジェクト作成とかの内容についてはSDKのところで書きたいと思います。
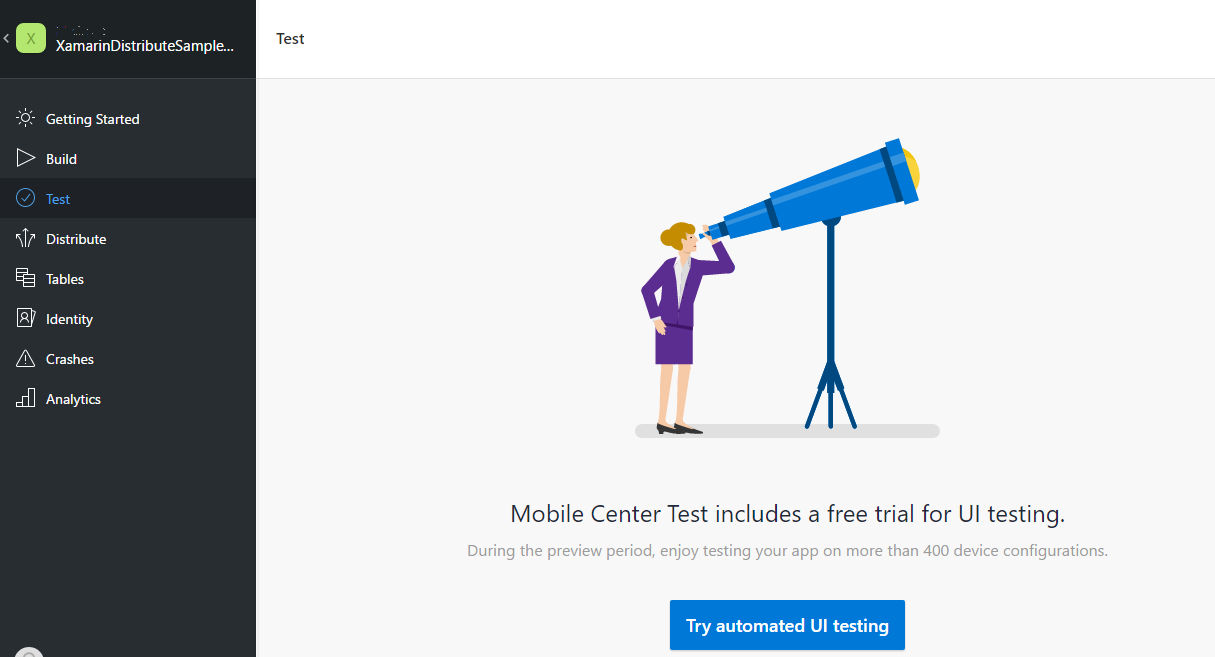
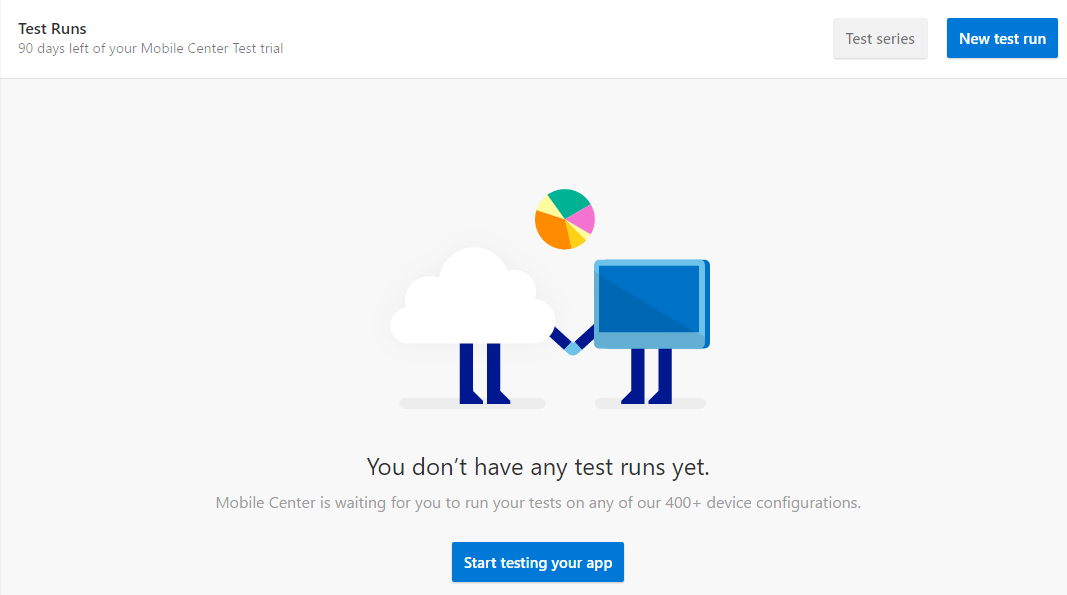
まずはテスト構成を作成します。初期状態だと、こんな画面が表示されるので、「Try automated UI testing」をクリックします。

次にテスト構成の作成に入るために画面中央の「Start testing your app」(これは初期状態でしか表示されません)、または右上の「New test run」をクリックします。

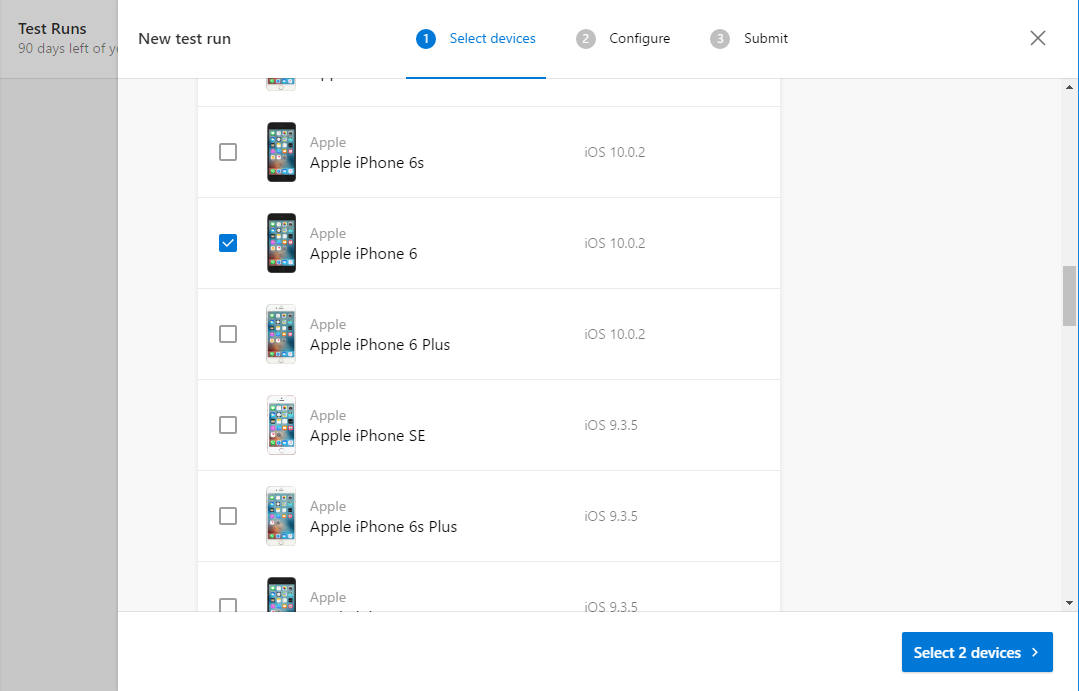
機種選択画面が表示されるので、テスト対象にしたい機種のチェックボックスをONにした後、「Select 〇 devices」をクリックします。
"〇"には選択した機種数が入ります。

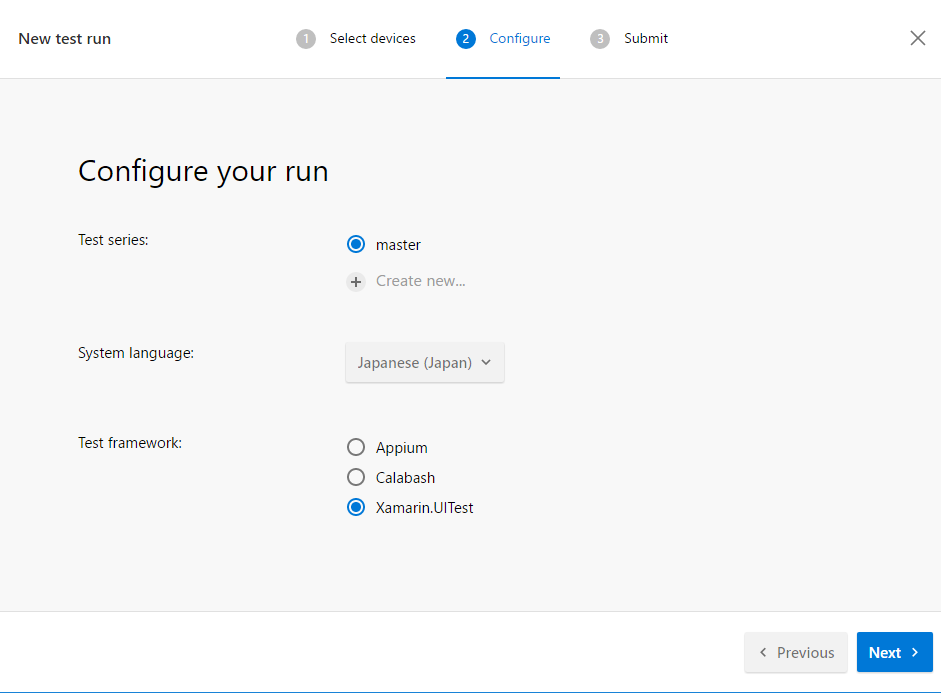
テスト構成の詳細を指定したあと、「Next」をクリックします。

〇Test series
どのテスト構成に対して設定するかを選択します(初期状態では「master」しかありません)。
「Create new」をクリックすると、新しいテスト構成を作成することができます。
〇System language
作成されるアプリは多分日本語だと思いますので、「Japanese(Japan)」を選択します。その他の言語でテストするときは該当する言語を選択します。
〇Test framework
テストプロジェクトで使用するテストフレームワークを選択します。今回はXamarinアプリですので「Xamarin.UITest」を選択します。
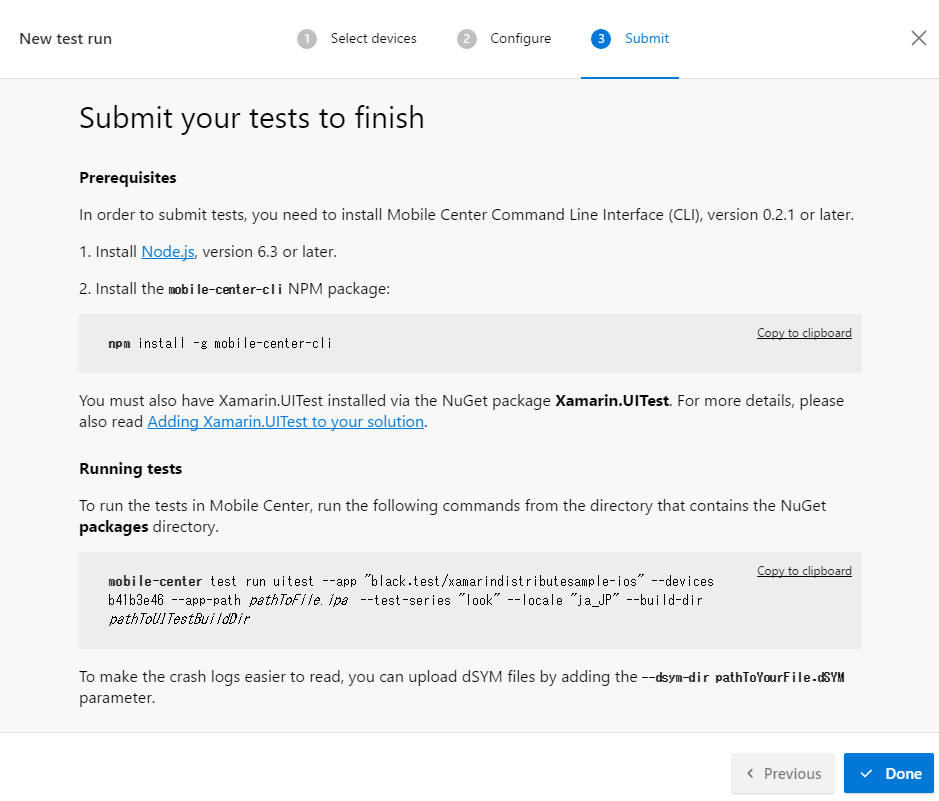
最後にテスト方法に関する説明が表示されますが、この内容が非常に重要ですのですぐに閉じたり「Done」をクリックしないようにしてくださいw
(慣れるまでは、テキストをコピペして保存したほうがいいかもしれません)

ここからが、VSTS+Xamarin Test Cloudとは大幅に違うところです。
(一番改善されてほしいところでもあります)
前準備として、ローカルにXamarin UITestプロジェクトをビルドすることができる開発環境+Node.js実行環境が必要です(Windows環境でも問題ありません)。
今回はWindows 10/Visual Studio 2015/Node.jsはnodistでv6.9.2をインストールしています。
そして、一度Xamarin UITestプロジェクトをビルドしておきます。このときには、ビルド対象はAndroidでも問題ありません(Mac不要)。
ここからは、先ほどテスト構成の設定で表示されたページに従っていきます。
まず、npmでMobile Center Command Line Interfaceのパッケージ(mobile-center-cli)をインストールします。
→npm install -g mobile-center-cli
次に、テスト対象アプリをMobile Centerに登録/テスト実行します。
が、ここでドキュメントとして表示されていない手順として、コマンドラインからMobile Centerへのログインが必要です。
→mobile-center login
※大昔、ここでエラーが発生してあきらめた方は、最新のmobile-center-cliを再インストールしてください。
ようやく本題に入れますw。先ほどのページには以下の内容が表示されていました。
mobile-center test run uitest –app "[Mobile Centerで作成した時のアプリ名]" –devices [Xamarin Test Cloudで割り振られたデバイスID] –app-path [①] –test-series "master" –locale "ja_JP" –build-dir [②]
ここで指定する内容は以下の2つです。
①–app-path
.ipaのファイル名を指定します。カレントフォルダにない場合はパス指定が必要です。
ローカルにMacのビルド環境がない場合、Mobile Centerのビルドからダウンロードしたものを使用できます。
②–build-dir
UITestプロジェクトをビルドして生成されたDLLの格納フォルダ(UITestのプロジェクト名が"UITest"の場合、"UITest\bin\[Debug] or [Release]")
ここでの注意点ですが、「run the following commands from the directory that contains the NuGet packages directory」とあるように、このコマンドを実行するときのカレントフォルダをソリューションのpackagesフォルダ(.slnファイルが格納されているフォルダ内にあると思います)にしておく必要があります。
コマンドを実行すると、Xamarin Test Cloudにアプリが転送され、テストが実行されます。
※アプリ転送やテストデバイスの空き状況などにもよりますが、結構時間がかかります。
と、ここまで書きましたが、現時点[2017/02/12]では、テスト実行後にエラーとなります(;´Д`)
→コマンドプロンプトに
Current test status: Tests completed. Processing data.
Current test status: Failed!
Reason: Mono dependency error:
と出力されます。これも少し待てば解消されると思います。
・・・もしかすると自分の実行方法(というか、XarinやNUnitとかのバージョン依存関係?)がおかしいのかもしれませんが、プレビュー感満載w
テスト結果はウェブサイト上で確認できます(上記エラーのため、スクショはあまり意味がないので省略)。
次はDistribute(アプリ配布)についてです。
MacやXcodeを知らないやつが始めるXamarinアプリ開発 – Visual Studio Mobile Center概要 ビルド機能
今回から各機能の説明ですが、最初はBuildについてです。
VSTSと異なり、非常に単純化されていて、細かいことを気にしなくても使えるようになっています。
現時点ではリポジトリとしてGitHubしか対応していませんが、今後BitbucketとVSTSに対応予定です。
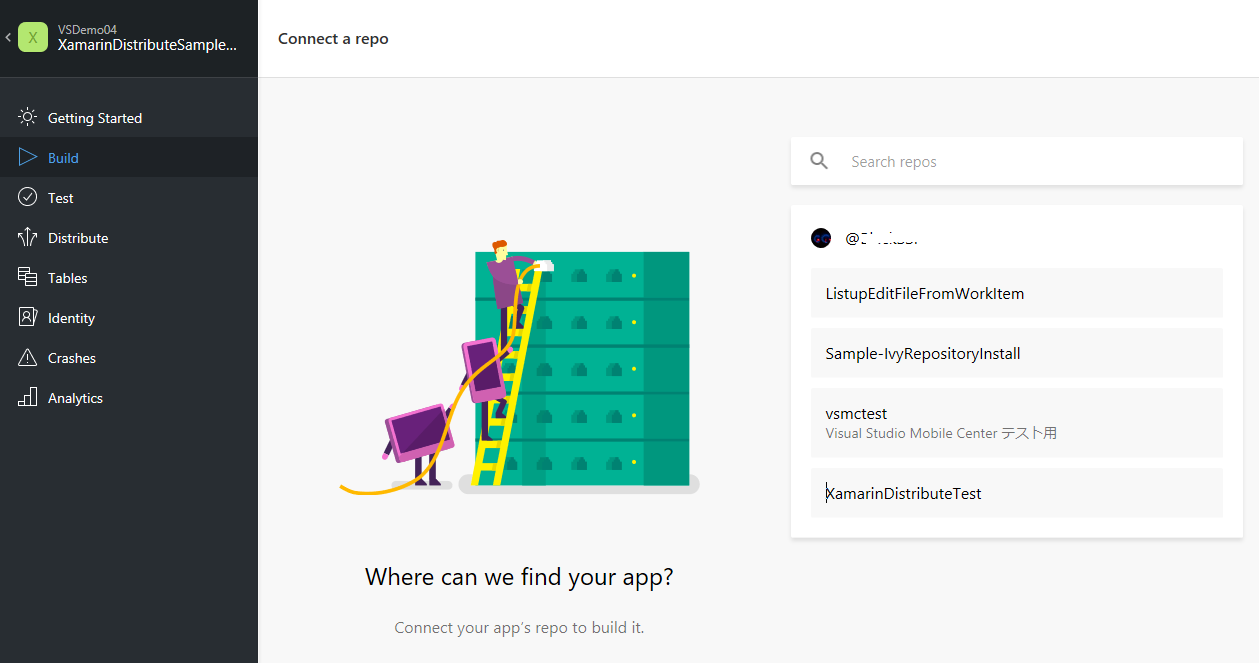
使い方ですが、まず連携対象のリポジトリを指定します。「Connect to GitHub」ボタンをクリックして、GitHubのリポジトリにアクセスします。
(GitHubアカウントでログインしていない場合、GitHubの認証が入ります)
GitHubのリポジトリ一覧が表示されるので、連携対象のリポジトリを選択します。

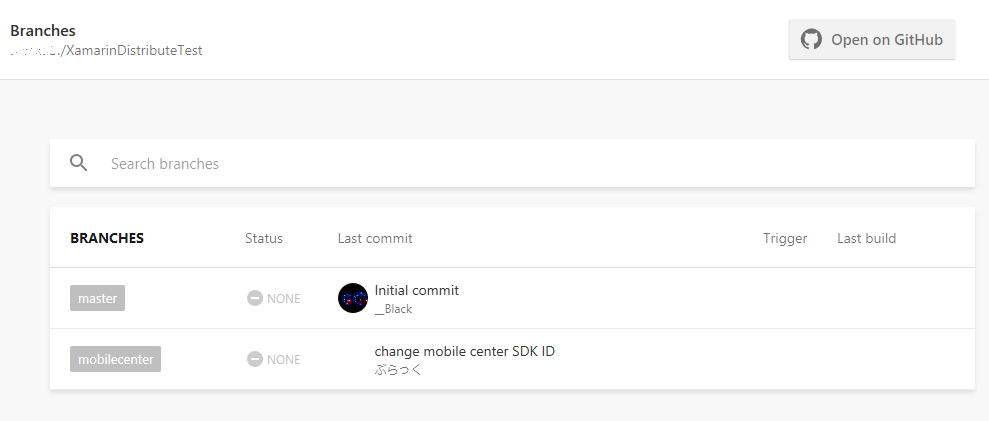
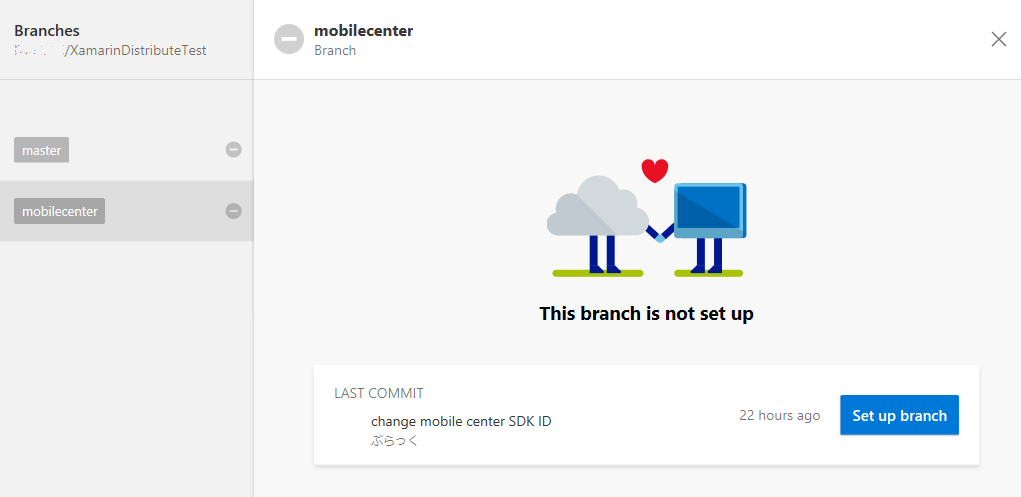
更にブランチを選択します。

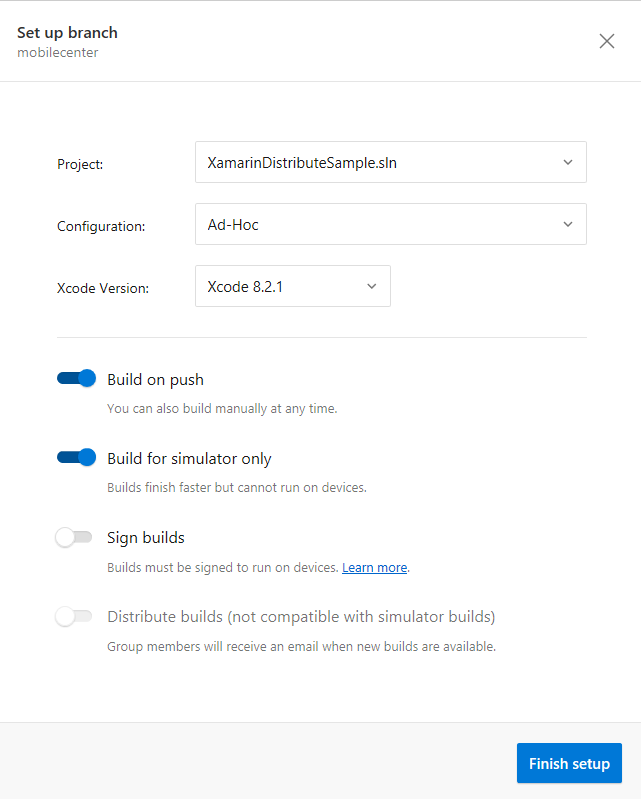
「Set up branch」ボタンをクリックして、ビルド設定を行います。


〇Project
VSのソリューションファイル名を指定します(リポジトリにソリューションファイルが1つだけならデフォルトのままでOK)。
〇Configuration
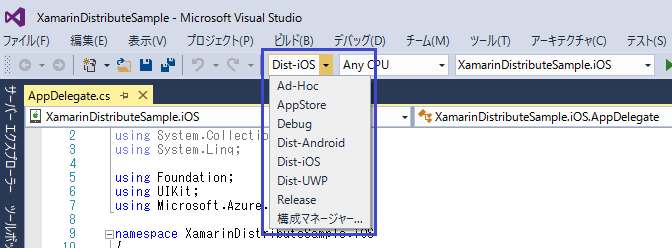
VS IDEでの「ソリューション構成」を指定します(VS IDE上部の青枠部分で選択できる内容です)。

〇Xcode Version
Xcodeのバージョンを指定します。
〇Build on push
リポジトリに変更が入ったときに自動でビルドを実行する場合にONにします。
〇Build for simulator only
ビルドしたアプリをシミュレータだけで実行するときにONにします(実機展開するときはOFF)。
〇Sign builds
実機展開するときにONにします。
個人的には「Build for simulator only」と「Sign builds」を両方ともOFFにする運用が思いつきませんが、"「Build for simulator only」をOFFにするとビルドが早くなる"とドキュメントに書いてあるので、ビルド可否だけを確認したいときとかでしょうか。
なぜか、「Build for simulator only」と「Sign builds」を両方ともONにすることができますが、どうなるのかはわかりませんw。
〇Distribute builds
ビルド後にアプリを展開したいときにONにして、アプリの展開先グループを指定します。
「Build for simulator only」をOFFと「Sign builds」をONにしないとこの設定は行えません。
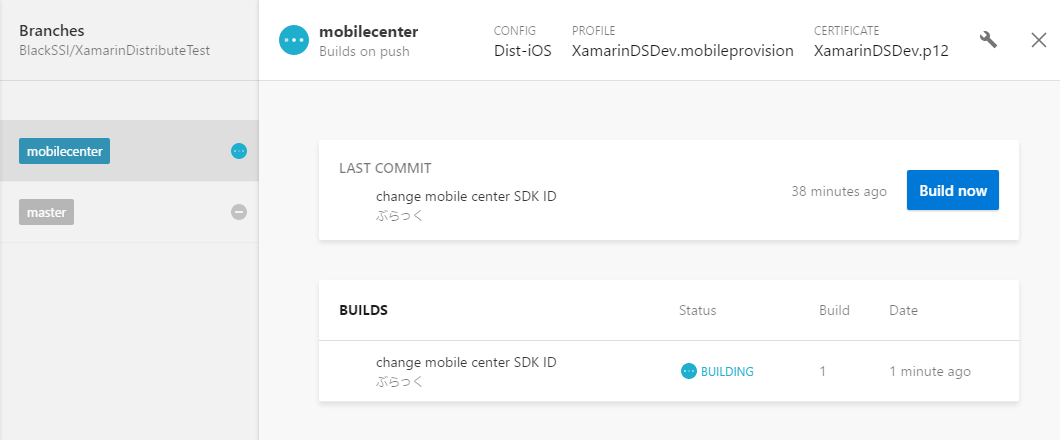
設定が完了すると、ビルドが実行できるようになります。また、ビルド履歴も表示されます。
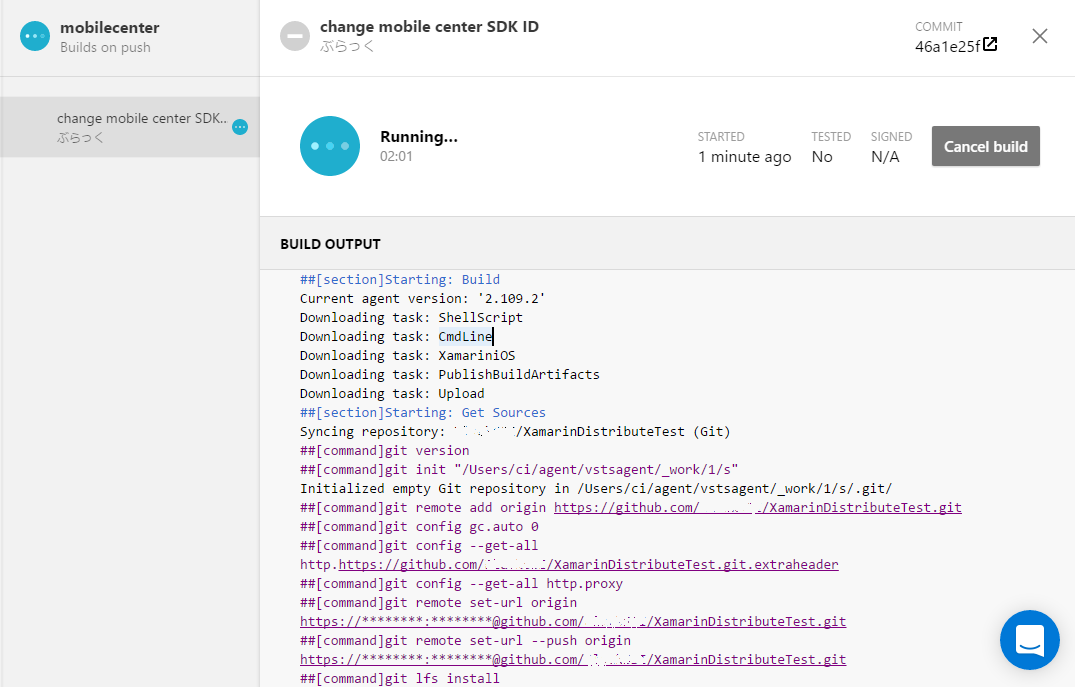
ビルド履歴の中には実行中のものも含まれます。実行中の状況を見たいときは、ビルド履歴のStatus欄の「BUILDING」をクリックするとビルドログが表示されます。


また、ビルド履歴からアプリやシンボル情報をダウンロードすることもできます。

ここでVSTSのビルドとは大きく異なる点があります。
なんと、Mobile Centerでは"ビルドにMac実機が不要"なのです!!
ビルド環境は、クラウド上の仮想マシンで実行されます(https://docs.microsoft.com/en-us/mobile-center/build/software)。
「とりあえずiPhoneアプリ作ってみたいけど、Mac持ってない」という方には朗報だと思います。
次はテスト機能についてです。
MacやXcodeを知らないやつが始めるXamarinアプリ開発 – Visual Studio Mobile Center概要 アプリ登録
まず、管理対象とするアプリを登録します。
→アプリ登録と言っても、アプリファイルをアップロードするのではなく、VSTSのチームプロジェクトを作成するイメージです。
初期画面から「Add new app」ボタンをクリックします。

管理対象アプリの属性を入力する項目が右側に表示されるので、各項目を入力したあと、「Add new app」ボタンをクリックします。

〇Name
Mobile Center上での管理名を入力します。
下段には詳細を入力します(入力しなくてもOK)。
〇OS
「iOS」「Android」かを選択します。
今後、UWPは追加されるっぽいです。
〇Platform
「Objective-C / Swift」「React Native」「Xamarin」から選択します。
これで各種機能の設定などが行えるようになります。
次はビルド機能についてです。
MacやXcodeを知らないやつが始めるXamarinアプリ開発 – Visual Studio Mobile Centerとは
今までモバイル開発や運用で有益なサービスであるHockeyApp/Xamarin Test Cloudについてまとめてみましたが、これらのサービスが1つにまとまったサービスとして「Visual Studio Mobile Center」というものがあります。現時点ではプレビューですが、HockeyAppのサイトに「Preview the Next Generation of HockeyApp」とあり、最終的にはHockeyAppやXamarin Test Cloudに変わるサービスとなるようです。
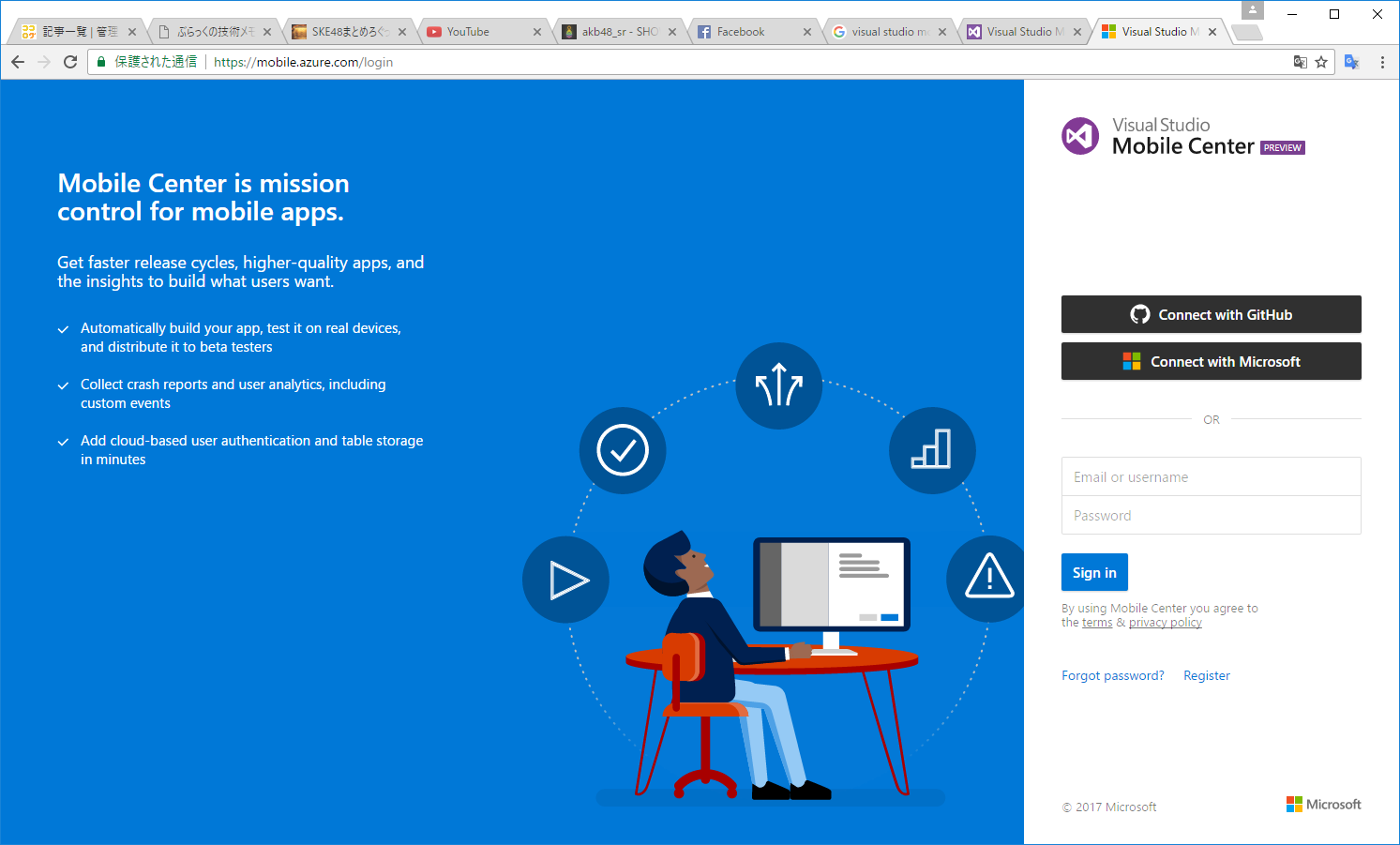
利用するためには、まずアカウントを作成します。トップページ(https://mobile.azure.com/login)にアクセスすると右側にログインのための項目がならんでいます。

GitHubやMicrosoftアカウントを持っている方は「Connect with Github」「Connect with Microsoft」でMobile Centerを使うことができます。
それ以外の方は、下にある「Register」をクリックするとメールアドレス/ユーザ名/パスワードを入力する形に変わります。
各項目を入力して「Create account」をクリックすると、ユーザが登録できます。

プレビュー開始直後は招待制だったり、「outlook.com」や「gmail.com」などのメジャーなメールアドレスでは登録できないといった制約がありましたが、現時点ではそういった制約はないようです。
使用できる機能は、Build/Test/Distribute/Tables/Identity/Crashes/Analyticsの7種類です。

〇Build
リポジトリからソースコードを取得してビルドを実行してくれます。連携可能なリポジトリですが、現時点ではGitHubのみです(゚д゚)
今後BitbucketとVSTSが対応予定のようです。
〇Test
実体はXamarin Test Cloudですが、テスト対象にできる機種の種類が少なくなっています。
〇Distribute
アプリケーションの配布先とリリース管理(配布履歴)ができます。
〇Tables
Azure上にデータを格納するためのテーブルを作成・編集できます。また、データのアップロードもできます。
〇Identity
モバイルアプリからクラウド上の認証サービスを使うための設定を行います。
実体はAzureの「App Service Authentication/Authorization」です。
使用できる認証プロバイダはAzure Active Directory/Facebook/Google/Microsoft Account/Twitterです。
(アプリ側はMobile Center SDKを組み込むことで対応します)
〇Crashes
アプリのクラッシュ情報を管理します。
〇Analytics
アプリの利用状況(ユーザ数や各種イベント)を管理します。
これらの機能をアプリから使用するためのSDKも準備されています。
基本はHockeyAppやXamarin Test Cloudと同じなのですが、所々で違うものもあるので、次回以降でこれらの概要や相違点とかについて触れてみます。